Configuración del módulo
Para ver o editar la configuración de un módulo, haz clic en Global > Modules. Se abrirá la página My Modules. Busca el módulo que deseas editar, coloca el cursor sobre él y haz clic en Settings. Lee Modules para obtener más información sobre la página My Modules.
Por defecto, se abre la página de configuración del módulo en la pestaña Basic. Haz clic en las pestañas Errors y Dependencies para abrirlas. Obtén más información sobre cada una de ellas en las secciones a continuación.
Basic
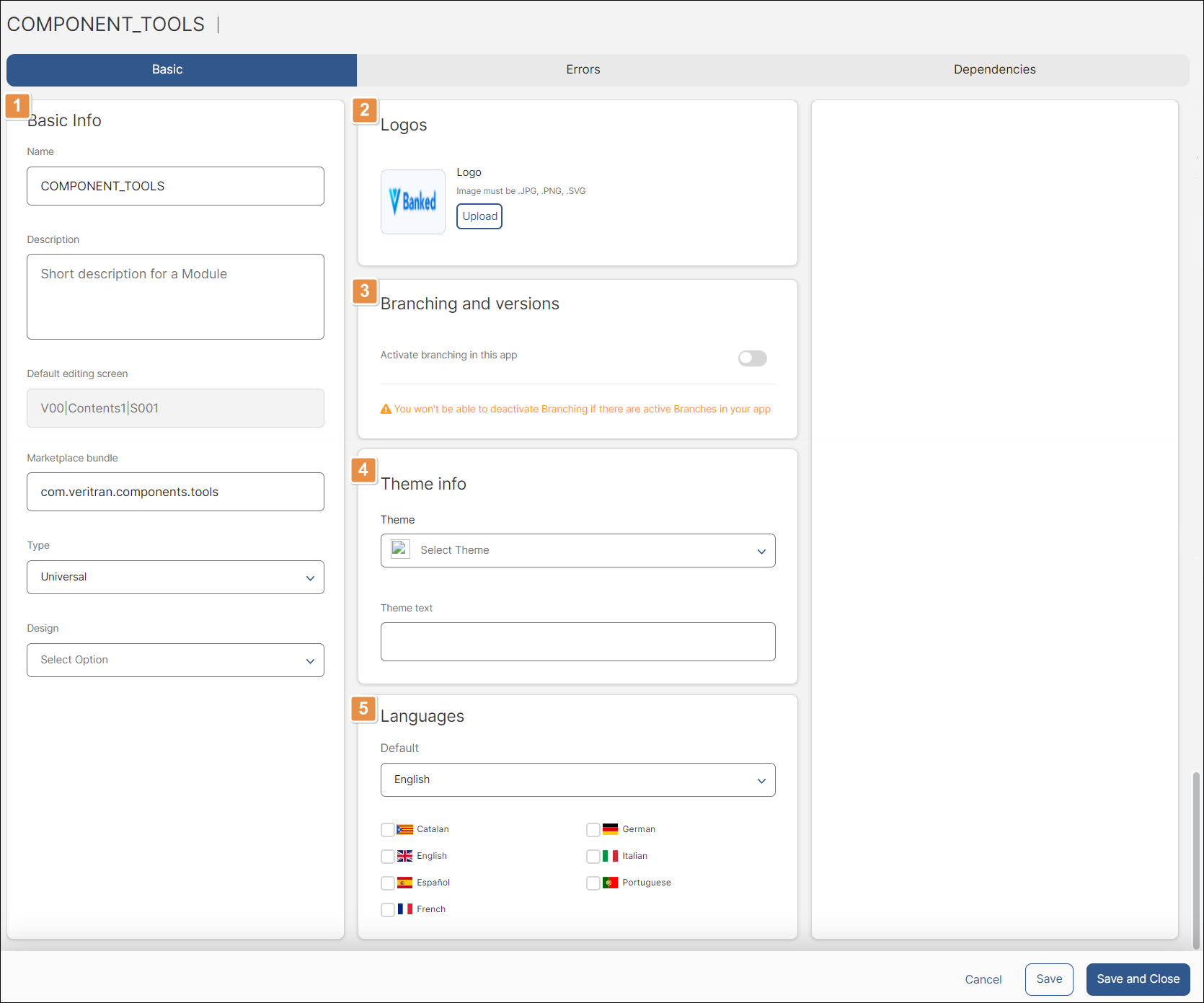
En la pestaña Basic, aparece la información general del módulo y de la app principal (la app con la que está vinculado tu módulo). Puedes editar el contenido de cualquiera de los campos en las cinco secciones, a menos que estén en gris. Consulta la imagen comentada a continuación para aprender más.

Basic Info.
Name
Nombre asignado al módulo.
Description
Texto corto que describe el módulo.
Default Editing Screen
Primera pantalla que aparece disponible para la edición. Este campo aparece en gris y no se puede modificar.
Marketplace Bundle
Nombre o ID que se usa para identificar tu módulo en VT Marketplace.
Type
Tipo de módulo. Puede ser Universal (tanto para móviles como para web) o Web únicamente. Debido a que la configuración básica del módulo es una réplica de la configuración de la app principal a la que está vinculada, este campo no debe modificarse.
Design
Vista de diseño que define si el diseño del módulo prioriza la vista para móviles (Mobile First) o la vista para escritorio (Desktop First). Debido a que la configuración básica del módulo es una réplica de la app principal a la que está vinculada, no se debe modificar este campo.
Logos. En esta sección, puedes ver el logotipo que se configura para tu módulo o cargar un logotipo nuevo para tu módulo haciendo clic en el icono Upload junto a este. La imagen debe estar en formato .JPG, .PNG o .SVG.
Branching and Versions. Haz clic en el interruptor de alternación para activar el trabajo con ramas del módulo seleccionado. Este interruptor se vuelve azul, lo que significa que el trabajo con ramas ahora está activo. Al activarlo, puedes crear diferentes ramas para tu módulo para probar nuevas funciones y actualizaciones en un ambiente colaborativo. Para obtener más información sobre el trabajo con ramas y cómo activarlo, lee Construcción colaborativa.
Theme info. En esta sección, puedes ver el tema seleccionado para la app principal durante el proceso de creación. Debido a que el módulo seleccionado adopta el tema de la app con el que está vinculado, debes dejar este campo en blanco. El campo Theme preview a la derecha de la pantalla también aparece en blanco.
Languages. En esta sección, puedes ver y editar los idiomas configurados para tu módulo. Haz clic en las casillas para agregar nuevos idiomas. Para editar el idioma predeterminado, haz clic en la flecha hacia abajo en el campo Default y selecciona un idioma nuevo del menú desplegable.
Haz clic en Save para guardar los cambios realizados o en Save and Close para guardar los cambios y regresar a la página de inicio. Si no deseas guardar los cambios, haz clic en Cancel.
Errores

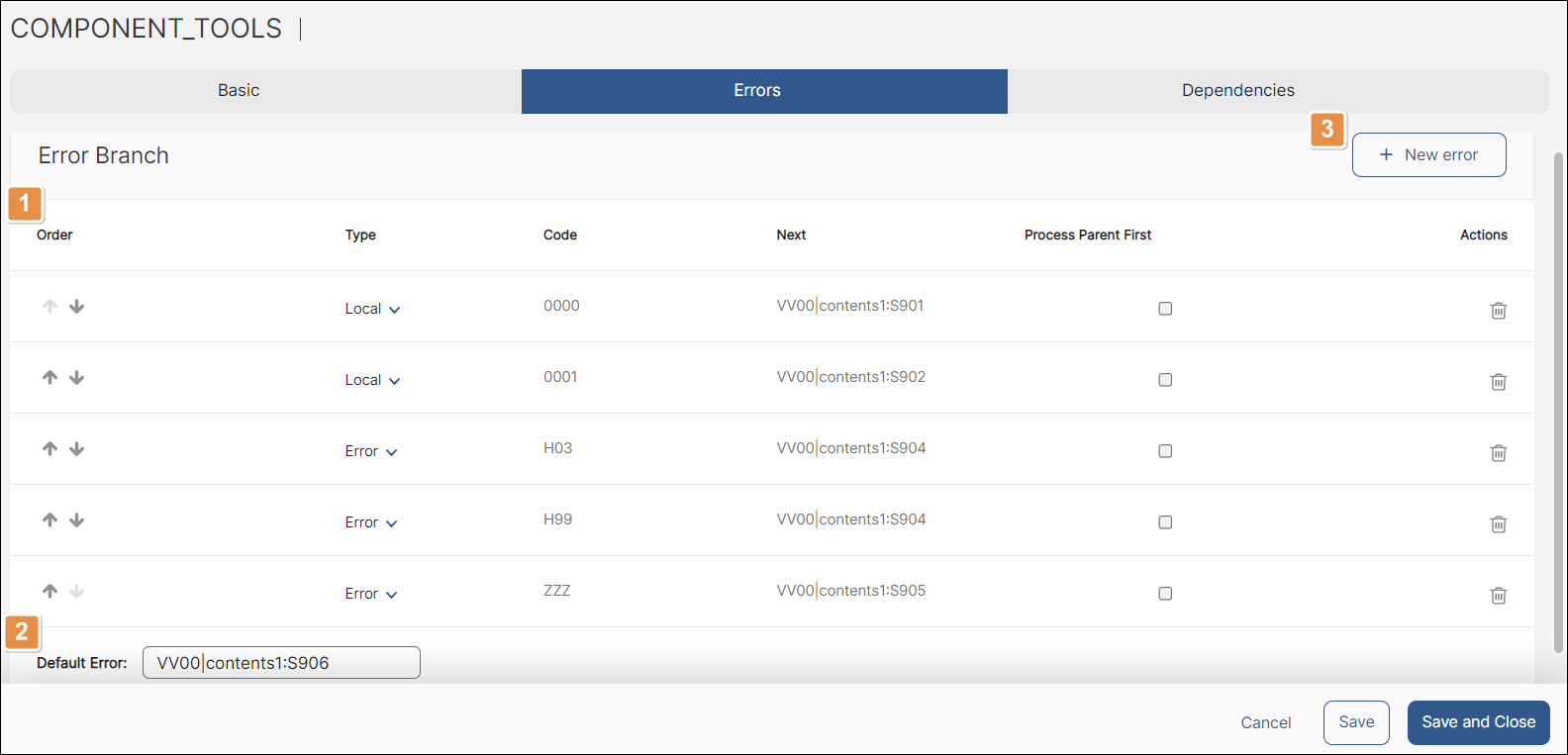
Lista de errores. Consulta una lista de cada error configurado para tu módulo, divididos en las siguientes columnas:
Order
Posición del conjunto de errores de tu módulo. Haz clic en las flechas para mover los errores hacia arriba o hacia abajo en la lista y cambiar el orden.
Type
Tipo de error configurado.
Local
Error generado dentro del módulo en sí.
Error
Error que generalmente se genera de una transacción.
Event
Este tipo de error ya no se encuentra disponible y quedará obsoleto pronto.
Code
Código numérico que se usa para identificar cada error específico. Los códigos de error y los eventos que desencadenan la aparición de estos se configuran en el middleware, fuera del ambiente de Studio.
Next
Acción que se desencadenará si se produce el error configurado. Puede invocar una pantalla con un mensaje, una ventana emergente, un proceso o bien desencadenar otro evento.
Process Parent First
Opción para determinar si el módulo o la app principal procesan los errores específicos configurados. Haz clic en la casilla para que se procesen los errores dentro de la app principal y no en el módulo en sí.
Actions
Para eliminar un error, haz clic en Delete Row (icono de la papelera) en la fila correspondiente.
Default Error. Acción que se ejecutará por defecto en caso de que se produzca un error diferente de los configurados.
New Error. Haz clic aquí para agregar un error nuevo de los creados en Middleware. En la lista, aparece una nueva fila en blanco. Completa todos los atributos del error de acuerdo con su configuración en Middleware.
Haz clic en Save para guardar los cambios realizados o haz clic en Save and Close para guardar los cambios y regresar a la página de inicio. Si no deseas guardar los cambios, haz clic en Cancel.
Dependencies
En la pestaña Dependencies, aparece una lista de los módulos disponibles en Studio. En esta sección, vinculas los módulos y sus componentes a tu app principal o a otro módulo. Para vincular un módulo, busca la fila de tu módulo y haz clic en el interruptor de alternación. Este se vuelve azul, lo que significa que el módulo ahora se ha vinculado.