UI Kit Generation
Previous steps
To generate the UI kit, the UX Designer must have previously created the project's documentation repository and obtained the brandbook that represents the client's brand identity.
Who participates in the UI kit generation instance?
The UX designer is in charge of preparing and defining the UI kit document.
Where do you work?
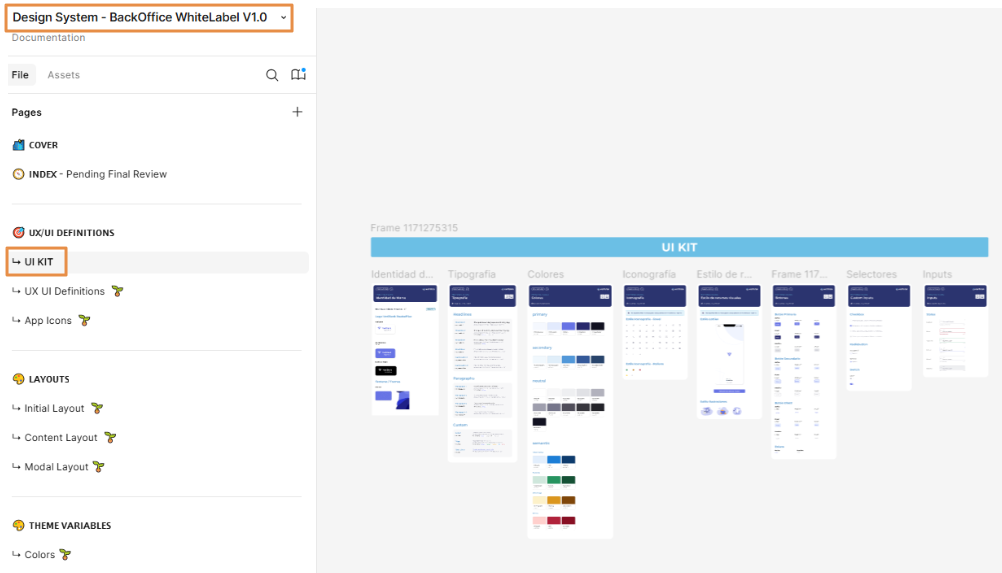
To work on this step, you must use the Design System document (UI Kit appears in the first section) and the Layouts document available in the repository in Figma. Follow the links to access them and read Tasks execution below to learn which tasks you must perform.
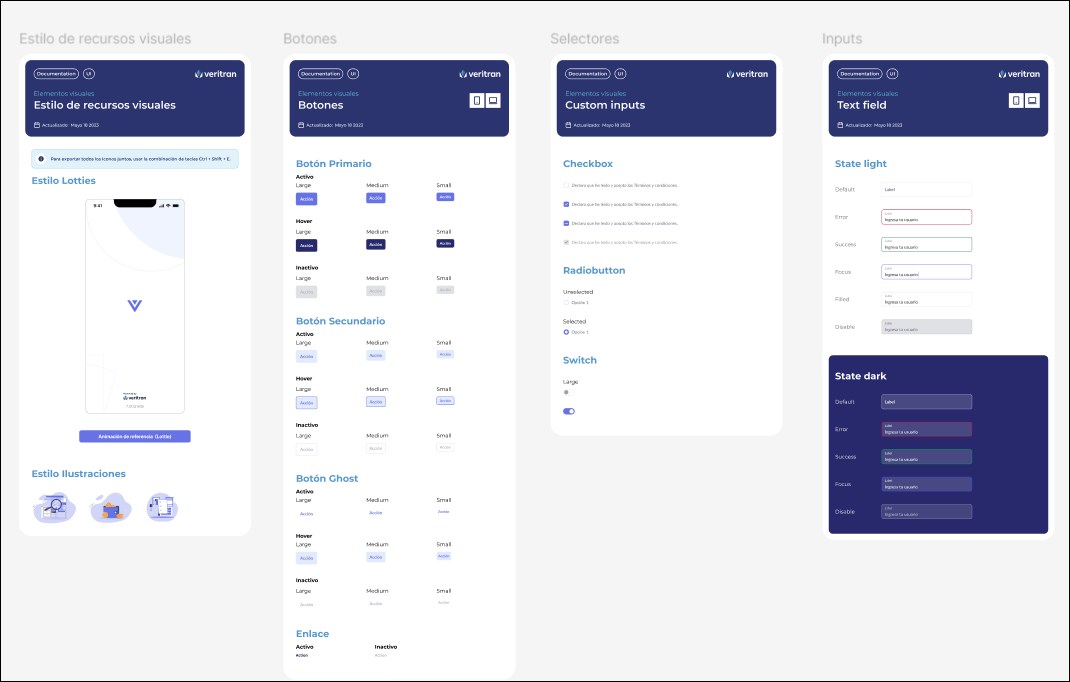
Step 2 - UI Kit Document
Understanding Layouts
Layouts are included in two steps in the design process stages: first, the UX Designer decides which of the prebuilt templates will be used for the app, and defines their areas and final space occupied by each of them. These definitions are specified in the Figma file. Then, the implementer makes any changes required (if applicable) in Studio.
A layout is the visual structure of a digital design - it is the way in which visual elements are arranged in a screen or a part of a screen. It defines how graphic elements (such as images, texts or buttons) are distributed in a digital area, thus creating a visual hierarchy and facilitating user navigation.
Veritran layouts for web apps
The Layouts document included in the documentation repository describes the six main layouts that can be used for web apps. Each layout has specific variants that contain different areas together with their configuration. Each structure describes the sizes of each area, together with the sizes applicable in their responsive design versions (both vertical and horizontal sizes). In addition, it includes use cases for you to visualize how these structures are applied in apps.
Note
In total, there are 22 layouts that can be used for web apps.
Responsive layouts
To include the responsive versions, layouts are built under four different breakpoints predefined for Veritran Studio, as follows:
Extra-extralarge: screens with a resolution higher than 1401px;
Extralarge (screen resolution from 1201px to 1400px): applicable to extra-large screens or TV screens;
Large (screen resolution from 992px to 1200px): applicable to large screens or desktop devices;
Medium (screen resolution from 769px to 991px): applicable to small screens like iPads and tablets; and
Small (screen resolution from 481px to 768px): applicable to mobile devices.
Important
Breakpoints cannot be modified.
Veritran layouts for mobile apps
Mobile apps can only have one layout, called General Mobile. However, this layout can have multiple structures depending on the areas you need to include to each screen. These structures are defined in the screens editor through the use of the flex container component, the repeater component and their attributes. This means that all screens of your mobile app will have the same layout and, for each of them, you have to configure different flex container components (and/or repeater components) depending on the structure you want to set.
The Layouts document included in the documentation repository describes seventeen potential structures with the General Mobile layout that are applicable to different use cases. These structures are divided into four main categories that vary according to the screen behavior:
Full scroll: use it if you need the scroll feature available for the whole screen information.
Content scroll: use it if you need the scroll feature available only for content area.
Content with repeater: use it if you need the scroll feature available and a repeater component.
Floating content: use it if you need to include floating content in the screen.
Tip
The mobile layouts section includes a QR code that you can download to see the structures applied to different use cases.
Each structure specifies the areas it includes, the components you must add to the screen to set such areas, and how to configure them in the right panel.
Note
You can choose between four or five screen structures for your mobile app.
Understanding Layouts
Layouts are included in two steps in the design process stages: first, the UX Designer decides which of the prebuilt templates will be used for the app, and defines their areas and final space occupied by each of them. These definitions are specified in the Figma file. Then, the implementer makes any changes required (if applicable) in Studio.
A layout is the visual structure of a digital design - it is the way in which visual elements are arranged in a screen or a part of a screen. It defines how graphic elements (such as images, texts or buttons) are distributed in a digital area, thus creating a visual hierarchy and facilitating user navigation.
Veritran layouts for web apps
The Layouts document included in the documentation repository describes the six main layouts that can be used for web apps. Each layout has specific variants that contain different areas together with their configuration. Each structure describes the sizes of each area, together with the sizes applicable in their responsive design versions (both vertical and horizontal sizes). In addition, it includes use cases for you to visualize how these structures are applied in apps.
Note
In total, there are 22 layouts that can be used for web apps.
Responsive layouts
To include the responsive versions, layouts are built under four different breakpoints predefined for Veritran Studio, as follows:
Extra-extralarge: screens with a resolution higher than 1401px;
Extralarge (screen resolution from 1201px to 1400px): applicable to extra-large screens or TV screens;
Large (screen resolution from 992px to 1200px): applicable to large screens or desktop devices;
Medium (screen resolution from 769px to 991px): applicable to small screens like iPads and tablets; and
Small (screen resolution from 481px to 768px): applicable to mobile devices.
Important
Breakpoints cannot be modified.
Veritran layouts for mobile apps
Mobile apps can only have one layout, called General Mobile. However, this layout can have multiple structures depending on the areas you need to include to each screen. These structures are defined in the screens editor through the use of the flex container component, the repeater component and their attributes. This means that all screens of your mobile app will have the same layout and, for each of them, you have to configure different flex container components (and/or repeater components) depending on the structure you want to set.
The Layouts document included in the documentation repository describes seventeen potential structures with the General Mobile layout that are applicable to different use cases. These structures are divided into four main categories that vary according to the screen behavior:
Full scroll: use it if you need the scroll feature available for the whole screen information.
Content scroll: use it if you need the scroll feature available only for content area.
Content with repeater: use it if you need the scroll feature available and a repeater component.
Floating content: use it if you need to include floating content in the screen.
Tip
The mobile layouts section includes a QR code that you can download to see the structures applied to different use cases.
Each structure specifies the areas it includes, the components you must add to the screen to set such areas, and how to configure them in the right panel.
Note
You can choose between four or five screen structures for your mobile app.
Understanding Visual Accessibility
To determine that the app is visually accessible, the team member in charge of the design must evaluate the elements in Figma and confirm that the app complies with AA and AAA guidelines regarding color contrast.
Important
Accessibility contrast guidelines, such as those defined by the WCAG (Web Content Accessibility Guidelines), require that text and background have a minimum contrast ratio to ensure readability for all users, including those with visual impairments or color perception difficulties. This contrast ratio is measured as a proportion, with a minimum of 4.5:1 recommended for regular text and 3:1 for large or bold text.
For this purpose, the team has three tools available:
a new Figma functionality;
the Stark plug-in in its free version; or
the A11y plug-in.
The use of these tools ensures that the text is readable for users by adhering to WCAG (Web Content Accessibility Guidelines) standards.