Design System Definition and Application
Previous steps
To define the Design System, the UX Designer must have previously prepared the UI kit and obtained the client's approval.
Who participates in the design system definition and application stage?
The UX designer and the Implementer are involved in the three steps in this stage. The third and fifth steps are mandatorily executed by the UX Designer. The fourth step is shared between the UX Designer and the Implementer - the designer sets the assets and theme, and the implementer works on the layouts.
Where do you work?
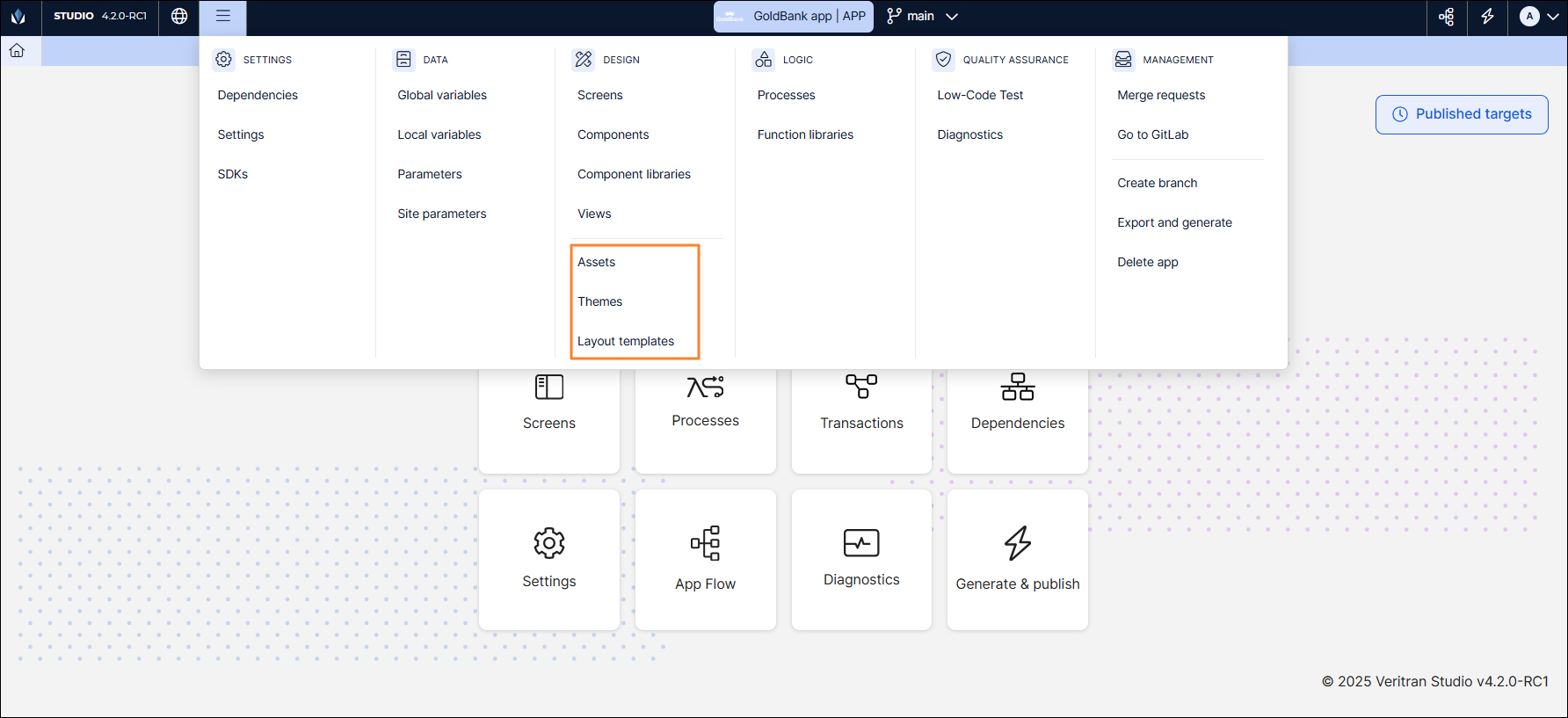
To work on these steps, you must use the Design System document (UI Kit appears in the first section) and the Layouts document in the repository available in Figma. Follow the links to access them and read Tasks execution below to learn which tasks you must perform.
The third stage includes:
defining and setting the Design System,
setting up different elements in Studio, and
setting the screens flows template.
Understanding Assets
Depending on the asset format, the UX Designer may upload them in Figma or keep them in their own device. Then, they will export them from the UI kit Figma document, if applicable, and upload them in Studio as assets, so that they are available for implementers to start with the app building process.
Before uploading the assets in Studio, the UX Designer must make sure that the assets are saved in their devices following specific use patterns related to the assets naming and format. Refer to the sections below to learn more.
Assets patterns
The names of resources are similar to the names of styles. Below is a list of best practices applied to the names of assets exported from Figma and then uploaded into Studio.
Important
Assets names must not include special characters, the letter ñ, spaces or capital letters. Names must be separated with _ and the specific naming defined for each type of asset.
Write the name in English and be as descriptive as possible regarding the asset purpose.
Write the name in lowercase letters and underscores must be used to divide words. Avoid the use of articles or prepositions. An example of this mistake would be: icon_on_star.
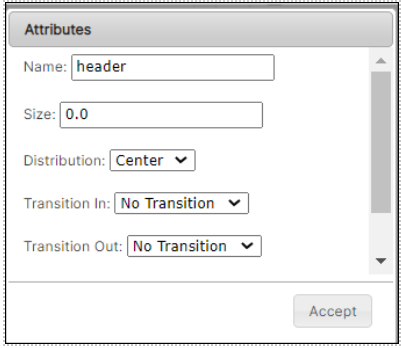
Configuring Layouts in Studio
Once the layouts are defined during the second stage of the design system definition (UI kit generation), the implementer must configure them in Studio.
Layout templates are preconfigured in the project's Studio environment - this means that the implementer won't have to create them from scratch. Instead, they have to duplicate the pre-built templates and modify the sizes in the duplicated ones. Then, they have to make modifications according to the specifications in the Design System document.