Lambda Processes
Lambda processes allow you to add logic to the front-end of your app, thus allowing the end user to interact with it. These processes are built using a visual programming language (VPL) and are composed of blocks with actions that, sequentially executed, allow processes to perform complex tasks. For example, adding logic to a screen button to invoke a transaction that validates the user and password in a login process or that executes a money transfer.
Lambda processes are built within the Lambdas Editor, a visual programming tool that allows you to build your process by dragging and dropping puzzle-piece shaped blocks into a canvas and arranging them as needed. Blocks allow you to apply programming concepts like variables and loops, without worrying about the syntax.
The editor also provides simulation and debugging tools to easily identify mistakes in the creation of your process and fix them.
Navigate the Lambdas Editor

If you already know how to navigate through the editor and which are its main functionalities, but need further information on how to create a lambda step by step, refer to Create a Lambda Process to see a real example on how to build it.
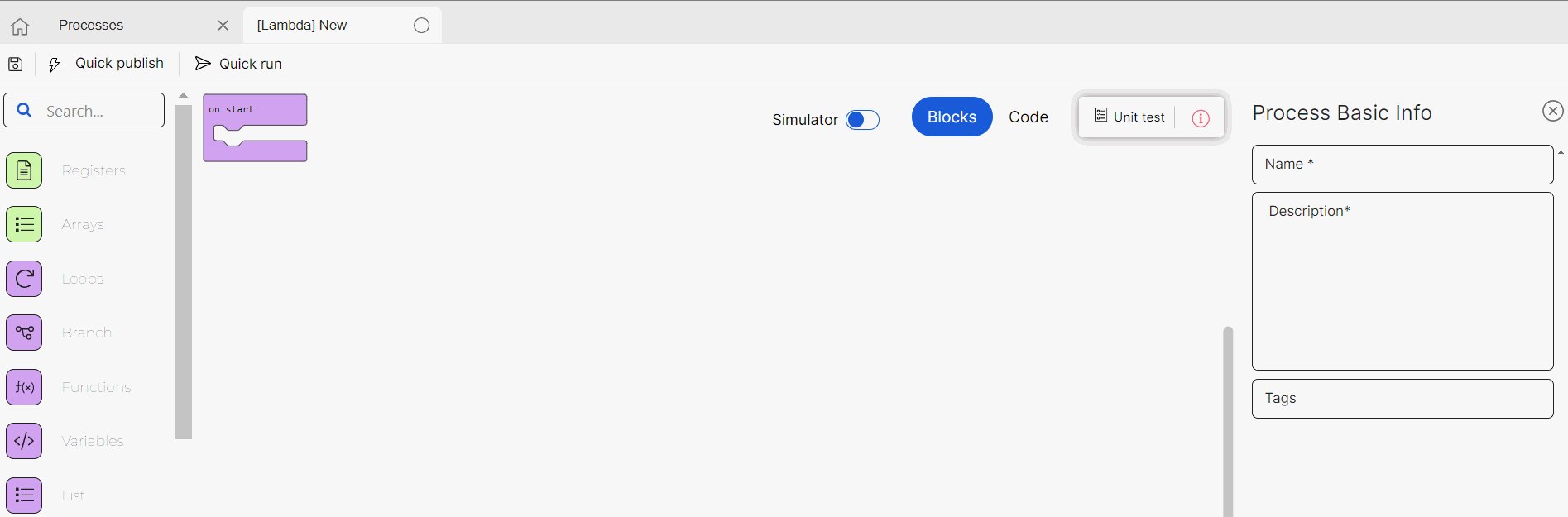
When accessing the Lambdas Editor, you see its three main sections: the left panel with its blocks, the canvas and the process basic info panel to the right. You can also see the top menu, that contains actions to save your lambda, and to test it using the Quick Publish feature —to test the changes applied to a lambda without generating and publishing the entire app—or the Quick Run feature —to test the changes on a mobile device in real time without saving updates to the app configuration.
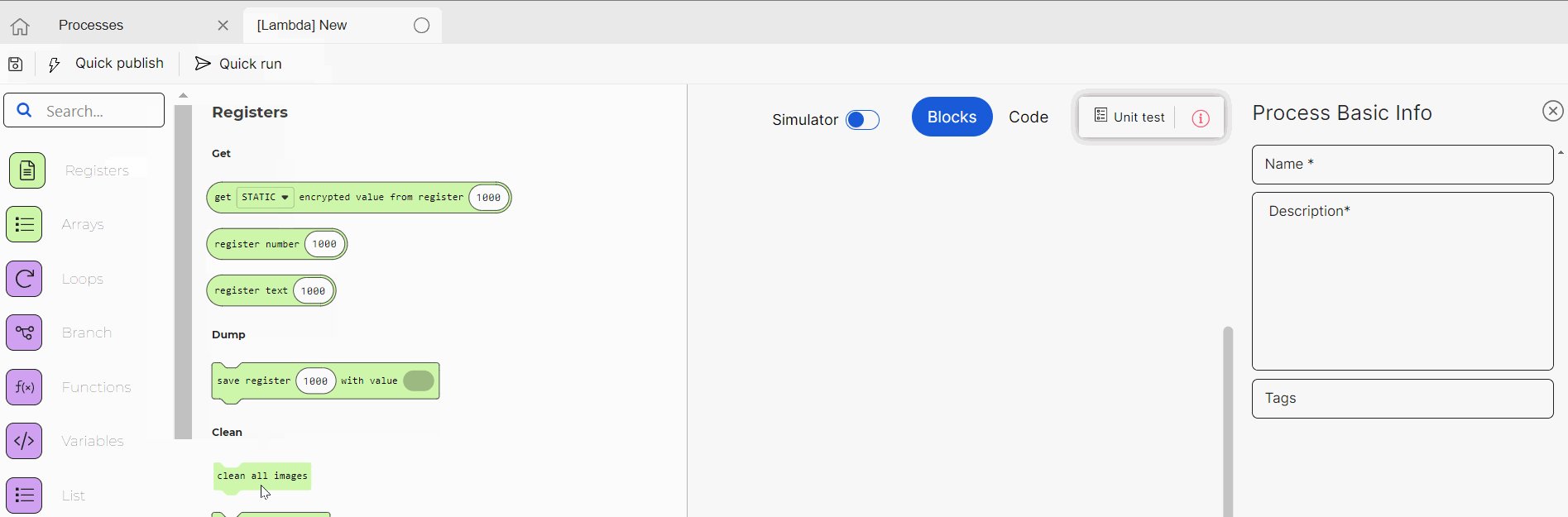
The left panel shows the list of block categories available. When selecting a category, blocks are displayed to the right of the list so you can drag and drop them into the canvas. You can also use the search bar on the top of the panel to search for a specific block. In the list of blocks, you can find information about specific blocks, grouped by category.
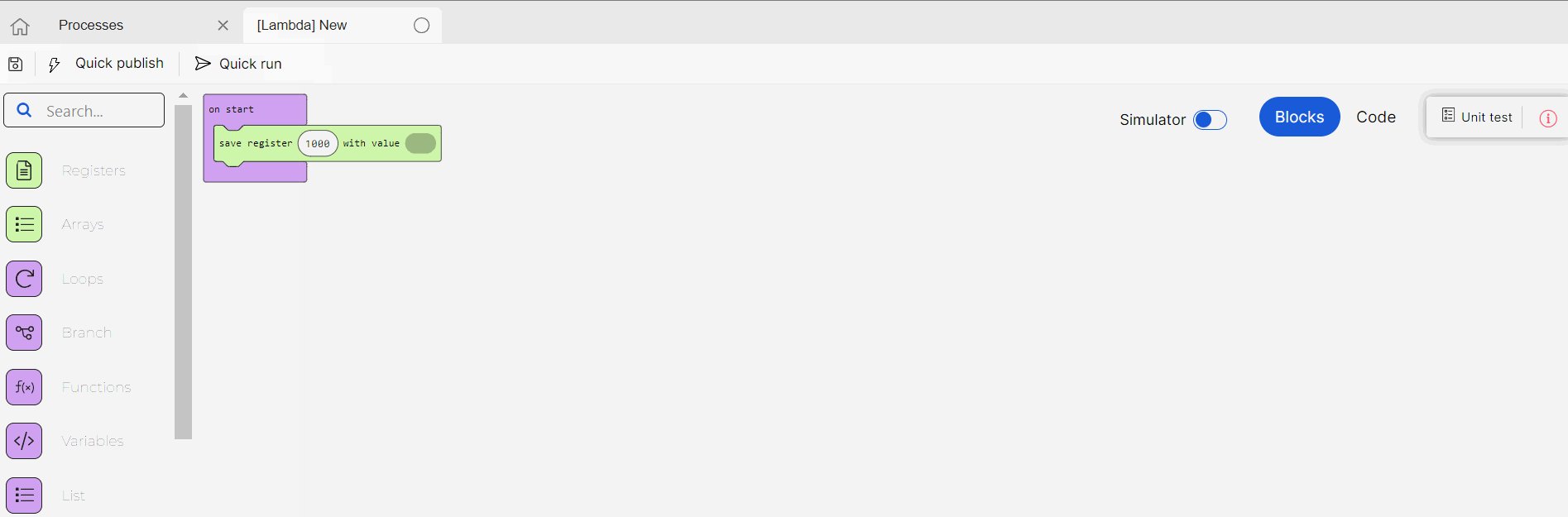
The canvas shows the on start block for you to start adding blocks to your lambda process. You can also see the Simulator toggle on the top of the canvas, and the option to change the canvas view from block to code view, to see the typescript code that corresponds with your blocks and fix any problem in the lines of code.
In the process basic info panel, you complete the lambda name, description and tags to easily group and find your processes. Click Close to collapse this section. To open it again, click the information icon to the right of the canvas.

As you access the editor, the canvas shows the on start block for you to start adding blocks to build your lambda process. You can also see the Simulator toggle on the top of the canvas, and the option to change the canvas view from block to code view, to see the typescript code that corresponds with your blocks and fix any problem in the lines of code. The code view also allows you to copy the lines of code of any lambda and paste them into another one.
Note
The Unit test feature on the top right corner of the canvas is currently not available and should not be used.
While in code view, if there are any problems in the lines of code, the Problems section appears at the bottom of the screen. Click the section to open it and find out what the problem is and where to find it. If you want to change the view before fixing a problem, a modal opens, specifying that the code cannot be converted to blocks. You can then choose to stay in code view and fix the problem, or change the view and go back to the previous block version. You can still use some of the blocks in the left menu to drag code into the canvas while in code view.
To build your lambda, select a block category from the list to see the blocks available or use the search bar to find a specific block. Drag blocks from the menu and drop them into the canvas, arranging them as needed to program your process. Blocks connect to each other vertically like a puzzle, where each block type has its own shape, and a specially shaped socket for it to be inserted into, which prevents syntax errors.
Right click any block in the canvas to open a list of actions, which include the option to duplicate the selected block, to delete the selected block and the blocks within it, and to leave a comment associated to that block. Initial blocks such as the on start, on error and function blocks also include the option to collapse them in order to hide the blocks within them and make the lambda easier to read. You can also delete a block by dragging it back to the left panel or by clicking it (you will see the block borders turn white when selected) and pressing the Delete key. To undo any action, press CTRL + Z.
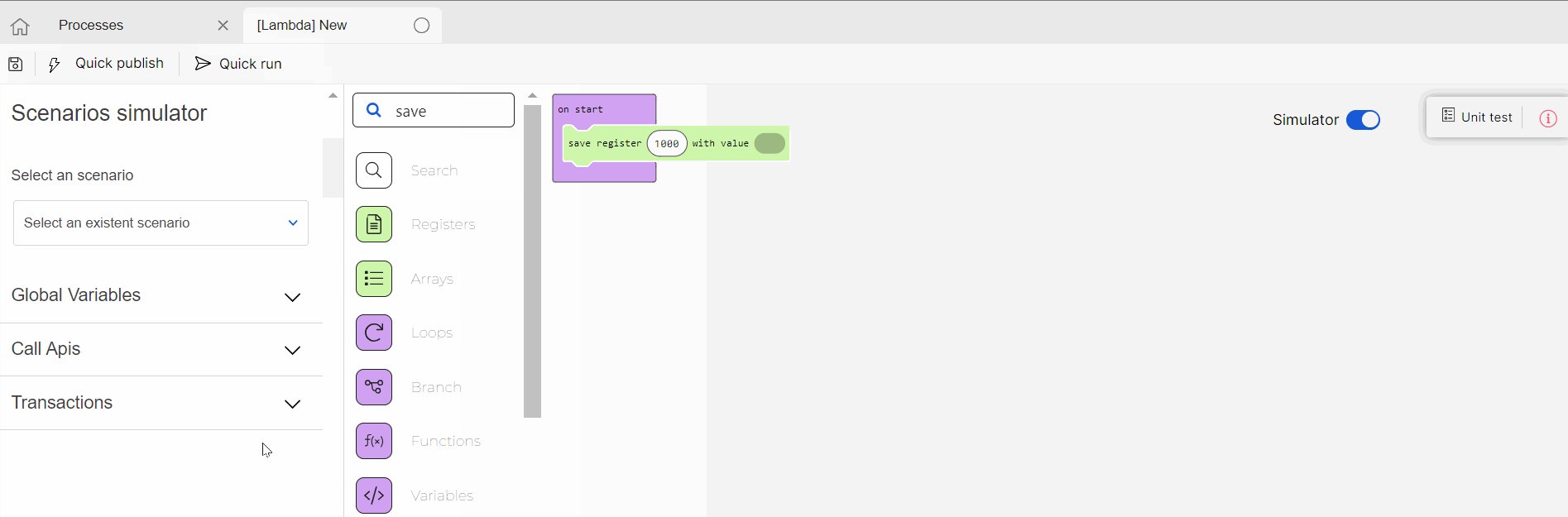
The simulator tool allows you to test the logic of the lambda process by providing it with the input data required to work as expected. It also contains a debugging tool that allows you to execute the lambda process code and find any programming errors within the blocks. Read Simulator to learn more.