Create an App
Puedes usar Veritran Studio para crear apps web o móviles. Las apps móviles pueden crearse desde cero o mediante el uso de una App template.
Para comenzar, haz clic en Create an app en la página de inicio. En la ventana emergente que aparece, selecciona Mobile para crear una app móvil o selecciona Web para crear una app web.
Primero, selecciona From Scratch para crear tu app desde cero o From Template para crear una app mediante el uso de una App template.
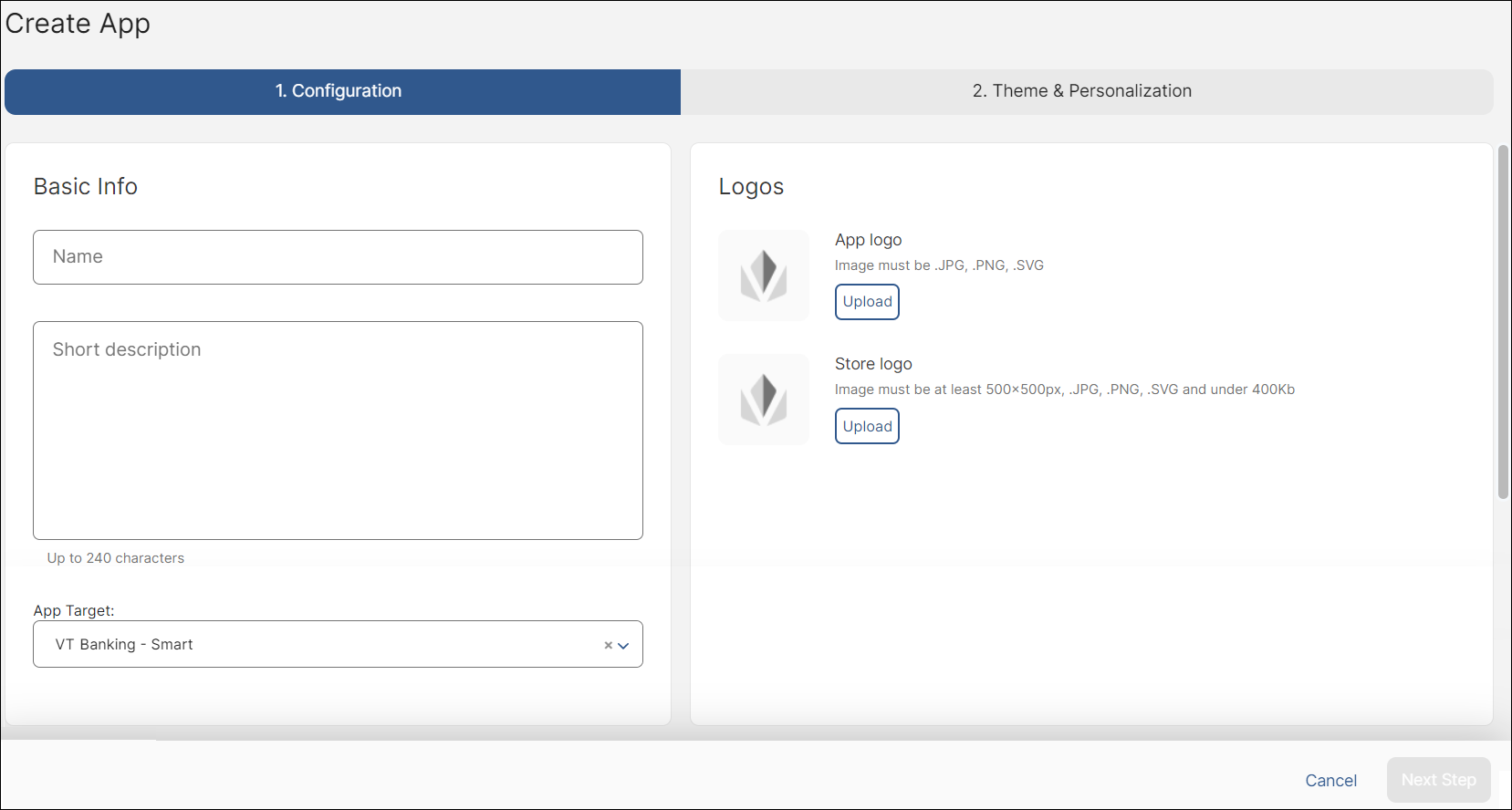
Configuration:

En la sección de Basic info, asígnale a tu app un nombre y una descripción. Los nombres de las apps deben ser únicamente en mayúscula y no pueden incluir espacios. Por ejemplo, "MY_APP_01" es un nombre válido, pero "My App" no es un nombre válido. El nombre y la descripción son solo para uso interno y no aparecen en las tiendas de apps.
Luego, agrega el App logo y el Store logo haciendo clic en Upload below each. El logotipo de la app aparecerá en Veritran Studio para identificar tu app, mientras que el logotipo de la tienda aparecerá en las tiendas de app como ícono de tu app una vez que se publique.
Haz clic en Next Step.
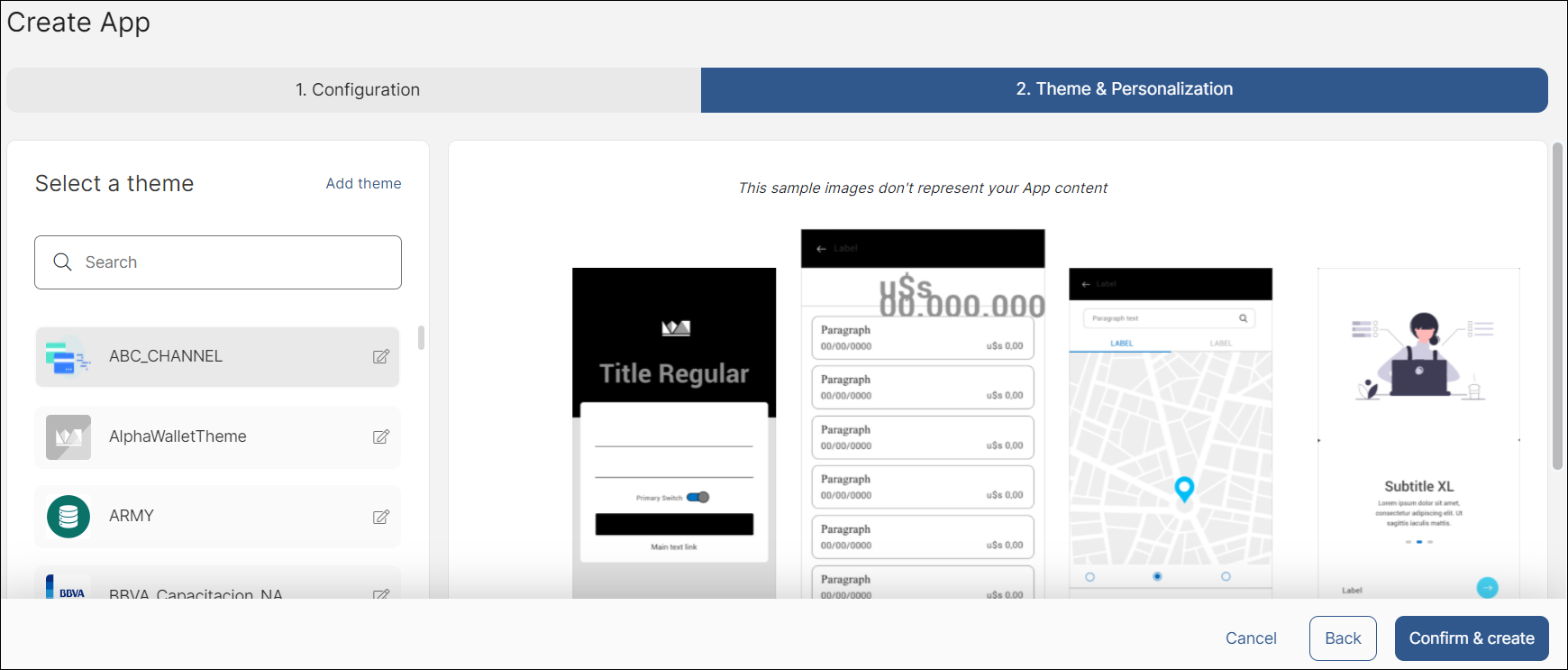
Theme & Personalization:

[en] Select a theme from the left menu, or create a new theme. On the right side of the screen, you can see a preview of the selected theme. Click Confirm & create.
Aparecerá una ventana emergente que mostrará que la app se creó exitosamente. Haz clic en Start Building para finalizar el proceso de creación y abrir la app en Visual Builder o haz clic en Go to My Apps para volver a la página My Apps.
Importante
Para usar esta función, debes tener una cuenta de Veritran Marketplace con las mismas credenciales de usuario que las de tu ambiente de Veritran Studio.
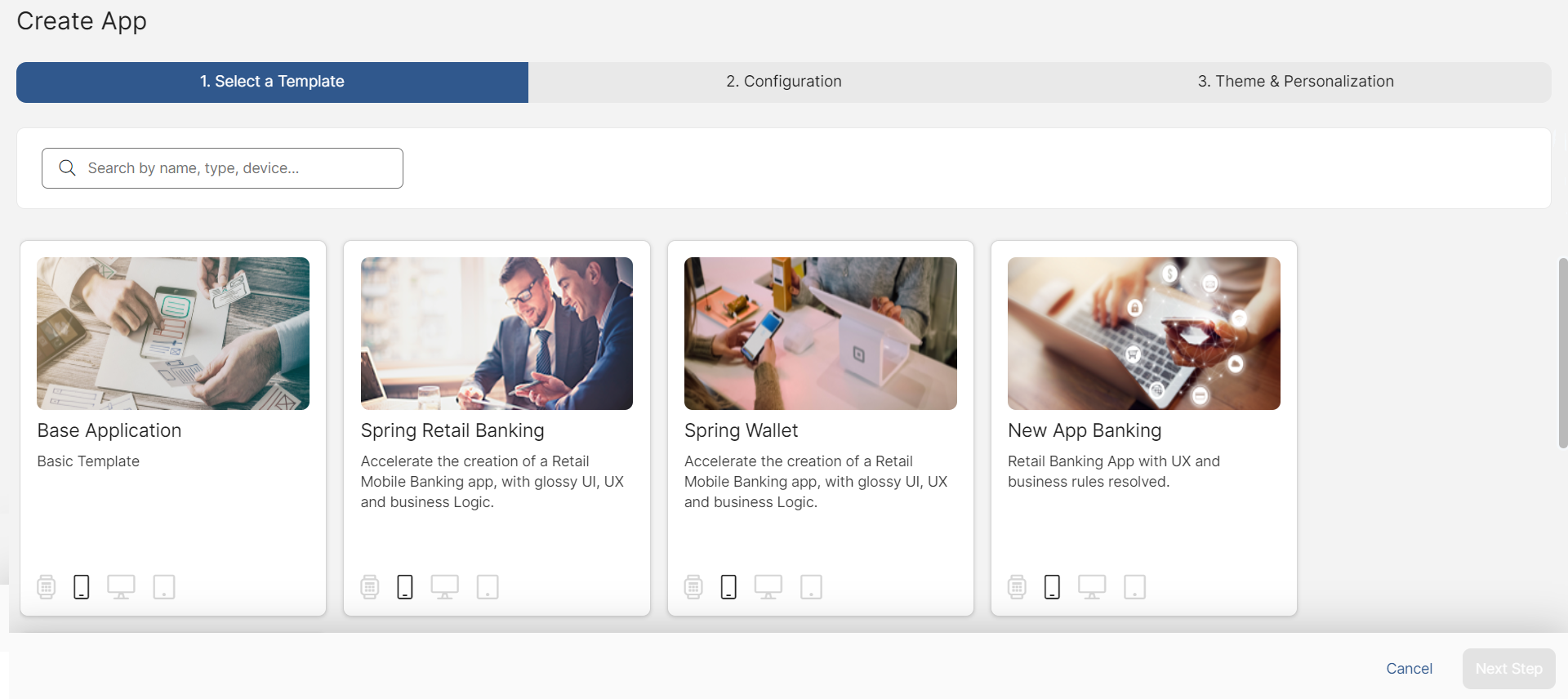
Select a Template:
En la lista se muestran todas las extensiones de la App template a las que te suscribiste. Puedes encontrar App templates nuevas a las que puedes suscribirte en Veritran Marketplace.

Selecciona una plantilla de la lista y haz clic en Next Step.
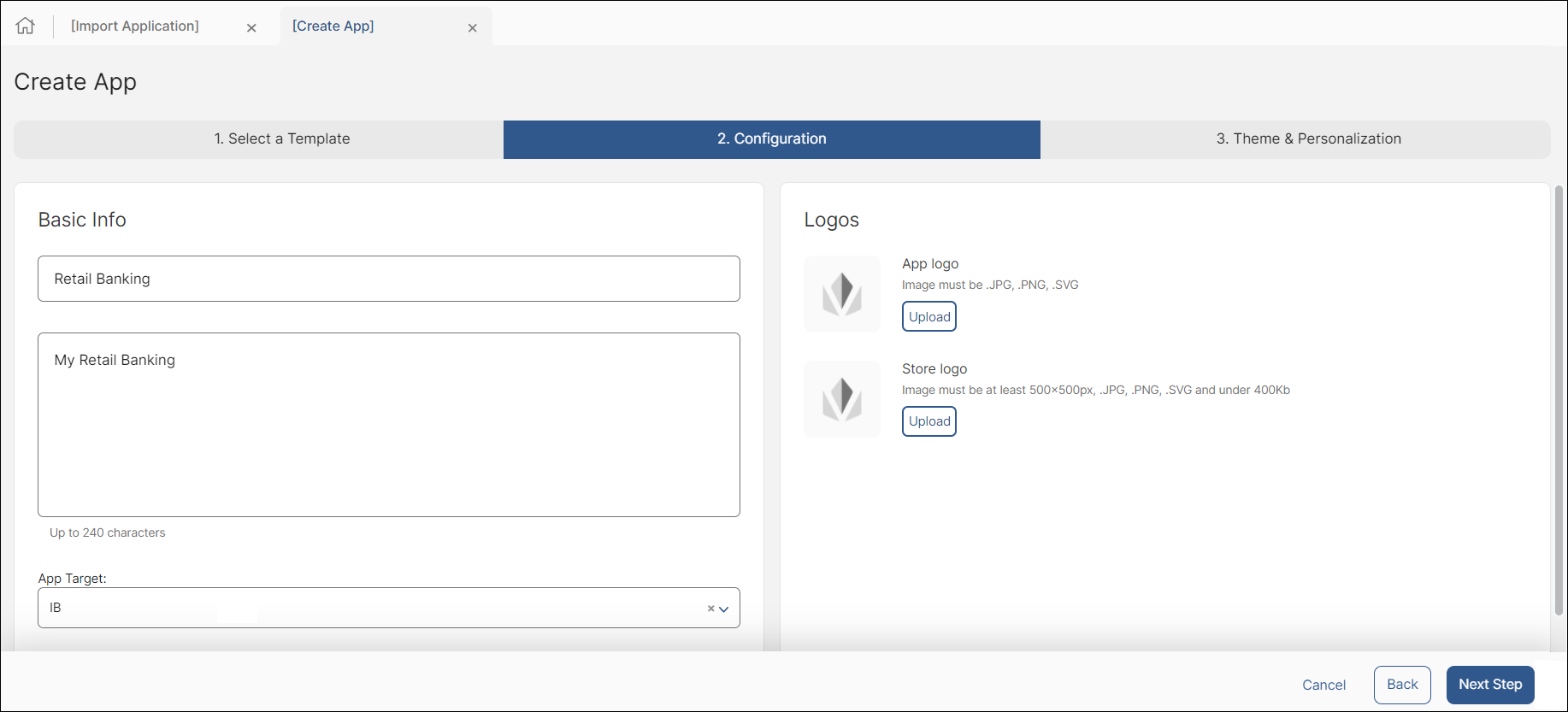
Configuration:

En la sección de Basic info, asígnale a tu app un nombre y una descripción. Los nombres de las apps deben ser únicamente en mayúscula y no pueden incluir espacios. Por ejemplo, "MY_APP_01" es un nombre válido, pero "My App" no es un nombre válido. El nombre y la descripción son solo para uso interno y no aparecen en las tiendas de apps.
Luego, agrega el App logo y el Store logo haciendo clic en Upload below each. El logotipo de la app aparecerá en Veritran Studio para identificar tu app, mientras que el logotipo de la tienda aparecerá en las tiendas de app como ícono de tu app una vez que se publique.
Haz clic en Next Step.
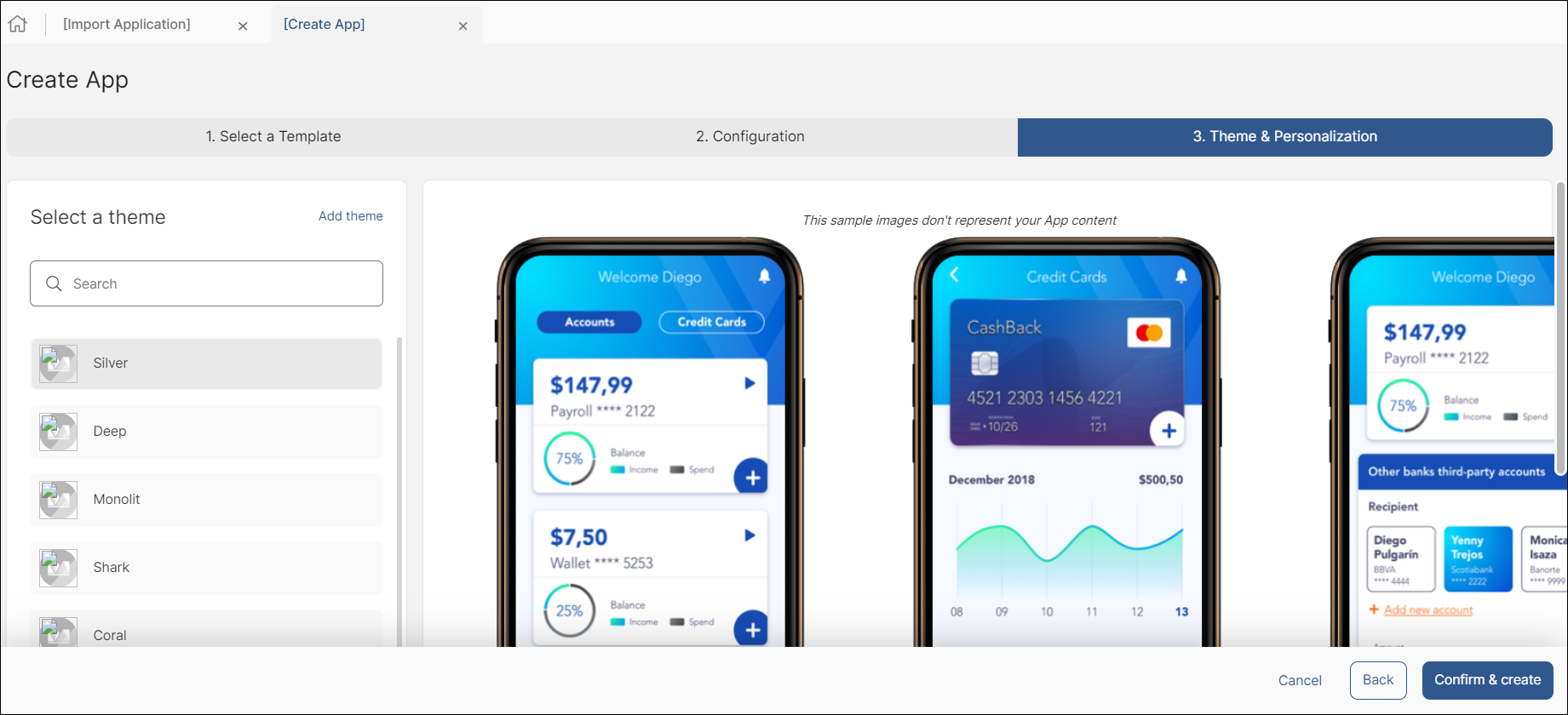
Themes & Personalization:

[en] Select a theme from the left menu, or create a new theme. On the right side of the screen, you can see a preview of the selected theme. Click Confirm & create.
[en] A popup appears to show the app was created successfully. Click Start Building to finish the creation process and go to the My Screens page, or click Go to My Apps to go back to the My Apps page.
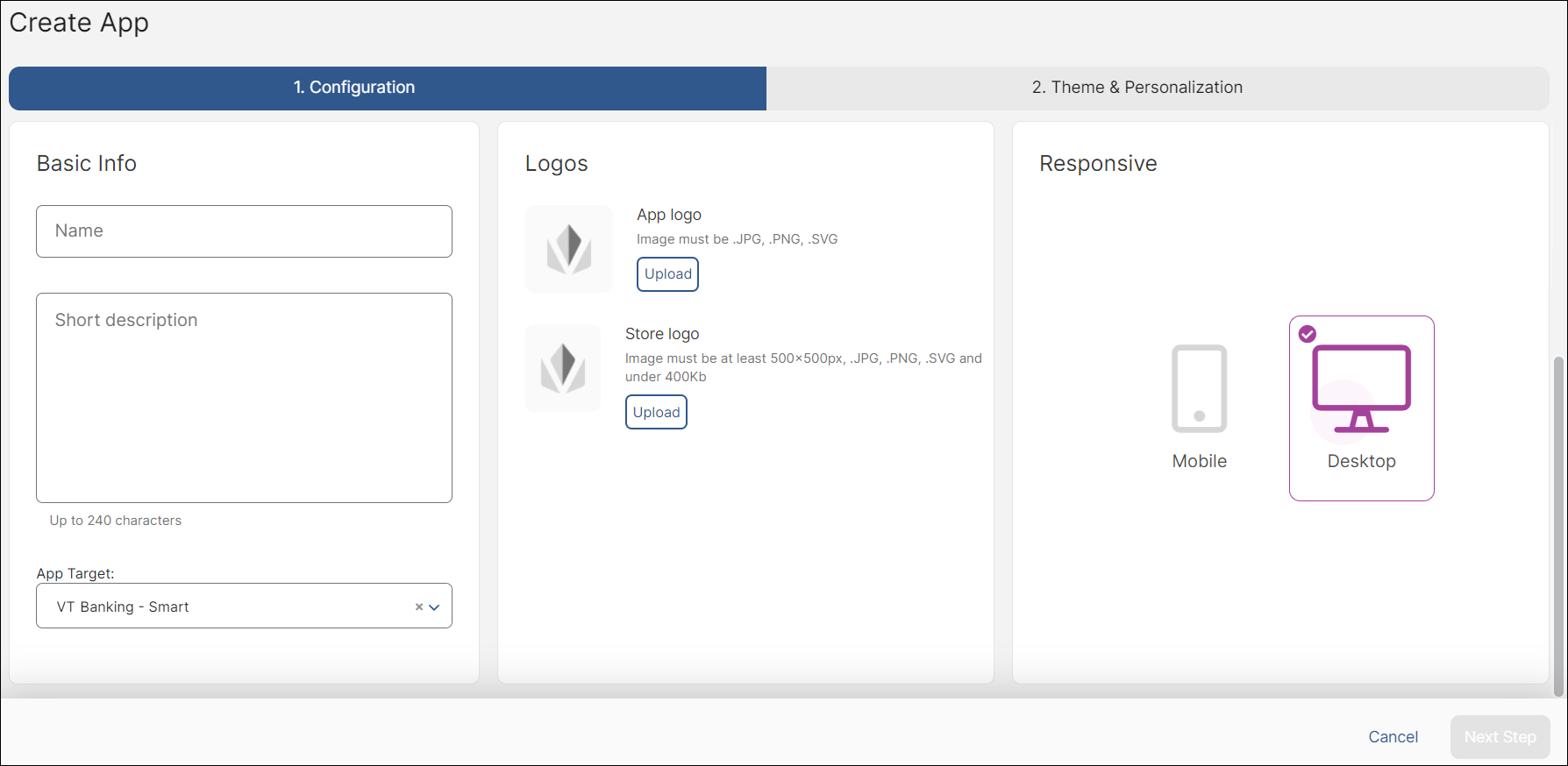
Configuration:

En la sección de Basic info, asígnale a tu app un nombre y una descripción. Los nombres de las apps deben ser únicamente en mayúscula y no pueden incluir espacios. Por ejemplo, "MY_APP_01" es un nombre válido, pero "My App" no es un nombre válido. El nombre y la descripción son solo para uso interno y no aparecen en las tiendas de apps.
Luego, agrega el App logo y el Store logo haciendo clic en Upload below each. El logotipo de la app aparecerá en Veritran Studio para identificar tu app, mientras que el logotipo de la tienda aparecerá en las tiendas de app como ícono de tu app una vez que se publique.
Luego, selecciona una opción de diseño adaptable. Elige Mobile si deseas diseñar tu app priorizando la vista móvil o elige Desktop si deseas priorizar la vista web.
Haz clic en Next Step.
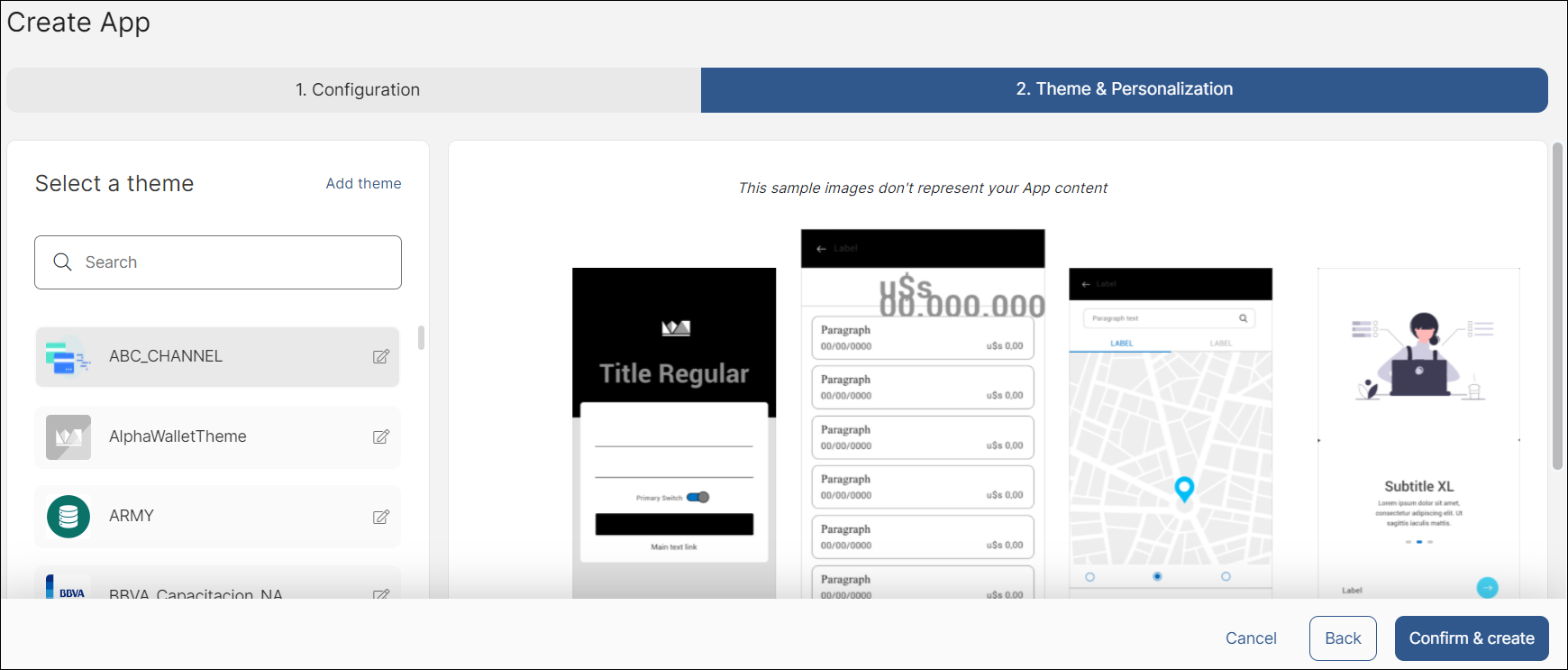
Themes & Personalization:

[en] Select a theme from the left menu, or create a new theme. On the right side of the screen, you can see a preview of the selected theme. Click Confirm & create.
Aparecerá una ventana emergente que mostrará que la app se creó exitosamente. Haz clic en Start Building para finalizar el proceso de creación y abrir la app en Visual Builder o haz clic en Go to My Apps para volver a la página My Apps.