Assets
The assets page contains all the assets that were uploaded to then be used in any app or module's branch. Assets can be images, icons, fonts, video files, audio files or widgets. Studio automatically creates a folder in the Assets page for each of your app or module's branches.
Note
Any assets created in this page are considered global—meaning that they can be used for all apps in the environment—unless you create or move the assets to the Local folder. Refer to the Local Assets section below to learn more.
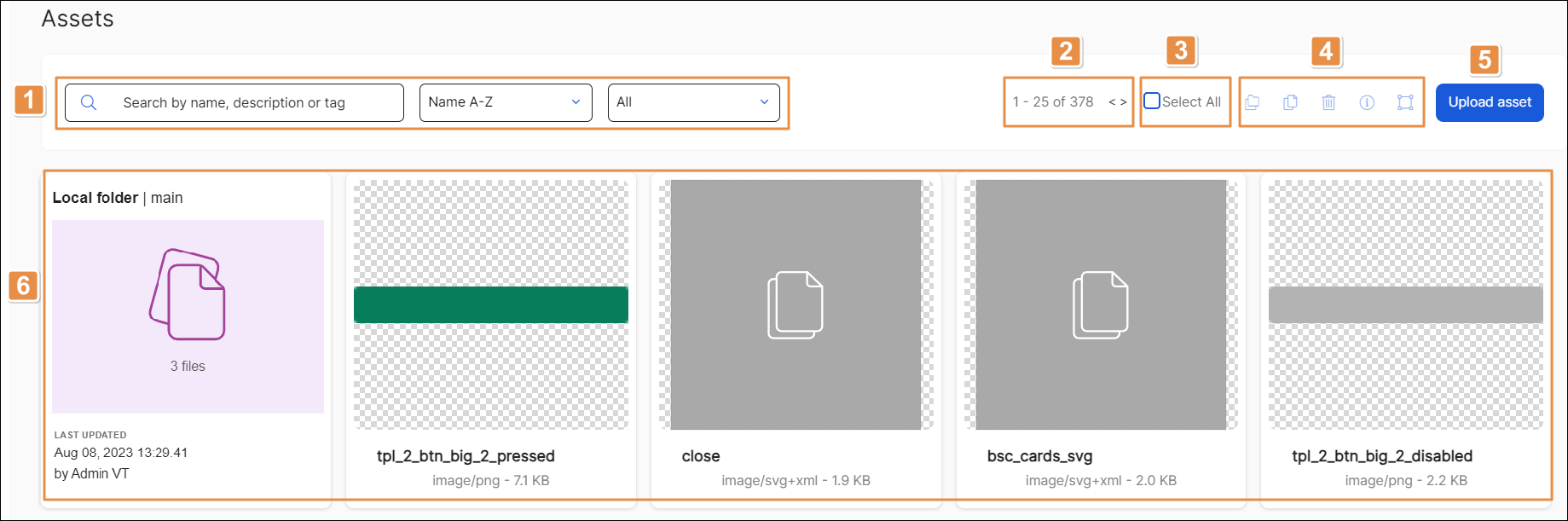
To access the Assets page, click Global Design > Assets. Refer to the annotated image below to learn more.

Search bar, sorting and filtering criteria. To find an asset, click the search bar and type its name, description or related tags. To define the organization of assets displayed, click the arrow in first drop-down menu and select one of the options available: Newest first, Name A-Z, Name Z-A, Size low-high, Size high-low. To narrow down the type of assets displayed, click the second drop-down menu and select one of the options available: All, Only Folders, Only Files, Image, Icons, Fonts, Video, Audio, Widget.
Rows per page and pagination. Number of rows displayed on screen. Click the arrows to move forwards or backwards in the list of assets.
Select all. Click the checkbox to select all the assets displayed.
Actions toolbar. Actions can be performed on one or more assets. To select a specific asset, click the checkbox located in the asset's card top left corner. To select all assets in bulk, click Select all. Refer to the table below to learn more about the actions available.
Tip
Actions appear available only if you previously select one or more assets.
Move to other folder
Click
 to move the selected global assets to the branch you selected when starting Studio. A modal opens, informing you the asset you are moving. Click Move to proceed. Then, a message pops up informing you that the action was successful.
to move the selected global assets to the branch you selected when starting Studio. A modal opens, informing you the asset you are moving. Click Move to proceed. Then, a message pops up informing you that the action was successful.Duplicate to Branch
Click
 to duplicate the selected global assets to the branch you selected when starting Studio. A modal opens, informing you the asset you are duplicating. Click Duplicate to proceed. Then, a message pops up informing you that the action was successful.
to duplicate the selected global assets to the branch you selected when starting Studio. A modal opens, informing you the asset you are duplicating. Click Duplicate to proceed. Then, a message pops up informing you that the action was successful.Delete
Click
 to delete the selected assets. A modal opens, asking you to confirm the elimination. Click Confirm to proceed. Then, a message appears confirming that the assets were deleted.
to delete the selected assets. A modal opens, asking you to confirm the elimination. Click Confirm to proceed. Then, a message appears confirming that the assets were deleted.Info
Click
 to edit settings of the selected assets. A modal opens, where you can define whether the assets selected will be included in the app configuration package that is downloaded to the user's device and tags for those assets. Refer to Asset Info to learn more.
to edit settings of the selected assets. A modal opens, where you can define whether the assets selected will be included in the app configuration package that is downloaded to the user's device and tags for those assets. Refer to Asset Info to learn more.Make available as icons
Click
 to convert the selected assets to icons. To be able to convert them into icons and use them in the apps, assets must be .svg images. These images are usually monochrome and used in buttons, lists, form components, etc. A message appears to confirm the type of asset was changed.
to convert the selected assets to icons. To be able to convert them into icons and use them in the apps, assets must be .svg images. These images are usually monochrome and used in buttons, lists, form components, etc. A message appears to confirm the type of asset was changed.Upload asset. Click Upload asset and select one of the two options available. Refer to the table below to learn more.
File Upload
Click to upload a single asset. Once the file browser opens, select the file. The file will be uploaded and the Info modal opens so that you can complete the asset's basic info. Refer to Assets Settings and Info to learn more.
Folder Upload
Click to upload all the assets within a folder in bulk. Once the file browser opens, select the folder you want to upload. The folder with the assets will be uploaded and the Info modal opens so that you can complete the assets folder's basic info. Refer to Assets Settings and Info to learn more.
List of assets and asset folders. Assets and asset folders appear as cards. In each card, you can see the asset's details, including its name, format and size. In addition, hover over each card to see the date in which the asset was updated last and the user that performed that update as well as the actions available. Refer to the table below to learn more.
Info
Click to see the basic details and see or edit the basic settings of the asset. Refer to Assets Settings and Info to learn more.
Download
Click to download the asset to your device.
Delete
Click to delete the asset.
For each asset folder, you can see the folder’s name, last modified date, and a preview of some of the images inside. Empty folders show the message “Add files here”. Double-click any folder to open it.
Important
By default, the first card you see in the assets list belongs to the Local folder, which contains the assets that can only be used in that specific context. Refer to the section below to learn more.
Local Assets
Local assets are assets that can only be used in the context (selected app or module's branch) that you are working on. They are located in the Local folder, which, by default, is the first card you see in the assets list.
Assets created in the assets page are considered global and are available for every app in Studio. If you want an asset only to be available for your context, you can either access the Local folder and upload it there or move it from the list of assets to the Local folder once uploaded, using the option Move to another folder in the Actions toolbar, explained above.