Crear o editar una App layout template
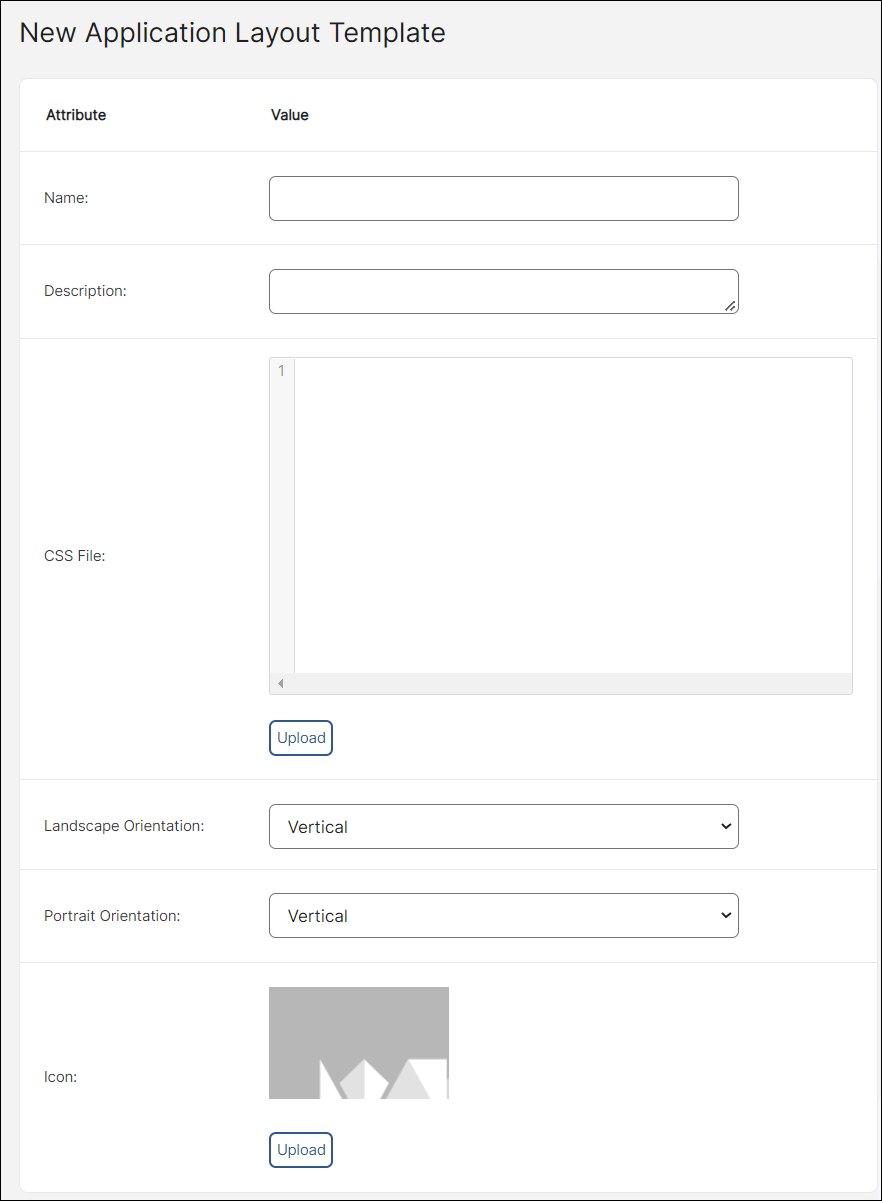
Para crear una nueva App layout template, dirígete a Style > App Layout Template y haz clic en New layout template. Aparecerá una pantalla de creación donde deberás completar los siguientes campos:

Name | Ingresa el nombre o el identificador del diseño. Como regla general, el nombre comienza con el prefijo LYT_ seguido del nombre del diseño. |
Description | Ingresa una breve descripción para identificar la plantilla. |
CSS File | Este campo no se usa en este momento. |
Landscape Orientation | Selecciona una opción del menú desplegable para configurar la orientación que quieres que tenga la app cuando el dispositivo esté en posición horizontal. Puedes optar por vertical u horizontal. |
Portrait Orientation | Selecciona una opción del menú desplegable para configurar la orientación que quieres que tenga la app cuando el dispositivo esté en posición vertical. Puedes optar por vertical u horizontal. |
Icon | Agrega una imagen que represente el diseño. |
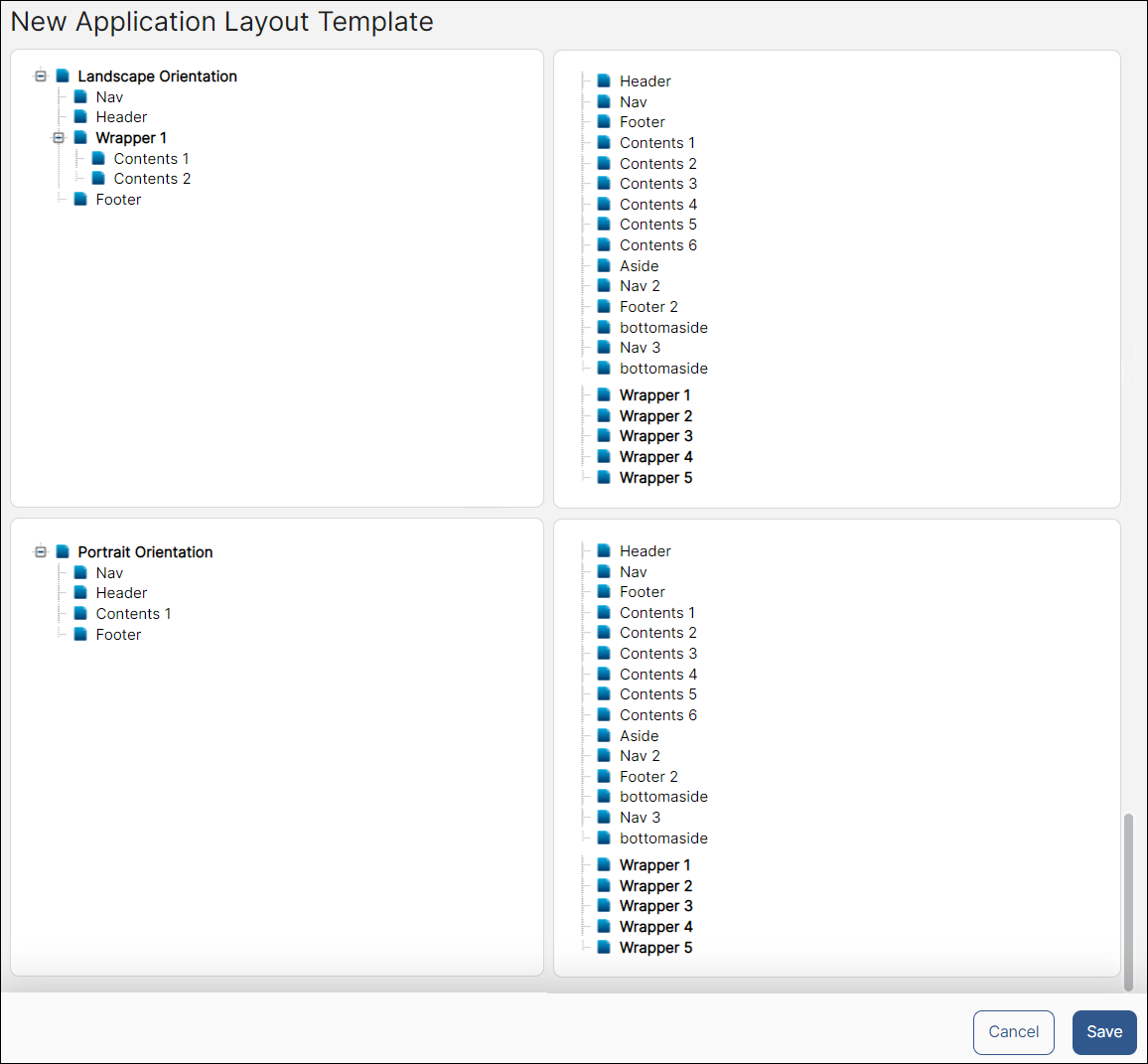
Luego, hay dos configuraciones adicionales: Landscape Orientation y Portrait Orientation, las cuales te permitirán agregar áreas de componentes en la App layout template.

Para cada cuadro de orientación, arrastra y suelta en las áreas de componentes que deseas incluir en tu app al campo correspondiente, en función de si estás configurando el diseño para una orientación horizontal o vertical. El orden en el que están organizados los elementos se reflejará en el diseño.
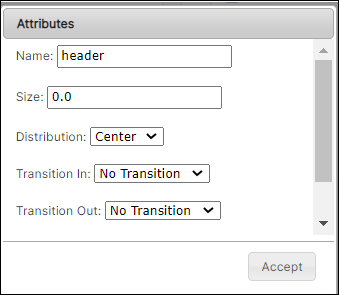
Luego, configura los atributos de cada área de componentes que arrastras y sueltas en el campo de la izquierda. Para editarlos, haz doble clic en el componente que deseas editar. Cuando aparezca la ventana emergente, completa los campos explicados en la tabla a continuación.

Name | Nombre del componente. Este campo no se puede editar. |
Size | Define el tamaño del componente seleccionado: 100.0 es la cifra máxima. El tamaño está determinado por la configuración seleccionada para la orientación vertical u horizontal durante el primer paso. Si la configuración es vertical, hará referencia a la altura del componente. Los tamaños configurados para cada componente deben sumar hasta 100, lo cual representa la pantalla completa. Puedes leer un ejemplo al final de este artículo. |
Distribution | Haz clic en la flecha desplegable para elegir cómo se alinea el componente en su parte de la pantalla. Este campo no se usa ampliamente. |
Transition In | Haz clic en la flecha desplegable para elegir cómo el componente hace una transición hacia la pantalla. Este campo no se usa ampliamente. |
Transition Out | Haz clic en la flecha desplegable para elegir cómo el componente desaparece de la pantalla. Este campo no se usa ampliamente. |
Transition Time | Ingresa un valor expresado en milisegundos que representará cuánto tiempo duran las transiciones. Este campo no se usa ampliamente. |
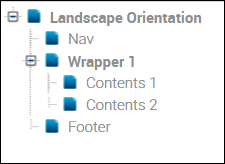
El componente Wrapper se comporta de manera diferente que los componentes habituales como la navegación o el pie de página. El Wrapper se usa con frecuencia en las orientaciones horizontales. Agrupa los componentes que se colocan dentro de este y, al editarlo, te permite asignar una orientación horizontal. Al hacer esto, cada componente que forma parte del Wrapper aparece uno junto al otro. En este escenario, el atributo del tamaño de los componentes dentro del Wrapper haría referencia al ancho y deben sumar hasta 100.0 para cubrir toda la pantalla.
Para guardar los cambios, haz clic en Save. Repite este paso con cada componente que agregues a tu app en cada orientación.
Por ejemplo, si configuras Landscape Orientation en Vertical en el primer paso del proceso de creación, se debe determinar el tamaño de cada componente dentro de la App layout template en función de la altura de la pantalla (debe sumar hasta un máximo de 100.0). Por ejemplo, puedes agregar los siguientes componentes: una Navigation (10.0), un Header (20.0); un Wrapper (60.0) y un Footer (10.0). Edita el Wrapper nuevamente y configura su orientación en Horizontal. Dentro del contenedor, arrastra y suelta Contents1 y Contents2, y configura el tamaño en 50.0 cada uno. En este caso, el tamaño es equivalente al ancho, ya que la altura ya se definió en el componente del Wrapper. Se comprimen los componentes del contenido dentro del Wrapper de manera horizontal.