Editor de atributos
El panel derecho del constructor visual te permite configurar diferentes tipos de atributos para cada componente. Los atributos que se pueden configurar dependen específicamente del componente seleccionado.
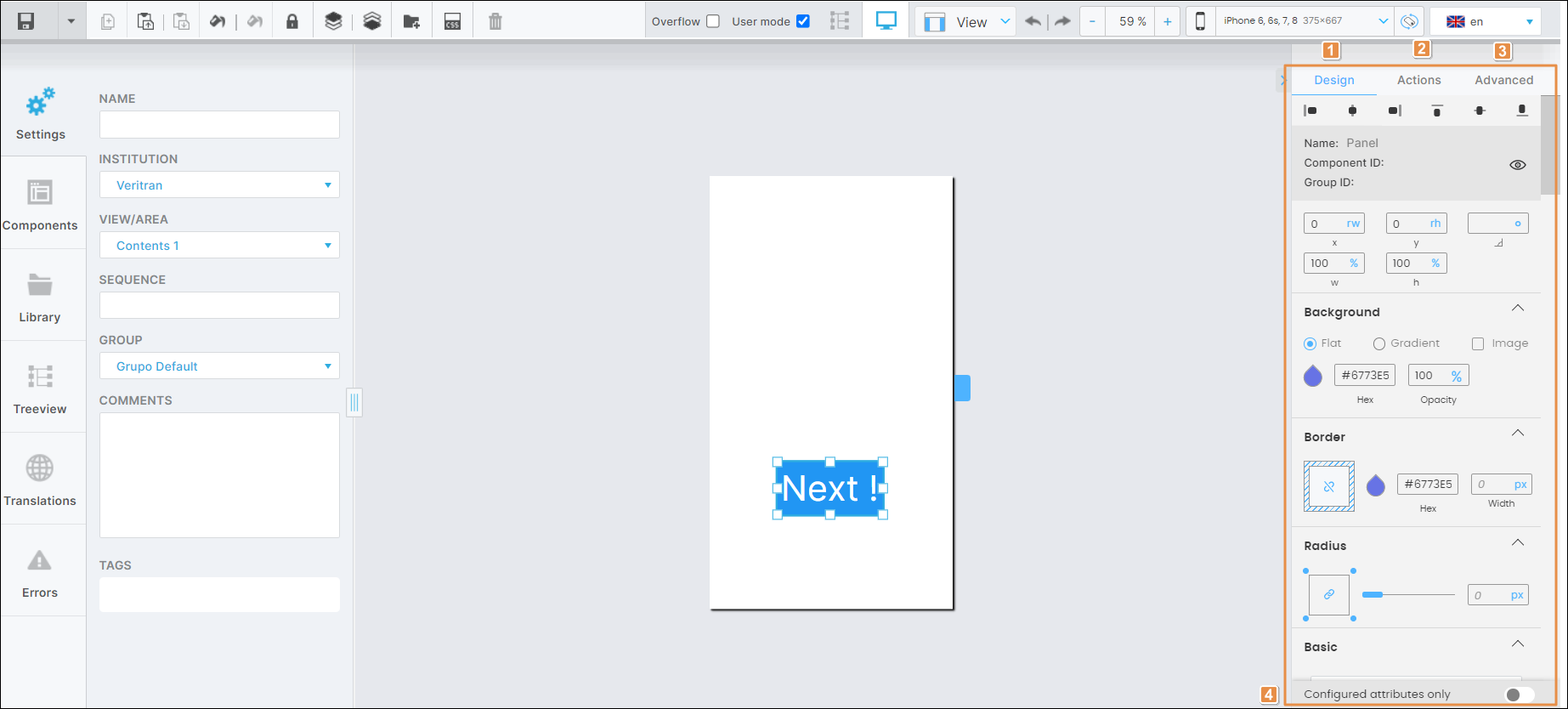
Consulta la imagen comentada a continuación para obtener más información.

Pestaña Design. Ficha que contiene la información básica del componente seleccionado y los atributos que determinan el aspecto que tendrá en la app.
Pestaña Actions. Pestaña que contiene los atributos para establecer animaciones para un componente en la pantalla de tu app y determina cómo el usuario de la app invoca diferentes efectos y desencadena diferentes acciones mientras interactúa con la app.
Pestaña Advanced. Pestaña que contiene los atributos avanzados del componente seleccionado.
Configured attributes only. Por defecto, el interruptor está desactivado (gris). Si el interruptor está activado (azul), el panel derecho sólo muestra los atributos preconfigurados o configurados previamente por otro usuario. Haz clic en el interruptor para activarlo o desactivarlo.
Sugerencia
Haz clic en la flecha situada a la izquierda de la pestaña Design (ve la imagen anterior) para ocultar el panel derecho. Para mostrarlo, vuelve a hacer clic en la flecha.
[en] In the Design tab, you can configure the selected component's basic information and the attributes that determine how the component will look like in the app.
Importante
[en] Sections and attributes in the Design tab depend on the component selected. To learn how to configure a specific component, go to the Built-in Library section.
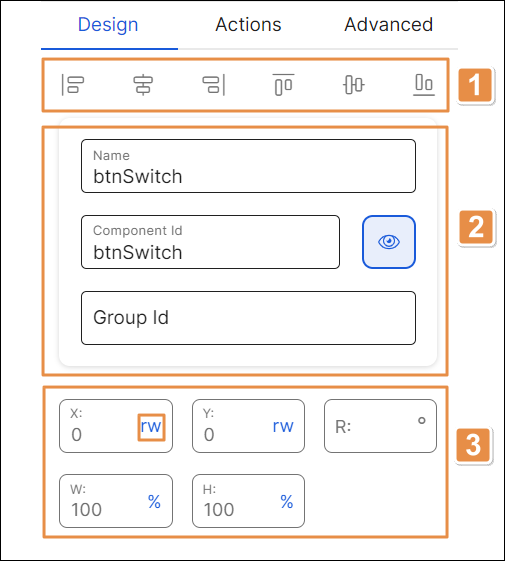
[en] For all components, you can see and edit their basic details and alignment and size attributes. Refer to the image below to learn more.

[en] Alignment. Component alignment with regard to the X and Y axes of the canvas or the container component. Click any of the six alignment icons to place the component in the desired position. You can also set the position of your component by clicking it and moving it across the screen.
Nota
[en] The values of the X and Y fields in the position attributes section (item 3 below) will change depending on the alignment selected or the position in which you place the component in the canvas.
[en] General information. Refer to the chart below to learn more.
[en] Name
[en] Name given to the component when created. To edit the name, hover the cursor over the field and, once the pencil icon appears, click it and make any required edits.
[en] Component Id
[en] ID given to the component when created. To edit the ID, hover the cursor over the field and, once the pencil icon appears, click it and make any required edits. The value set for the Component ID must be unique, meaning that no other components can have the same ID.
[en] Group Id
[en] ID given to the component when created. To edit the ID, hover the cursor over the field and, once the pencil icon appears, click it and make any required edits.
Importante
[en] Click the eye icon to hide the component within the screen. The open-eye icon closes to show that the component is now hidden. To show the component again, go to the Treeview tab in the left panel, find the component and click the closed-eye icon.
[en] Position attributes.
[en] X
[en] Position of the component with regard to the X axis (horizontal line). Complete with the desired position and choose one of the units of measurement available in the drop-down menu. If you previously chose an alignment and then edit this field, the new value will override the alignment previously selected.
[en] Y
[en] Position of the component with regard to the Y axis (vertical line). Complete with the desired position and choose one of the units of measurement available in the drop-down menu. If you previously chose an alignment and then edit this field, the new value will override the alignment previously selected.
[en] R
[en] Angle with the vertical axis in which the component is positioned. If necessary, enter the desired angle.
Nota
[en] Changes made to this attribute will not reflect in the canvas.
[en] W
[en] Component width. Complete with the desired width of the component.
[en] H
[en] Component height. Complete with the desired height of the component.
[en] In the X, Y, width (W) and height (H) fields, you can change the unit of measurement specified. To modify it, click the unit of measurement in each field (blue-colored text) and select an option from the drop-down menu. Refer to the list below to learn more about the units of measurement available.
[en] %. Percentage.
[en] mm. Millimeters.
[en] in. Inches.
[en] px. Pixels. In the case of mobile devices (including both Android and iOS operating systems), the px unit of measurement is interpreted as dp (density-independent pixels). By selecting this unit of measurement, visual components on screen are displayed consistently, regardless of the screen's density.
[en] r. This unit of measurement should not be used.
[en] rw. Relative width.
[en] rh. Relative height.
[en] br. This unit of measurement should not be used.
Importante
[en] As a best practice, you should use the px (pixels) or % (percentage) units of measurement. Remember that px is interpreted as density-independent pixels in mobile devices.
[en] Refer to the sections below to learn more about potential categories that may appear for configuration depending on the component selected and their main purpose.