Embedded Integration
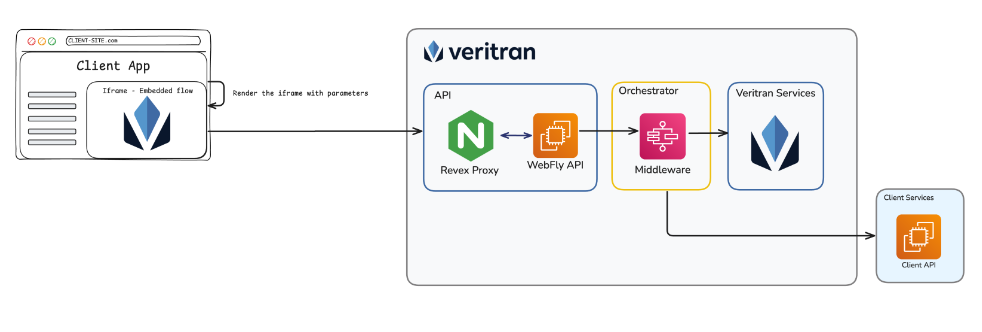
In this type of integration, Veritran's solution is incorporated or invoked in a section of a container app by using an iframe. This allows to integrate an interface, and also enables other communication methods between the apps, such as browsers events communication.

Embedded Integration Using the GET Method
To integrate the solution using the GET method, an iframe must be created that uses the URL provided by the Veritran Platform, including the necessary parameters. This form of integration allows embedding the web app flow built with Veritran technology, providing a more seamless and straightforward experience, as everything is managed within the same tab of the container web app. See the example below:
<iframe id="my-feature" src="https://veritran.com/api/deeplink?featureCode=OnBoarding&UserCode=0000" sandbox="allow-scripts allow-same-origin"> </iframe>
Important
Integration is made easier and CORS complications are reduced when the Veritran app uses a subdomain of the container web app. However, if different domains must be used, additional configuration will be needed on the Veritran server, including setting the appropriate CORS headers to allow cross-domain requests.
Embedded Integration Using the POST Method
You can also integrate a solution using a form with the POST method. With this method, you can avoid exposing data in the URL and transmit it in the body of the request. The form allows you to make POST requests and securely send the information in the body of the request. See the integration example below:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<form id="postForm" action="https://veritran.com/api/deeplink" method="POST" target="iframeTarget">
<input type="hidden" name="featureCode" value="OnBoarding">
<input type="hidden" name="UserCode" value="0000">
<button type="submit">Enviar POST al iframe</button>
</form>
<iframe name="iframeTarget"></iframe>
</body>
</html> Read End of the Web App's Flow to learn how the web app continues its flow after the integration.