Translations
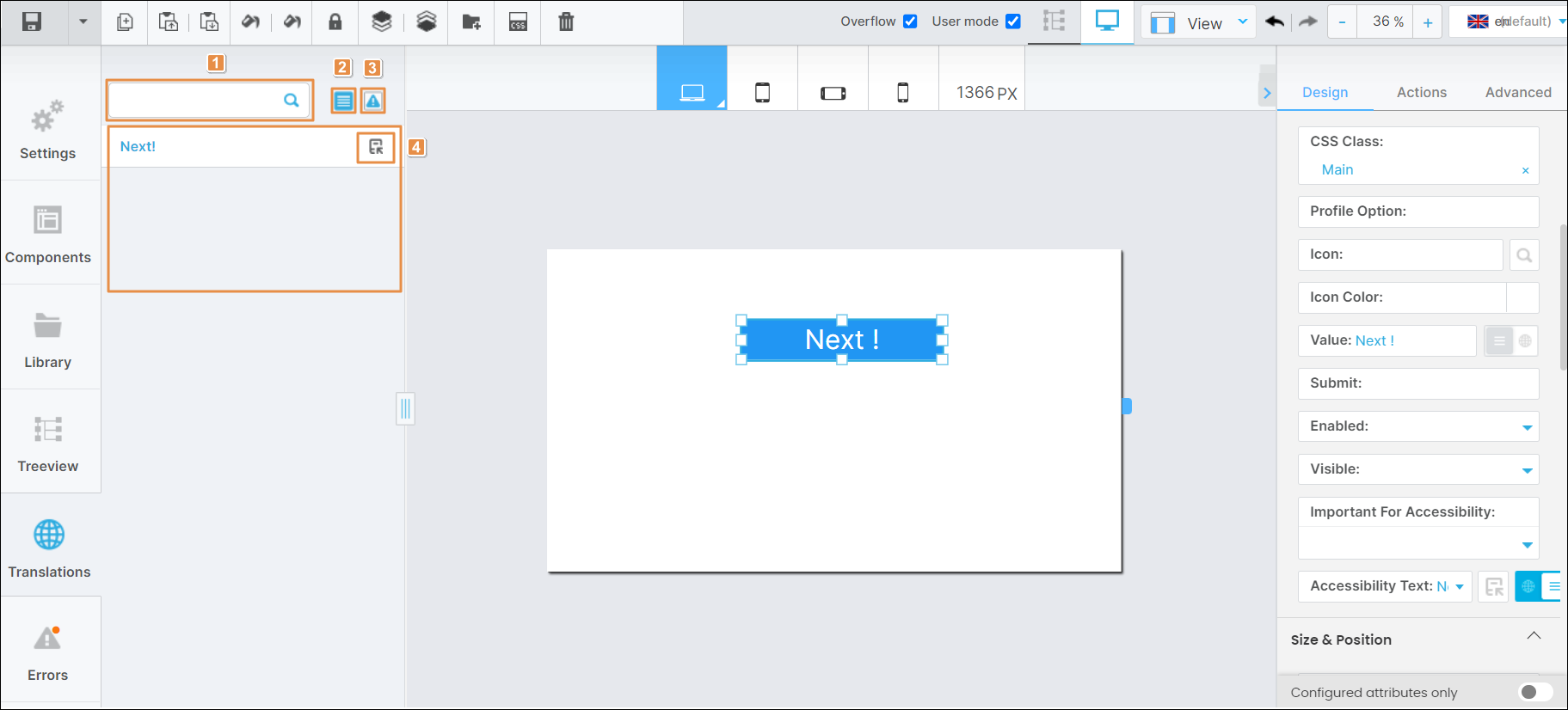
The Translations tab contains a list of the translations applied to the components in the screen. Translations apply to components that contain text data that can be configured in different languages. Refer to the annotated image below to learn more.

Search bar. Click the search bar and start typing the translation to find it in the list.
All. By default, the translation list shows all the translations defined for the components in the screen. If you previously narrowed down the list of translations, click the list icon to see all the translations.
Missing. Translations missing for the component selected. To learn more about this feature, contact your admin.
Translations list. List of translation entries defined. The information listed depends on the language selected in the canvas options. If the language selected is the default language of the app, the list contains the text entered for each component in the Value field of the Basic section located in the Design tab of the right panel. If the language set is one different than the default language, the list will show the translations to such language defined for each component. If you select a language and you do not define translations to that language, the list will show the text values in the default language and a warning sign to the right indicating that the translation is missing.
To edit the entry in the translations dictionary, click the maximize icon (
 ). Refer to Add or Edit Translations to learn more.
). Refer to Add or Edit Translations to learn more.
Note
This tab is only available if there is more than one language enabled in the app's settings. In your app's settings, you can add the languages you want to enable or change the default language for your app. Read App Settings to learn more.
Add or Edit Translations
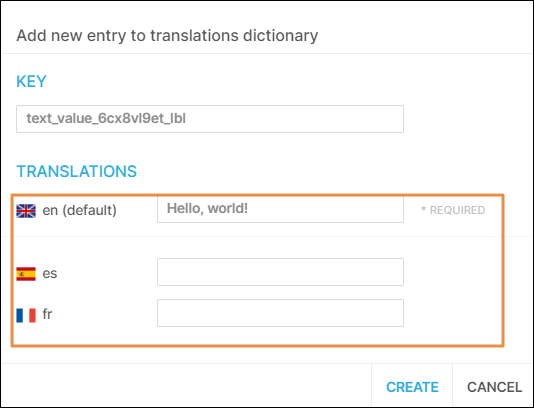
To add one or more translations to the text in a component, select the component from the treeview or canvas. Then, go to the Design tab in the right panel. In the Basic section, go to the Value attribute and click the world icon ( ). Click + ADD to open the Add new entry to translations dictionary modal, where you can add the translations for the component's text.
). Click + ADD to open the Add new entry to translations dictionary modal, where you can add the translations for the component's text.

In the Key section, the system automatically sets a key for the translation entry. In the Translations section, the default language field contains the text entered in the Value field of the Basic section specified above. If other languages were defined in the App settings of your app, you must complete each field with the respective translation to the specified language. If you don't complete a translation for a specific language, and you select that language in the canvas options, the translations tab will show the text in the default language with a warning icon to inform you that the translation to that language is missing.
Once you complete the translations, click Create. The translations are added to the dictionary to be reused.
Tip
Any time you click the translations dictionary icon of a component that has translations defined, Studio suggests the translations that are stored in the translations dictionary.
To edit a translation, go to the left panel. Then, go to the translations tab and click the maximize icon. The Edit entry modal opens, where you can modify the text of the translations, add any missing translations and see where the translation is used.