How to add reCAPTCHA to a form in a web app
Platform component | Veritran Studio - Multiple |
Version | 2.10 / 2.11 / 3.0 |
Context
You are building a web app that includes a form with several inputs and a Submit button, and want to add security validation. To do so, you want to enable reCAPTCHA protection on the form in the app to detect bots and malicious activity.
Solution
To enable reCAPTCHA on one or more components within a form on an app, follow these steps:
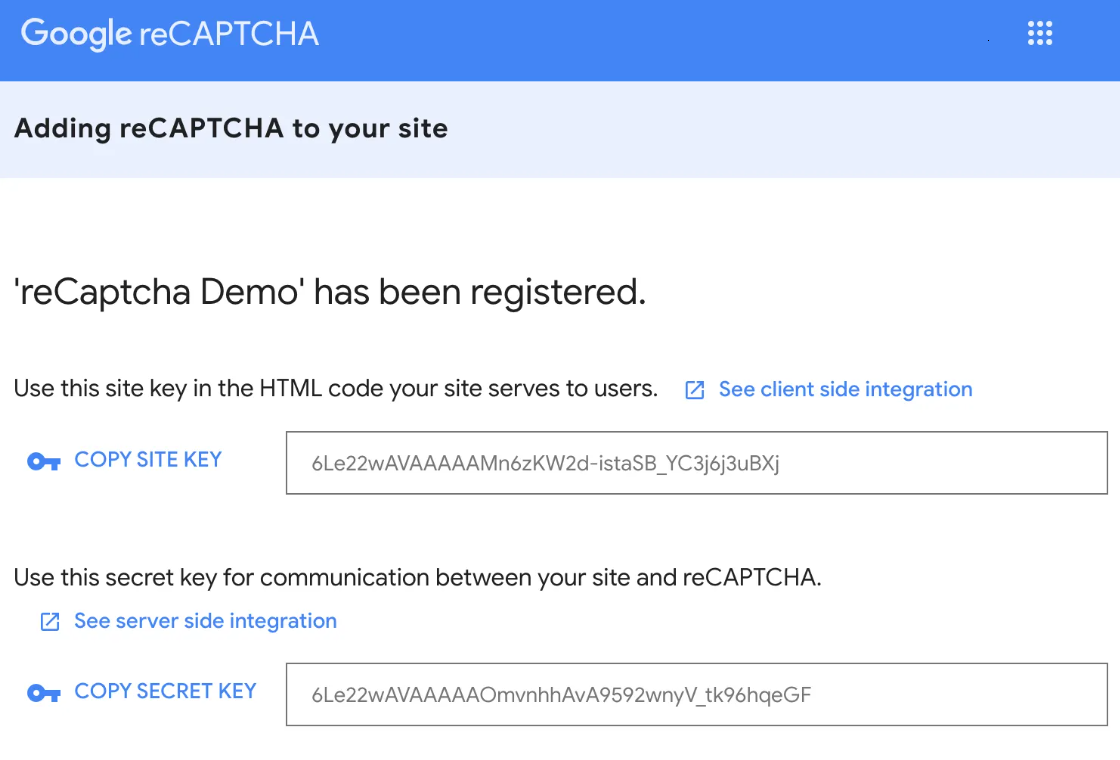
Obtain a site and a secret key from the Google reCAPTCHA site, as shown below. If you need help with this step, refer to Google's documentation.

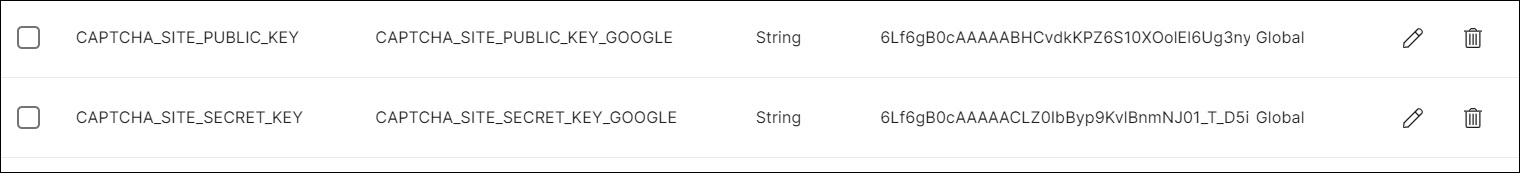
In your Studio environment, go to Global > Parameters, and enter the site key on the CAPTCHA_SITE_PUBLIC_KEY parameter, and the secret key on the CAPTCHA_SITE_SECRET_KEY.
See an example below.

On the same Parameters page in Studio, configure the CAPTCHA_ON_ERROR_TEXT with the message or parameter that will trigger when the reCAPTCHA validation fails.
<parameter parmid=CAPTCHA_ON_ERROR_TEXT" type="S" value="P0000"/>
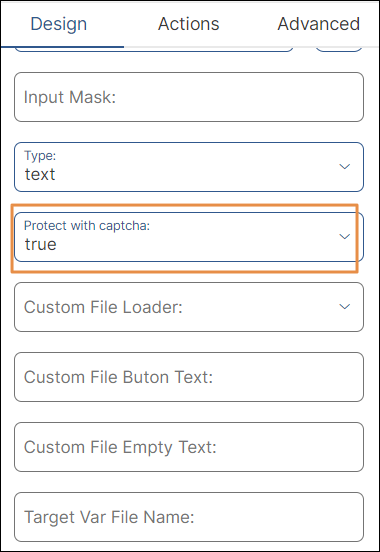
Go to the screens editor, locate the text inputs you want to add recaptcha validation to, and set their Protect with captcha attribute as true.

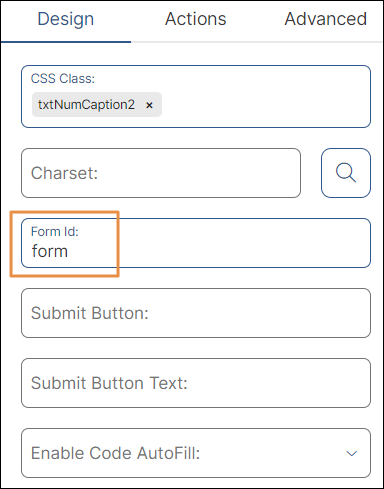
Verify each component belongs to the same form and has the same Form Id set, including the submit button.

With all this set, your web app form now has a recaptcha validation.