Interfaces
As opposed to apps, modules do not start through a view. You need to create interfaces in order to use modules and the processes and screens within them, as they allow modules to communicate with the main app or with other modules so they can use the module's content.
As a result, you will instance a module's content by invoking its interfaces from an app or another module. Read Modules to learn more about instancing modules.
Interfaces can be of one of two types: screen or component. Component-type interfaces are used to apply a specific functionality to a part of a screen, while screen-type interfaces add a screen or a series of screens to an app and are used to determine the flow of a functionality.
For each module, you can create as many interfaces of either type as you need.
Tip
Remember that to be available for use, modules must be linked to the main app or another module as dependencies.
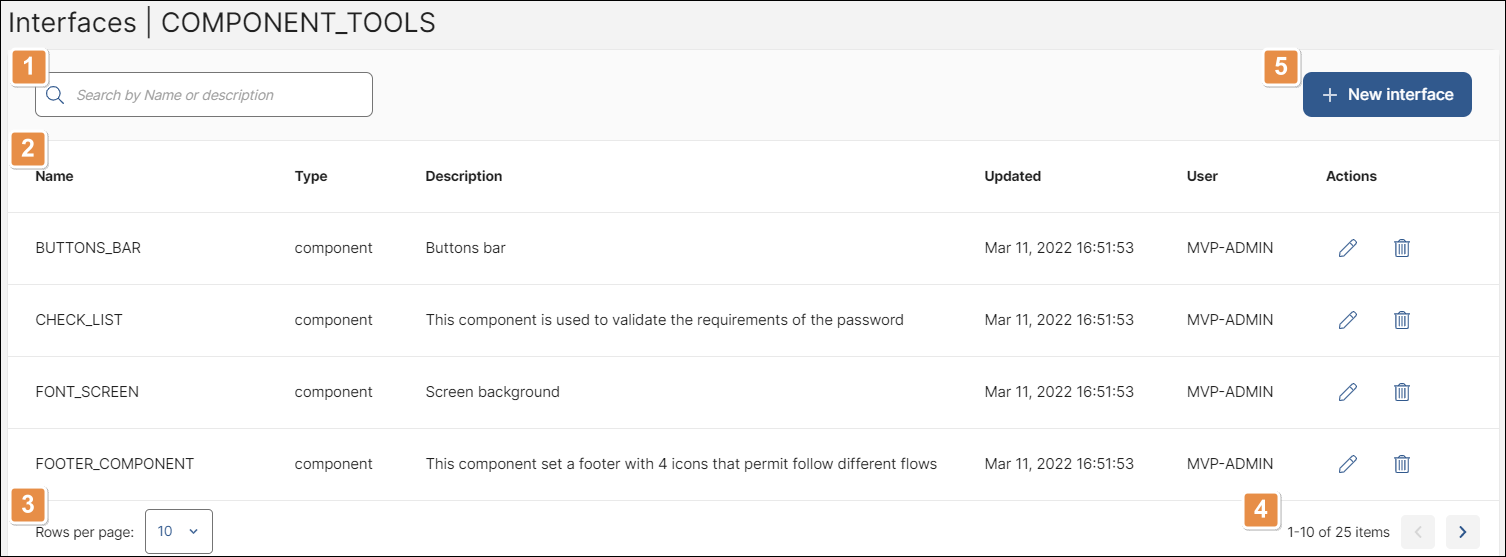
To see the list of existing interfaces or to create new ones, go to Global > Modules. Find the module you want to work with, click the vertical three-dot icon and click Interfaces. The module’s [Interfaces] List page opens. Refer to the annotated image below to learn more.

Search bar. Use the search bar to find an interface by typing its name, description or creator (user).
Interfaces list. See a list of all interfaces created for the module, divided in the following columns:
Name
Name given to the interface. The name will appear when the module interface is instanced in an app or another module.
Type
Type of interface (Screen or Component).
Description
Short description given to the interface.
Updated
Date when the last changes were made to the interface.
User
User that made the last changes to the interface.
Actions
Actions are described in order of appearance.
Edit functionality
Click to edit the configuration of an interface.
Delete functionality
Click to delete an interface.
Rows per page. Select how many rows or interfaces you want to display per page.
Pagination. Click to switch between pages.
+ New interface. Click to create a new interface.
To learn more about modules and interfaces and how to use them when building an app, read Modules.