Design
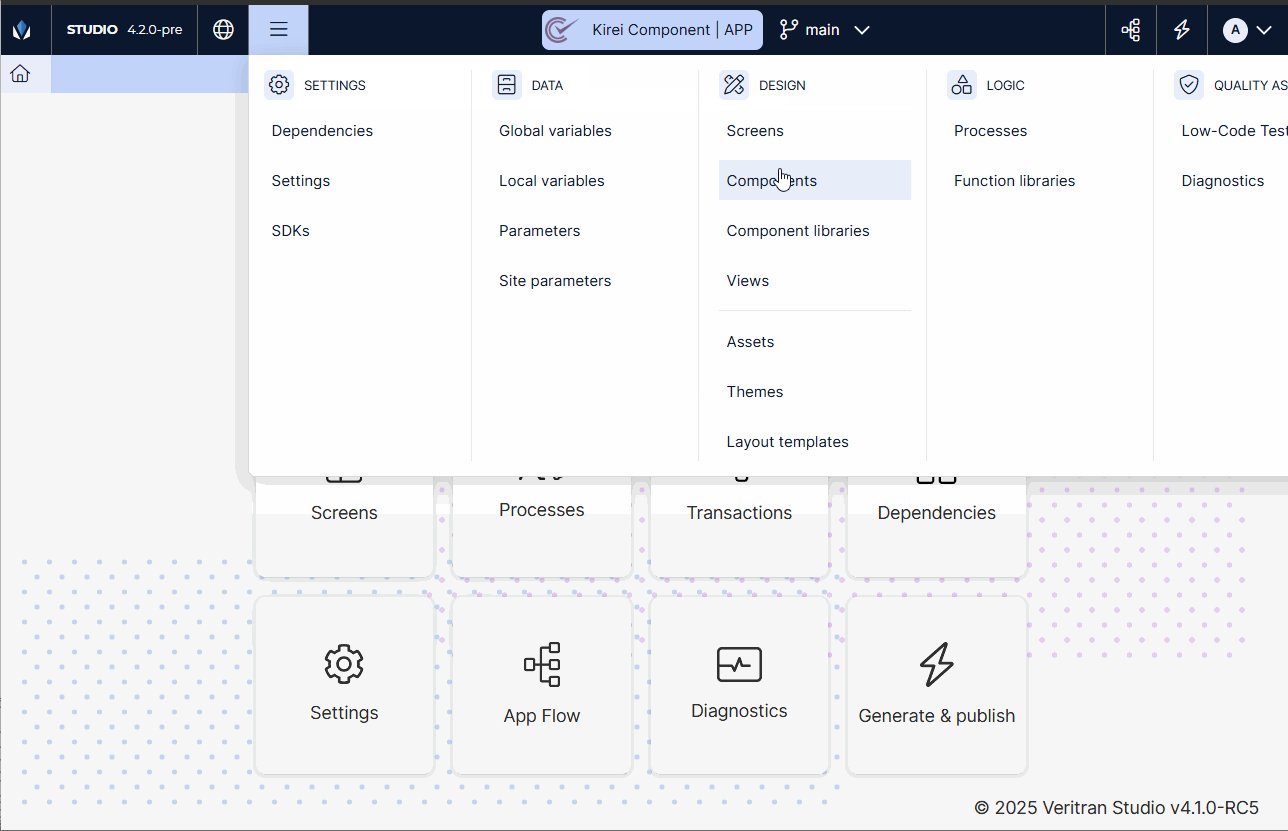
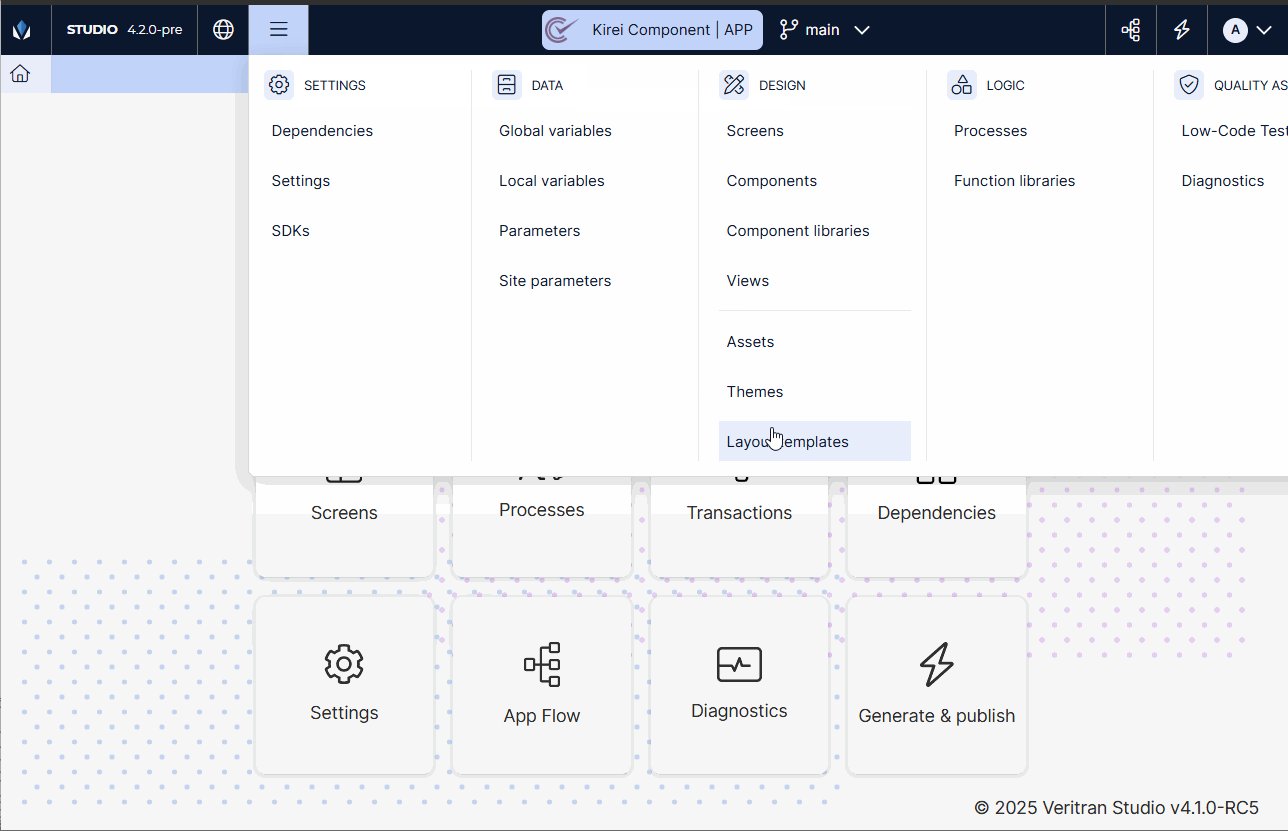
From this section, you can access different features that allow you to create the set up required to build the screens of an app. Among them, you can define and set the theme of your app, define the layouts that will be used to set the sections in a screen and configure the views or views that will be part of each screen. In addition, you can create and design the app screens and configure its components, whether they are built-in components or widget or react components that you create for your app.
Important
Assets, Themes, Layout Templates, Components, Component Libraries are global for all apps. Screens and Views are local to the app you are working on, and each app can also have its own local assets.

Studio screens are directly related to the visual areas within a view that are part of an app screen. Each screen is configured separately and has its own view and components. | |
Components are basic design units (such as an input, a button, an icon, etc.) that define the UI elements of a screen and help to create a visual structure and convey a message. Components include those part of the built-in library (created by default in Studio) and new components created by Studio users. | |
Component libraries are sets of reusable components that are created in the screens editor when configuring the screens of an app. Then, these libraries become available for all apps and can be reused, while adopting the theme configured for each app. | |
Views are areas that represent the visual space where the screens of the app will be included. Each view has a specific layout associated, and a layout can consist of one or more visual areas where the content of the screen will be created. Views must be created first to then create and configure the content of the app screens. | |
Assets are resources such as images, video files, audio files or icons that are part of the design and aesthetics of the app. For example, the images related to the client's logo, banners or icons that are part of the client's brand. | |
Themes are groups of settings that define the colors, sizes, fonts, backgrounds and other elements of the look & feel of an app and its components. Themes consist of variables and styles that are applied to each of the elements of the app. | |
Layout templates define how the elements of your app are distributed in visual areas or within a screen, while adapting to the size of the device. You can use default app layout templates or create or import templates. A layout is the visual structure of a digital design - it is the way in which visual elements are arranged in a screen or a part of a screen. It defines how graphic elements (such as images, texts or buttons) are distributed in a digital area, thus creating a visual hierarchy and facilitating the user navigation. |