Module Settings
To see or edit a module’s settings, click Global > Modules. The My Modules page opens. Find the module you want to edit, hover over it and click Settings. Read Modules to learn more about the My Modules page.
By default, the module settings page opens in the Basic tab. Click the Errors and Dependencies tabs to open them. Learn more about each tab in the sections below.
Basic
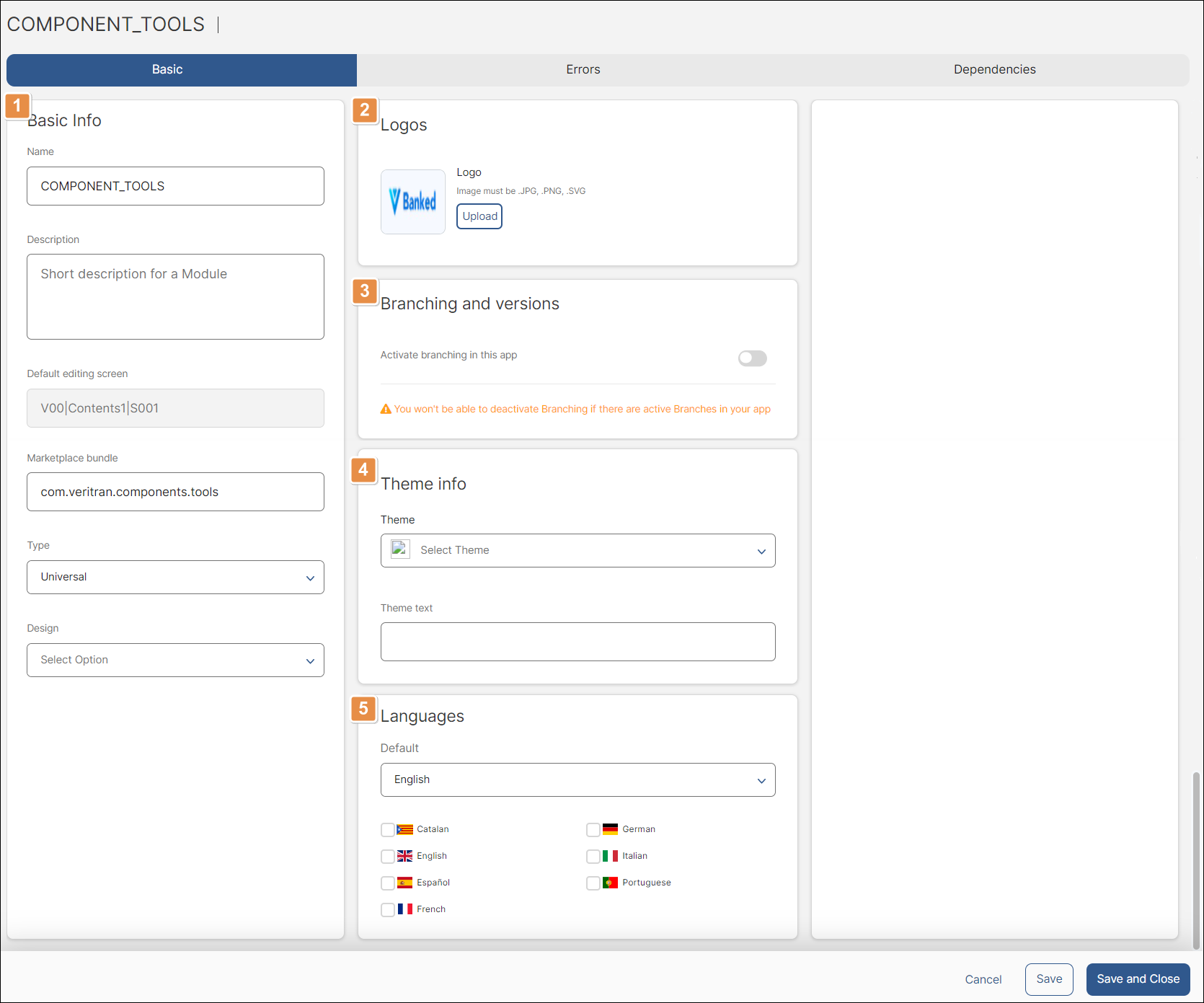
The Basic tab shows general information about the module and the main app (the app to which your module is linked). You can edit the content of any field in the five sections unless it's grayed out. Refer to the annotated image below to learn more.

Basic Info.
Name
Name given to the module.
Description
Short text that describes the module.
Default Editing Screen
First screen that appears available for edition. This field is grayed-out and cannot be modified.
Marketplace Bundle
Name or ID used to identify your module in the VT Marketplace.
Type
Type of module. It can be Universal (both mobile and web) or Web only. Given that the basic configuration of the module replicates the configuration of the main app to which it is linked, this field should not be modified.
Design
Design view that defines whether the design of the module prioritizes mobile view (Mobile First) or desktop view (Desktop First). Given that the basic configuration of the module replicates the configuration of the main app to which it is linked, this field should not be modified.
Logos. In this section, you can see the logo that is set for your module or upload a new one logo for your module by clicking the Upload icon next to it. The image must be in .JPG, .PNG, or .SVG format.
Branching & Versions. Click the toggle switch to activate branching for the selected module. The toggle switch turns blue, which means that branching is now active. By activating branching, you can create different branches for your module to test new features and updates in a collaborative environment. To learn more about branching and how to activate it, read Collaborative Building.
Theme info. In this section, you can view the theme selected for your main app during the creation process. Given that the selected module adopts the theme of the app to which it is linked, you must leave this field blank. The Theme preview field at the right side of the screen also appears blank.
Languages. In this section, you can see and edit the languages configured for your module. Click the checkboxes to add new languages. To edit the default language, click the down arrow in the Default field and select a new language from the drop-down menu.
Click Save to save any changes made or Save and Close to save changes and go back to the homepage. If you don't want to save changes, click Cancel.
Errors

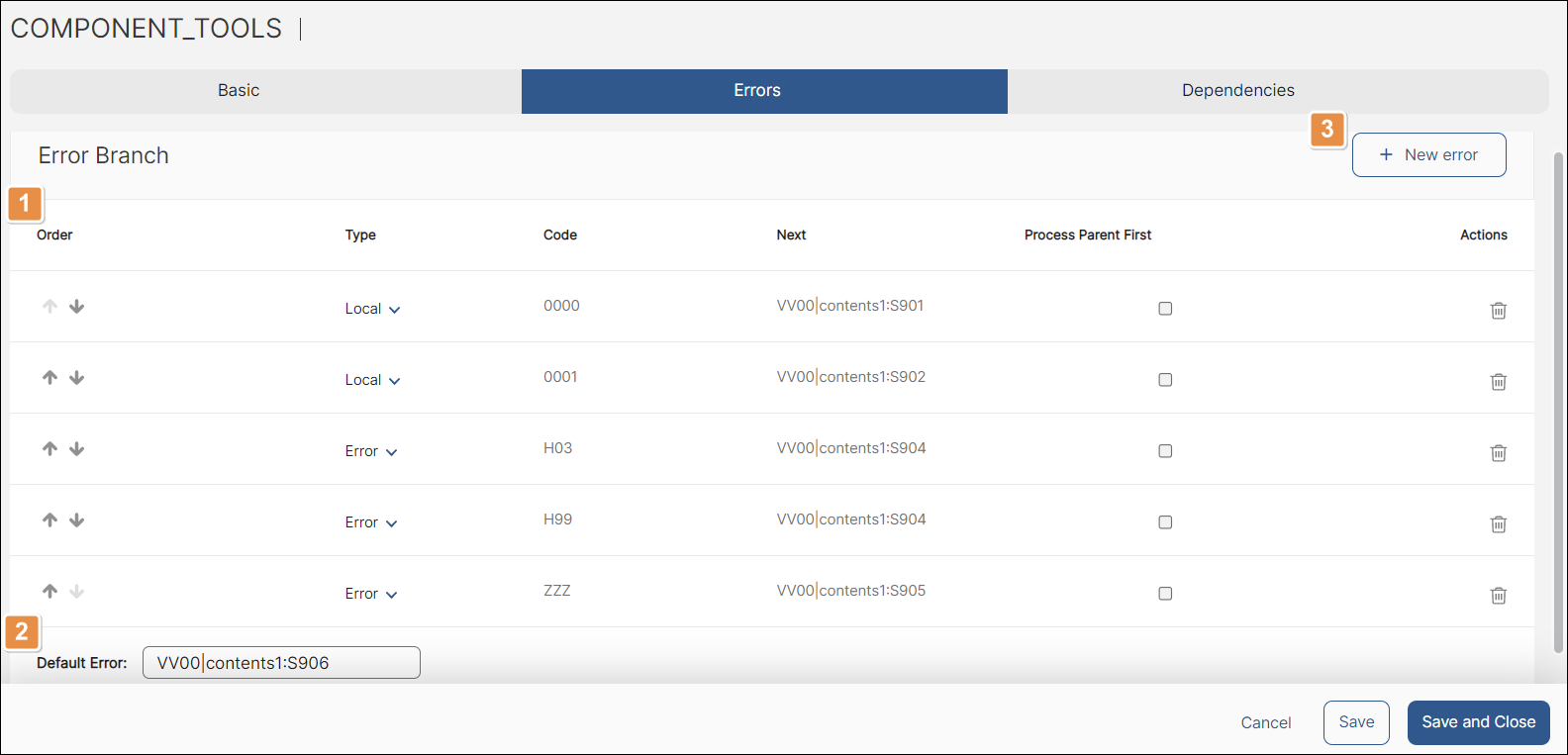
Errors List. See a list of every error configured for your app, divided into the following columns:
Order
Positioning of errors set for the module. Click the arrows to move the errors up or down in the list and change the order.
Type
Type of error configured.
Local
Error generated within the module itself.
Error
Error that usually results from a transaction.
Event
This type of error is no longer available and and will be deprecated soon.
Code
Numeric code used to identify each specific error. Error codes and the events that trigger the occurrence of errors are configured in the middleware, outside the Studio environment.
Next
Action that will be triggered if the configured error occurs. It can invoke a screen with a message, a pop-up, a process, or it may trigger another event.
Process Parent First
Option to determine whether the module or the main app processes specific errors configured. Click the checkbox so that the errors are processed within the main app and not the module itself.
Actions
To delete an error, click Delete Row (trashcan icon) in the respective row.
Default Error. Action that will be triggered by default in case an error different than those configured occurs.
New Error. Click here to add a new error from those created in Middleware. A new blank row appears in the list. Complete all the attributes of the error in accordance with its configuration in Middleware.
Click Save to save any changes made or click Save and Close to save changes and go back to the homepage. If you don't want to save changes, click Cancel.
Dependencies
The Dependencies tab shows a list of the modules available in Studio. In this section, you link modules and their components to your main app or to another module. To link a module, find the row of your module and click on the toggle switch. The toggle switch turns blue, which means that the module is now linked.