Dependencies
The Dependencies section displays health information about the different dependencies consumed by Notif. This allows you to verify if there are connection or configuration issues with any of those components.
There are two ways to access this section:
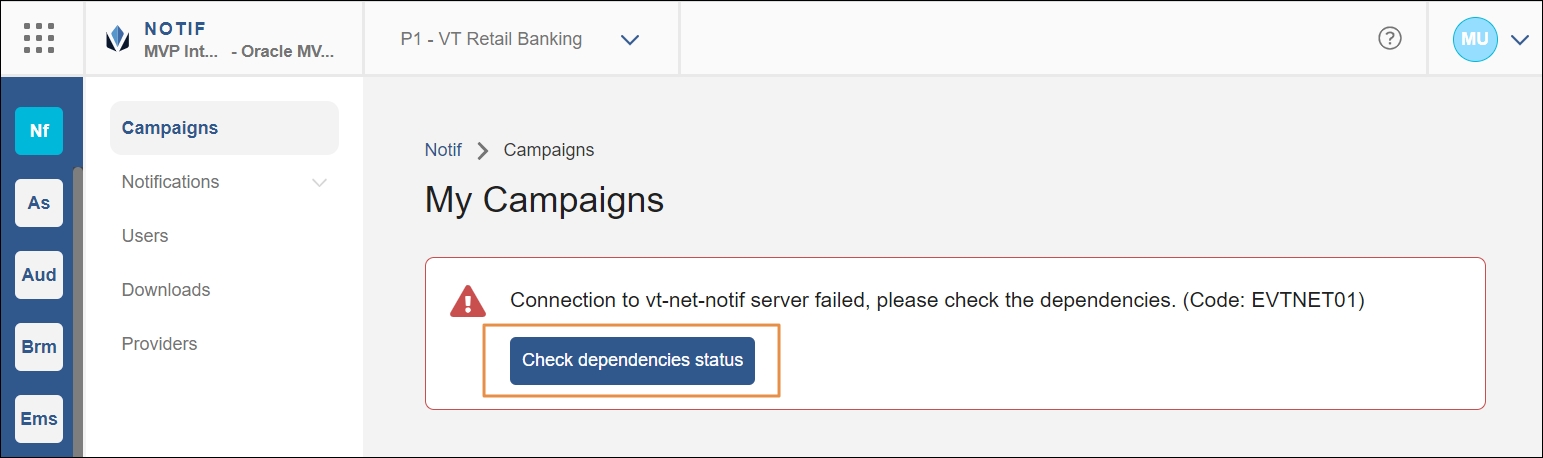
If there is a connection or configuration issue while loading a page, click Check dependencies status on the dependencies status banner that appears at the top of the page, as shown in the image below.

If there is a connection or configuration issue while saving a campaign or template, click the dependencies status popup that appears at the top-right corner of the page.
Note
If you want to access the Dependencies section even if no issues were detected, you can manually add /dependencies at the end of Notif's URL in your browser.
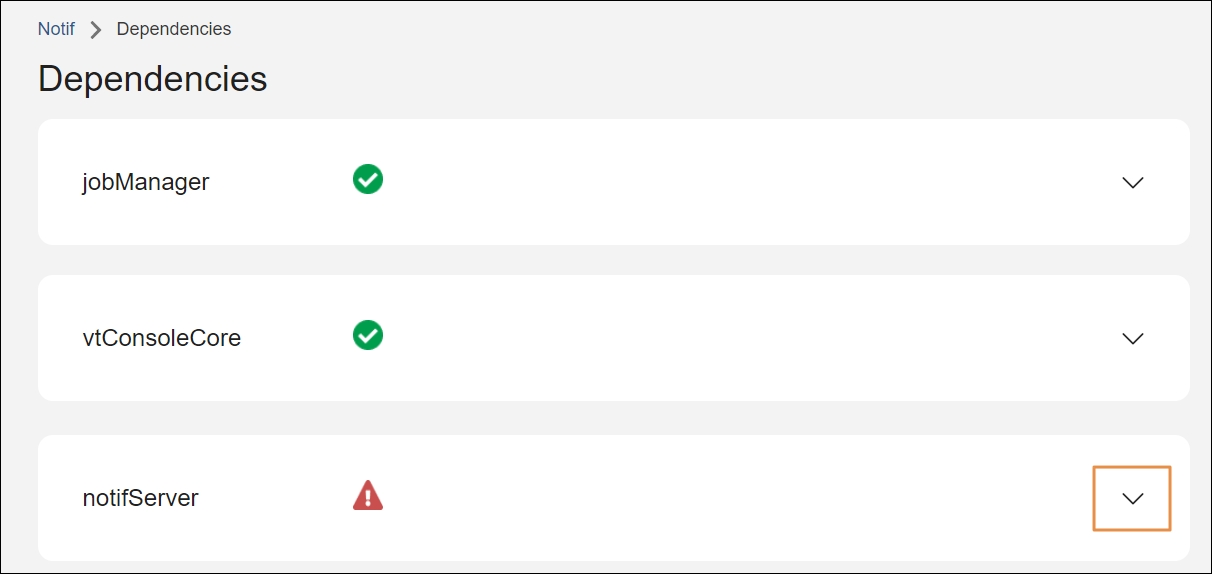
The Dependencies page opens. Here you can find a section for every component linked to Notif and a status icon. A green check icon means there were no issues found within the component. If there is a red error icon, click the down arrow next to the component to see more details about the issue.

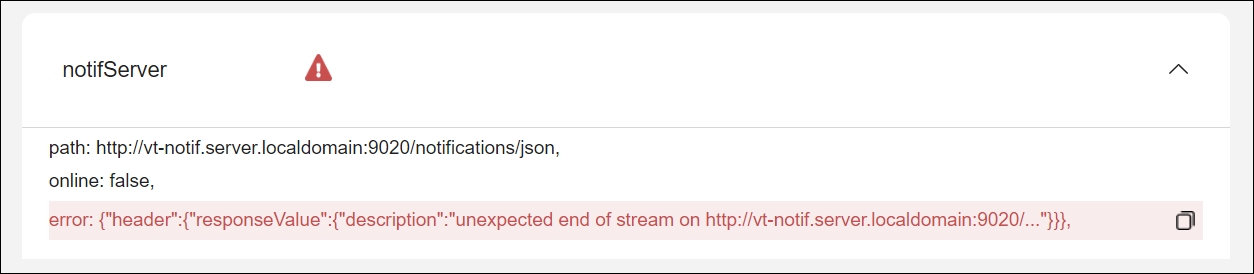
When you click the drop-down arrow on a component that contains errors, the section displays details about the issues found. See the image below for an example.

To copy an error's details, click the copy icon next to the issue. You can then share the details with your admin for assistance.