Invoke a Configured Component
Invoking a configured component allows you to use the components created in a module in the screens of a parent app or module. Configured components are represented by interfaces, and are invoked from the screens editor. You can configure components as if you were configuring any component in the screen of the parent app.
To invoke a configured component from the screens editor, previously create the interface that represents it and link the module to the parent app or module. The instructions below set an example on how to invoke a configured component from the parent app. These instructions apply to any configured component invoked from either an app or another module.
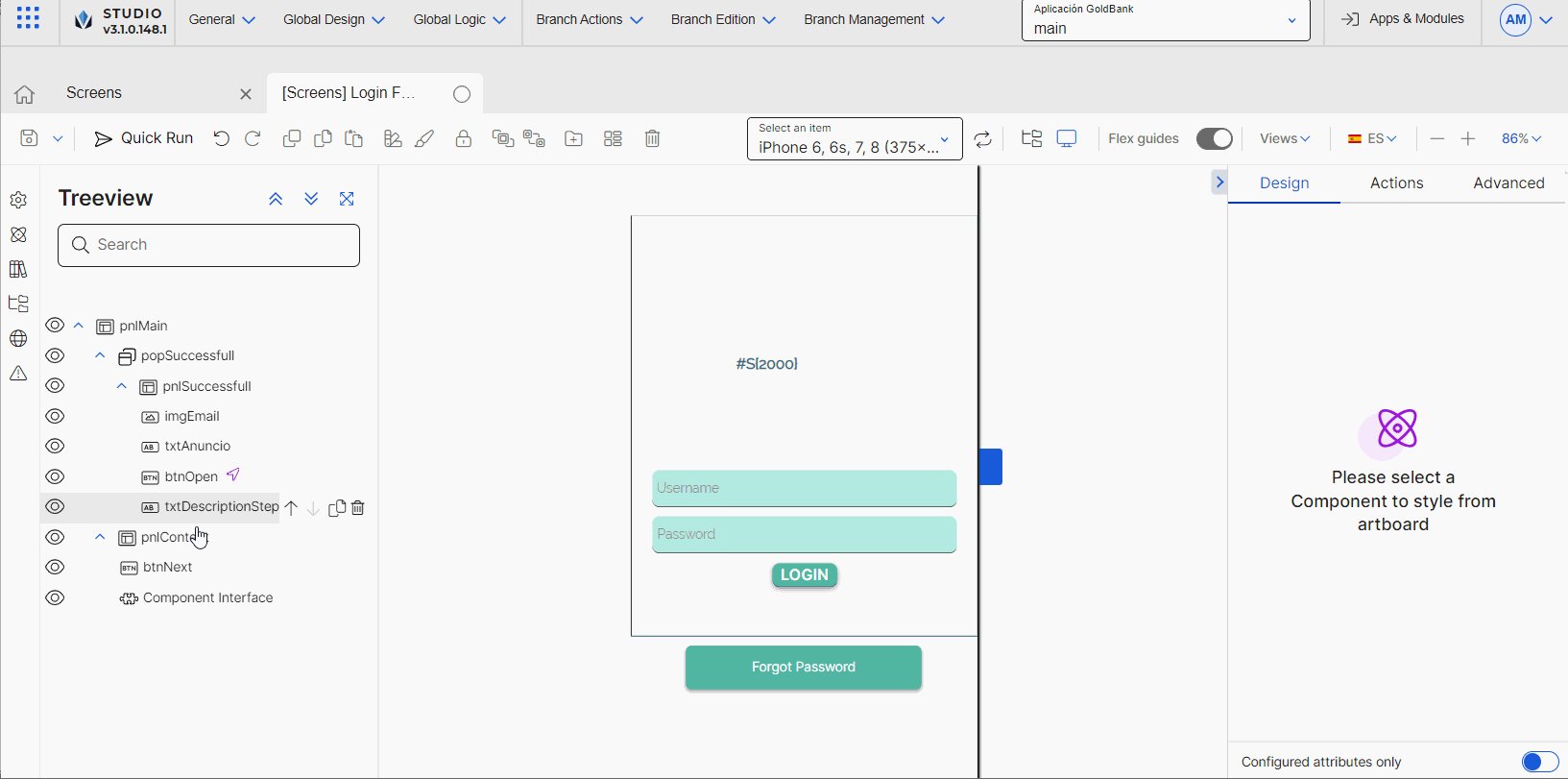
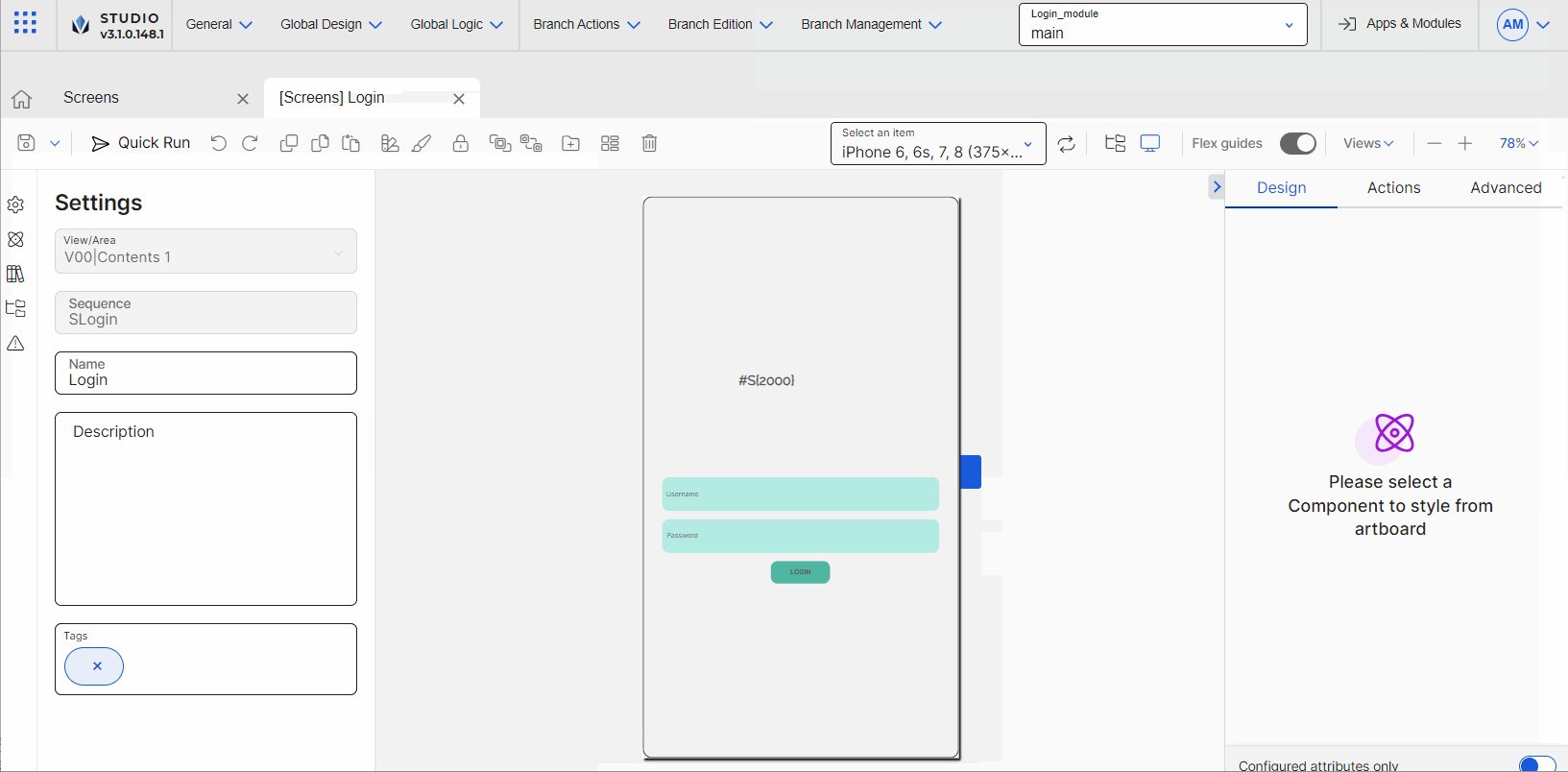
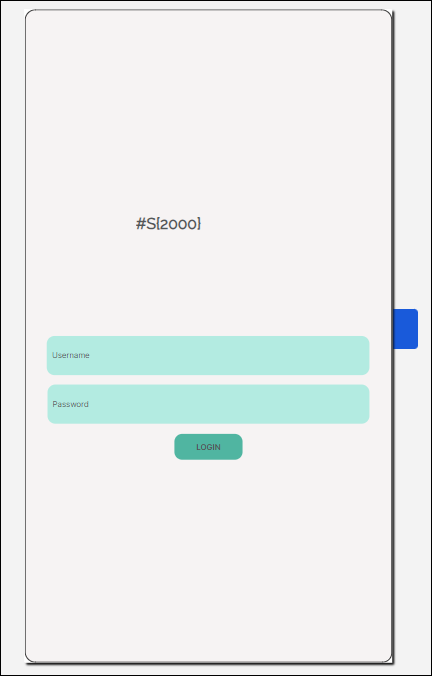
In this example, you will invoke a configured component (see image below) that allows the user to log in the app and sign in in case they are new to the app. Given that the component contains generic fields, you can reuse it (in this app and in any other app you may need it).

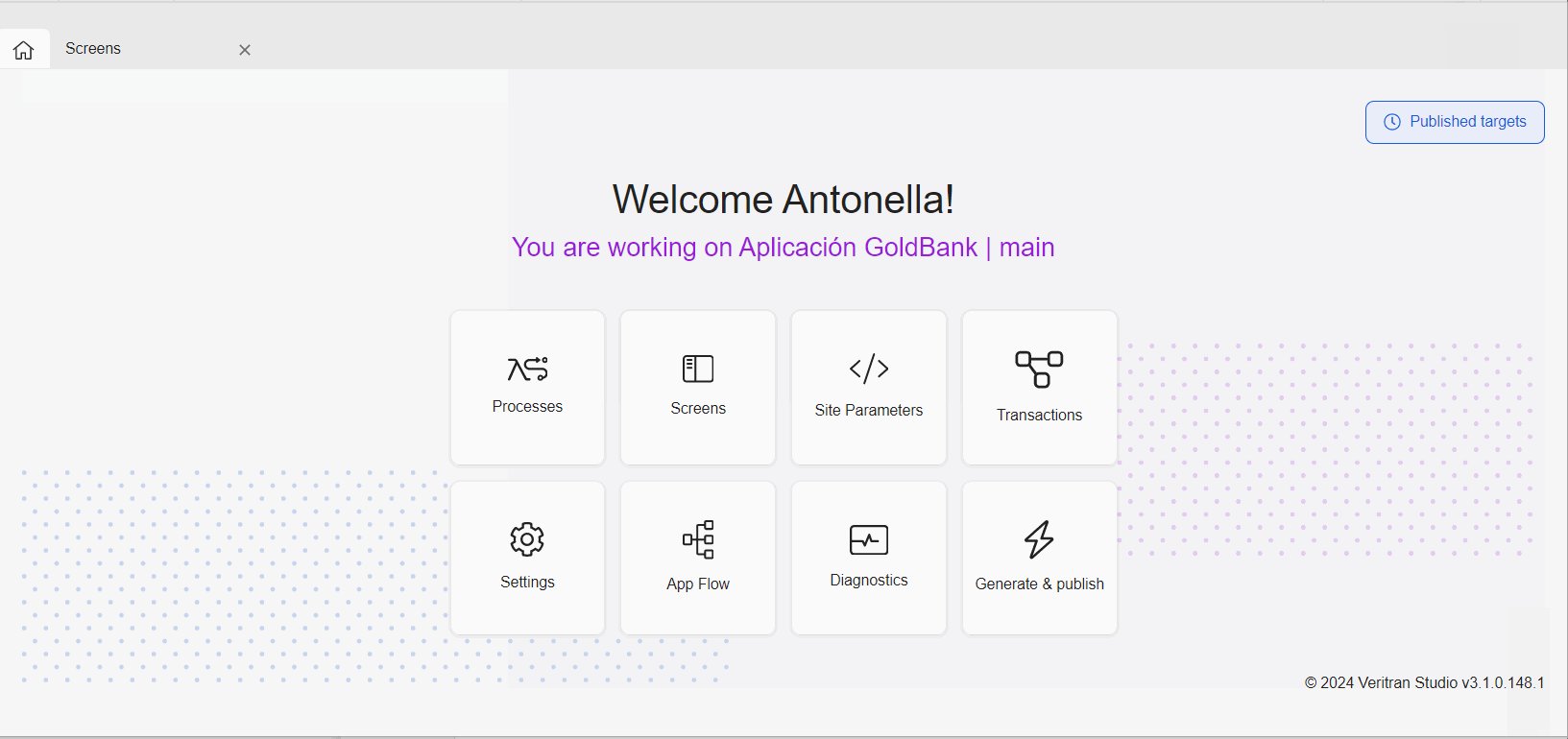
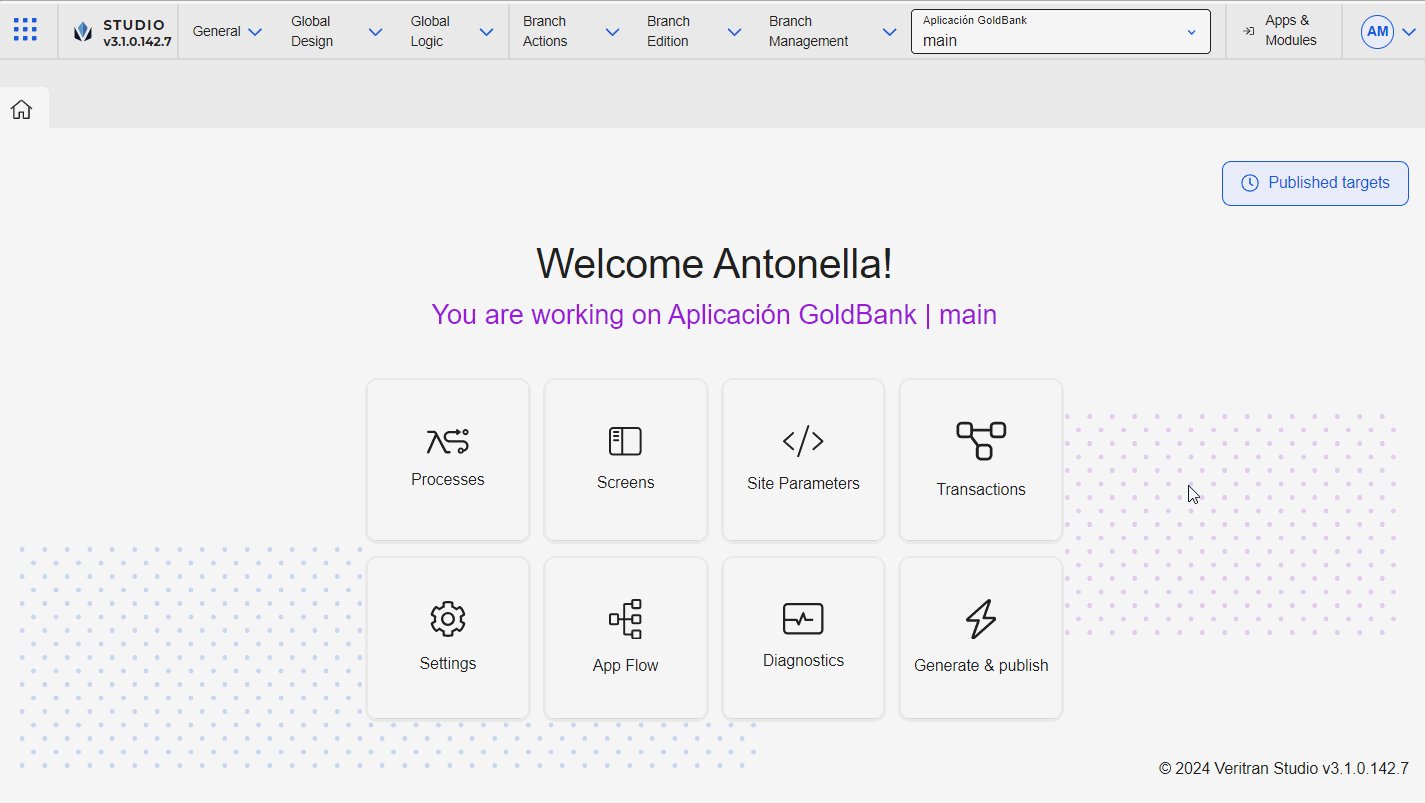
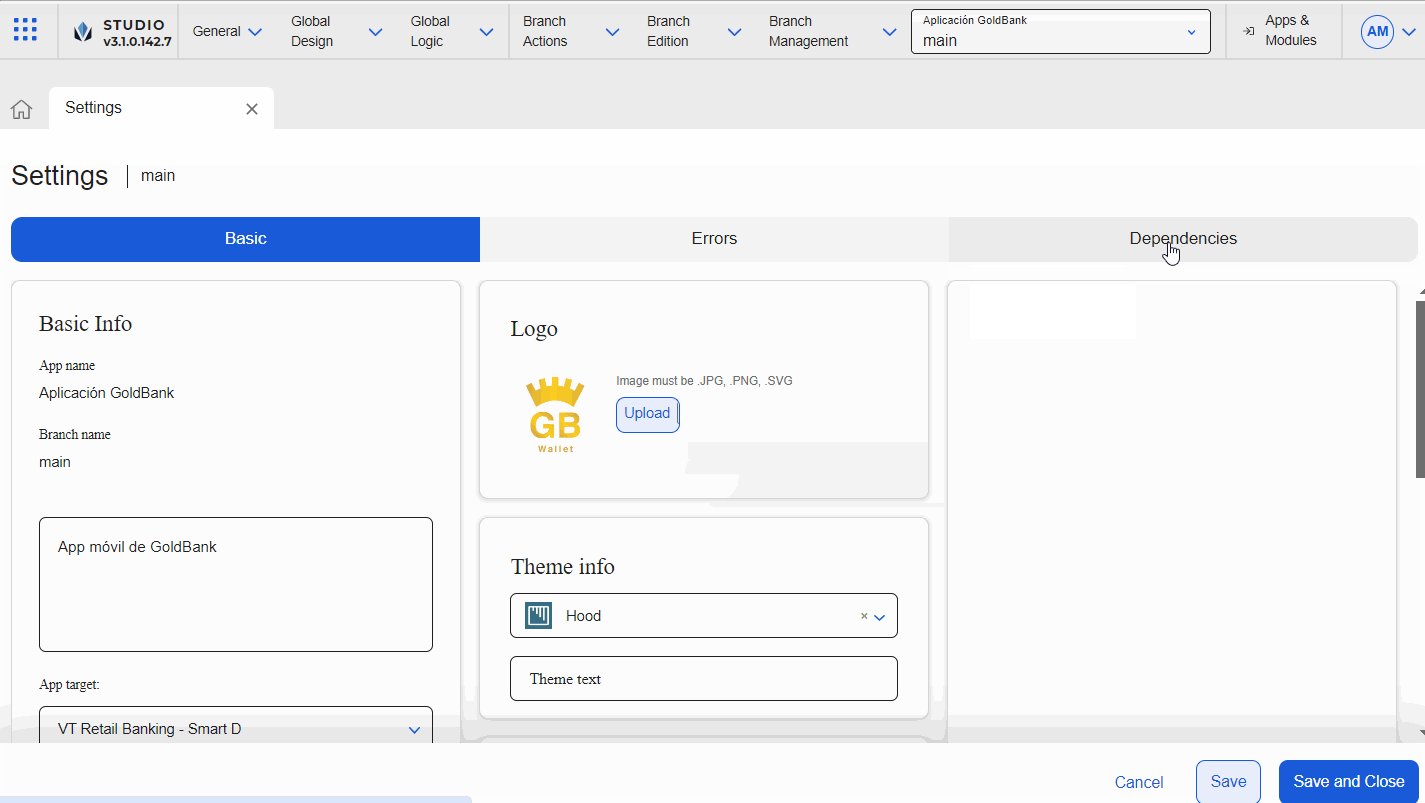
Once you selected the GoldBank app, click Settings (Overview > Settings).
Note
Enabling dependencies allows you to use the module’s content in the screens editor for the app selected. To learn more about dependencies, read Settings.

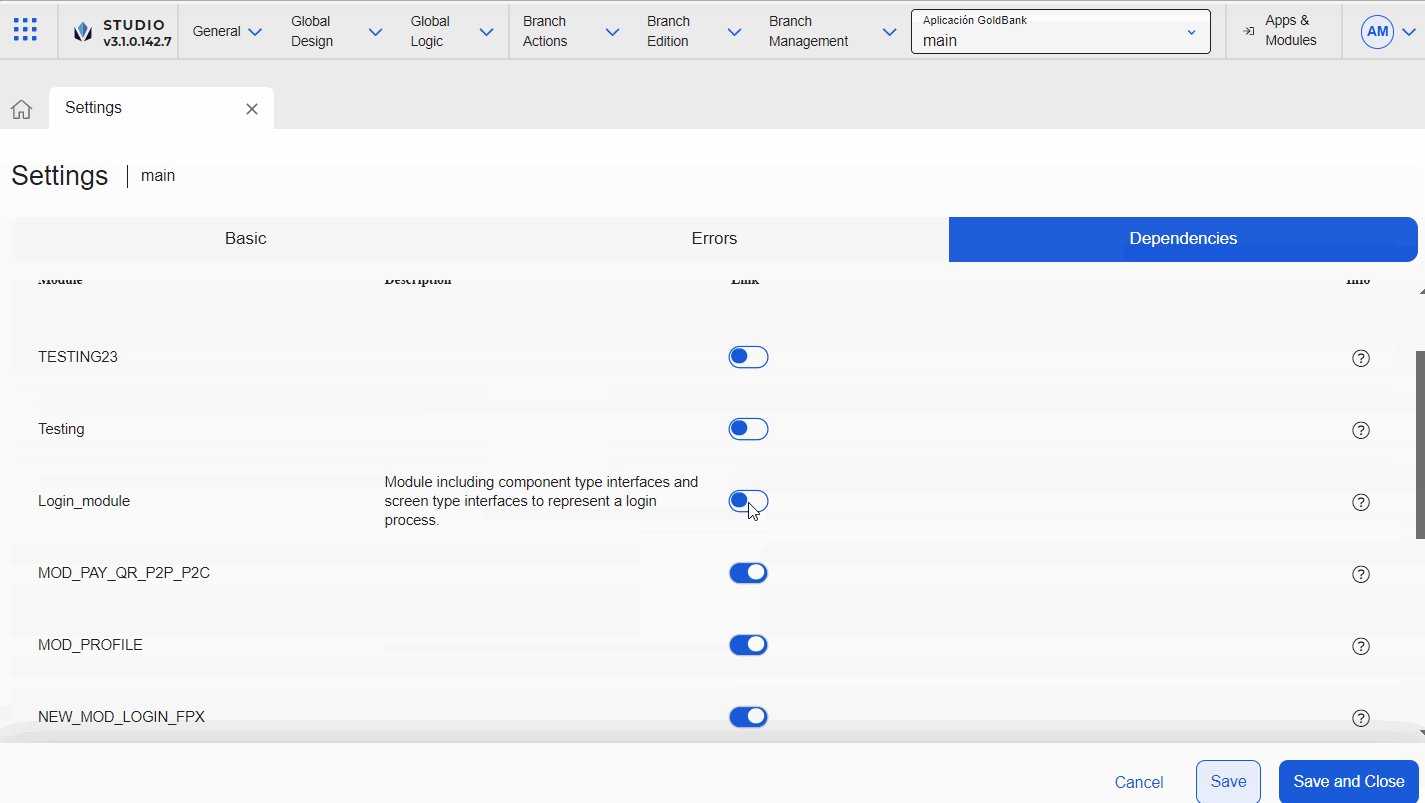
Click Dependencies to open the tab.
Find the Login_module and click the toggle switch to link it to the GoldBank app.
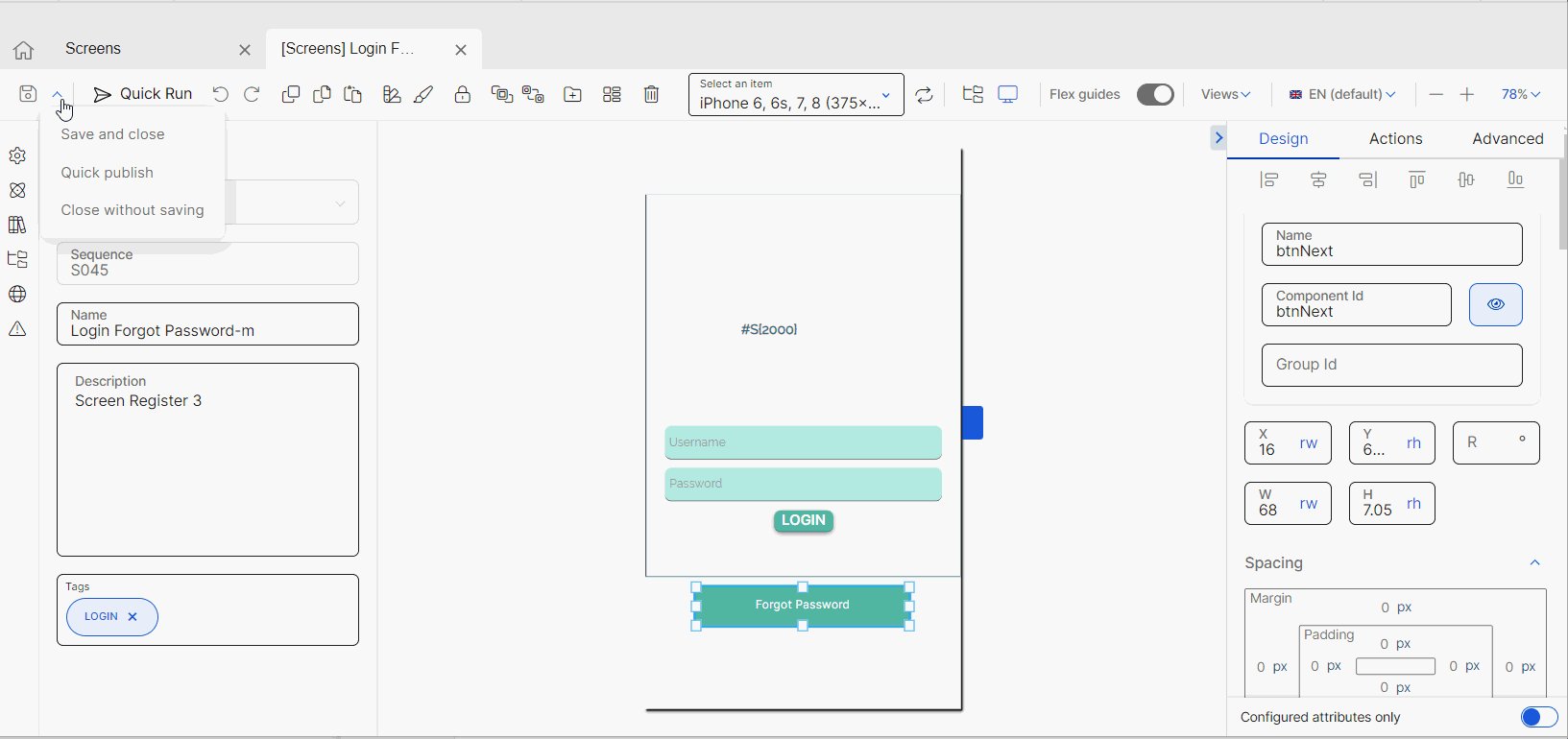
Click Save & Close to save changes and be redirected to the Overview.
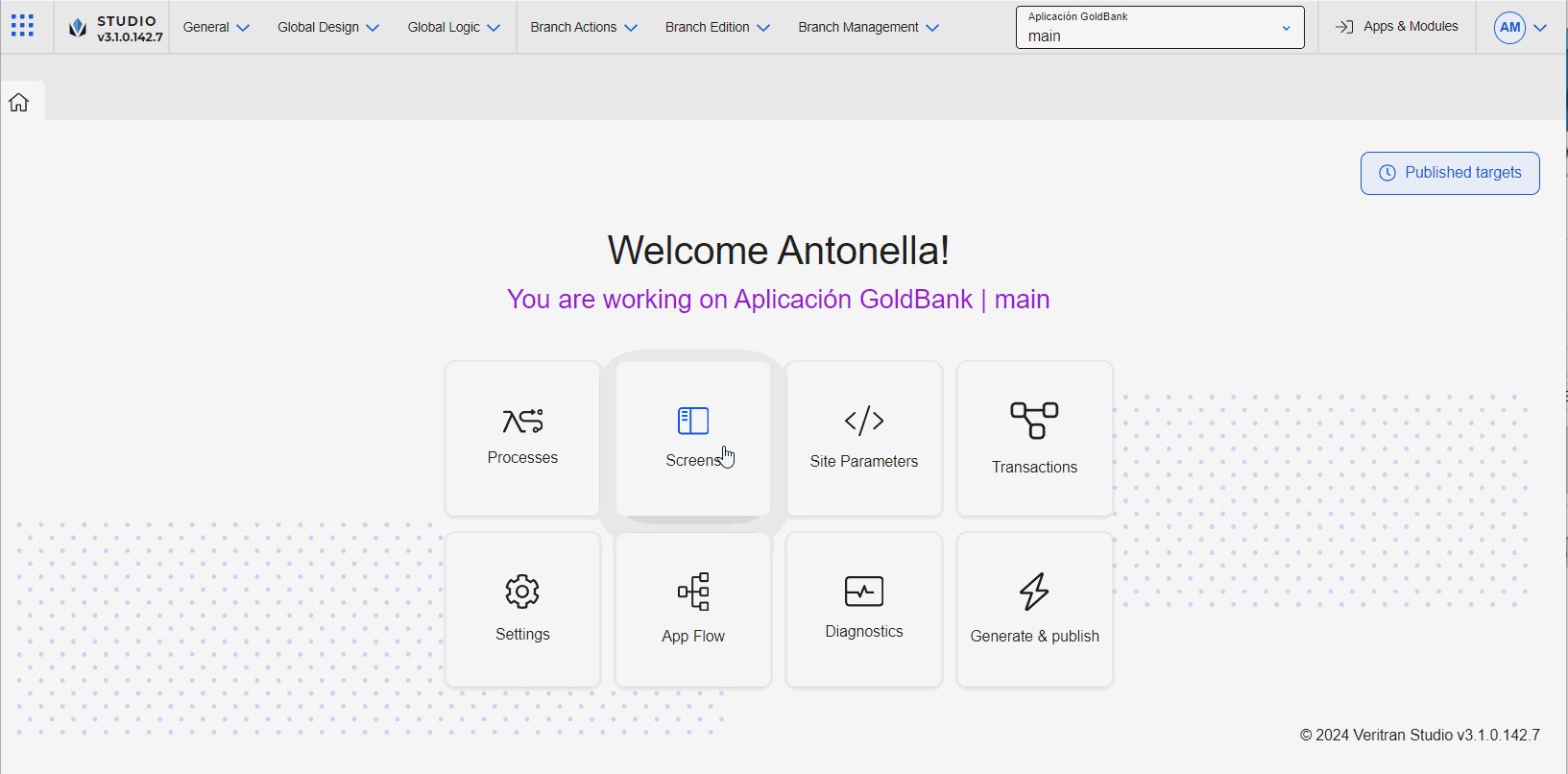
In the Overview, click Screens. Find the Login Forgot Password-m screen and click Design or double click the screen card.
Note
You can also access the screens of the app in Branch Edition > Screens.

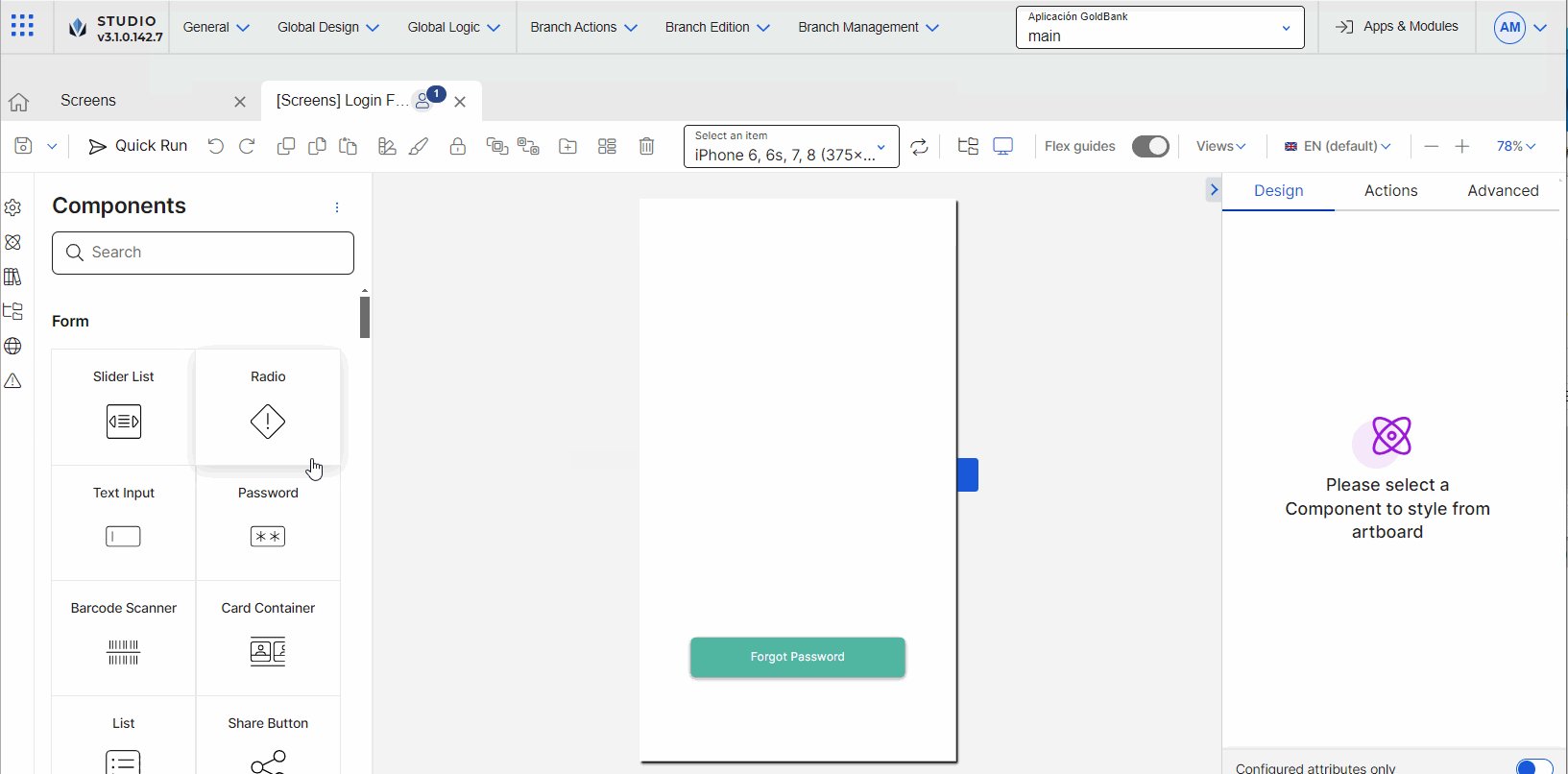
Once the screens editor opens, go to the left panel. Click Components . The components tab contains all the components available in Studio as well as configured components that will be displayed as separate components.
Scroll down to the bottom of the list and find the module Login_module . It contains the configured component called Login_component displayed as a component.
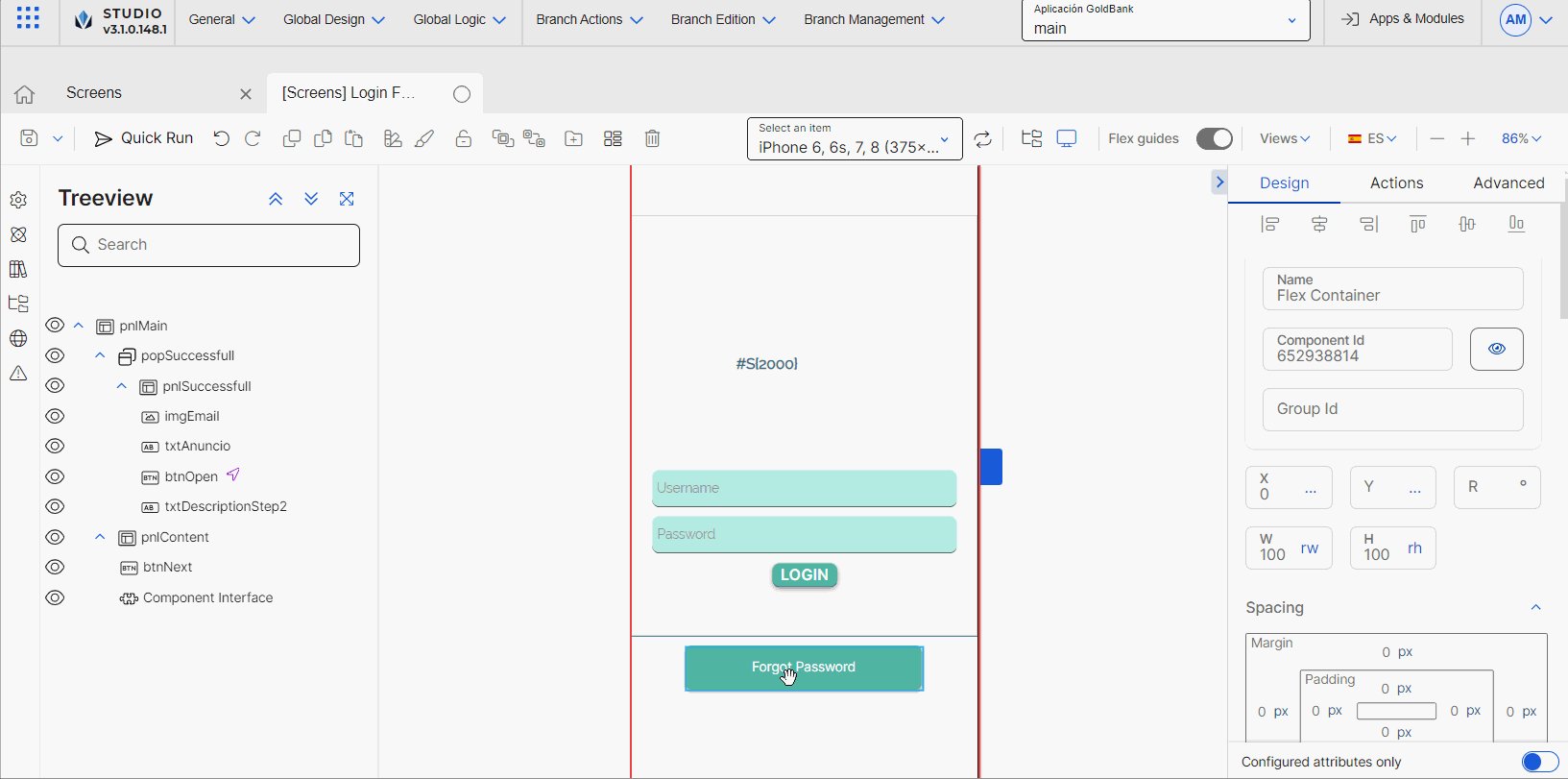
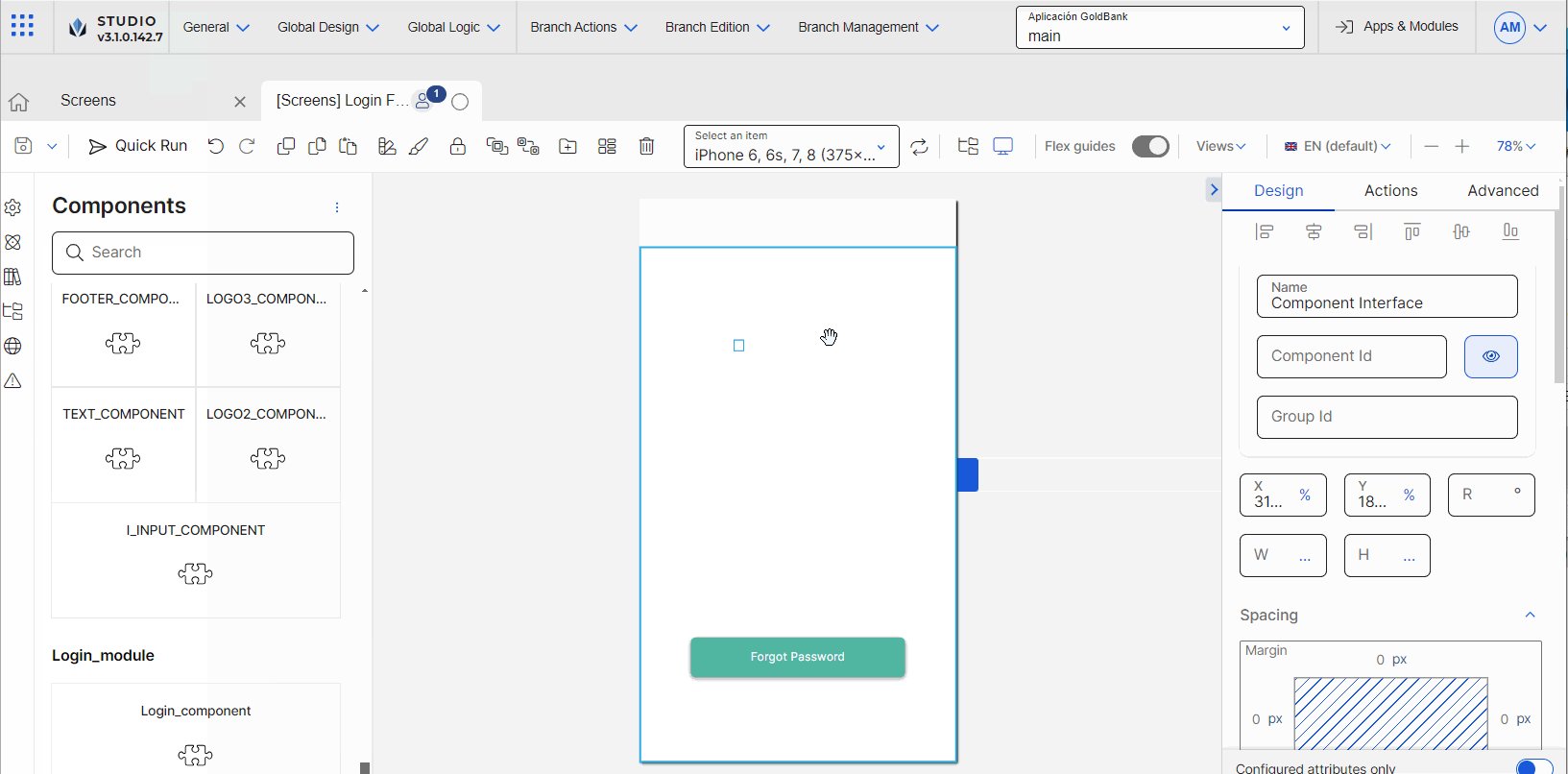
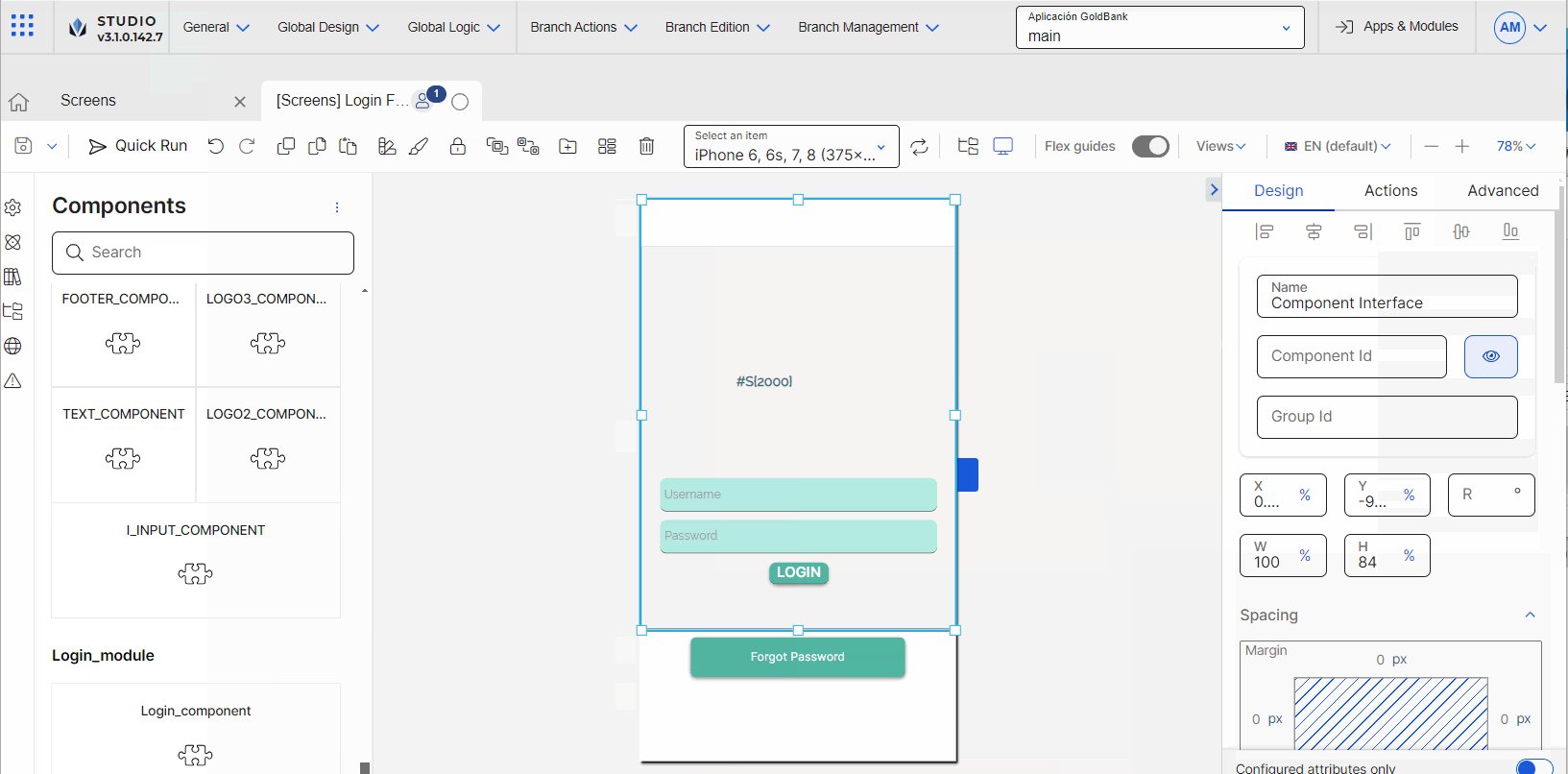
Drag and drop the Login_component component to the canvas.
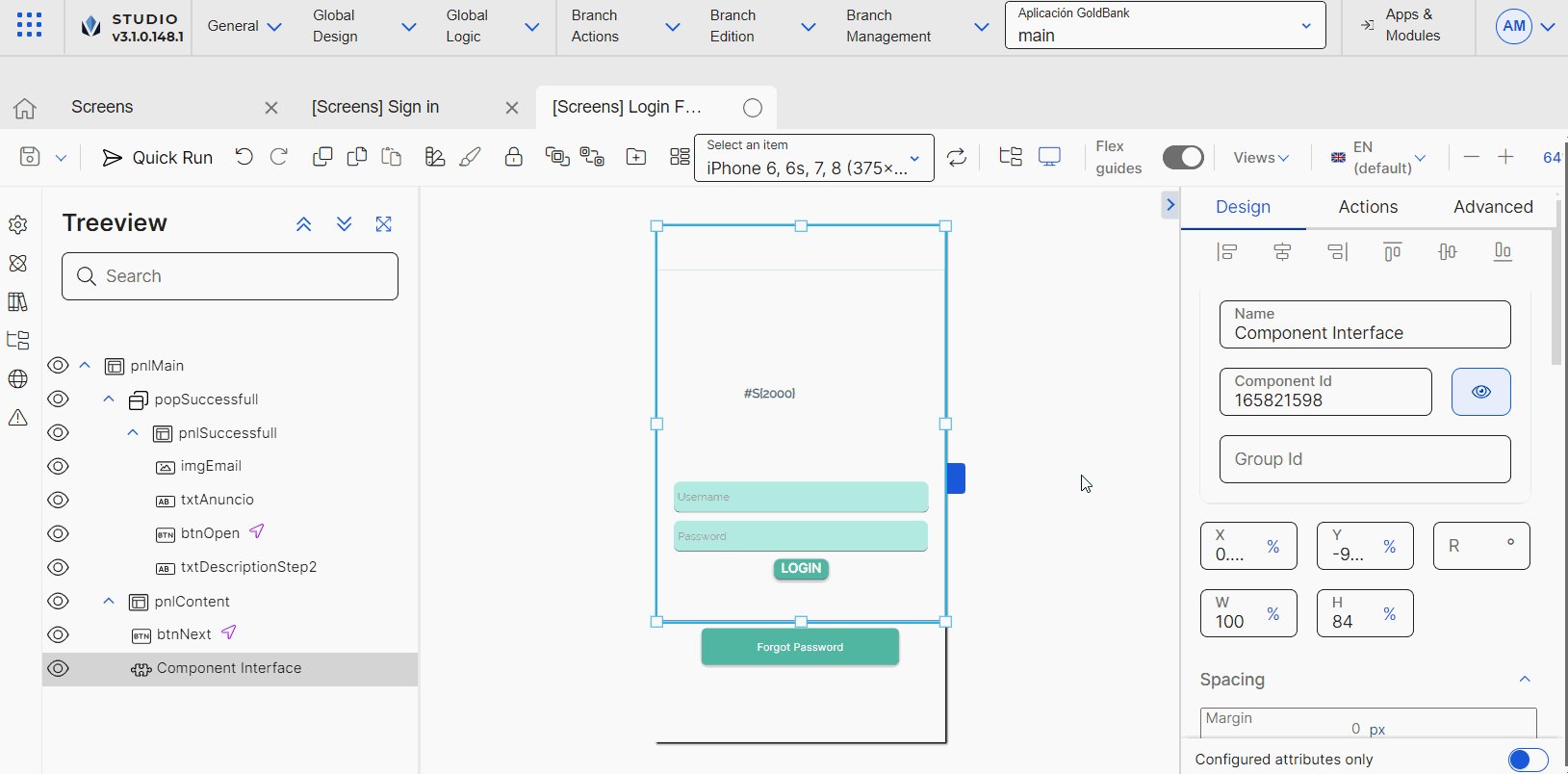
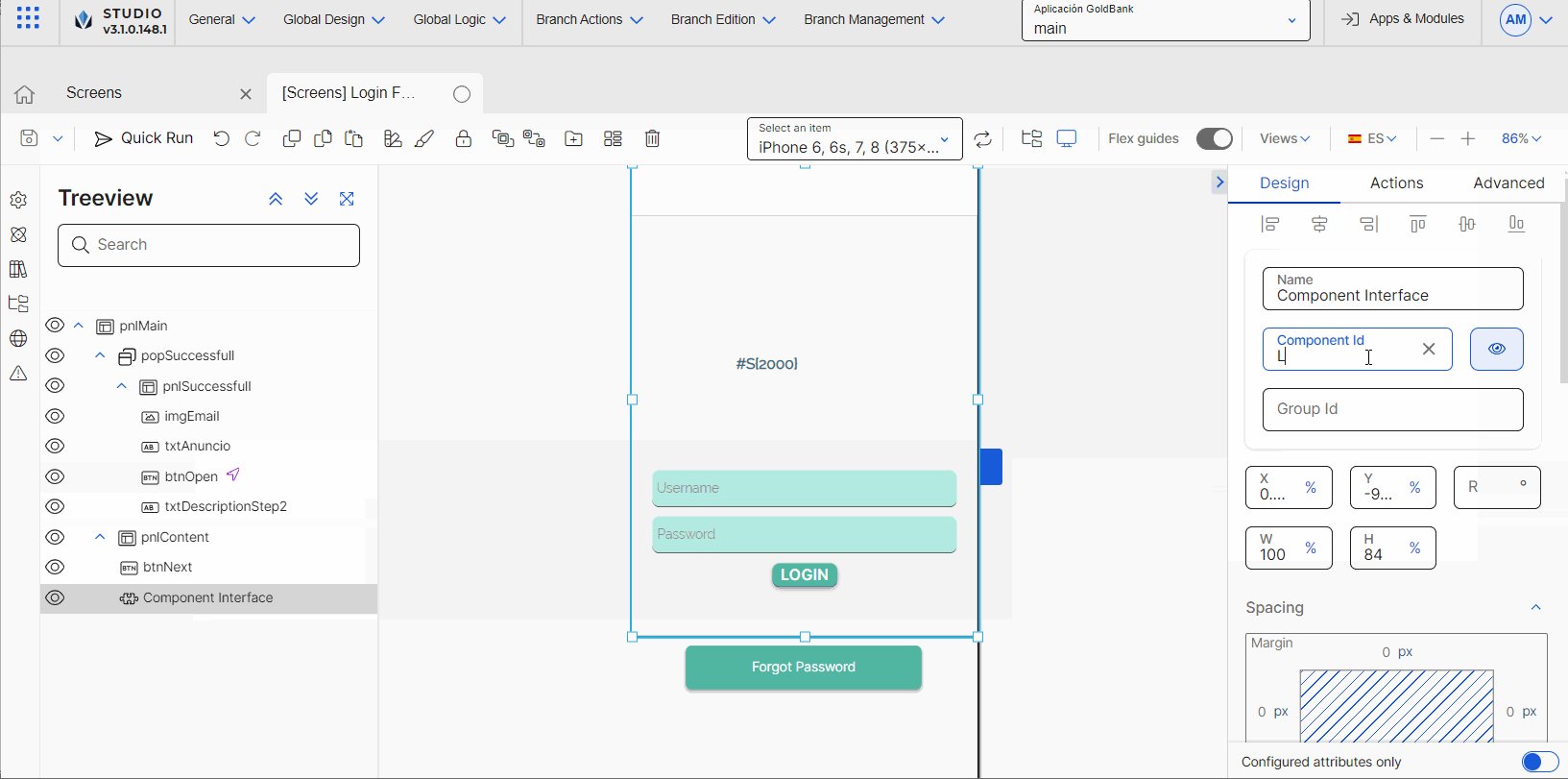
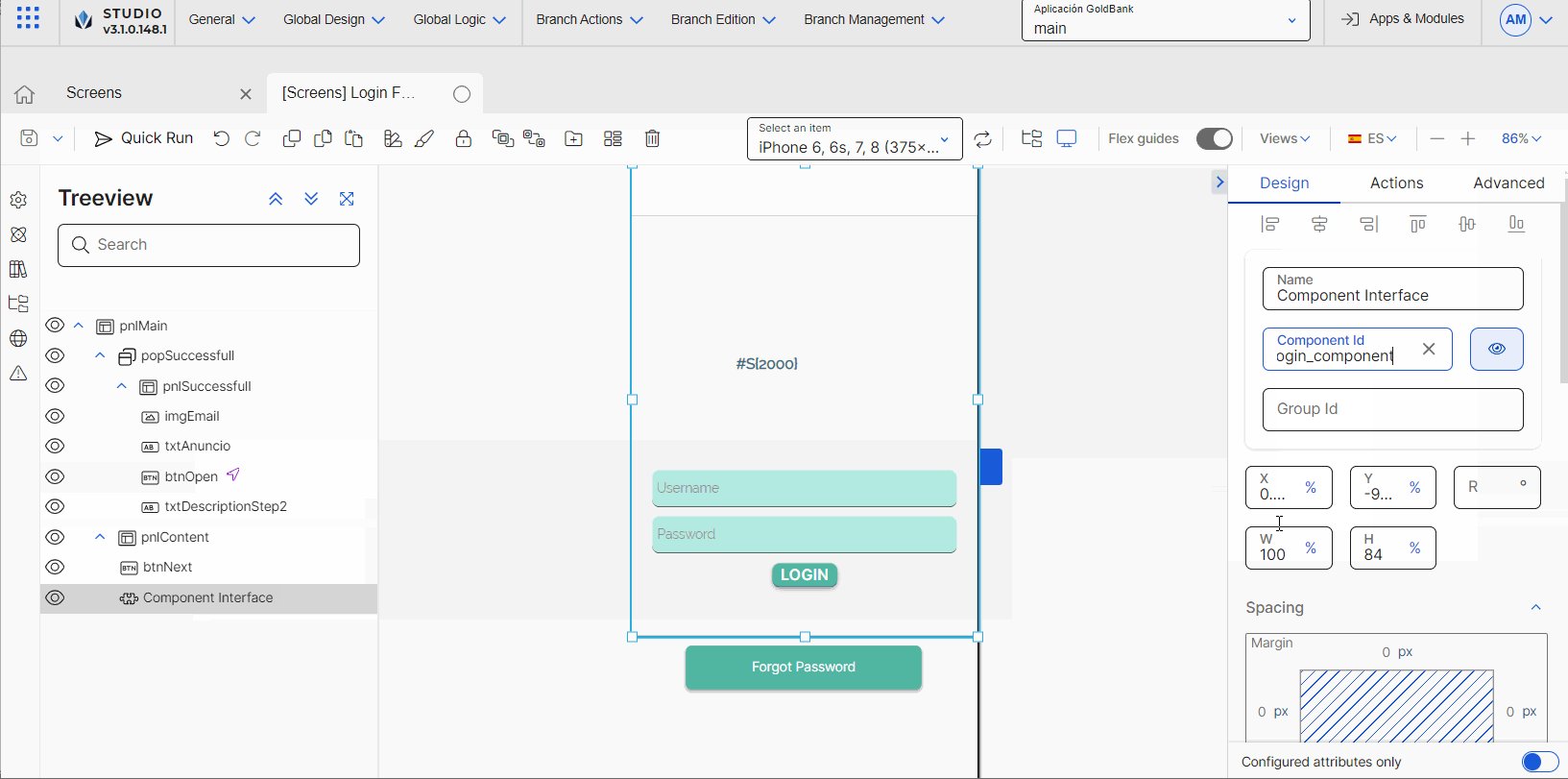
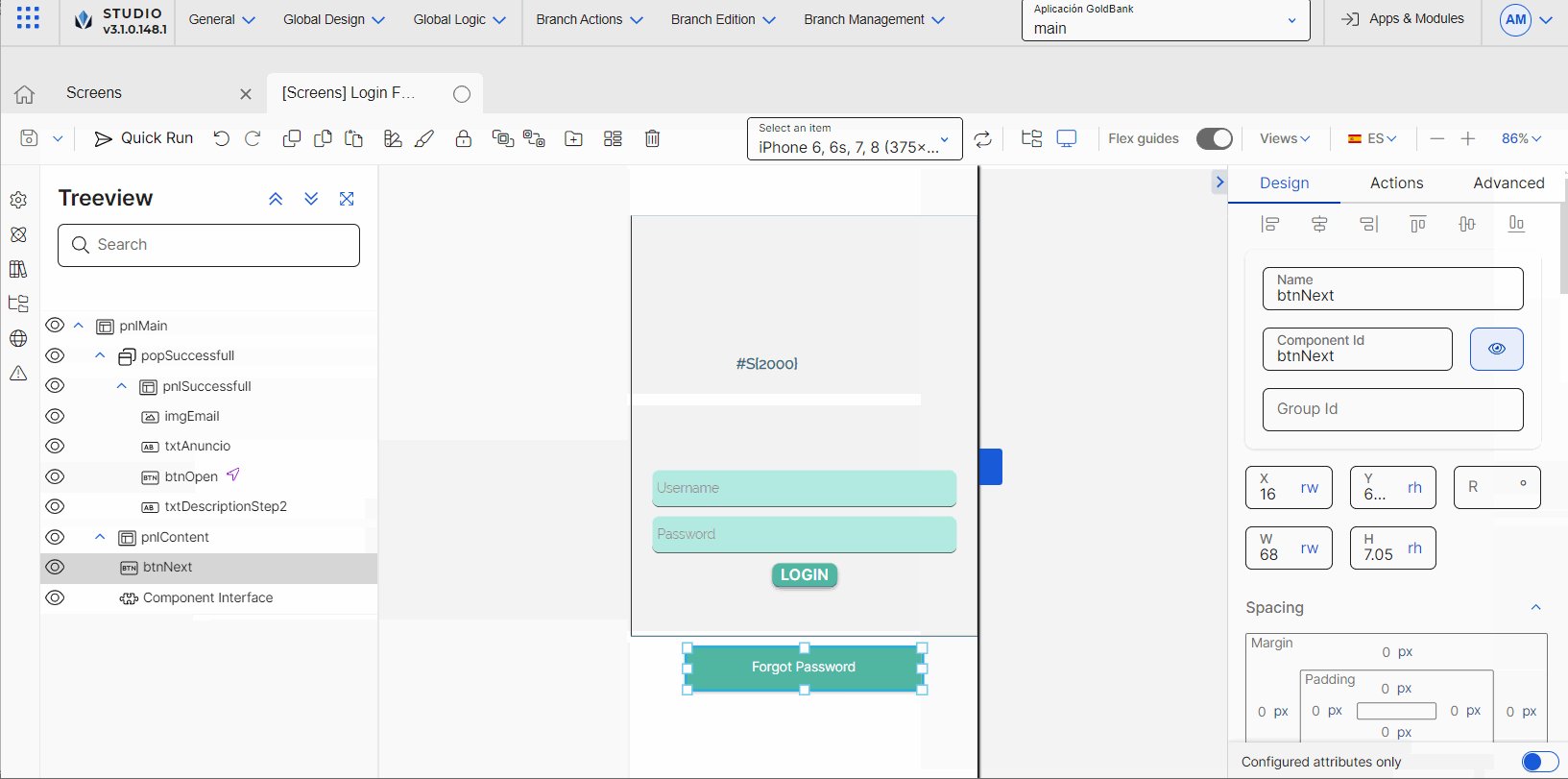
Go to the right panel. Considering the design of the component, configure the width (W) attribute with 100 and the height (H) attribute with 84 , and leave the % unit of measurement selected, so that all the information in the reused component is visualized. Then, place the component in the desired position of the screen.
Note
You can change the size and position and unit of measurements according to the requirements of your project and the design of the screens previously defined.
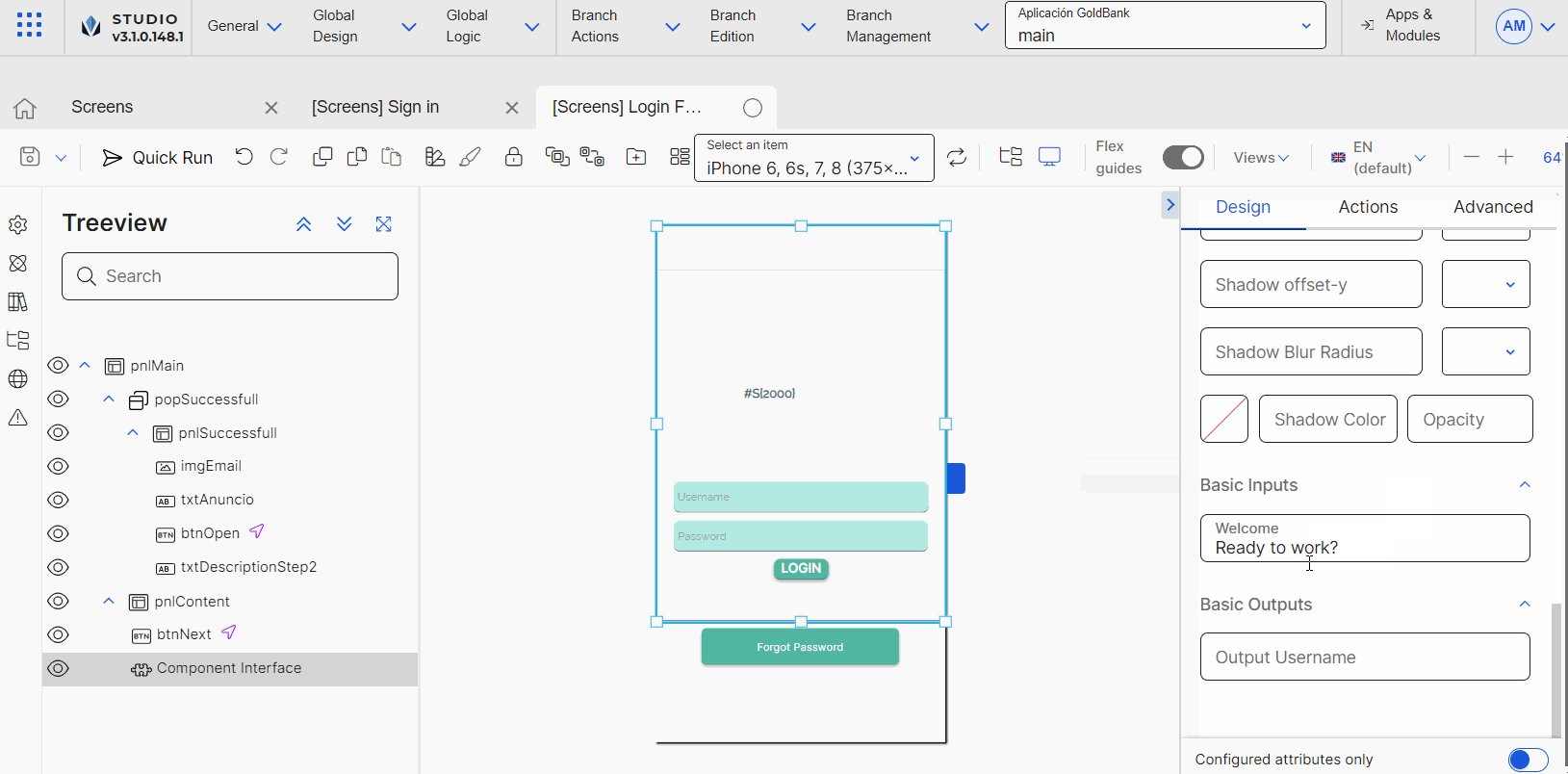
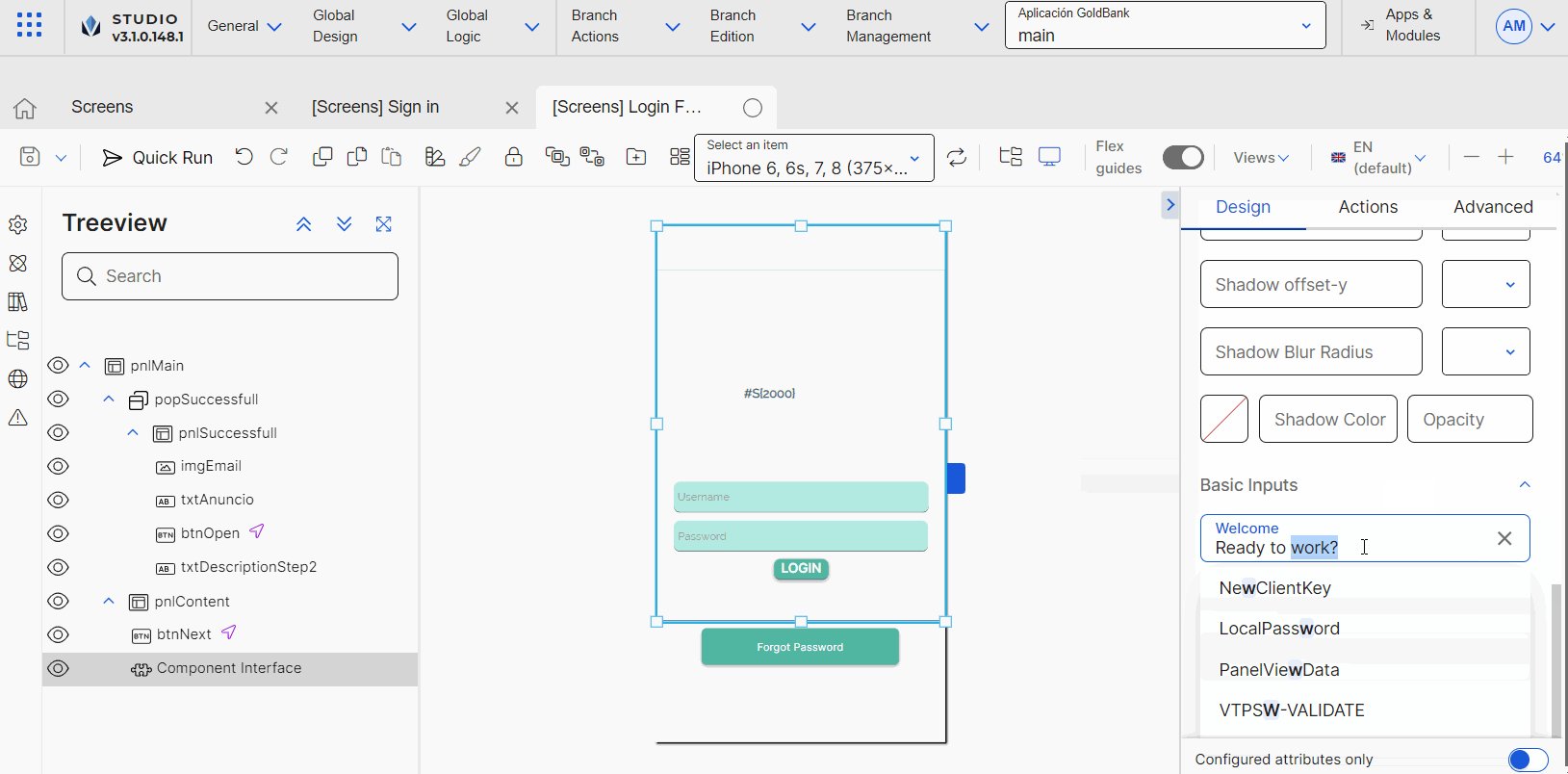
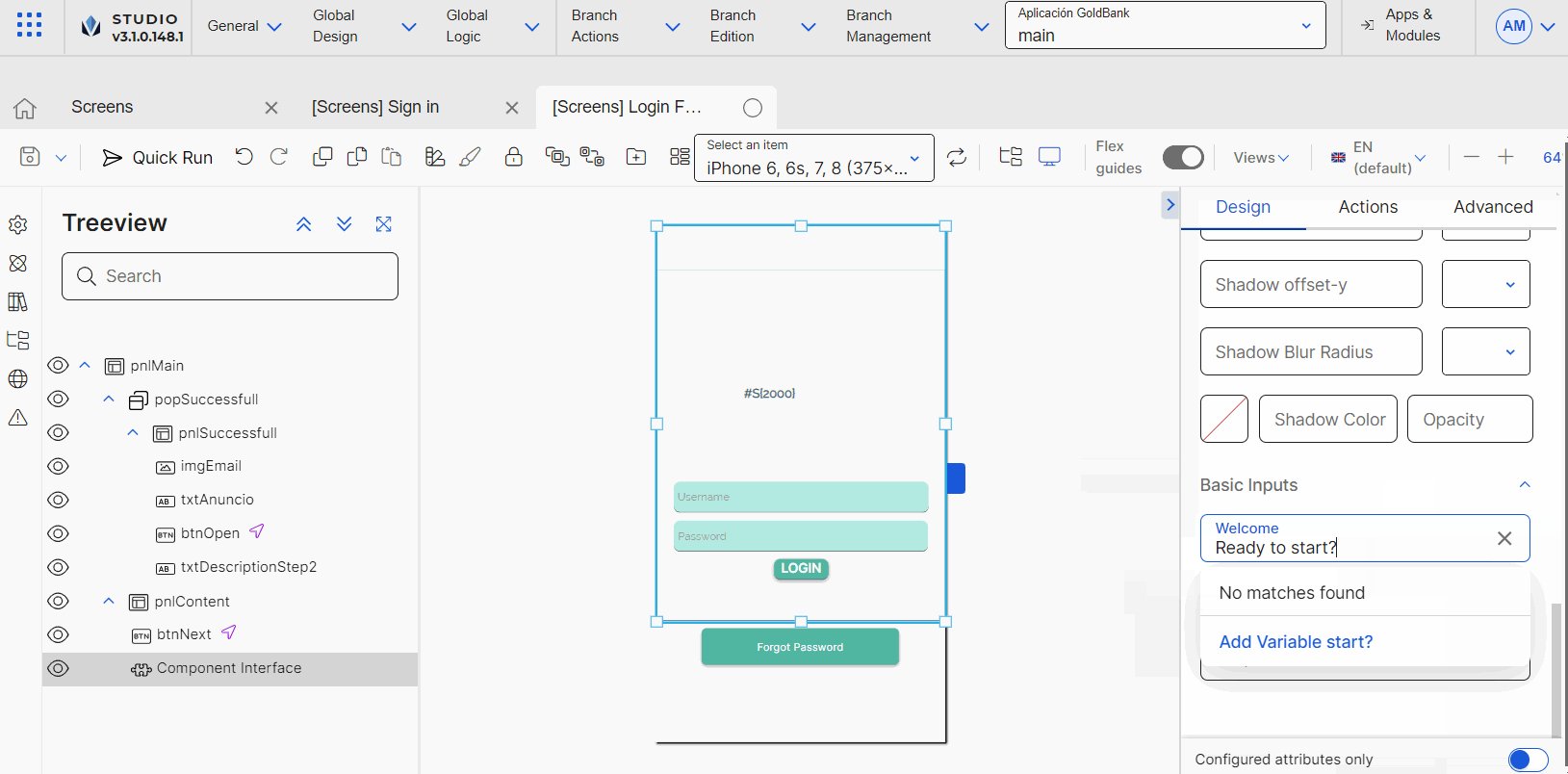
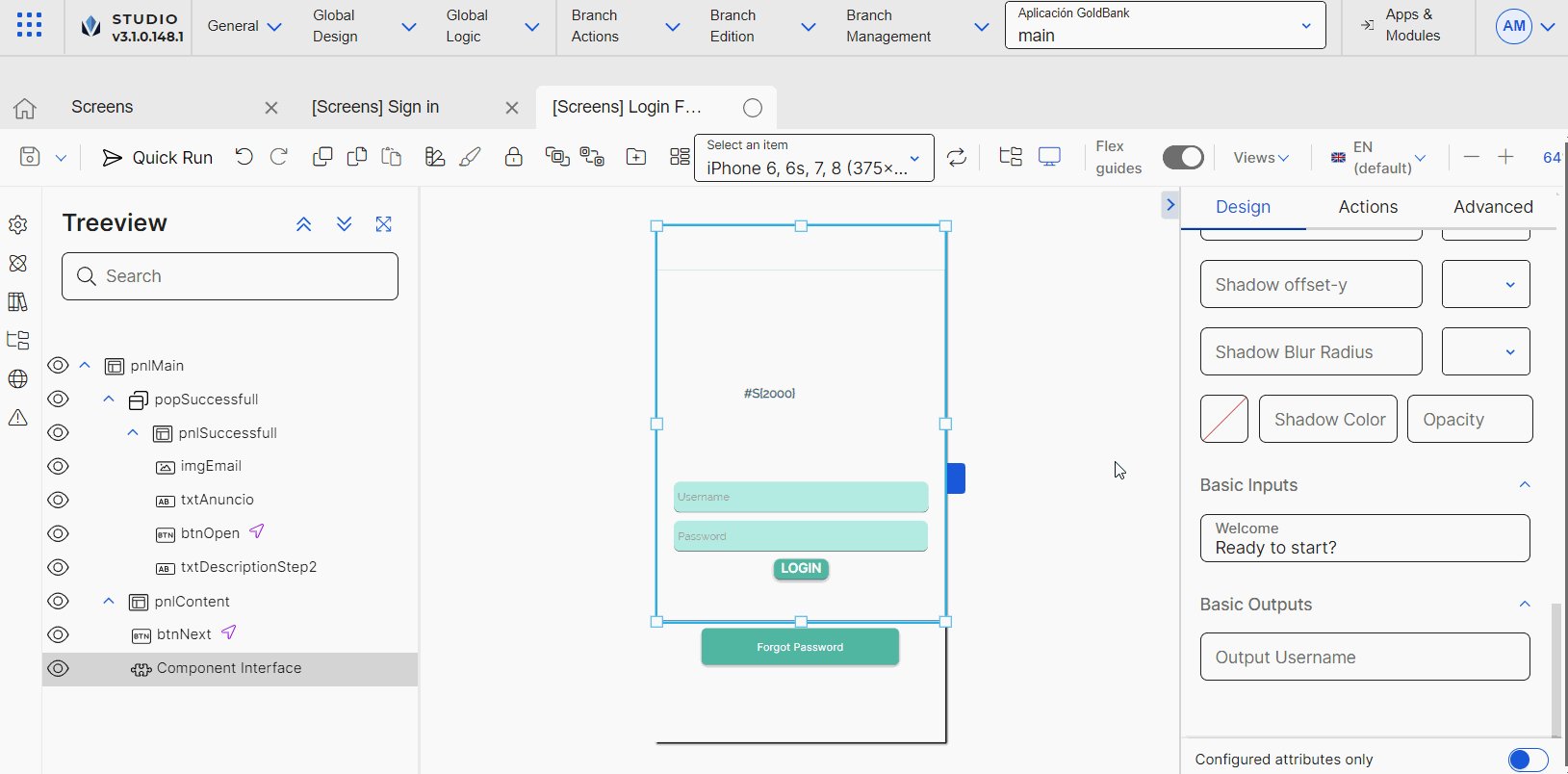
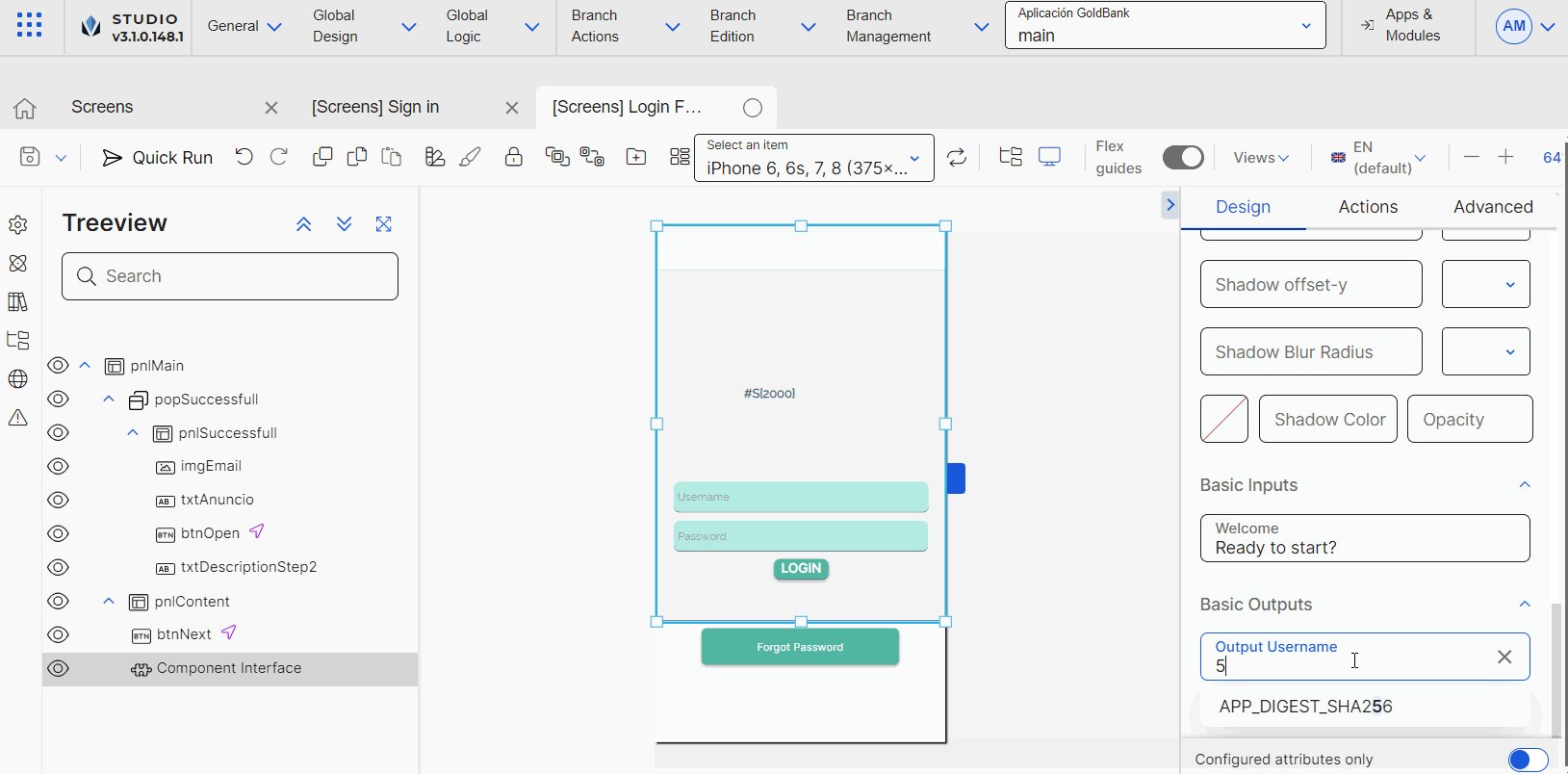
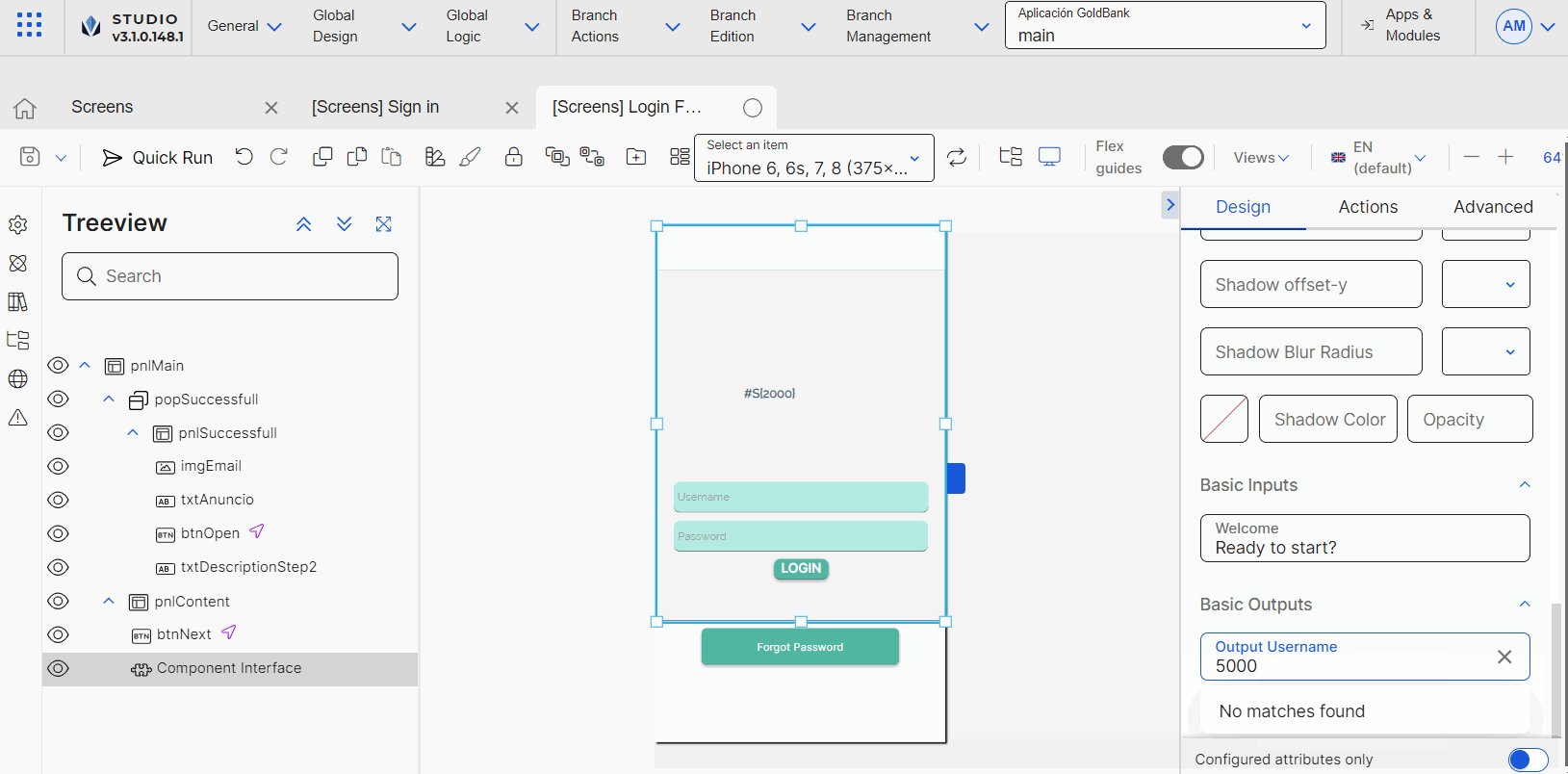
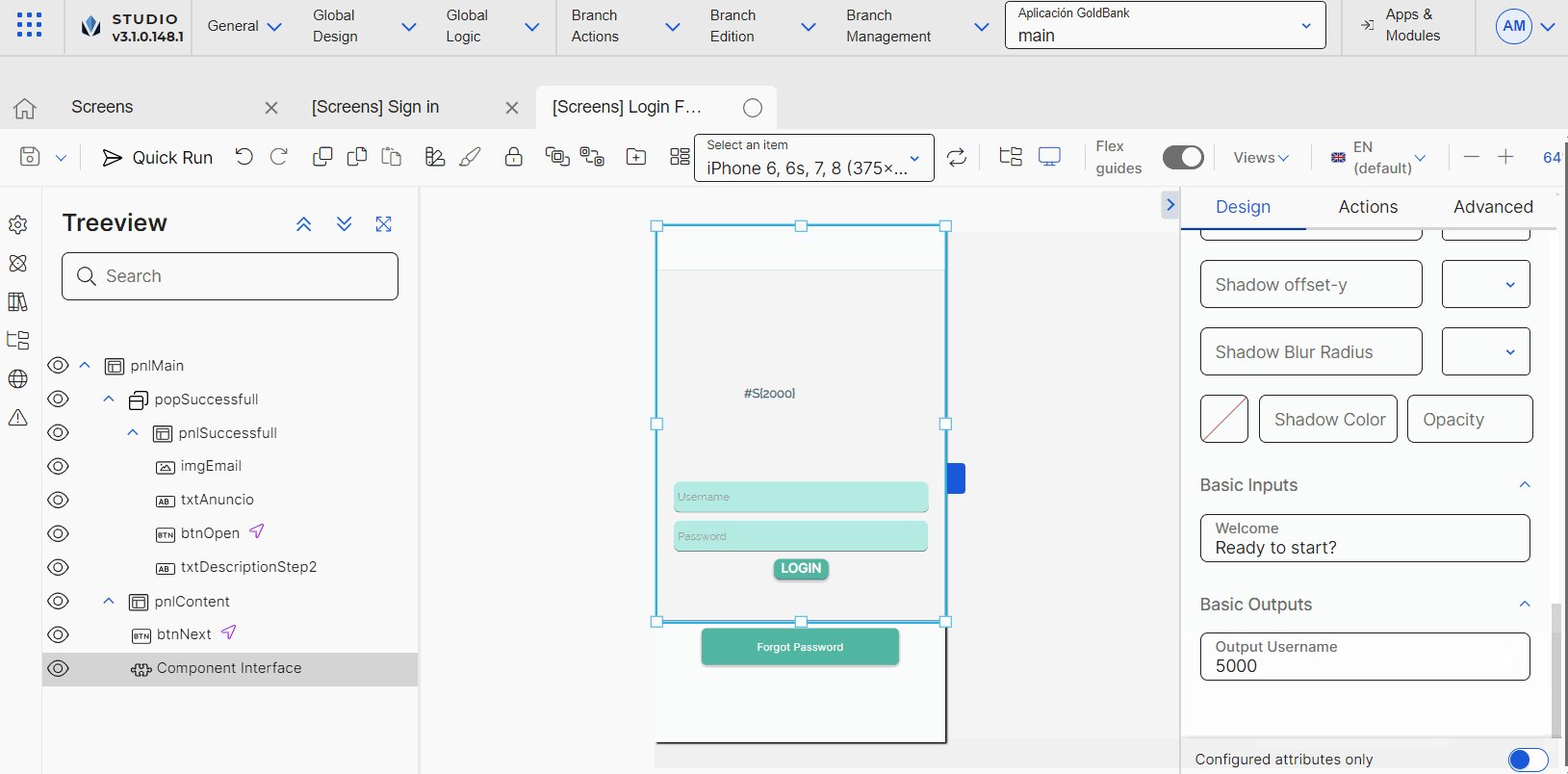
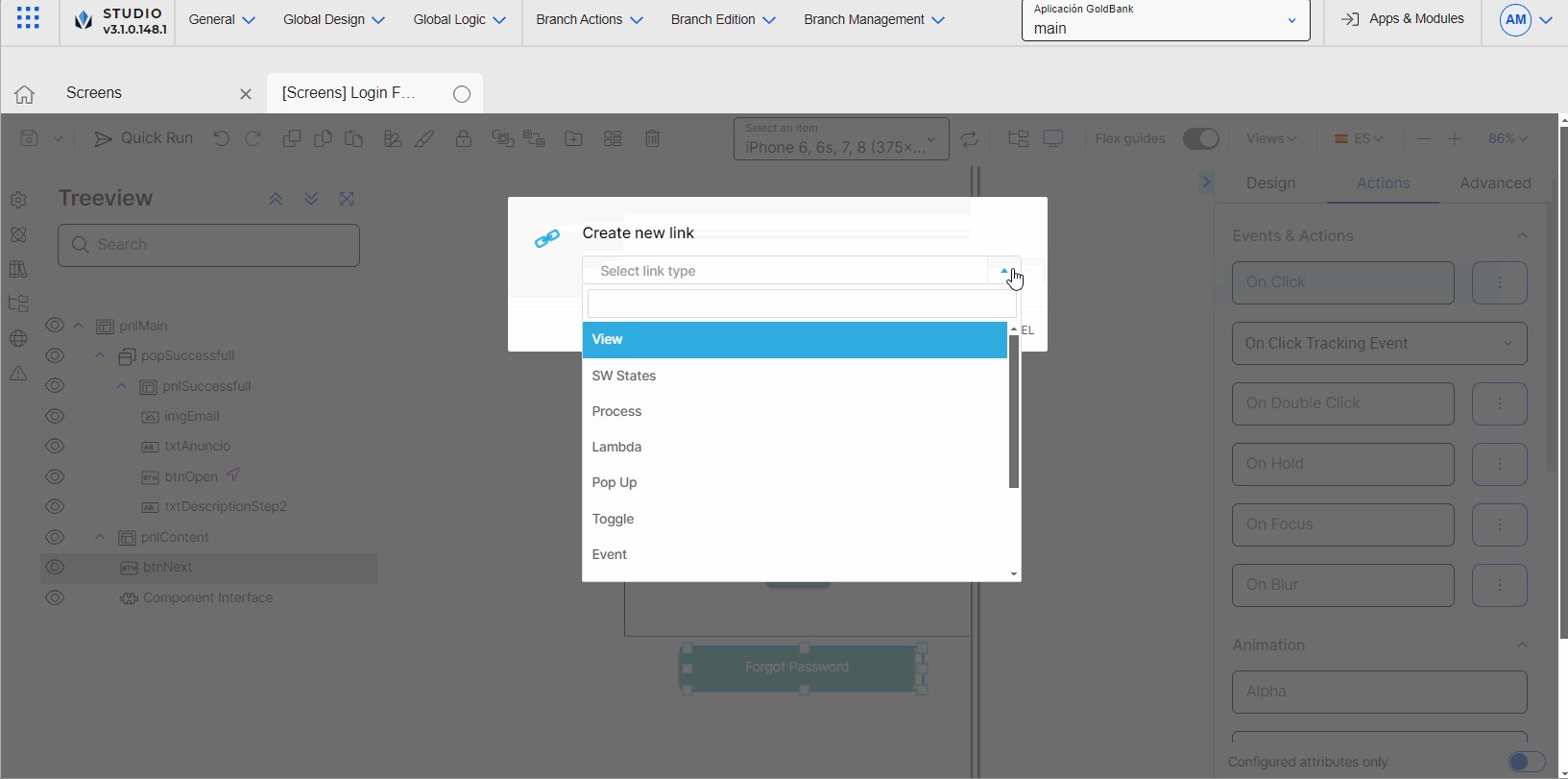
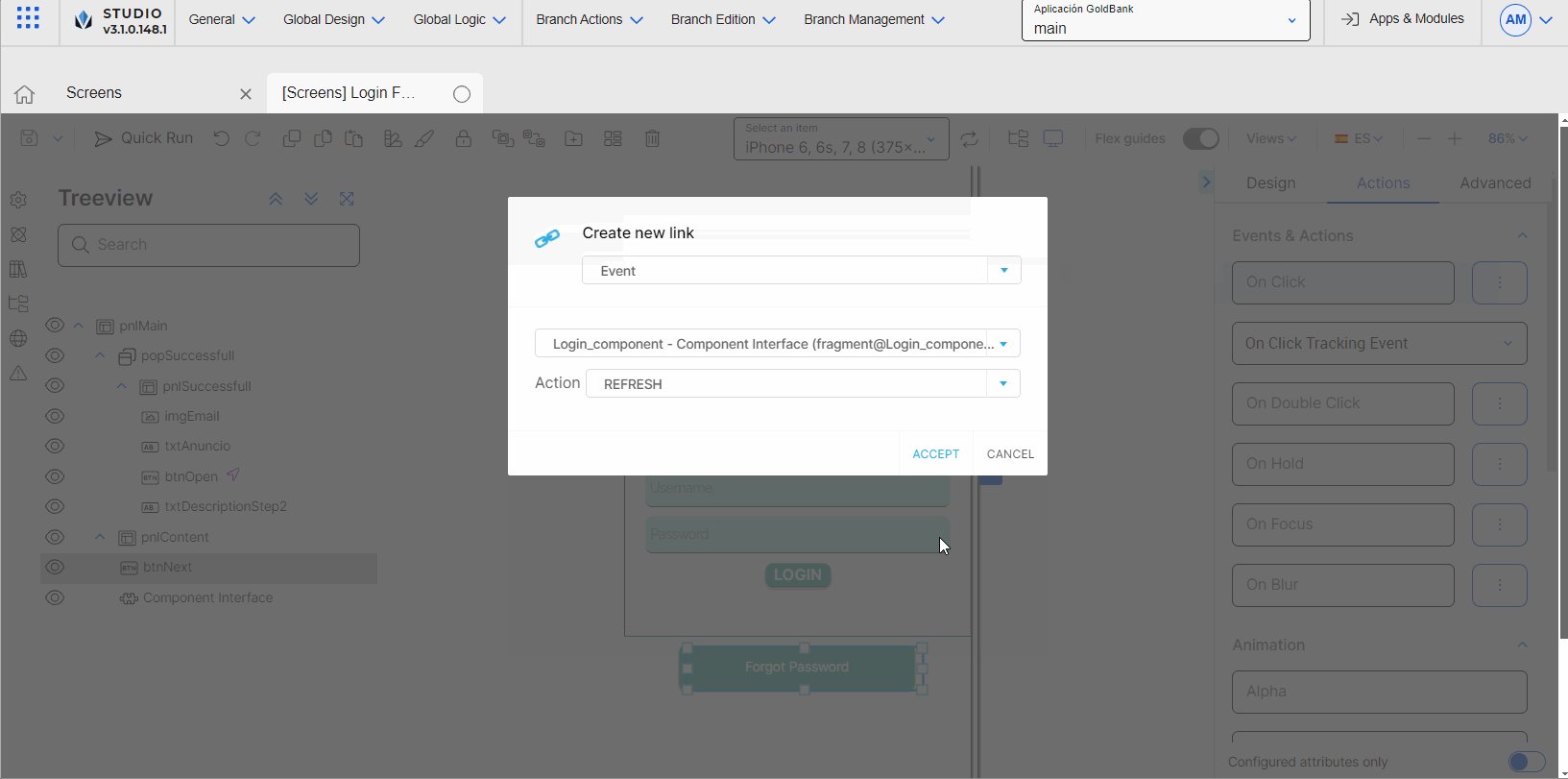
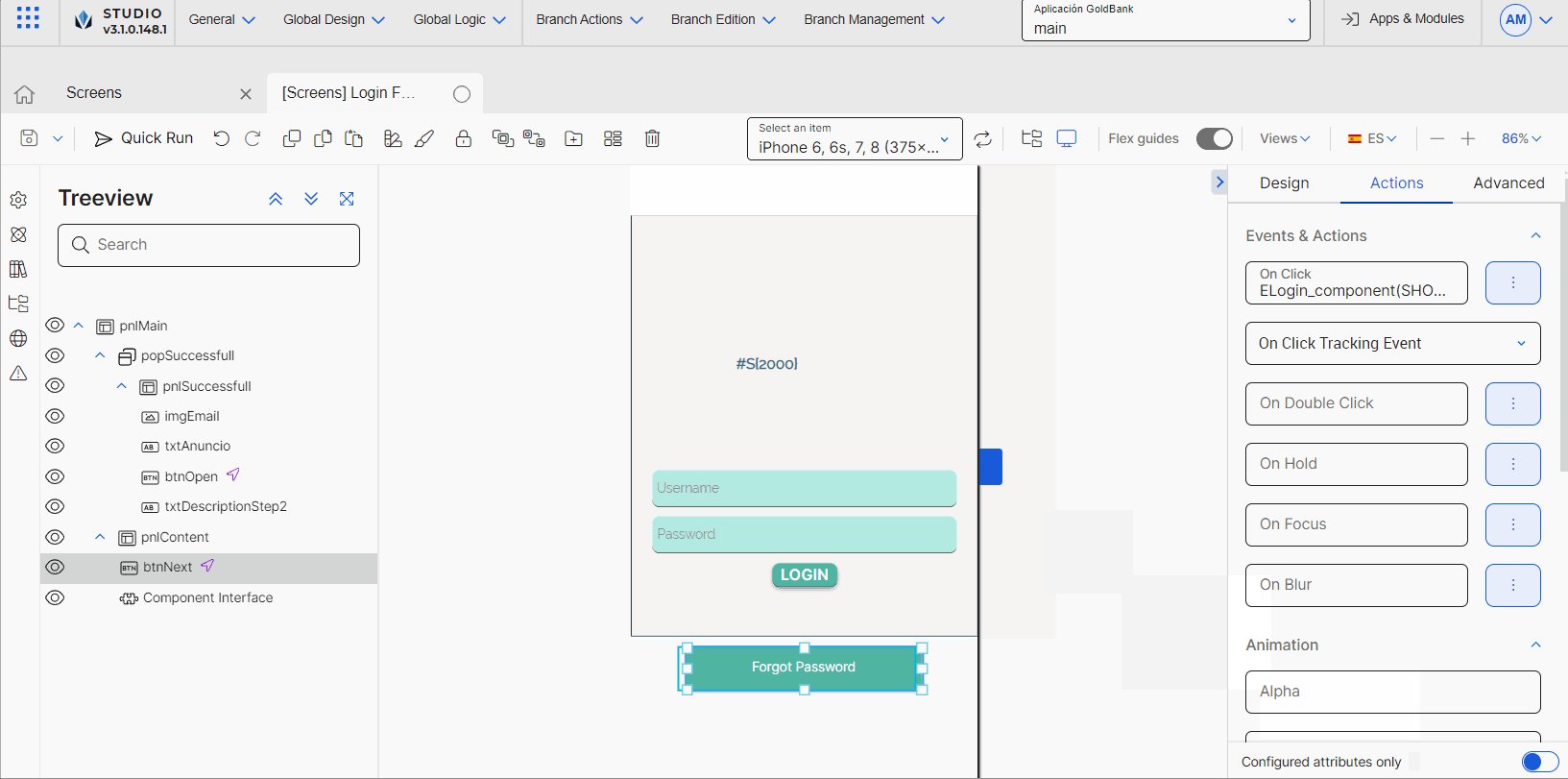
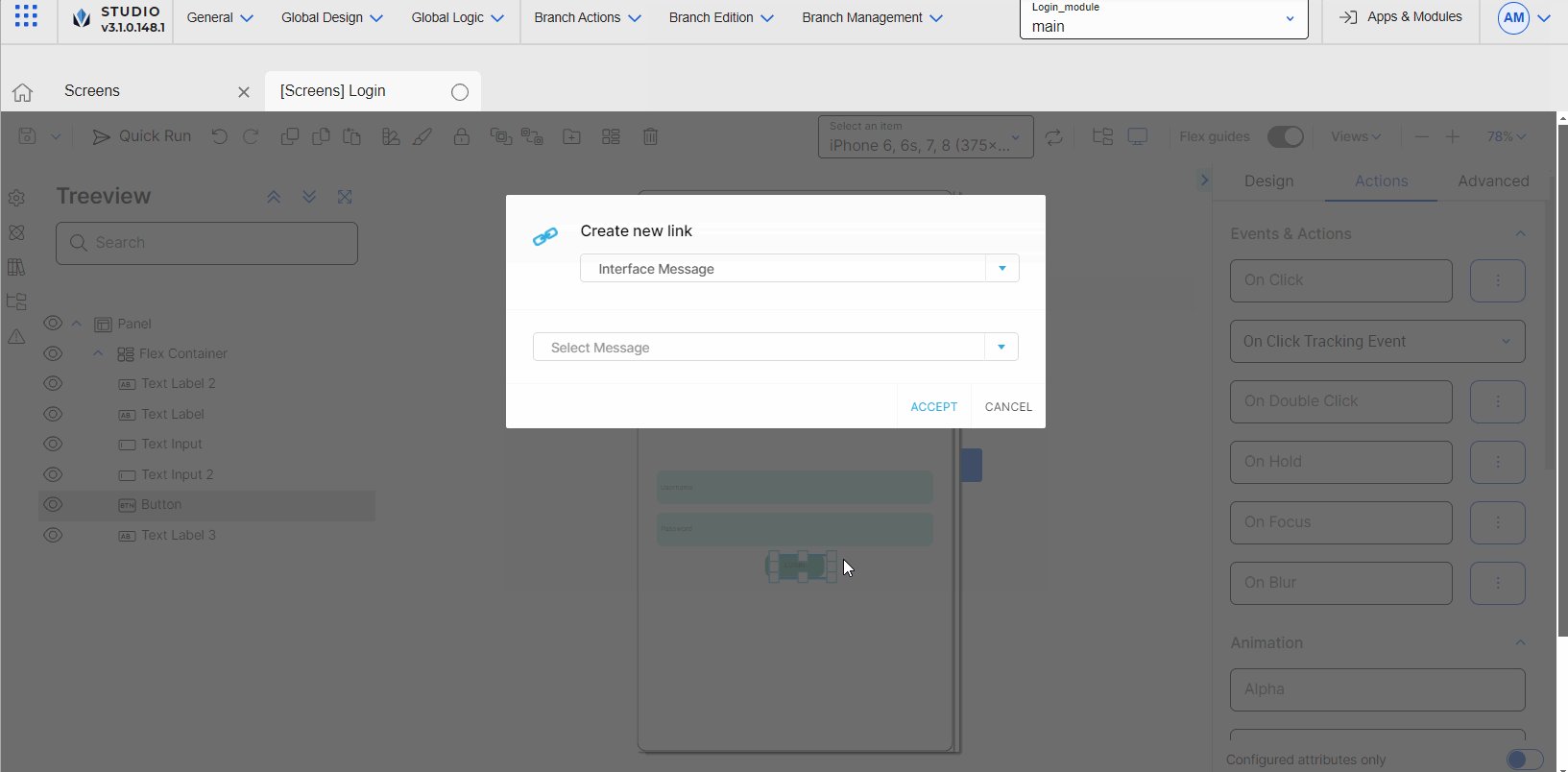
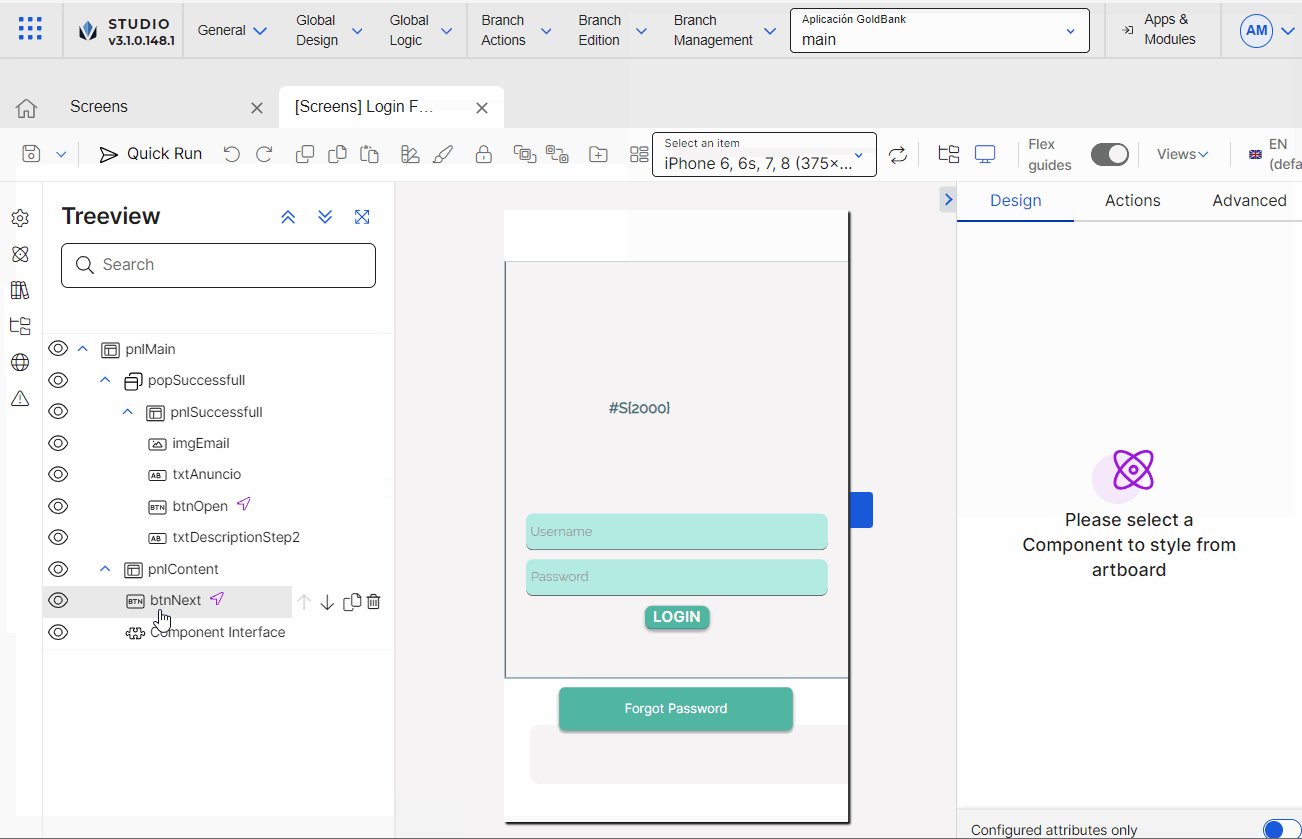
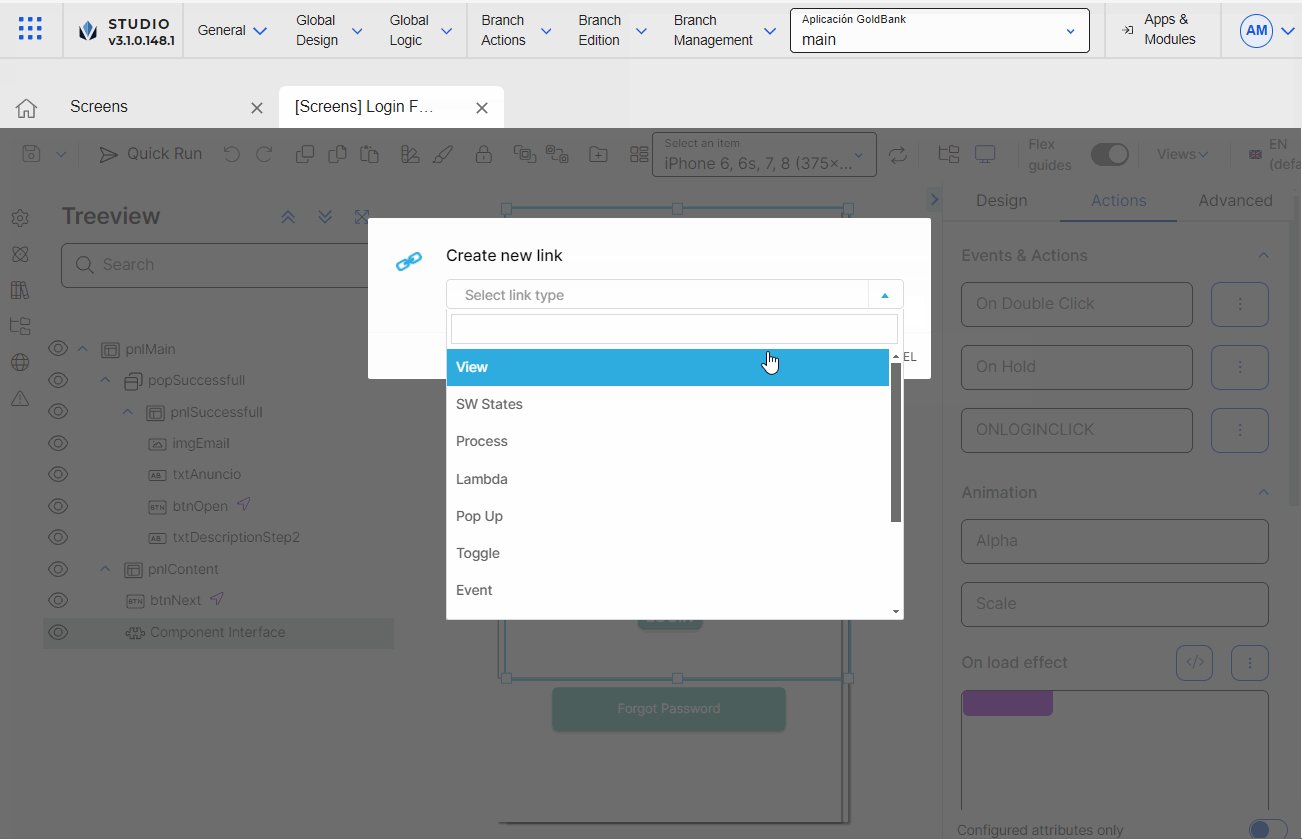
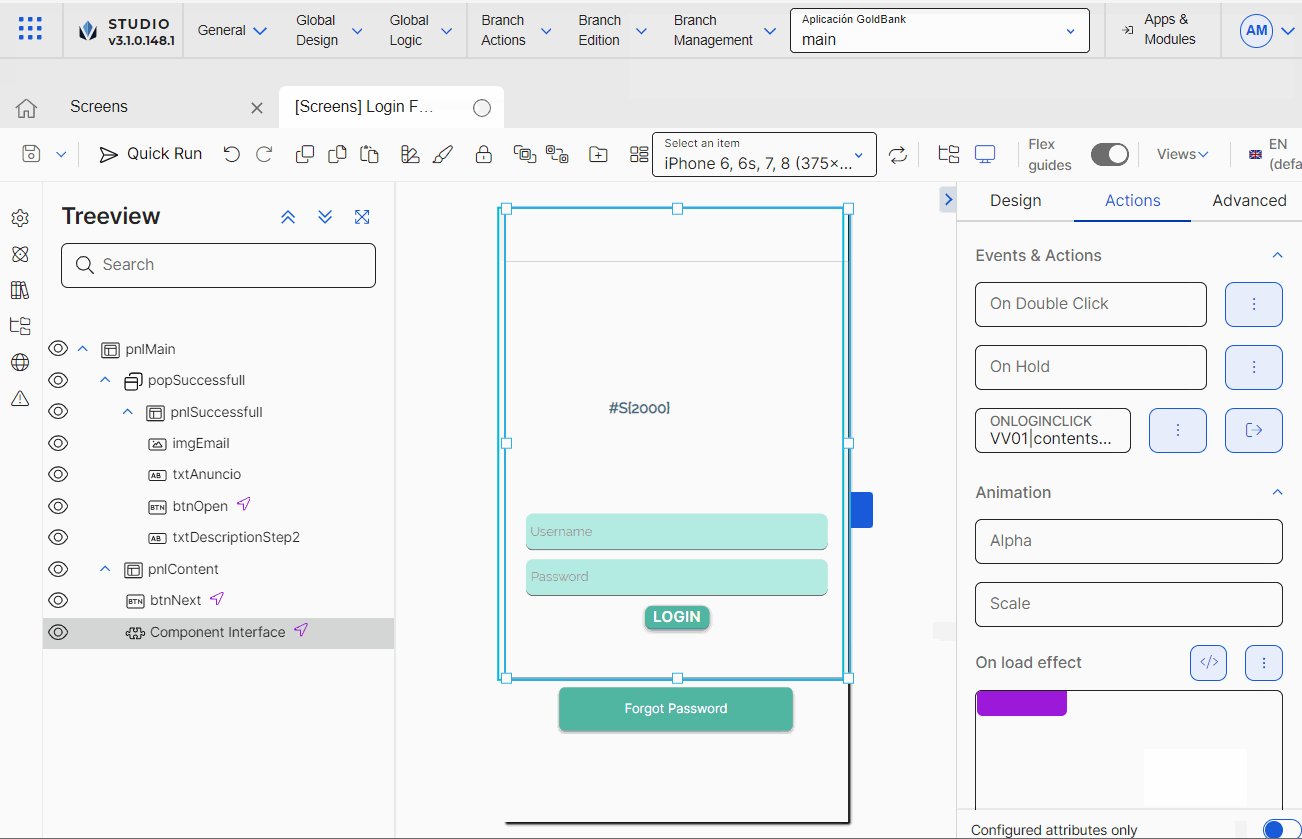
Now you are able to perform different actions depending on which the parameters you set when you configured the interface that represents the component. The interface parameters are Input Output, Event and Message and appear in different sections of the right panel when you configure the screen.
Best practice
As a best practice, modules - and therefore, their content (either configured components or screens flows) - should not have a theme applied. Hence, when the module's content is invoked in the screens editor, the configured component or screens flow will inherit the theme applied to the parent app. Applying a theme to a module affects the reusable nature of the module.