Navigation Cases
Notice
To define and apply the navigation case in your project, you must take into account the design and functionalities of your app and how modules work. To learn more, read Modules and Interfaces. You can also read a use case to understand the end-to-end process when using modules to build your app.
When working with modules, navigation refers to the behavior of modules and how they interact between them and with a parent app. It involves opening a module when invoking its content (either configured components or screens flows) and closing that same module to return to a specific screen of the parent app or module. Studio allows you to work using three possible navigation cases: linear navigation, Navigation with Branches and navigation with orchestrator.
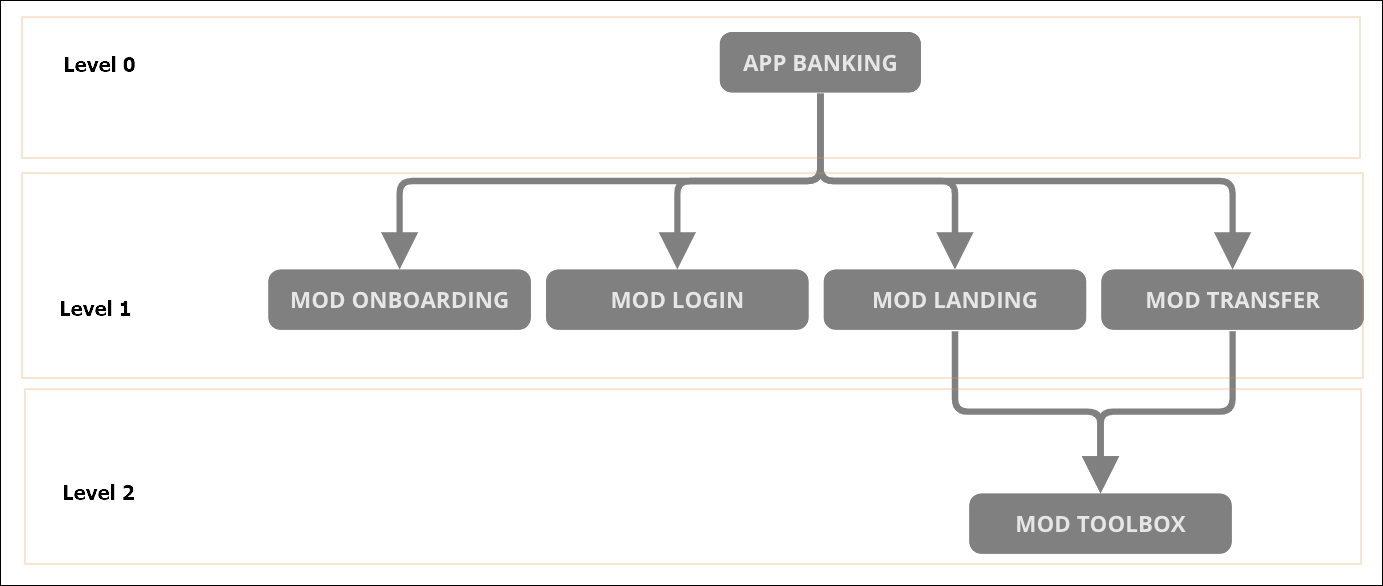
To define the different navigation cases, you should start by understanding the notion of initial building and the levels that the building process can contain (see image below):

Level 0 refers to the initial level, where the parent app or module is built. The parent is the app or module that contains the screens from where you will invoke the configured components or screens flows of the module you want to reuse.
Level 1 involves the modules that contain screens flows that are required in the project and that you need to reuse throughout the screens of your app. The screens flows and their content depend on the functionalities of the app you are building. For example, the app may invoke screens flows that refer to the onboarding process, the login process, transfers process, among others.
Level 2 involves the modules that contain configured components, which are the components or sets of components that appear in a screen and that may be reused throughout the screens of your app. The need to reuse different configured component also depends on the requirements of your project. For example, you may need to reuse the same error component in the different screens of your app.
To apply the best navigation flow in your project, it is necessary for you and your team to: identify the navigation that the user must have when using the app; identify which navigation case best applies to the needs of your project; and build the app and the modules according to the navigation defined. Read the sections below to learn more about the different navigation cases available and how to apply them depending on your project specifications. Each case contains a step-by-step description of the instructions to be executed, the syntax applicable and how the syntax is executed.