Devtools
Devtools is a runtime debugging and analysis tool that allows you to inspect an application built with Studio on any device, and see its registers and arrays in real time. This tool speeds up the process of detecting logic issues in building and QA instances after publishing an application.
Devtools synchronizes remotely with an application already installed on any device and lets you perform several actions, such as:
visualizing an app's configuration,
seeing registers and arrays in different contexts,
modifying registers and arrays' values for testing purposes on your configuration,
adding new registers and arrays,
creating context snapshots for a specific moment within your application,
exporting and burning contexts, and
executing commands on a console to implement them in real time.
Note
Devtools supports binaries generated from 7.6.0 branches or higher for mobile, both for Android and iOS apps, and 2.7 or higher for web apps.
Pre-requisites
To run and test an app, you need to grant Devtools permission on the application's binary before generating it. You also need to enable a property to complete the authorization process. To do this, copy the property vtua.ini.debug.interfaces=Y into your binary's configuration file.
Then, the application needs to be installed on a device. Binaries have to be generated from the master branch.
Important
Devtools should not be used in production instances.
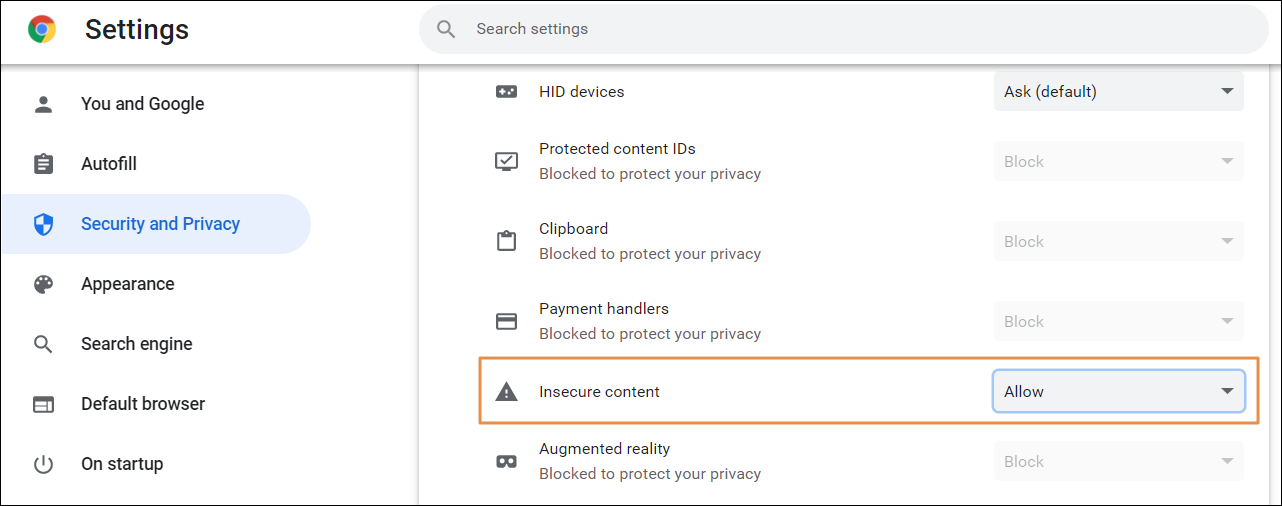
Before inspecting an application using the Google Chrome browser, you might need to change some security settings to avoid getting a CORS (Cross-Origin Resource Sharing) error. Read Fix CORS error on Chrome below to learn how to do this.
To learn how to navigate Devtools and inspect applications, go to Inspect Apps with Devtools.
Access Devtools
Access Devtools with your platform credentials from the Workspace menu. You can only visualize and inspect apps that belong to your client.
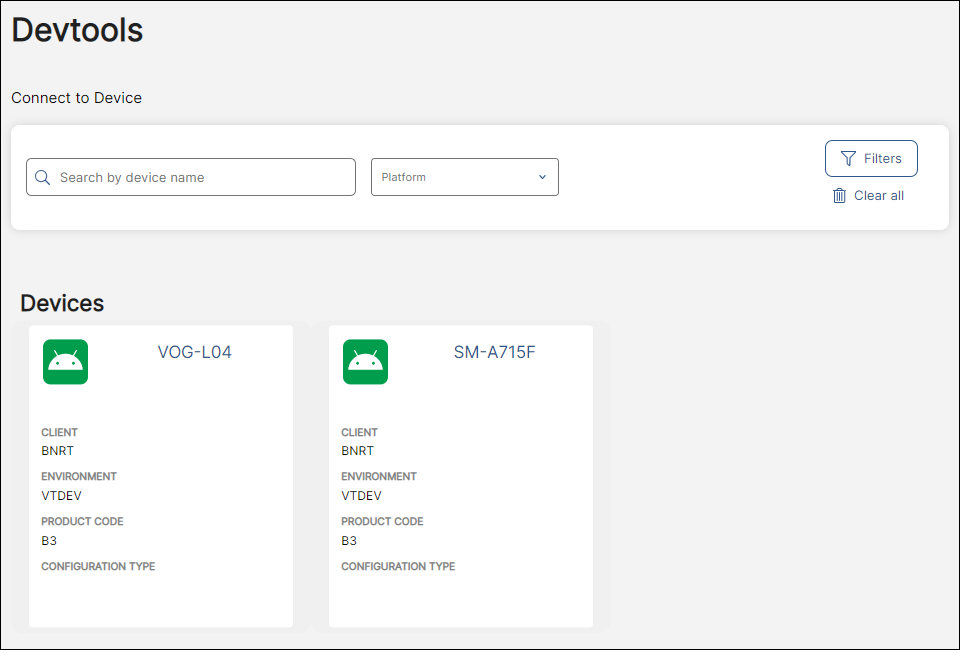
When you access Devtools, it shows a list of all the devices that have apps available to inspect. Devices are detected only when the app is running. If you need to narrow down the list of devices on the Devices section, use any of the filters explained below.

Search by device name | Enter a keyword to filter devices by name. |
Platform | Click the drop-down icon to filter devices by platform. The options are: Web, Android and iOS. |
Filters | Click to display additional filters you can apply to your search. The options are: client, environment, product code and configuration type. |
Clear all | Click to delete all filters applied. |
To connect to a device, click its card. To learn how to inspect, debug and analyze an application, read Inspect an App with Devtools.