App Layout Templates
App layout templates define how the elements of your app are distributed in visual areas or regions within a screen, while adapting to the size of the device. These templates are created globally, which means that you can assign them to site views and then apply them to different apps or modules in Studio.
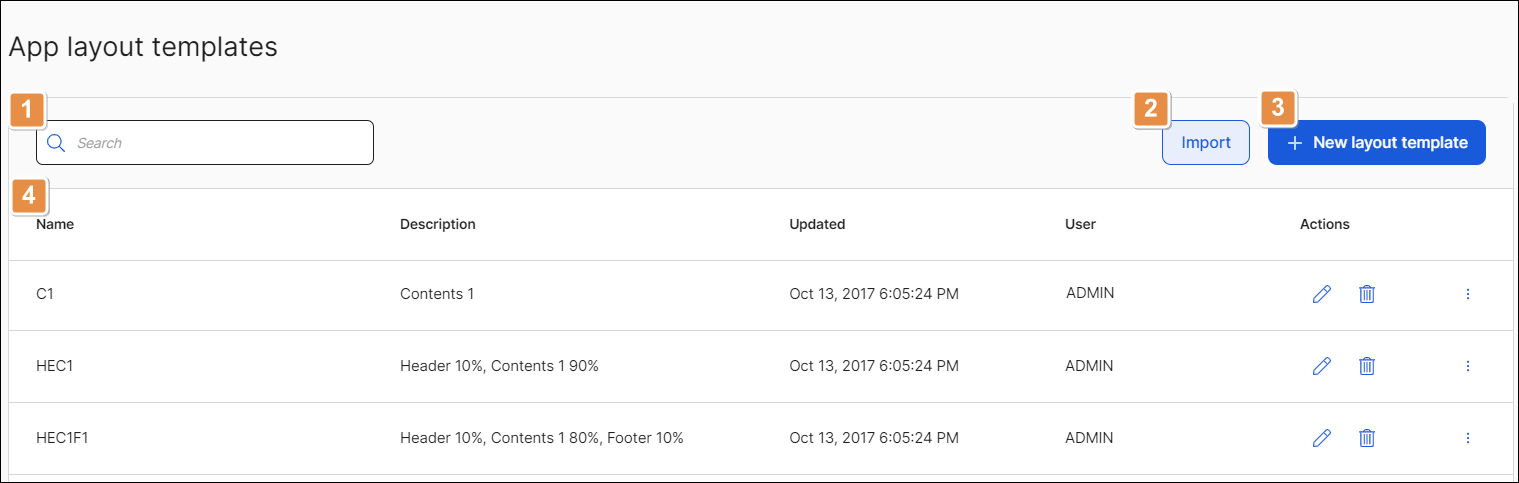
The Application Layout Templates page shows the list of app layout templates available in your Studio environment, and allows you to create new app layout templates in Studio or edit existing ones and import and export them. To access this page, click Global Design > App Layout Templates. Refer to the annotated image below to learn more.

Search bar. Element to search app layout templates by name, description or user name.
Import. Click to import app layout templates from your device. In the file explorer, search the configuration file of your template in .xml format. Click on your file and click Open and then click Import. Your template will be automatically added to the list.
+ New layout template. Click to create an app layout template. Refer to Create or Edit an App Layout Template to learn more.
App layout templates list. See a list of app layout templates created in your Studio environment, with their information divided into the following columns:
Name
Name of the app layout template.
Description
Short description of the app layout template.
Updated
Last date on which the app layout template was modified.
User
Studio user who created or updated the template.
Actions
Edit
Click to modify an app layout template's configuration.
Delete
Click to delete the app layout template.
More options
Click the vertical three-dot icon to display more options:
Copy
Click to duplicate the app layout template.
Export
Click to export the app layout template. The corresponding .xml files will be downloaded to your computer.
Apply an App Layout Template
To apply an app layout template to your app or module, navigate to your app's context after logging in and go to Branch Edition > Views. The Views page opens with a list of all the site views within your app or module. Click the Edit icon next to the site view you want to edit. Go to the Layout field and choose a layout template from the drop-down menu. To save the changes, click Save or use the shortcut Ctrl+Alt+S. To learn more about site views and how to edit them, read Views.