Navigation with Orchestrator

The navigation only includes one level with modules.
The parent app at the root level works as an orchestrator and closes a module before opening the following module.
All modules are at the same level and have the same parent app at the root level.
Important
The main difference between navigation with branches and navigation with orchestrator lies on the navigation stack. In navigation with branches, the parent app can invoke and show one module without previously closing the first one, and all modules remain alive in the navigation stack until they close themselves. In navigation with orchestrator, the parent app must close a module before showing the next one.

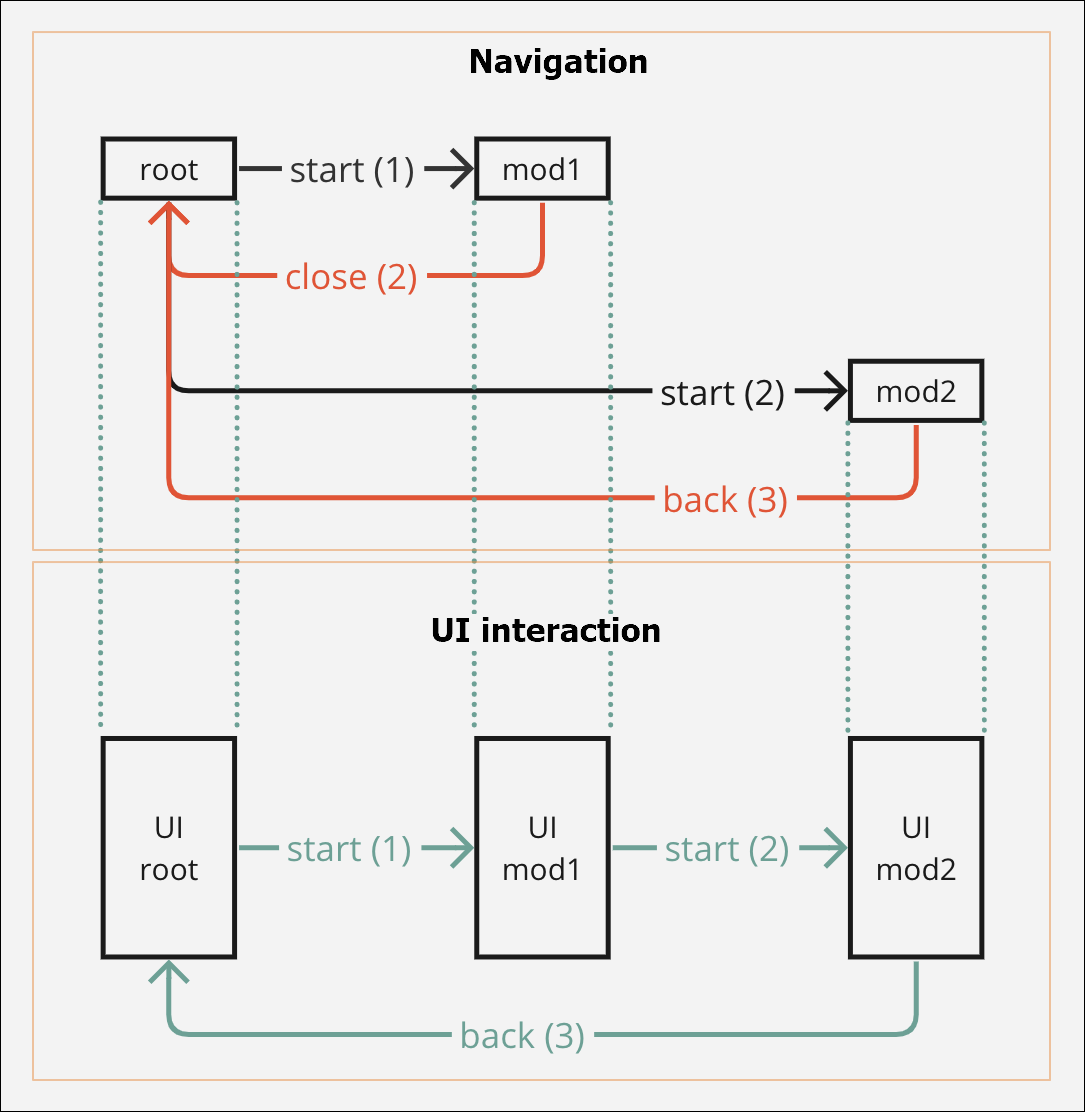
In this section you can see the two main aspects of the navigation case: first, the navigation itself - that is to say, when the module is invoked and appears on screen and then, when it is closed, to which predecessor (either a module or the parent app) it goes back. Then, the UI interaction, which refers to the visual impact of the navigation in the app, that is to say, the screens that will be shown to the app user.
The image below shows the navigation in steps and how the user will see the navigation in the app. In this case, the root is the parent app and from that app, you invoked modules mod2 and mod1.
Note
Use the scroll bar to the right to see all the columns in the table below.
Action executed | Navigation step | Syntax | Description | Explanation and examples |
|---|---|---|---|---|
root opens mod1 | start (1) | LMOD1(INTERFACE1) | You are at the root level in the parent app and you invoke the module mod1. | You are in the Sign in screen of the app. You need to reuse the content of the module mod1, which contains an onboarding screens flow. To reuse it, you must invoke the module's screen flow from a component within the Sign in screen. For this example, you define that, when the app user clicks on the Sign in button, the module's content (that is, the screens flow) is invoked. Therefore, you select the button component, go to the right panel and then to the Actions tab. In the On Click attribute of the Events and Actions section, you click the vertical-three dot icon. The Create new link opens, and you select Module Screen from the drop-down menu. Then, you select the screens flow you want to link and click Ready to link. For this example, the syntax displayed will be L28E76850A1C48D8F4D2700A4FBB027(HOME), where L represents the screens flow, 28E76850A1C48D8F4D2700A4FBB027 represents the screens flow selected, and (HOME) represents the container view where the screens flow opens. |
root -> mod1(root) | N/A | N/A | The screens flow of the module mod1 is displayed on screen. The flow is invoked from the root app (parent app). | The app displays the container view that represents the first screen of the screens flow invoked of the module mod1 . Mod1 screens flow contains three screens. |
root executes event | N/A | E__CURRENT_MODULE_INTERFACE__ (ONSUCCESS)|E__CURRENT_MODULE_ INTERFACE__(CLOSE) | Module mod1 (level 1) indicates an action to the parent app that must be executed upon an On Success event in the module. In addition, the module mod1 will execute an event to close itself. The parent app executes the action defined as indicated by mod1. NoteUsually, the action to be executed by the parent app is a process that contains as the last step a NEXT block that shows the following module. | You are in the third screen of the onboarding screens flow of the module instanced. In this screen, you must configure two concatenated events: first, an event that indicates the parent app that an action was successfully executed in the module; then, an event that indicates the module mod1 to close itself. For this example, you define that this message must be communicated to the parent app when the user clicks on an arrow icon. Therefore, you select the icon component that represents the arrow, go to the right panel and then to the Actions tab. In the On Click attribute of the Events and Actions section, you set the Interface Message ONSUCCESS as explained before. Upon this message, a process will be executed, that invokes the module mod2. In addition, you have to close the module mod1, so that the screens flow in this module does not appear in the app screen and is removed from the navigation stack. To close the module, you have to concatenate the second event in the same On Click attribute. To set the second event, enter a | (pipe) and manually enter the close message syntax. NoteIn this step, events are concatenated (using the | symbol) and the second event is executed immediately after the first one. |
root opens mod2 (ONSUCCESS) | start (2) | LMOD2(INTERFACE2) | When the action set is executed, the parent app shows the module mod2. | Now that the ON SUCESS interface message was communicated from the module mod1, the parent app invokes the module mod2. You have to invoke the module from the On Success event in the parent app. As a result, when mod1 indicates the On Success message, the parent app is ready to invoke and then show the module mod2. |
root-> mod1(root)-> mod2(root) | N/A | N/A | The app shows the module mod2. | The app displays the container view that represents the first screen of the screens flow invoked of the module mod2. For this example, the first container view is a screen that shows a Welcome message together with a list of useful links. |
mod1 self-close | close (2) | E__CURRENT_MODULE_ INTERFACE__(CLOSE) | Now the module mod1 closes itself. In this moment, the parent app shows mod2 on screen. NoteWhen the module mod1 closes itself it only affects the logic of the navigation but does not affect the functioning or visualization of the app screens. | The module mod1 executes the event to close itself, as previously defined. |
root-> mod2(root) | N/A | N/A | The app shows the module mod2 and mod1 dissapears from the navigation stack. | The module mod1 closed and now the parent app displays the module mod2 . |
mod2 back-close | back (3) | E__CURRENT_MODULE_ INTERFACE__(CLOSE) | You are in module mod2 (level 1) and you configure an event to close it. | You have to close the module mod2. To close the module, you have to set an event in the module that indicates the current screen opened - that is to say, the Welcome message screen of the flow invoked, to close itself. |
root | N/A | N/A | The app goes back to the root level (level 0) and shows the screen of the parent app. | You set events to close all the modules and now the app user sees the screen of the parent app. |