App Settings
To view or edit an app's settings, click Global > Applications. Use the search bar and type the name, theme, user or update date, or go through the cards to find the app you want to edit. Hover over your app's card and click Settings.

By default, the page opens in the Basic tab. Click the Errors and Dependencies tabs to open them. Learn more about each tab in the sections below.
Basic
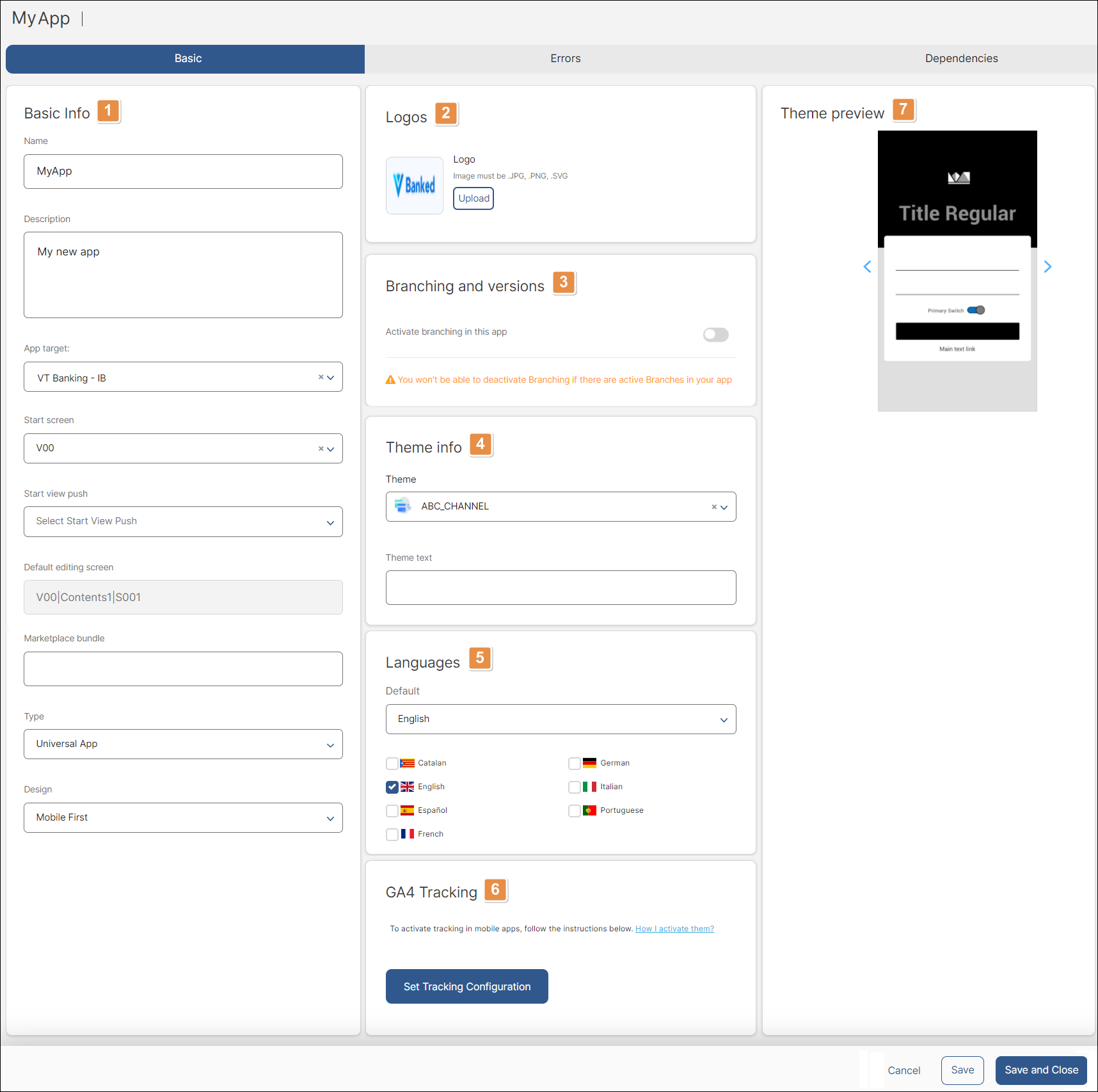
The Basic tab shows general information about the application. You can edit the content of any field in the six sections unless it's grayed out. Refer to the annotated image below to learn more.

Basic Info.
Name
Name given to the application.
Description
Short text that describes the application.
App Target
Configuration where the app will be published. Select any option from the drop-down menu to change this setting.
Start Screen
Initial screen that will show when the user starts the application. Select any option from the drop-down menu to change this setting.
Start View Push
Initial screen that will show if the app is opened through a push notification. Select any option from the drop-down menu to change this setting.
Default Editing Screen
First screen that appears available for editing. This field is grayed-out and cannot be modified.
Marketplace Bundle
Name or ID used to identify your app or module in the Veritran Marketplace.
Type
Type of application. You can select an option from the drop-down menu: it can be Universal (both mobile and web) or Web only.
Design
Design view. You can choose an option from the drop-down menu to define if the design of the app prioritizes mobile view (Mobile First) or desktop view (Desktop First)
Logos. In this section, you can view the logo that is set for your app or upload a new logo for your app by clicking the Upload icon next to it. The image must be in .JPG, .PNG, or .SVG format.
Branching & Versions. Click the toggle switch to activate branching for your app. The toggle switch turns blue, which means that branching is now active. By activating branching, you can create different branches for your app to test new features and updates in a collaborative environment. To learn more about branching and how to activate it, read Collaborative Building.
Theme info. In this section, you can view the theme selected for your app during the creation process. To edit the theme, choose one of the options available in the drop-down menu. As an alternative, complete the Theme Text field with the name of the theme you want to choose.
Languages. In this section, you can see and edit the languages configured for your app. Click the checkboxes to add new languages. To edit the default language, click the down arrow in the Default field and select a new language from the drop-down menu.
GA4 Tracking. Use these settings to enable tracking in your web or mobile app and visualize data related to users interaction. For a mobile app, click Set Tracking Configuration and follow the steps as explained in Tracking. For a web app, fill in the GTM Container ID field shown in this section and click Validate Code. Then, follow the steps as explained in Tracking.
Theme preview. In this section, you can see how the screens of your app look like considering the theme chosen.
Click Save to save any changes made or Save and Close to save changes and go back to the previous page. If you don't want to save changes, click Cancel.
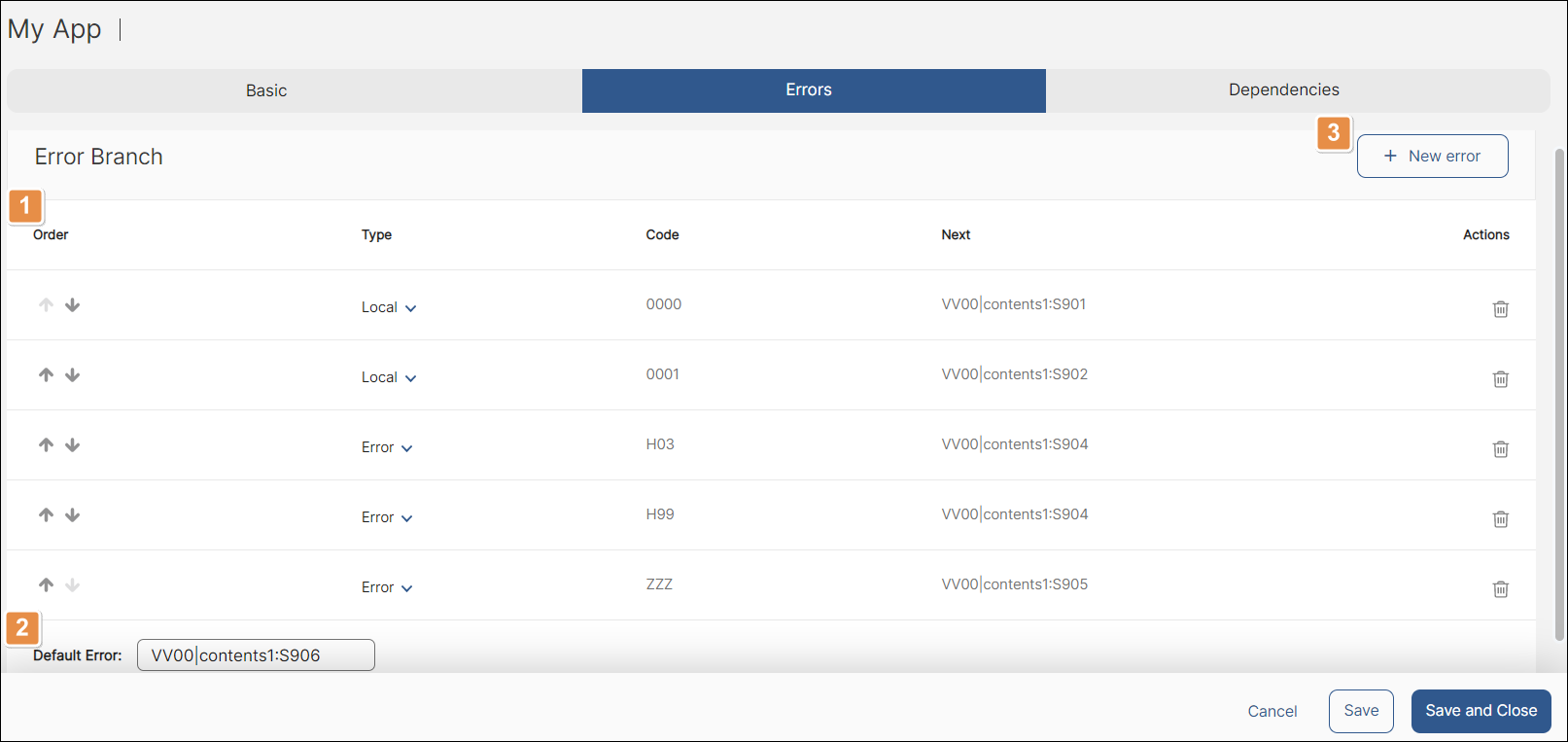
Errors

Errors list. See a list of every error configured for your app, divided into the following columns.
Order
Positioning of errors set for your app. Click the arrows to move the errors up or down in the list and change the order.
Type
Type of error configured.
Local
Error generated within the app itself.
Error
Error that usually results from a transaction.
Event
This type of error is no longer available and and will be deprecated soon.
Code
Numeric code used to identify each specific error. Error codes and the events that trigger the occurrence of errors are configured in the middleware, outside the Studio environment.
Next
Action that will be triggered if the configured error occurs. It can invoke a screen with a message, a pop-up, a process, or it can trigger another event.
Actions
To delete an error, click Delete Row (trashcan icon) in the respective row.
Default Error. Action that will be triggered by default in case an error different than those configured occurs.
New Error. Click here to add a new error from those created in Middleware. A new blank row appears in the list. Complete all the attributes of the error in accordance with its configuration in Middleware.
Click Save to save any changes made or click Save and Close to save changes and go back to the homepage. If you don't want to save changes, click Cancel.
Dependencies
The Dependencies tab shows a list of the modules available in Studio with their name, description and information about the interfaces it may contain.
In this section, you also link modules and their components to your main app or to another module. To link a module, navigate through the list of modules to find the desired one and click the toggle switch. The toggle switch turns blue, which means that the module is now linked.
To see a detail of the interfaces created within a module, hover over the question mark icon on the Info column, next to the module you want to inspect. You will see a list that details, between brackets, the name of the interface and its type.