Panel de configuración
Cuando te conectas a una app, puedes ver el panel de configuración completado con datos. Este muestra los elementos que forman parte de esa configuración en tu dispositivo y detalla todas sus propiedades y configuraciones en formato .JSON. Consulta la siguiente tabla para conocer más sobre cada campo.
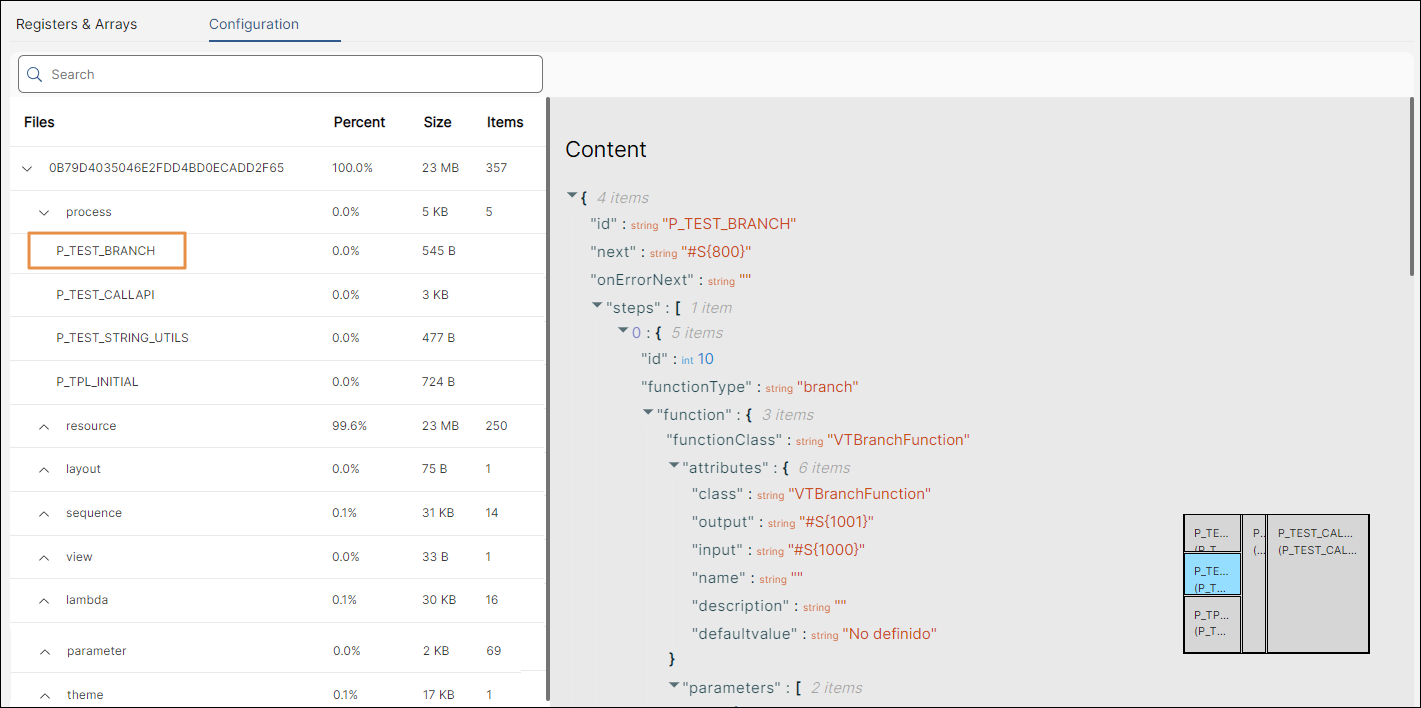
Files | Archivo de configuración y elementos que forman parte de la configuración o la app que estás inspeccionando. Para ver una lista detallada de los elementos, haz clic en la flecha desplegable. En esta lista, se detallan elementos divididos en categorías, como processes, arrays, parameters, themes y resources. Si no hay ningún elemento en una categoría, la parte desplegable se mostrará vacía. |
Percent | Porcentaje del espacio que ocupa el elemento en la configuración. |
Size | Tamaño (MB) del elemento. El primer ítem de la lista representa el tamaño de la app instalada en tu app. |
Ítems | Ítems que forman parte de esa categoría de elementos. Haz clic en la flecha desplegable para ver una lista de ítems para dicha categoría. |
También, puedes usar la barra de búsqueda para encontrar un elemento dentro de tu configuración.
Al hacer clic en un elemento de la lista, verás más detalladamente la información sobre este en el visualizador que se encuentra en el lado derecho de la pantalla. DevTools muestra configuraciones, parámetros y valores para cada elemento presente en tu app.

La información visualizada varía según el tipo de elemento que elijas. Al inspeccionar un proceso, el visualizador muestra datos sobre cada paso configurado en el proceso, el tipo de función, los valores, las entradas y salidas (si están disponibles) y las pantallas invocadas. Sin embargo, cuando inspeccionas un recurso como una imagen, DevTools detalla su archivo fuente, función hash y formato.
Al mismo tiempo, puedes encontrar una caja en la esquina inferior derecha del visualizador que muestra el elemento seleccionado, resaltado en azul, y cada elemento en la misma categoría. La caja se divide en bloques de diferentes tamaños, que representan sus tamaños en la app. Los archivos más grandes se representan con cajas más amplias y viceversa.