Interfaces
As opposed to apps, modules do not have a visual representation. As a result, you need to create interfaces in order to use modules and the components and screens flows within them. Interfaces allow modules to communicate with the app or with other modules so they can use the module's content.
As a result, you will instance a module's content by invoking them from an app or another module.
You can reuse or create either screens flows or configured components, which are communicated to the parent app or module through interfaces classified as component or screen. Component interfaces are configured components and are used to apply a specific functionality to a part of a screen, while screen interfaces are screens flows. For each module, you can create as many interfaces of either type as you need.
Important
To be able to use the interfaces of a module, you must link that module to the parent app or module as a dependency.
Navigate the Interfaces page

To access the interfaces of a module, you must first be in the module. In the Apps & Modules page, go to the Modules tab and click the corresponding module card. In the Overview, click Interfaces or go to Branch Edition > Interfaces. The Interfaces page opens, where you can see and edit existing interfaces or create new ones. You can review the content of the interfaces available to determine whether they fulfill your requirements or whether you have to edit them or create new interfaces with different configurations.
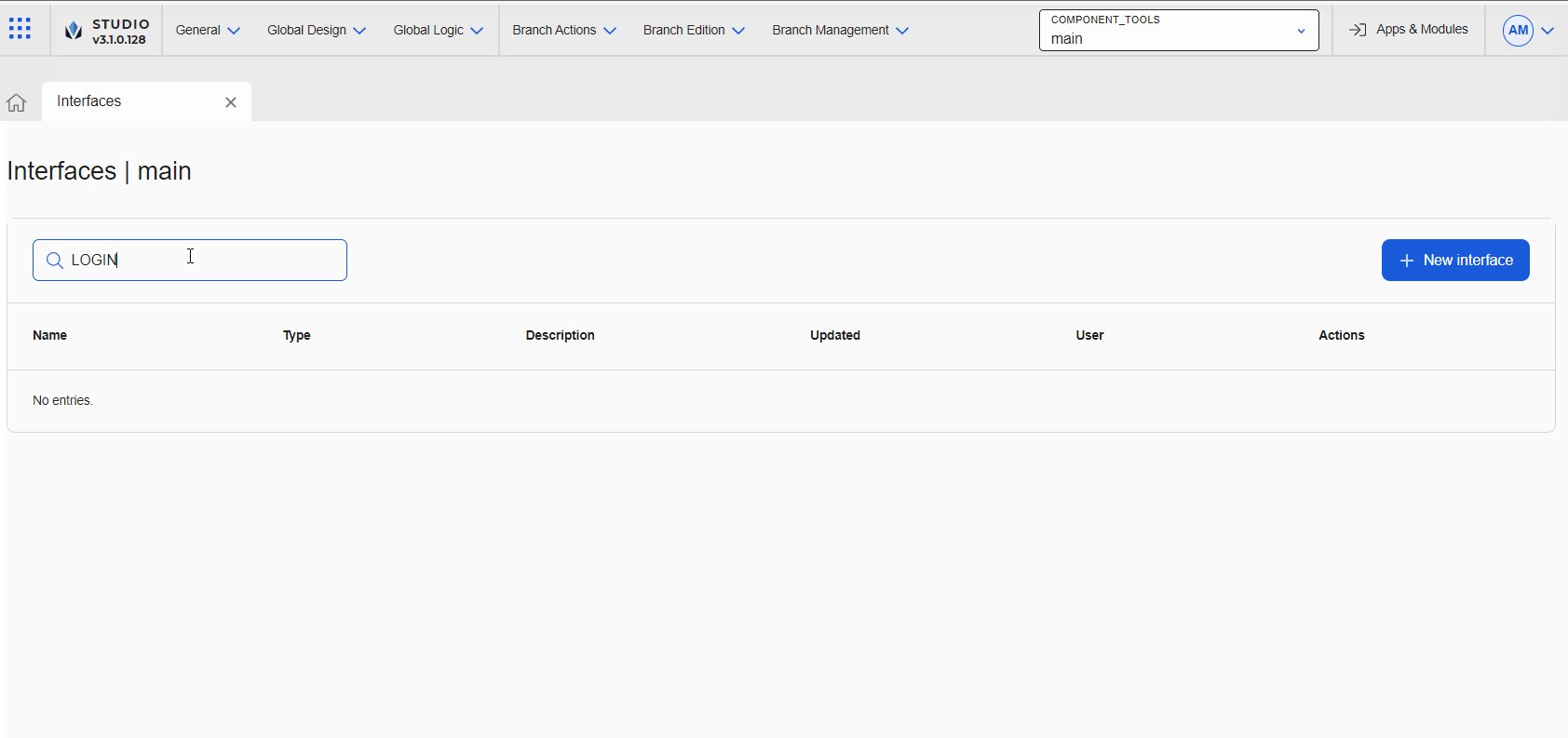
From this page, you can create, edit or delete interfaces. Before creating a new interface, you can review the content of existing ones and see whether you can modify or add parameters to them.
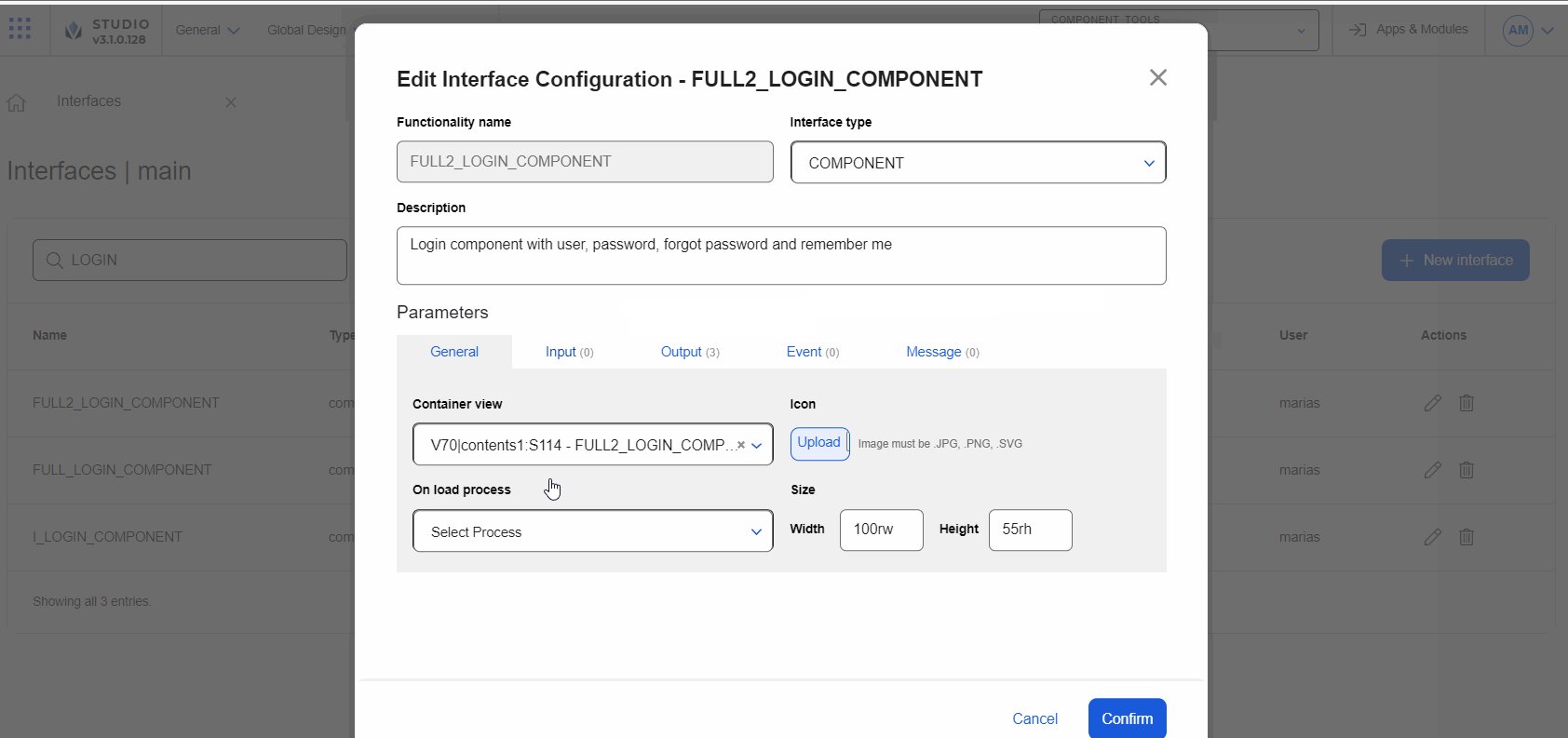
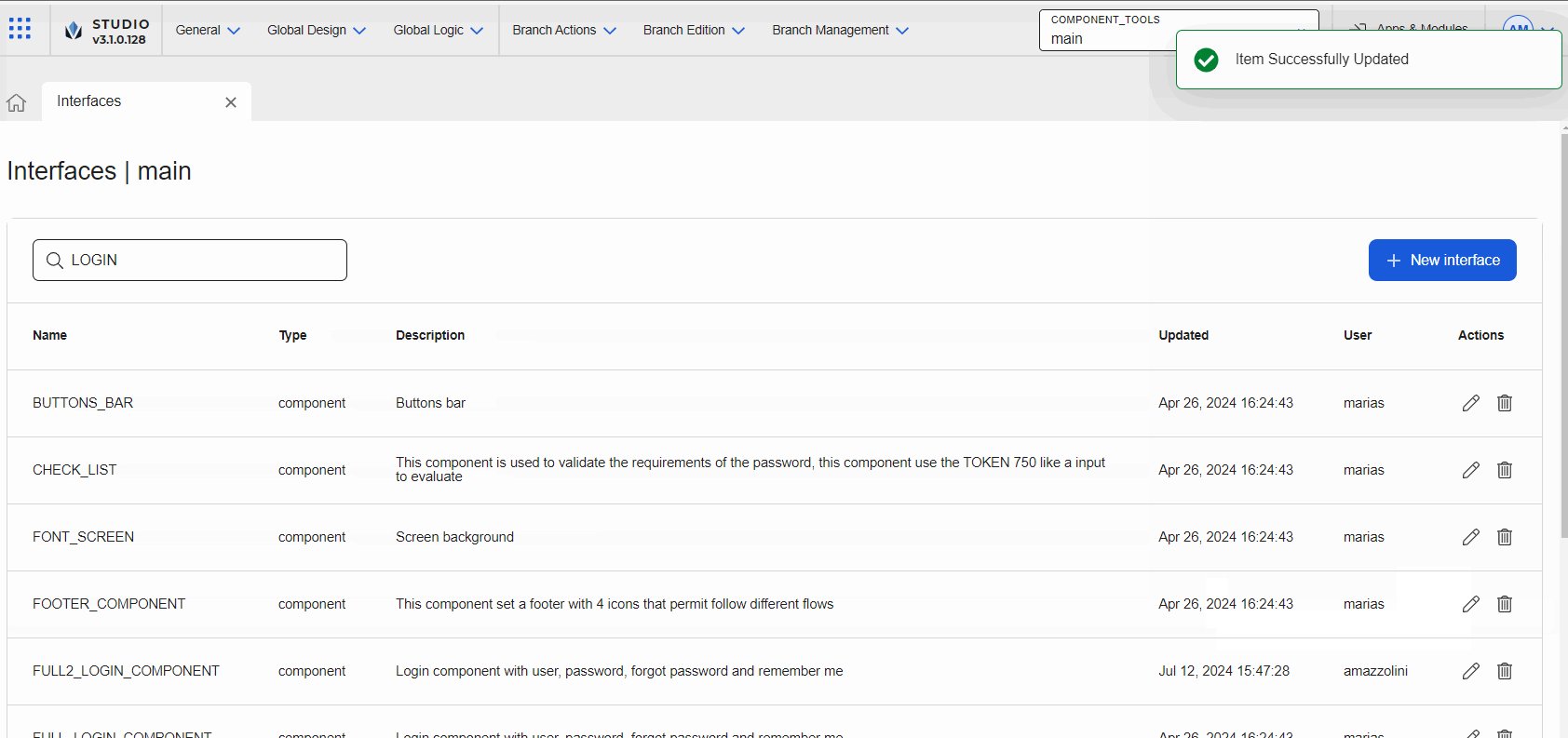
To find a specific interface, use the search bar and type its name, description or the user who created it. Each interface listed shows data configured in its creation. This data includes the name, whether the interface is categorized as screen or component, a description explaining the purpose or module's content represented by that interface, and the last update time and date and the user involved. To review or modify the details of an interface, click Edit functionality. You can edit an interface, for example, if you and your team identified an error in the configuration or need to add additional parameters.
If no interface has been created, or after reviewing the configuration of existing interfaces, you still need to create one, click + New interface. Read Create an Interface to learn more about the types of interfaces that can be created.
Lastly, click Delete functionality to delete an interface. You can delete an interface if, for example, you created it to test a parameter but you only need to keep the original version.
Warning
Making changes to interfaces or deleting one will affect all modules or apps that invoked it. Make sure to contact your team members to confirm that you can make changes on the interfaces without affecting the parent app or module in which they are used.
Instance a Module's Content
Instancing a module's content (either a configured component or screens flow) refers to invoking the interfaces representing that content from the screens editor of the parent app or module to which it is linked.
Important
Remember that to use a module and its content, you must link it as a dependency in the Settings of the parent app or module.
In the case of configured components, such components are displayed in the Components tab within the Left Panel of the screens editor. Configured components behave as any other component created within Studio and can be dragged and dropped into the canvas of the screen you are working on.
In the case of screens flows, such screens can be linked to a component in the screen of the parent app or module through a wizard available in the Actions tab of the Right Panel.