How to Test your App Using Mimicking
See below an example on how to test a flow or functionality in your app using the mimicking feature.
Consider this scenario: You need to test the visualization of the landing screen to check how a lengthy username fits the screen, and you want to use emulated services to accelerate the testing process by not asking the bank for simulated information. To do so, first, you need to provide the terminal ID of the device where you are going to test the app. Then, you need to select the services to be emulated and modify the state, this is, the services response, based on your project's specifications. In this case, the state should be modified to display a lengthy username on screen. Finally, you need to turn the proxy on to use the emulated services.
Pre-requisites
Before using the mimicking feature, make sure you have the following items ready:
Build your app in Studio, including the flows or functionality you want to test. In this case, the flow that allows the user to visualize the landing screen.
Important
The transactions in your app must use Business Parameters to point the transactions to the proxy's URL. These Business Parameters are configured in Middleware.
Grant Devtools permissions on the app's binary before generating it and install the app in the device where you are going to test the flow or functionality so that Devtools recognizes the device.
Configure the proxy in a server, in this case, the Middleware server.
Note
The procedure to configure the mimicking proxy is not included in this documentation. Contact the AI team to gain access to the complete user guide.
Upload the services specs to the knowledge database.
Important
If you need help generating the specs and uploading them to the database, contact the AI team.
How to Test the Username Length in the Landing Screen Using Mimicking
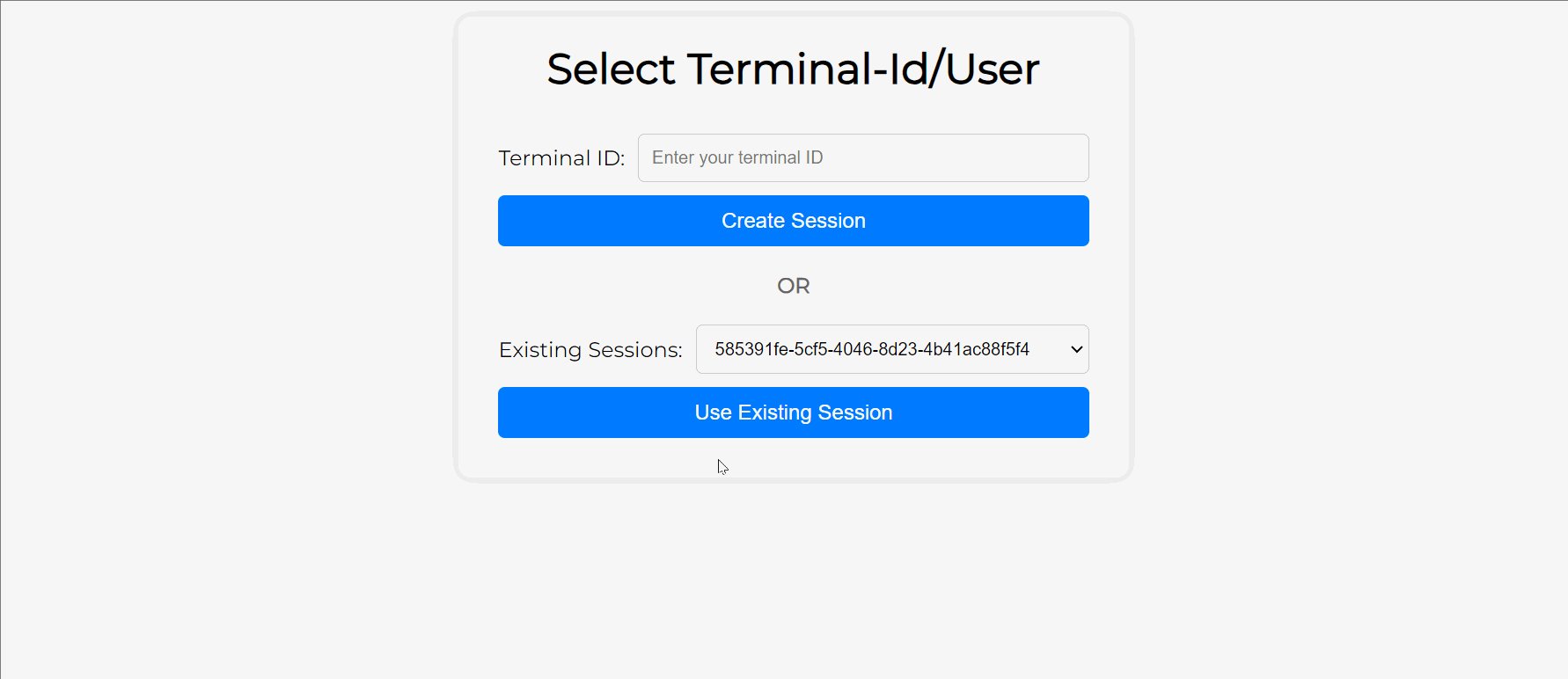
Access the mimicking feature through the URL provided by the AI team. The Select Terminal-Id/User page opens.
If it is the first time you access the feature, provide the terminal ID of the device where you are going to test the app to create a new session. If you have previously worked with the feature, you can choose an existing session.
To obtain and complete the terminal ID, follow these steps:
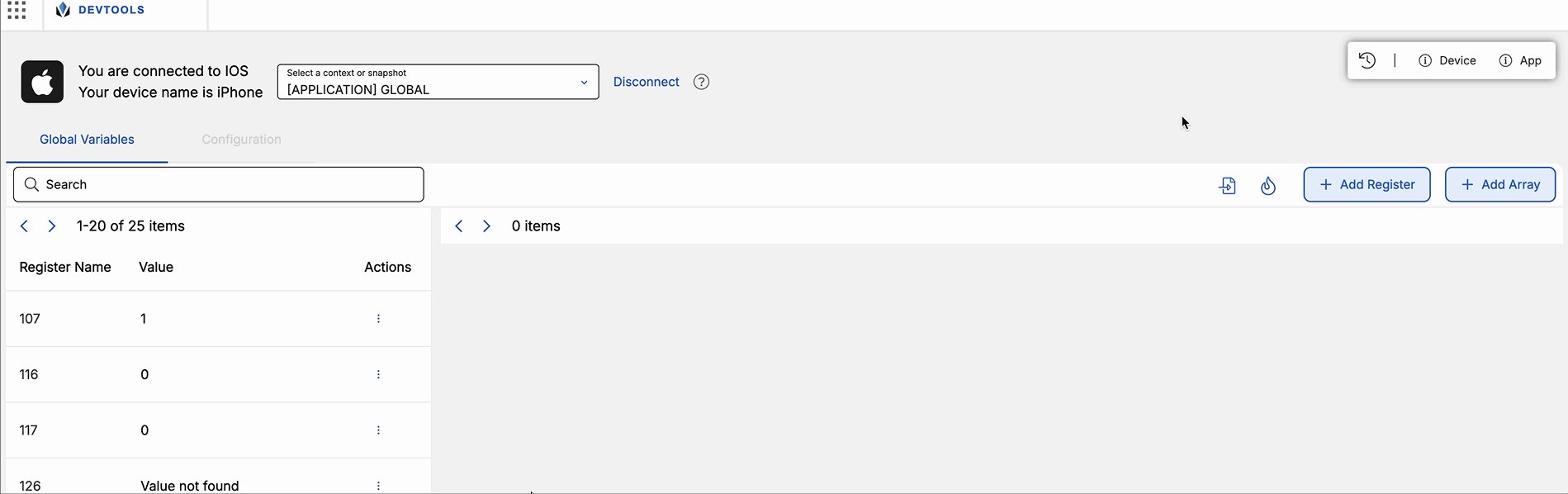
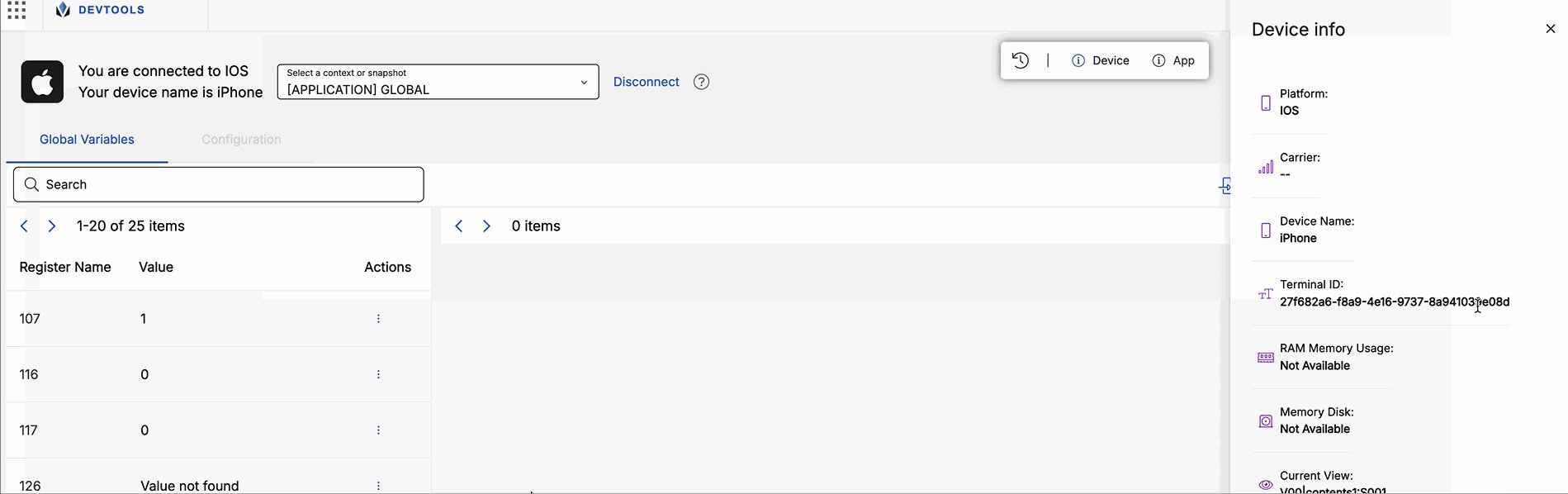
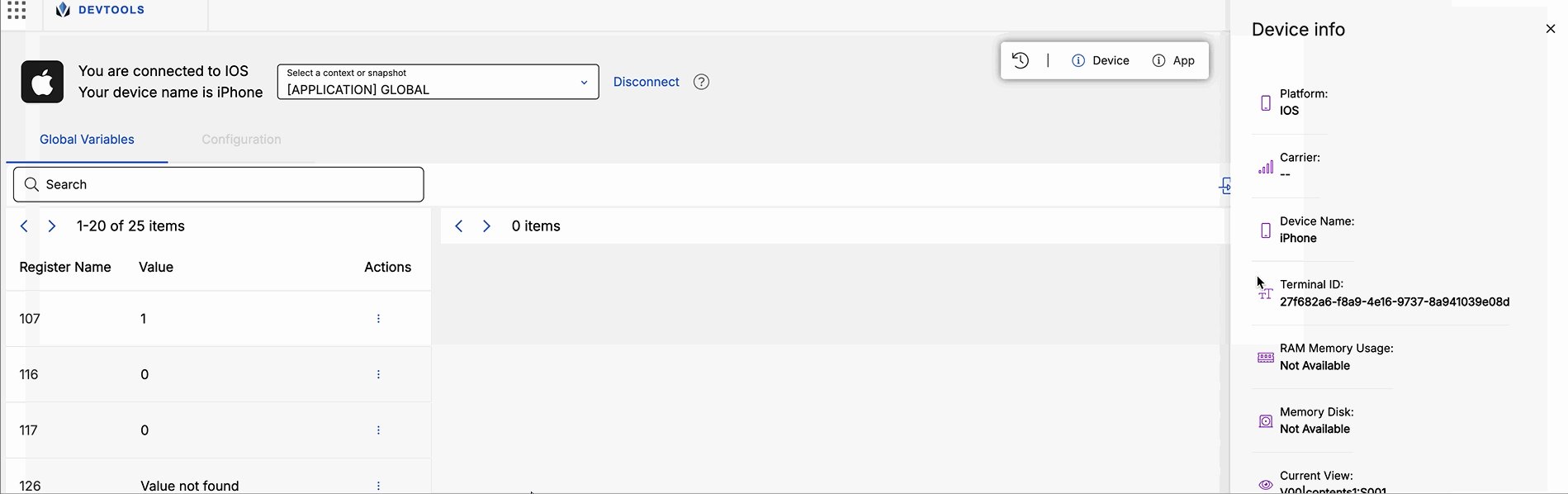
Access Devtools and open the Device info panel (top right corner of the page).

Copy the device's Terminal ID.
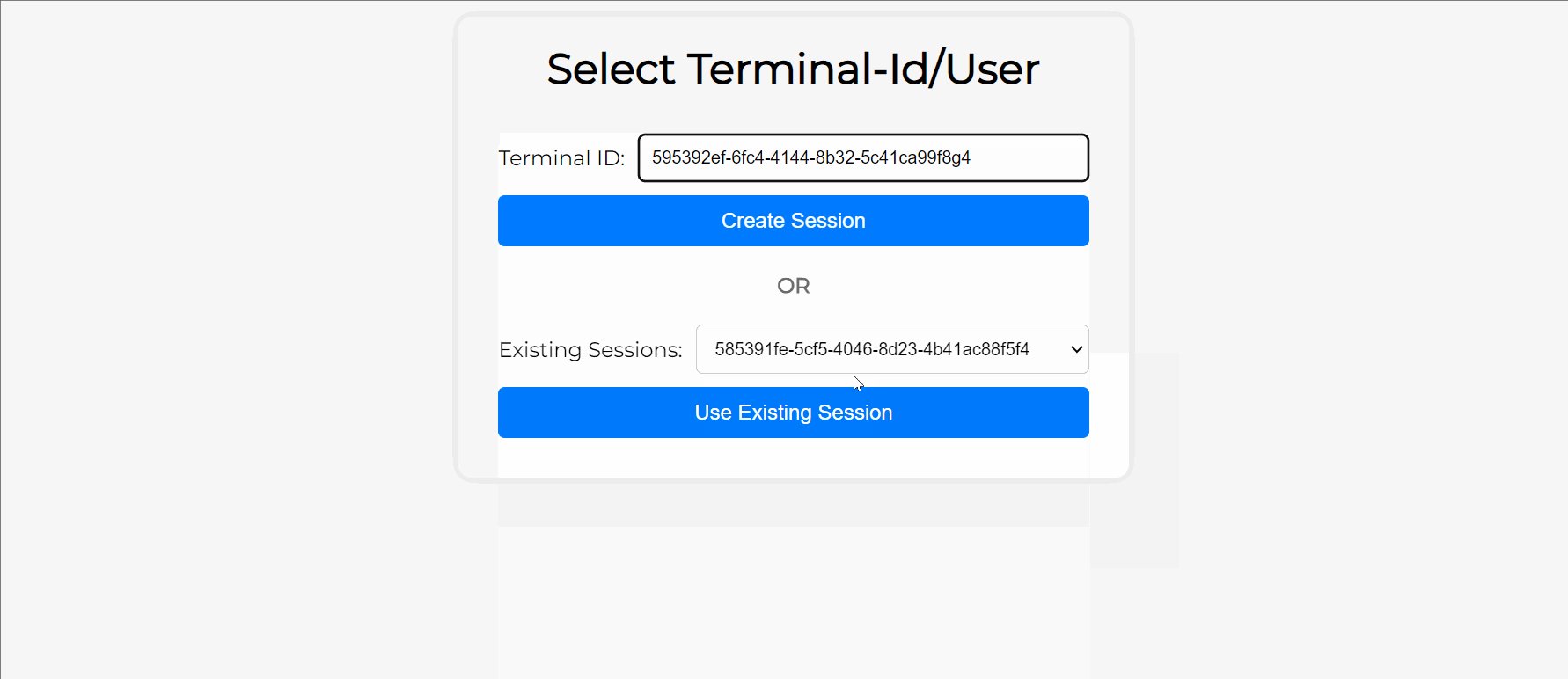
Go back to the mimicking feature and paste the device's Terminal ID into the Terminal ID field in the Select Terminal-ID/User page.

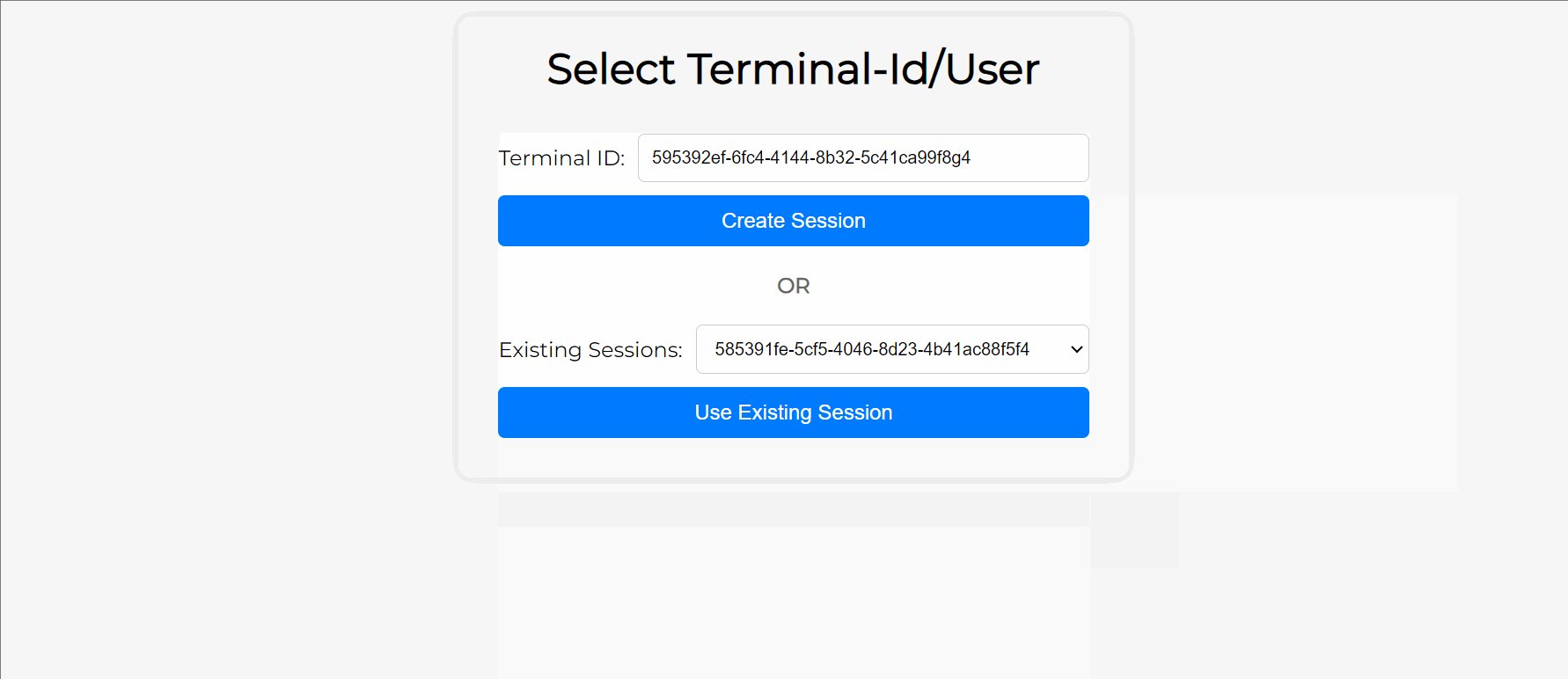
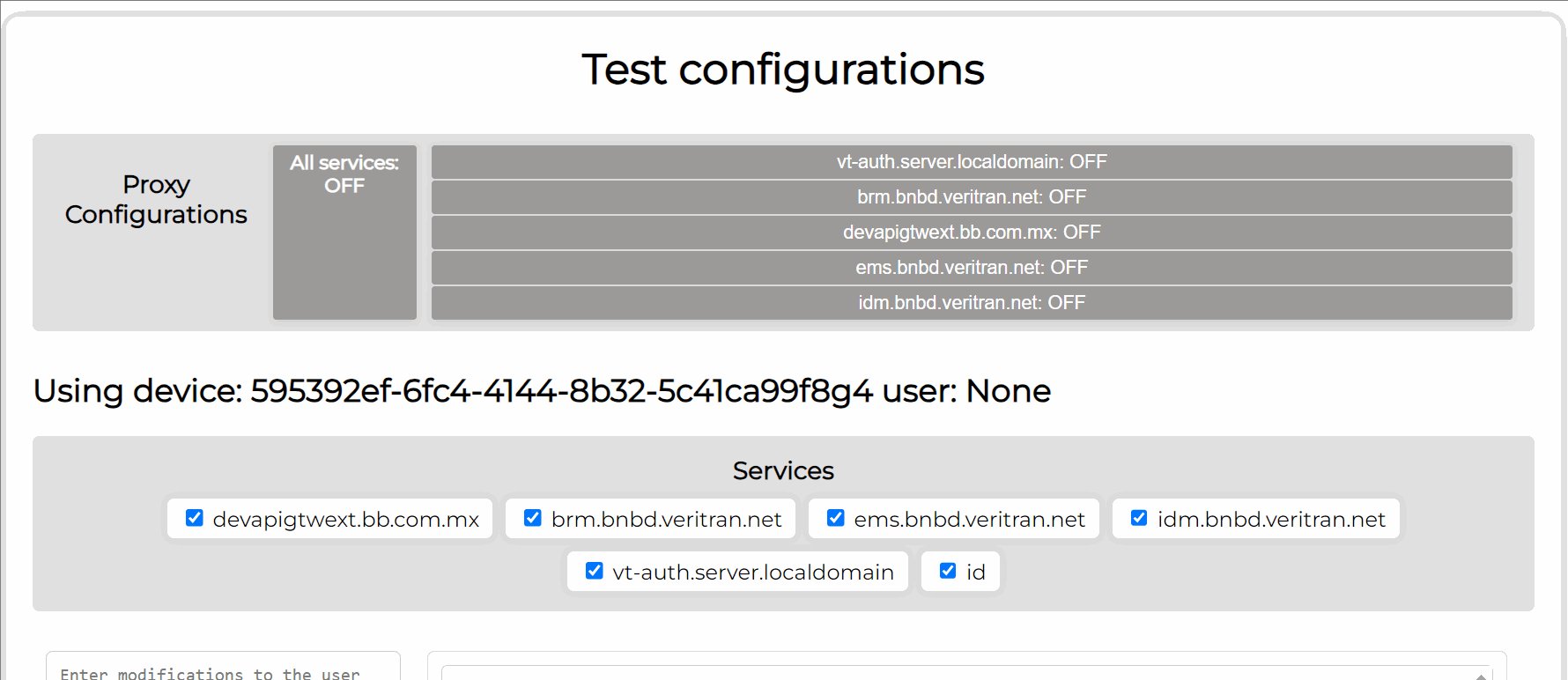
Click Create Session. The Test configurations page opens.
Note
Depending on your project's requirements, you may need to provide the mimicking feature with additional information, for example, the device ID. If you need help obtaining this information, contact the AI team.
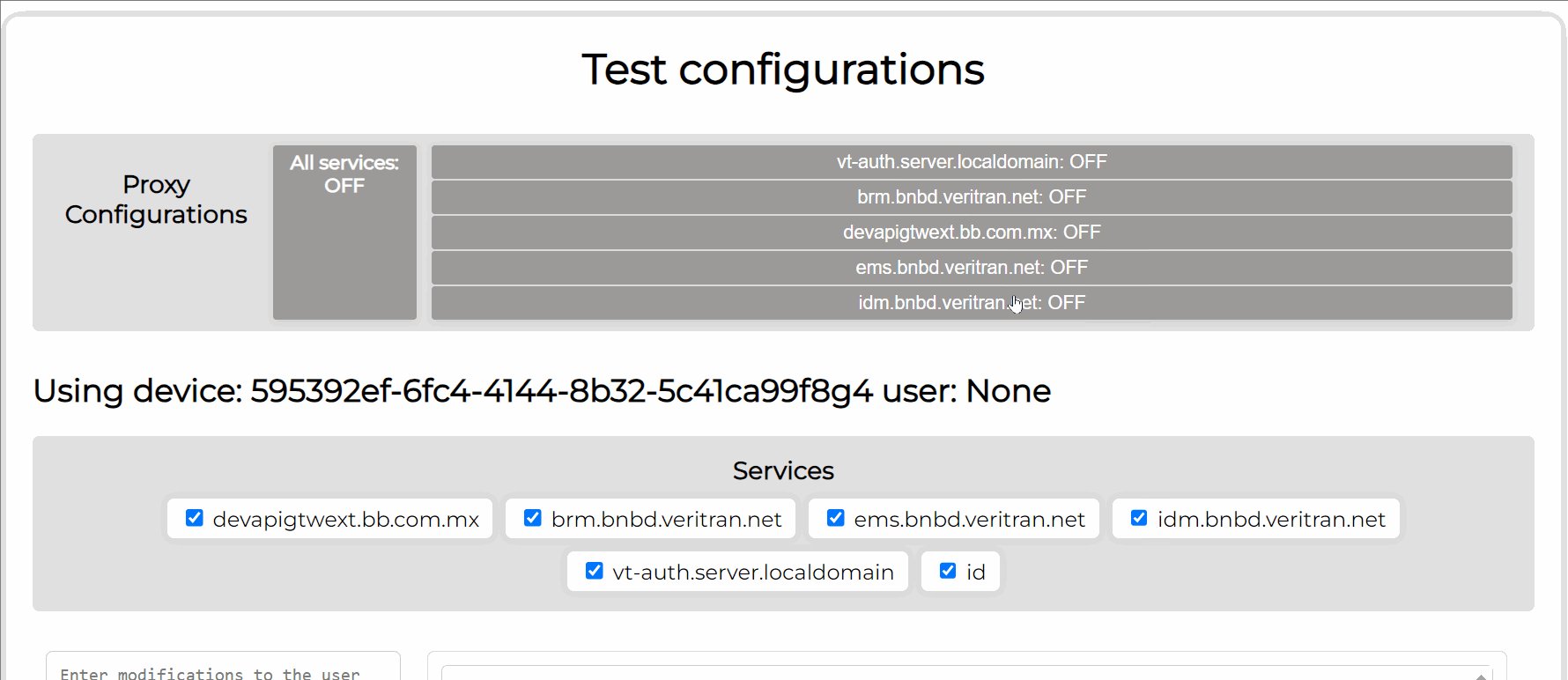
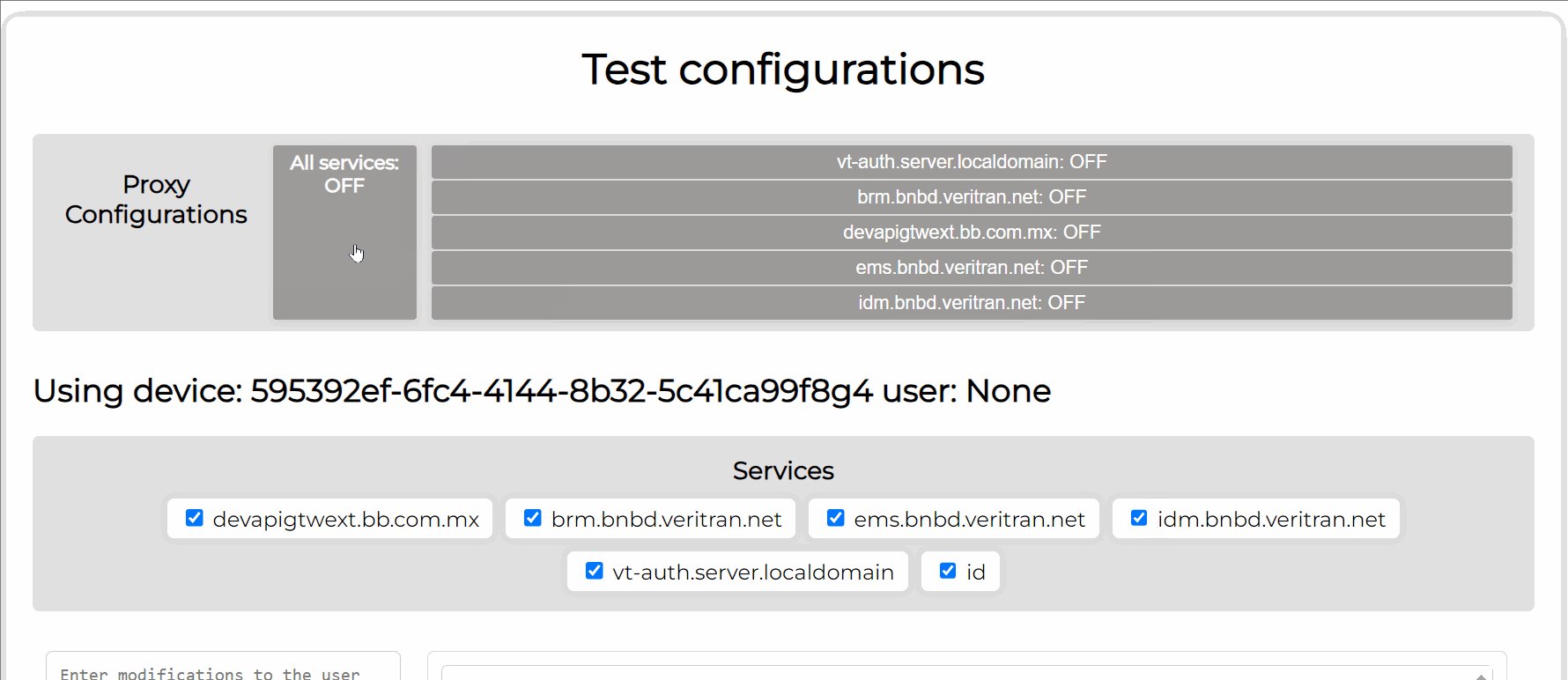
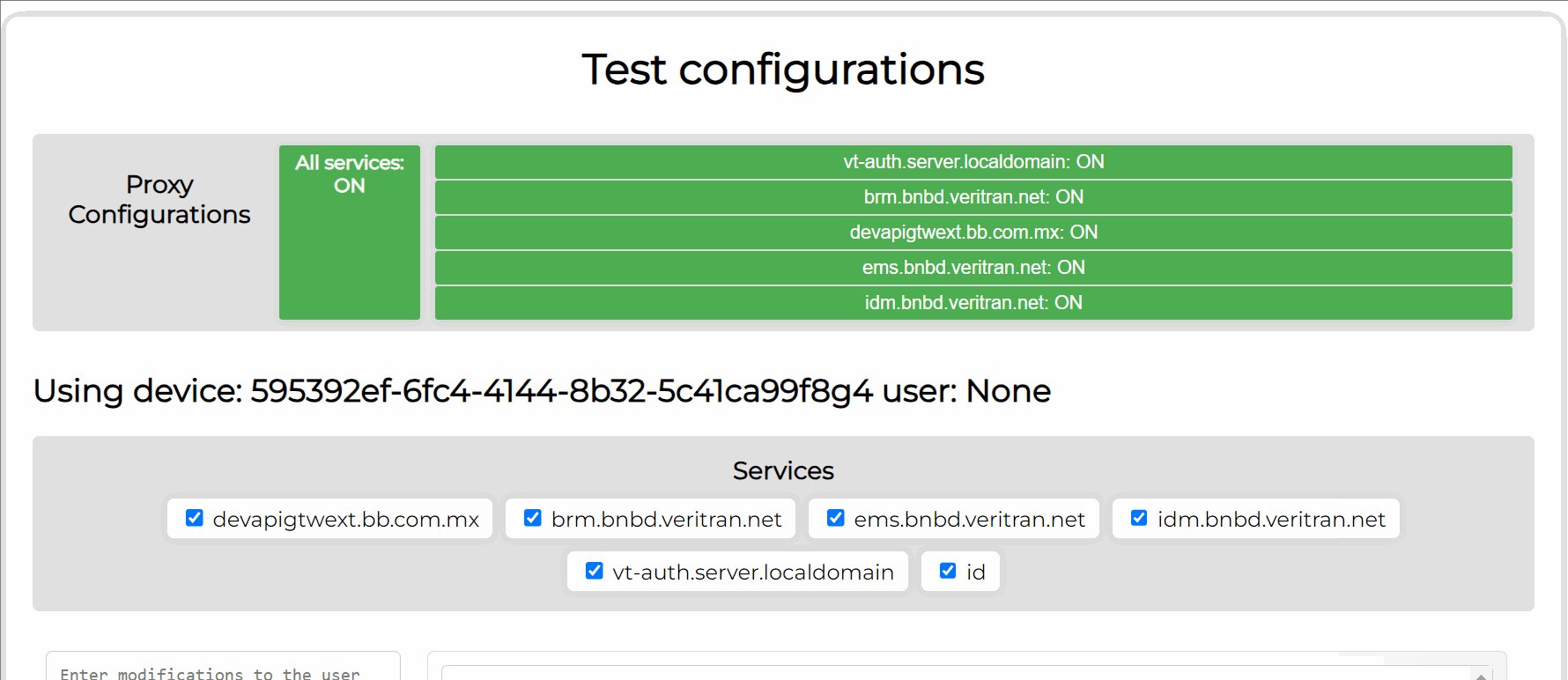
In the Test configurations page, enable the proxy that will capture the requests made by the app to a service and route them to the emulated services. You may enable the proxy for all the configured services or select the services one by one. For this example, click All services to enable the proxy for all the configured services. Enabled services will turn green.

Then, select the services you want to replace with emulated ones. All services are selected by default and you may deselect those where you want to use the real services. For this example, keep all services selected as you do not want to use any real services.
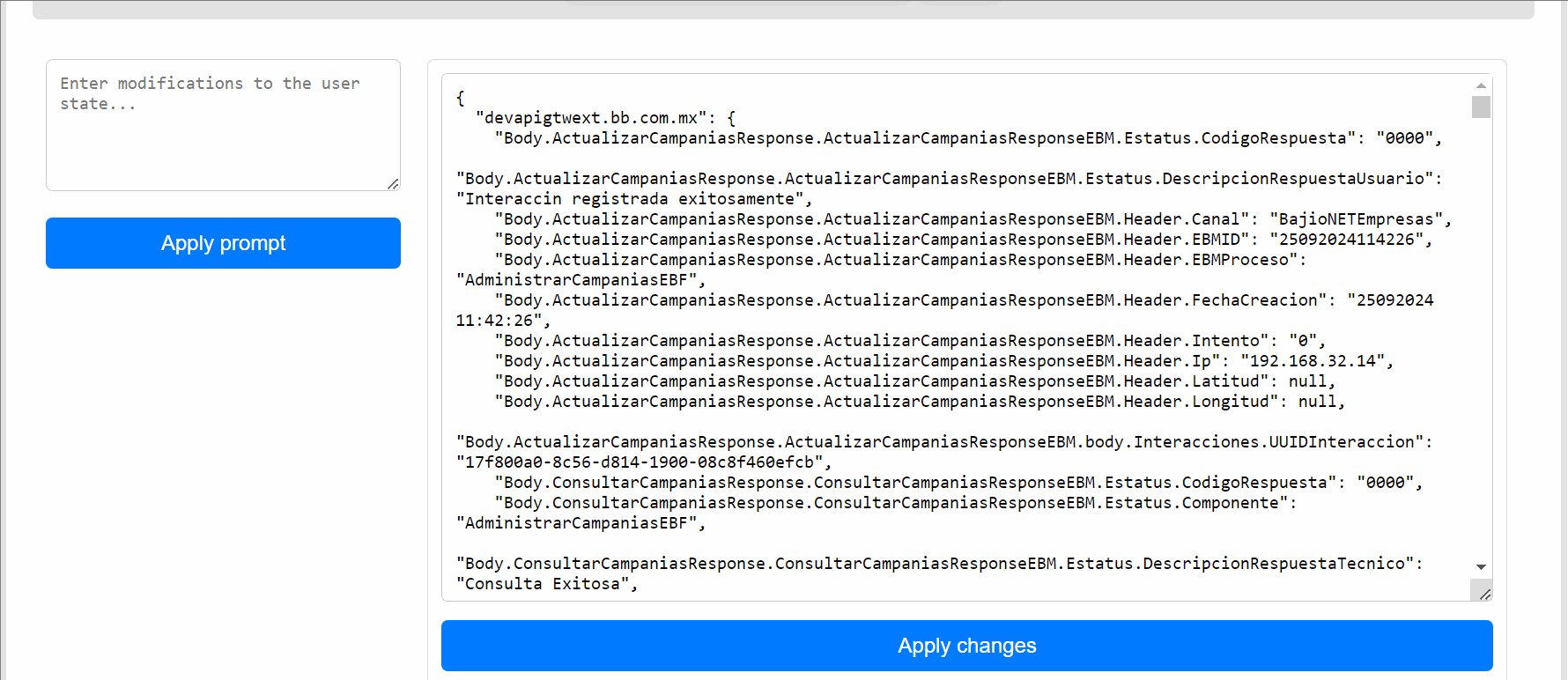
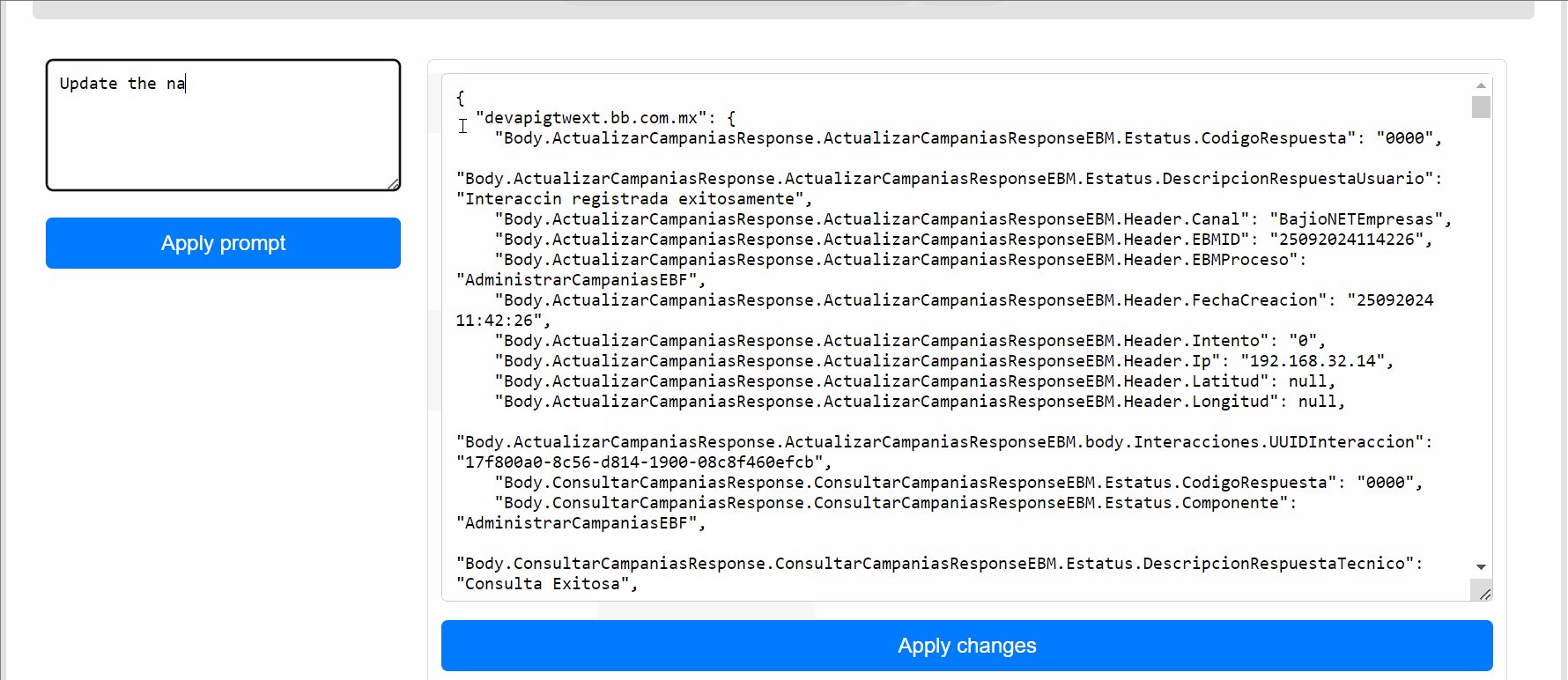
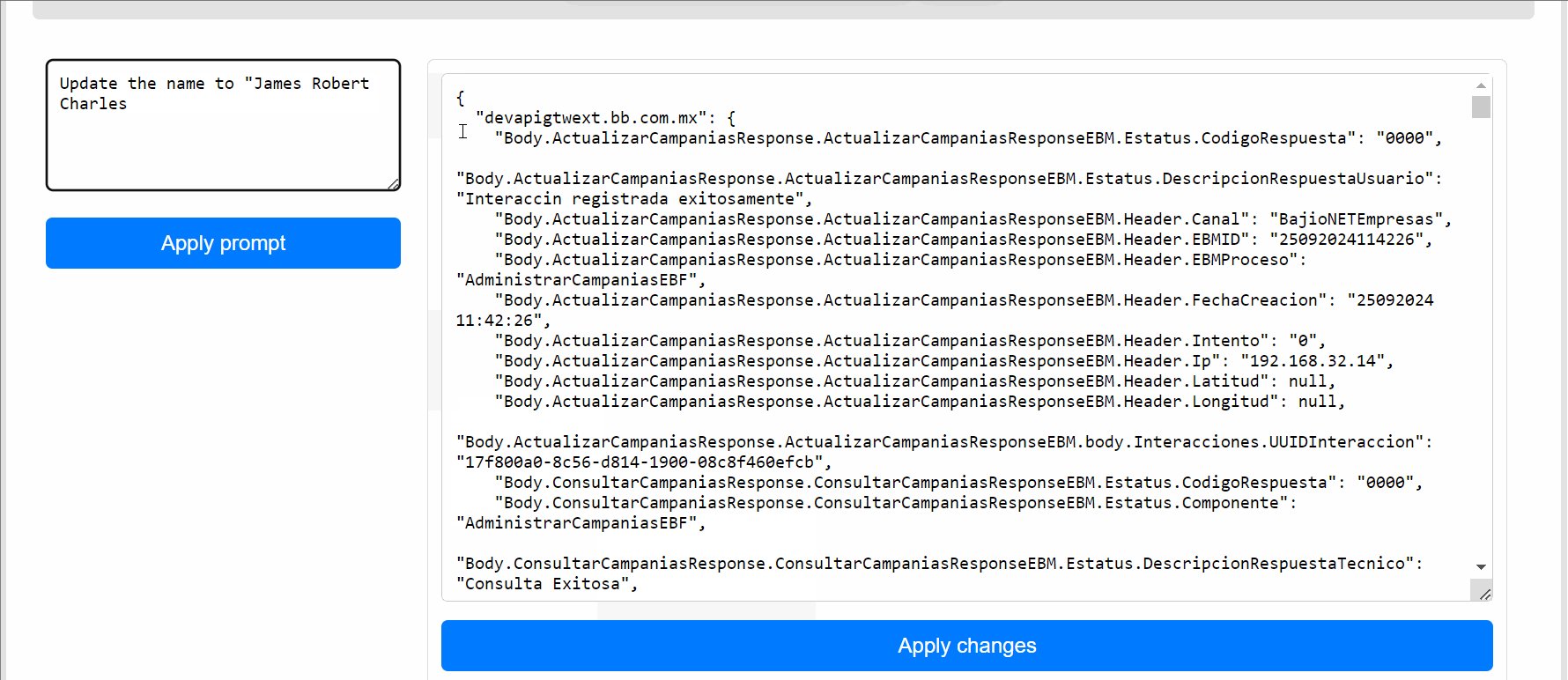
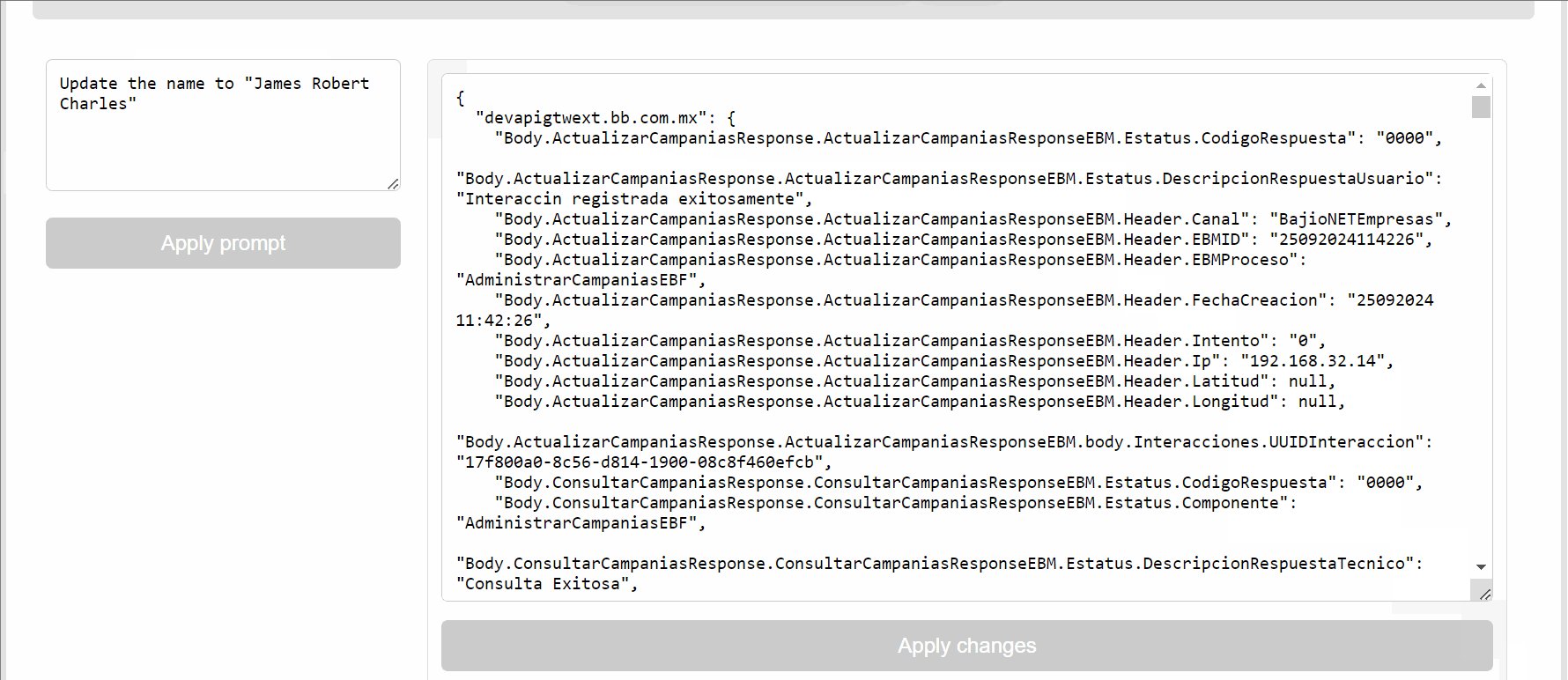
Finally, modify the state to fit your project's requirements, in this case, to display a lengthy username on screen. The state is a JSON file containing all the necessary information for the mimicking feature to know how to respond to the requests made by the device. To do so, you have two options: If you know which fields you want to modify, you may edit the lines of code in the JSON file on the right and click Modify State. Otherwise, you can write a prompt with the modifications to be applied in the text box on the left and click Submit. For this example, enter the prompt Update the name to "James Robert Charles" and click Apply prompt. This will change the username to “James Robert Charles” so that you can check how it fits in the landing screen welcome text.

Tip
You may use the Download State option to save the JSON state file to your computer and reuse it in future tests.
Now, you are ready to test your app from the defined device using the emulated services and ensure that a lengthy username fits the screen as expected.