Flex Container
The Flex Container is a container component that allows you to add other components within it. It facilitates the positioning and alignment of the different components it contains, and organizes the space occupied by the component in the screen. To insert a Flex Container component in the screen, go to the Left Panel in the Visual Builder. Go through the list of components to find the Flex Container component or click the search bar and type its name. Then, drag and drop the component into the canvas and configure its attributes in the right panel. Refer to the sections below to learn more.Building Tabs and Left Panel
Important
The Flex Container component can be used in web and mobile apps (both in Android and iOS devices).
Attributes
In the right panel, you can configure different attributes to customize the component. Refer to the sections below to learn more.Right Panel
Design
In the Design tab, you can configure the selected component's basic information and the attributes that determine how the component will look like in the app. Refer to the sections below to learn more.
In this section, you fill in the selected component's basic details and alignment and size attributes. This section is available for every component dragged into the canvas. To learn more, read Design.
Tip
Any changes made to the size and position of the flex container affect all the components within it.
In this section, you can define the settings of the component's background. Refer to the table below to learn more.
Flat | Click the Flat radio button to set a single color for the component's background. To set the color, click the field and type a hex code or click the rounded-edges square icon to open the color picker. In the color picker, select a color or enter the hexa or rgba color code. |
Gradient | Click the Gradient radio button to set a color gradient for the component's background. Click each of the square icons to open the color picker. In the color picker, select the color or click HEX or RGB, then click the field to the left and type a HEXA or RGBA color code to form the color gradient. Click Switch direction to invert the order of the colors selected for the gradient. Click Change to horizontal direction or Change to vertical direction to define the gradient's direction in horizontal or vertical position, respectively. |
Background Image | Click the Image checkbox to add an image to the component's background. You can use a background image with both the Flat and Gradient background options. Click the Background image field and type the name of the background image, or click the upload icon to open the image picker. Select one of the images from the list or use the search bar to find an image by name. |
Note
If you select the Flat background, you cannot choose the Gradient background and vice versa. The Background Image option is available in both cases.
In this section, you can set the style of one or more borders of your component.
To set all the borders of the component, click the chain link icon in the middle of the square. The chain appears unbroken and all the inner borders of the square turn blue.
To configure the attributes of borders individually, click the desired border of the square icon; the border selected turns blue and the chain link icon appears broken. Remember to configure attributes for each border you want to customize.
Then, you must set the color and width of the border or borders you want to configure. Refer to the table below to learn more.
Color | Border color. To set the color, click the Hex field and type the hex color code or click the square icon to open the color picker. In the color picker, select a color or click HEXA or RGBA, then click the field to the left and type a HEXA or RGBA color code, respectively. |
Width | Border width. Type a number to set the width. To change the unit of measurement, click the ellipsis (three dots) and select an option from the drop-down menu. |
In this section, you can configure the radius to define the roundness of the component's corners.
By default, all the component's corners appear selected. The chain appears unbroken and the dots representing each corner of the square turn blue. If you use this option, the same attributes will be applied to all corners.
To configure the attributes of corners individually, click the desired corner of the square icon; the dot in the selected corner turns blue. Remember to configure attributes for each corner you want to customize.
To increase or decrease the radius size of the borders or a specific border, type the value in the Radius field. To change the unit of measurement, click the unit of measurement selected (blue-colored text) and choose an option from the drop-down menu.
To change the unit of measurement, click the unit of measurement selected (blue-colored text) and choose an option from the drop-down menu.
In this section, you can configure how the components within the flex container are displayed. Refer to the table below to learn more.
Direction | Direction of the components within the flex container. Click Row so that children components are organized in rows or click Column so that children components are organized in columns. You can also click the two-way arrows icon ( NoteThe Alignment and Justify options change depending on the Direction selected. |
Align | Alignment of the components within the flex container with regard to the container's space. If you selected Row in the Direction section, click an option to define the alignment of the components considering them as in a row. If you selected Column in the Direction section, click an option to define the alignment of the components considering them as in a column. The options available are: Start, Center, End, Stretch, Baseline. |
Justify | Justification of the components within the flex container with regard to the container's space. The options available are: Start, Center, End, Space between, Space around. |
Children | Organization of components when the maximum width of the flex container is reached. Click Don't Wrap so that components exceeding the maximum width of the container are not placed below the rest of the components, or click Wrap so that components exceeding the maximum width of the container are placed below the rest of the components. Then, select one of the wrapping options so that the components are organized according to a specific area of the flex container. The options available are: Start, Center, End, Stretch, Space between or Space around. You can also click the two-way arrows icon ( |
In this section, you can configure basic attributes of the component. Refer to the table below to learn more.
Important For Accessibility | Attribute that defines whether the screen reader reads or ignores the value defined in the Accessibility Text attribute of the component. Click the arrow and select an option from the drop-down menu. Choose true so that the screen reader reads the component or false so that the screen reader does not read the component. The default value is false. |
Exclusive Accessibility | Attribute that defines which components must be read by the screen reader. Click the arrow and select an option from the drop-down menu. Choose true to tell the screen reader to prioritize this component and its child components and ignore all other components within the screen. Choose false to tell the screen reader to read all the components within the screen. If not configured, the attribute's behavior defaults to false. |
Accessibility Role | Attribute that tells the screen reader to read the component's function. Click the arrow and select an option from the drop-down menu. The options available are button, checkbox, image, imageButton, link, none, radioButton, search and switch. Choose the option that best suits the role that you want to give to the component in the screen. |
Do Not Read My Children | Attribute that defines whether the screen reader must read the child components within the container component. Click the arrow and select an option from the drop-down menu. Choose true so that the screen reader reads the child components or false so that it doesn't read them. For mobile apps, if the attribute is not configured, the behavior defaults to false. |
Accessibility Text | Alternative text. Add a short text to describe the component to users who may not be able to see it. The text will be read by iOS Voice Over or Android Talk Back. You can also add the accessibility text to the translations dictionary or select an existing translation if there are languages selected in your context settings.TranslationsSettings |
Accessibility Order | Attribute that tells the screen reader the order in which it must read the components. To configure it, click the field and enter a number to define the order. For example, if this component should be read in third place, enter the value 3. If you don't configure a custom order, components are read from top to bottom and left to right of the screen. |
In this section, you can configure the size and position attributes of the component. The only attribute to be configured is Position Type, which refers to the position of the component. Refer to the table below to learn more.
Position Type | Click the arrow and select a type from the drop-down menu. Refer to the table below to learn more about the options available.
|
In this section, you can configure the attributes to set margin and padding properties. Refer to the table below to learn more.
Padding properties | Space between the component's border and the component's content (value). Enter a value for each of the padding properties: Padding Top, Padding Left, Padding Bottom and Padding Right. You can click the arrow located to the right of each padding field and select the desired unit of measurement from the drop-down menu. |
Margin properties | Space around a component's border. Enter a value for each of the margin properties: Margin Top, Margin Left, Margin Bottom and Margin Right. To define the unit of measurement, click the arrow in the right field and select an option from the drop-down menu. |
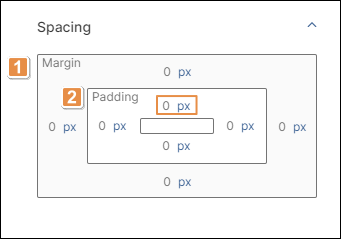
If you drag and drop a text input, text label, button, image or flex container component within a parent flex container, the Margins & alignment section won't appear available for configuration in the Design tab. Instead, you must configure the Spacing section to define the margin and padding properties for the five mentioned components. Refer to the annotated image below to learn more.
Tip
To identify whether a component is placed within the flex container, check the Treeview in the Visual Builder.Visual Builder

Margin properties. To configure the margins, click the number field of each margin (left, right, top, bottom) and enter the desired value. Then, click the unit of measurement located to the right and select an option from the list.
Padding properties. To configure the padding of the sides of the component, click the number field of each padding property (left, right, top, bottom) and enter the desired value. Then, click the unit of measurement located to the right and select an option from the list.
In this section, you can define the order of the components within the screen. Refer to the table below to learn more.
Z-Index | Property that defines the components' position order. If several components overlap, components with a higher Z-index will be placed over those with a lower index. This field is filled in automatically. |
In this section, you configure parameters applicable to the shadows of the component.
Shadow offset-x | Enter a value for the shadow with regard to the X (horizontal) axis, which considers the center of the component as a starting point. If the value is a negative number, the shadow will point to the left. You can click the arrow located to the right of the shadow field and select a unit of measurement from the drop-down menu. |
Shadow offset-y | Enter a value for the shadow with regard to the Y (vertical) axis, which considers the center of the component as a starting point. You can click the arrow located to the right of the shadow field and select a unit of measurement from the drop-down menu. |
Shadow Blur Radius | Enter a value for the width of the shadow radius. You can click the arrow located to the right of the shadow field and select a unit of measurement from the drop-down menu. |
Shadow Color | To set the shadow color, click the field and type a hex code or click the square icon to open the color picker. In the color picker, select a color or click HEXA or RGBA, then click the field to the left and type a HEXA or RGBA color code, respectively. |
Actions
In the Actions tab, you can set animations for the components in your app's screen and determine how the user invokes effects and triggers actions while interacting with the app. Refer to the sections below to learn more.
In this section, you can set events or actions that will be triggered by a certain action, like clicking or double clicking a component. For this component, the only event to be configured is On Click, meaning that you can only set an action to occur after the app user clicks or taps the component.
To set the event or action to be triggered, go to the On Click field and type the action or click the vertical three-dot icon. The Create new link window opens. Click the down arrow and select one of the link types available in the drop-down menu: View, SW States, Process, Lambda, Pop Up, Toggle, Event, Link, Mail, Module Screen or Interface Message. A new drop-down menu appears. Click the down arrow and select the action or event within the selected type. Then, complete the parameters applicable to the option selected. Once you configure the required parameters, click Accept.Instancing a Screen-type Module
In this section, you can set different effects on the component's attributes and the animations through which the effects take place. First, you must select the attributes for which you want to set effects. Refer to the table below to learn more.
Alpha | Component’s transparency or opacity. Enter the value to set the initial opacity of the component before the animation is executed. The value can range from 0 to 1, considering 1 as the value that grants the highest level of transparency. |
Scale | Component's dimension. Enter the value to set the initial scale of the component before the animation is executed. By default, the scale value is 1, which equals the component’s original size. The value can be any number starting on 1. |
Then, you configure the animation through which the effects previously defined will be executed. Refer to the table below to learn more about the animations available.
On Load Effect | Animation executed immediately after the screen loads. |
On Call Effect | Animation executed upon invoking it through a message. |
On Exit Effect | Animation played before closing a screen. This effect has not been implemented yet. |
In all cases, you can set the animation's code or configure it with the Animation Editor. To configure the animation, click </> and then click on the text field to start typing the code or click the vertical three-dot icon to open the Animation Editor. Refer to Actions to learn how to use the editor.
Advanced
In the Advanced tab, you can configure advanced attributes for the component. Refer to the sections below to learn more.
In this section, you can configure basic attributes of the component. Refer to the table below to learn more.
CSS Class | CSS or style invoked from Style > Themes and applied to the component. Click the field to open the drop-down menu and select one of the styles available. |
Profile Option | Code applied in reference to the app user profile. Click the field and enter the code. |
Visible | Attribute that defines whether the component is visible in the app. Click the arrow and choose an option from the drop-down menu. Select true so that the component is visible in the app or false so that it is not visible. |
Accessibility Text | Alternative text. Add a short text to describe the component to users who may not be able to see it. The text will be read by iOS Voice Over or Android Talk Back. You can also add the accessibility text to the translations dictionary or select an existing translation if there are languages selected in your context settings.TranslationsSettings |
Scroll | Attribute that defines whether the app user is able to scroll to visualize the component if it surpasses the visual area of the device screen. Click the arrow and select auto, yes, or no from the drop-down menu. |
In this section, you configure the style of the component. Refer to the table below to learn more.
Resource Origin | Method through which the resource referenced by the component is loaded. Fill in this field if the component selected references a resource, like an image or a video. Click the arrow and select one of the options available in the drop-down menu: choose L (Local) to retrieve the coded content from the local resources or choose H (HTTP) to retrieve the resource content from the Comm Server. | ||||||||||||||||
Expires | Indicates the form and validity of the defined HTTP resource's cache. By default, no value is defined. If the field remains empty, the image will be downloaded every time it is used. To define this attribute, click the field and enter the desired value. Refer to the table below to learn more about the values that can be configured.
TipRegardless of this attribute, if the app user deletes the app or its data, cached images will be deleted too. | ||||||||||||||||
Extend to Status Bar | Attribute that indicates that the background attributes of the component are extended to the device's system status bar. Click the arrow and choose an option from the drop-down menu. Select true so that the attributes extend to the status bar or false so that they do not extend. Read Background to learn which attributes extend to the status bar. | ||||||||||||||||
Status Bar Style | Click the arrow and choose an option from the drop-down menu. Select dark so that the status bar is set in dark mode or light so that the status bar is set in light mode. |
In this section, you can set advanced attributes related to the design of the component as well as actions to be executed under specific circumstances. Refer to the table below to learn more.
Background Aspect Keep | Attribute that indicates that the background image set in the Background section must keep its aspect ratio and not occupy the background's total space. Click the arrow and select no so that the background image does not keep its aspect ratio or yes so that it maintains its aspect ratio. |
Background Horizontal Align | Attribute that indicates the horizontal alignment of the background image defined in the Background section. Click the arrow and select an option from the drop-down menu. The alignments available are: center, left and right. |
Background Vertical Align | Attribute that indicates the vertical alignment of the background image defined in the Background section. Click the arrow and select an option from the drop-down menu. The alignments available are: bottom, middle and top. |
Screenshot Disabled | Attribute to determines whether screenshots can be made to the app's screen. Click the arrow and select false so that screenshots are enabled or true to disable screenshots. |
In this section, you can configure different attributes that affect what you see in the Visual Builder.
Important
Changes made in this section will not appear in the published app.
The only attribute to be configured is Background Image, which is the image applied to the component's background. To set the background image, click the field and type the name of the image, or click the magnifying glass icon to open the image picker. In the image picker, select one of the images from the list, or use the search bar to find an image by name.
