DevTools
DevTools es una herramienta de proceso de debuggeo en tiempo de ejecución y de análisis que te permite inspeccionar una aplicación diseñada con Studio en tu dispositivo y ver sus registros y matrices en tiempo real. Esta herramienta acelera el proceso de detección de problemas de lógica en las instancias de creación y control de calidad (Quality Assurance, QA) después de la publicación de una aplicación.
DevTools se sincroniza con una aplicación ya instalada en tu dispositivo y te permite realizar varias acciones, como:
visualizar la configuración de una app;
ver los registros y matrices en diferentes contextos;
modificar los valores de los registros y matrices con fines de prueba en tu configuración;
agregar registros y matrices nuevos;
crear instantáneas de contexto para un momento específico dentro de tu aplicación;
exportar y grabar contextos; y
ejecutar comandos en una consola para implementarlos en tiempo real.
Nota
[en] Devtools supports binaries generated from 7.6.0 branches or higher for mobile, both for Android and iOS apps, and 2.7 or higher for web apps.
Prerrequisitos
Para ejecutar y testear una app, primero debes otorgarle permiso de DevTools al binario de la aplicación antes de generarla. También, debes permitir que una propiedad complete el proceso de autorización. Para hacerlo, copia la propiedad vtua.ini.debug.interfaces=Y en el archivo de configuración del binario.
Luego, instala la aplicación creada con Studio en tu dispositivo (Android o iOS). Los binarios deben generarse desde una rama máster.
Importante
Debido a la naturaleza de la herramienta, DevTools no debe usarse en las instancias de producción.
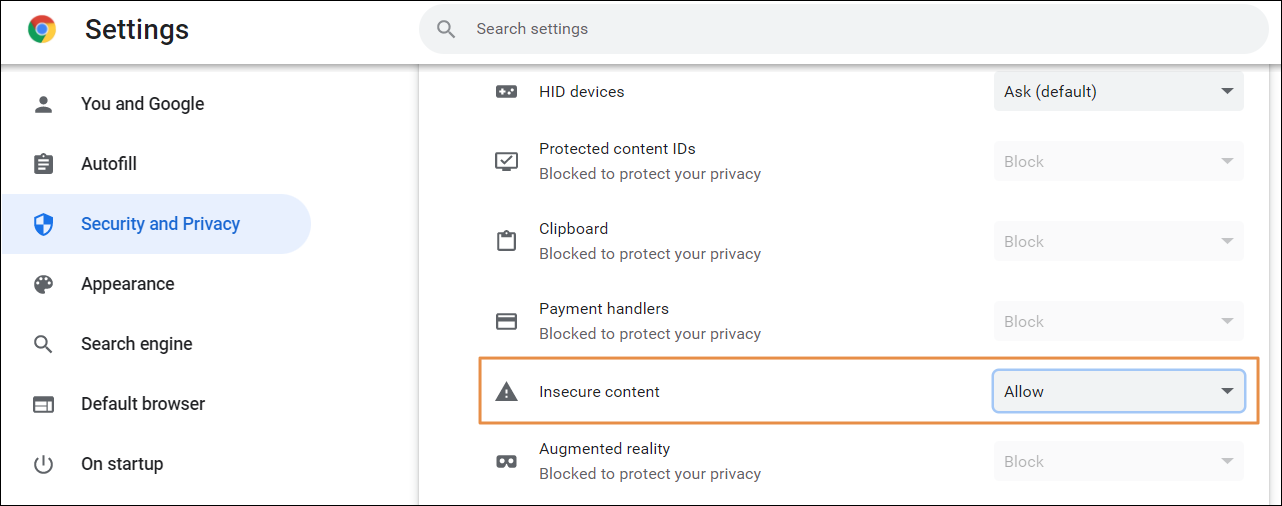
Antes de inspeccionar una aplicación mediante el navegador Google Chrome, es posible que debas cambiar algunas configuraciones de seguridad para evitar recibir un error de intercambio de recursos de origen cruzado (Cross-Origin Resource Sharing, CORS). Visita Arreglar errores de CORS en Chrome para saber cómo hacerlo.
[en] To learn how to navigate Devtools and inspect applications, go to Inspect Apps with Devtools.
[en] Access Devtools
Para acceder a DevTools, visita: http://devtools.veritran.com/.
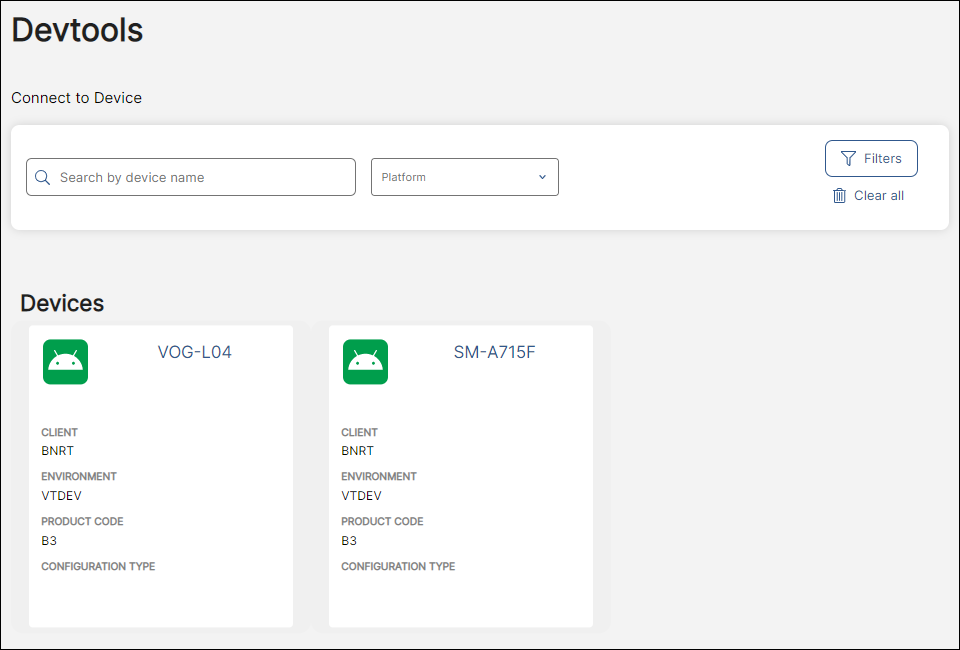
[en] When you access Devtools, it shows a list of all the devices that have apps available to inspect. Devices are detected only when the app is running. If you need to narrow down the list of devices on the Devices section, use any of the filters explained below.

[en] Search by device name | [en] Enter a keyword to filter devices by name. |
[en] Platform | [en] Click the drop-down icon to filter devices by platform. The options are: Web, Android and iOS. |
[en] Filters | [en] Click to display additional filters you can apply to your search. The options are: client, environment, product code and configuration type. |
[en] Clear all | [en] Click to delete all filters applied. |
[en] To connect to a device, click its card. To learn how to inspect, debug and analyze an application, read Inspect an App with Devtools.