App Structure
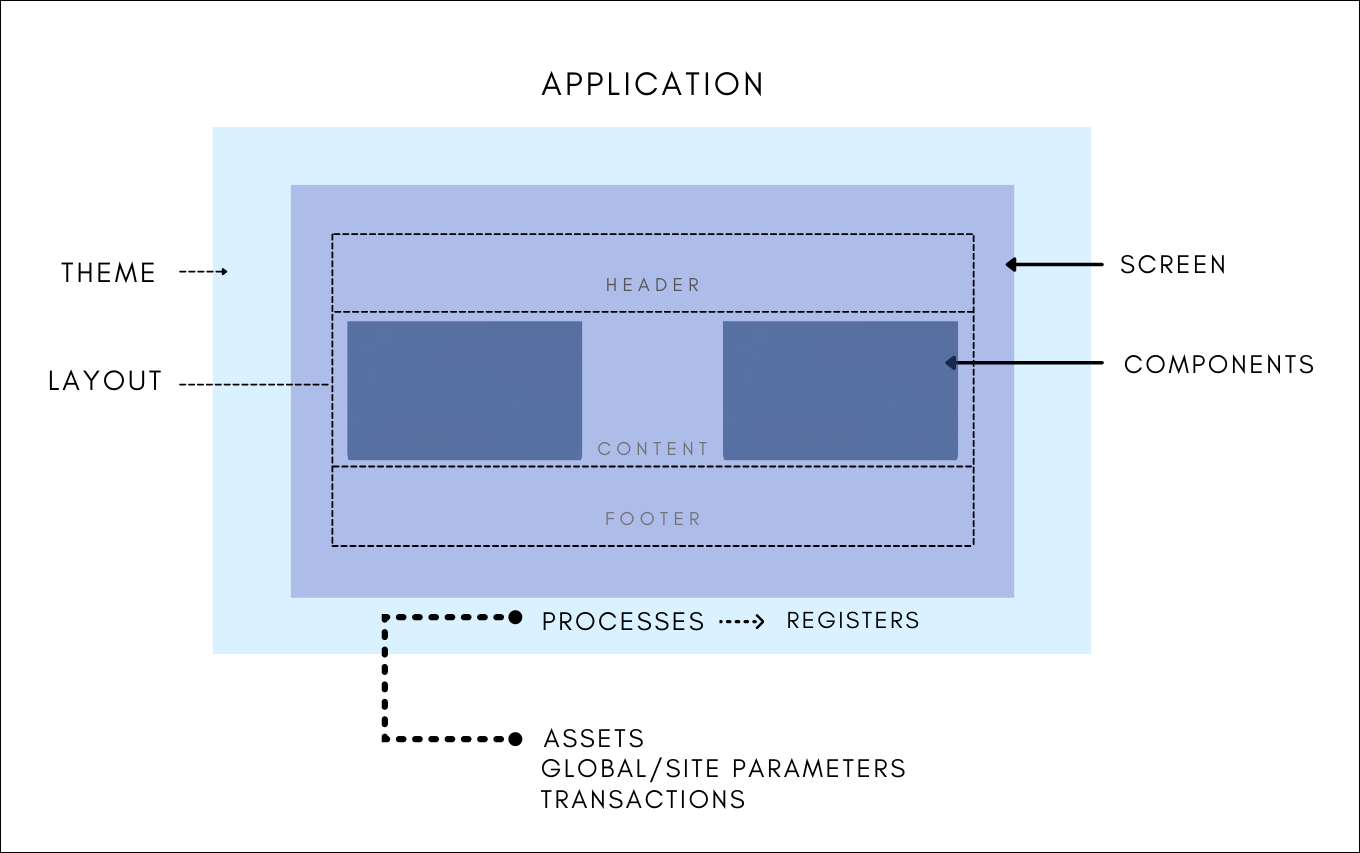
Apps in Veritran Studio are built from different kinds of elements that are connected with one another. Refer to the diagram and definitions below to understand these elements and how they interact in the development of your app.

Theme: Group of variables, styles and custom settings that defines the colors, sizes, fonts, backgrounds and other elements of the look & feel of your app. You can assign the same theme to several apps.
Screen: Previously referred to as Site View or View Instance, a screen is any view of an app that contains components and is created using the Drag & Drop feature.
Layout: The way in which the sections or spaces of a screen are arranged (for example, a screen may have a region for a header, one for content and another one for the footer).
Component: Native object or visual element, such as a button, text input or label, that performs a specific action and is used to build a screen. It can typically be customized with specific attributes.
Component library: Component that has been saved for reuse in other screens, modules or apps.
Widget: Feature or improved component created outside Studio that can be integrated into the app.
Process: Sequence of steps that add logic to an app. Each step runs an operation or function.
Register: Stores values or information that is available throughout the application. Registers may consist of numbers or descriptive names.
Transaction: Service executed in the middleware of the Veritran platform that might add logic to your app and allow you to connect with external services.
Asset: Element used in Studio to build apps, like images, icons, video or audio files, fonts, .html files, widgets, etc. Previously referred to as Resource.
Parameter: Global configuration information given to the different components of the platform or to individual apps.