Crear o editar una interfaz
Para crear o editar interfaces, dirígete a Global > Modules. Busca el módulo correspondiente, haz clic en los tres puntos verticales y, luego, en Interfaces.
Para editar una interfaz existente, busca la interfaz que deseas editar y haz clic en Edit. Se abre la página Edit Interface Configuration. Puedes modificar las secciones que se explican a continuación como si estuvieras creando una interfaz nueva.
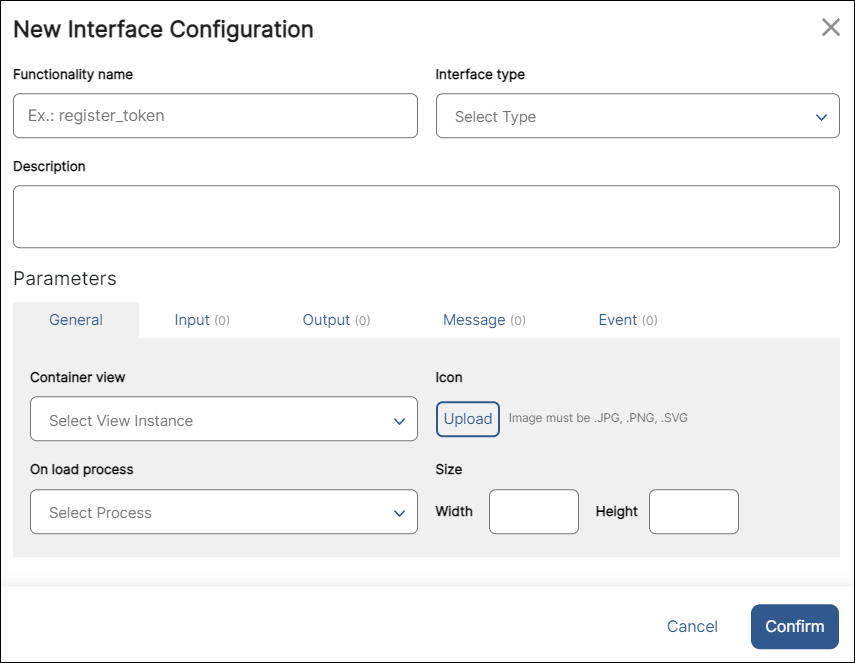
Para crear una interfaz nueva, haz clic en + New interface que abrirá la página New Interface Configuration. Consulta la imagen y la tabla a continuación para obtener más información sobre cómo configurar la interfaz.

Functionality name | Escribe un nombre para identificar la interfaz. Lo podrás ver en la sección Components ubicada en el panel izquierdo del Constructor visual cuando se creen instancias de la interfaz en la app principal. También, aparecerá en la lista de interfaces del módulo. |
Interface type | Selecciona una opción del menú desplegable: Screen o Component. Selecciona Component si deseas que el componente tome una parte de la pantalla o selecciona Screen si deseas crear un flujo que incluya toda la pantalla o más de una pantalla. |
Description | Escribe una breve descripción de tu interfaz en la que expliques para qué se usará. |
Parameters | Puedes configurar los cinco tipos de parámetros diferentes: General, Input, Output, Message y Event. La pestaña General se abre por defecto. Lee la sección Parameters a continuación para obtener información sobre cómo configurar cada tipo de parámetro. |
Para guardar los cambios realizados en la información básica o en los parámetros, haz clic en Confirm. Para regresar, haz clic en Cancel o Close.
Parameters
Siempre debes completar la sección General. Las cuatro secciones restantes son opcionales.
General
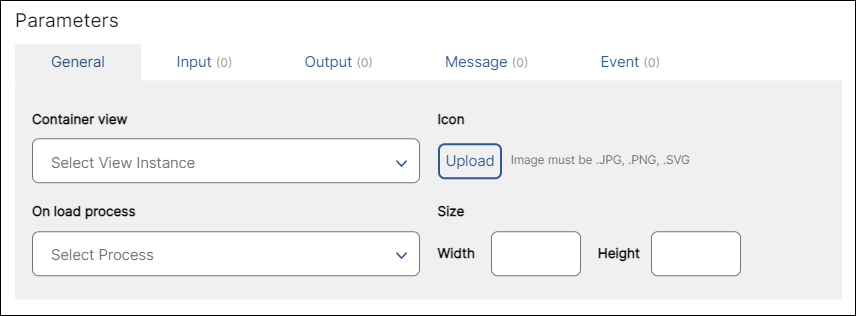
Contiene la información básica de la interfaz y dónde se crean sus instancias. Se pueden crear las instancias de las interfaces mediante una instancia de vista o por medio de un proceso. Consulta la tabla a continuación para obtener información sobre cómo completar los campos en esta sección.

Container view | En el caso de las interfaces de tipo componente, la pantalla donde se usó el componente. En el caso de las interfaces de tipo pantalla, la pantalla inicial donde comienza el flujo de la pantalla. Selecciona una de las pantallas disponibles en el menú desplegable. |
On load process | Proceso que se llevará a cabo cuando la interfaz se cargue en el dispositivo móvil o el explorador. Selecciona uno de los procesos disponibles en el menú desplegable. NotaSi el módulo comienza con una instancia de vista, solo se debe completar el campo de Container view. Si el módulo comienza con un proceso, se deben completar los campos Container viewy On load process. |
Icon | Imagen para identificar la interfaz de tipo componente que se mostrará como componente en el panel izquierdo del constructor visual. El icono seleccionado solo estará visible en el constructor visual de las interfaces de tipo componente y no en las interfaces de tipo pantalla. |
Size | Ancho relativo (rw) y altura relativa (rh) de la interfaz del módulo. Completa con el tamaño deseado en función de si se trata de una interfaz de tipo pantalla o de una interfaz de tipo componente. En el caso de la de tipo pantalla, el tamaño debe ser 100rw x 100rh. ImportanteEscribe rw después del número de ancho relativo y rh después del número de la altura relativa. |
Input
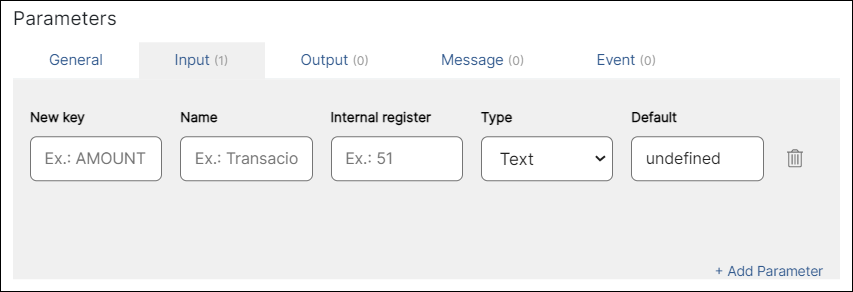
Configura los parámetros mediante los cuales la interfaz recibirá los datos, incluidos los registros que se requieren para su uso. Consulta la imagen comentada a continuación para obtener información sobre cómo configurar los parámetros de entrada.
Importante
Los registros que van del 1 al 1000 son globales, lo que significa que están disponibles para todas las apps dentro del mismo ambiente de Studio. Los registros superiores a 1000 son locales y, por lo tanto, son específicos del módulo o de la app principal que se seleccionó.

New key | Nombre del parámetro. Escribe un nombre para identificar internamente el componente. | ||||||||||
Name | Nombre que puede ver el usuario en la sección Design > Basic Input, que se encuentra en el panel derecho del constructor visual cuando se invoca la interfaz en la app principal. Ingresa un nombre para identificar el parámetro de entrada creado. | ||||||||||
Internal register | Registro que recibe el valor del parámetro cuando se invoca la interfaz en la app principal. Ingresa el número del registro, sin incluir la estructura | ||||||||||
Type | Selecciona cualquiera de las opciones a continuación del menú desplegable, en función del atributo del componente que deseas que aparezca como disponible para la configuración cuando se crean instancias de la interfaz del componente.
| ||||||||||
Default | Default value. Ingresa el valor que deseas que aparezca por defecto. Depende del tipo de datos seleccionado antes. | ||||||||||
Delete | Haz clic en el icono de la papelera ubicado junto a un parámetro para eliminarlo. | ||||||||||
+ Add Parameter | Haz clic para crear un nuevo parámetro de entrada y completa los campos descritos anteriormente. |
Output
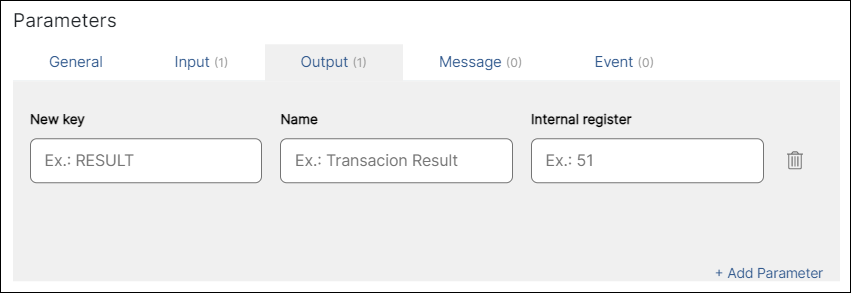
Configura los datos que se devolverán en el registro configurado a la app principal. Consulta la tabla a continuación para obtener información sobre cómo configurar los parámetros de salida.

New key | Escribe un nombre para identificar internamente el parámetro de salida. |
Name | Ingresa un nombre para identificar el valor del parámetro de entrada. El nombre aparece en la sección Design > Basic Output, ubicada en el panel derecho del constructor visual, cuando se invoca la interfaz en la app principal. |
Internal register | Registro que se devolverá una vez que se guarden los datos en la interfaz. Ingresa el número del registro sin la estructura |
Delete | Haz clic en el icono de la papelera ubicado junto a un parámetro para eliminarlo. |
+ Add Parameter | Haz clic para crear un nuevo parámetro de salida. |
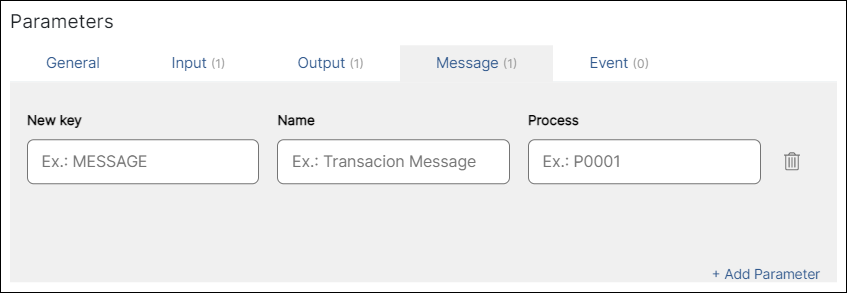
Mensaje
Configura los parámetros de los procesos desencadenados desde la app principal y ejecutados dentro de la interfaz. Consulta la imagen comentada a continuación para obtener más información sobre cómo configurar cada parámetro.

New key | Escribe un nombre para identificar internamente el valor del parámetro. |
Name | Ingresa un nombre para identificar el valor del parámetro. El nombre aparece en el constructor visual cuando se invoca la interfaz del módulo. |
Process | Ingresa el proceso que se ejecutará desde la app principal. |
Delete | Haz clic en el icono de la papelera ubicado junto a un parámetro para eliminarlo. |
+ Add Parameter | Haz clic para agregar un nuevo parámetro de mensaje. |
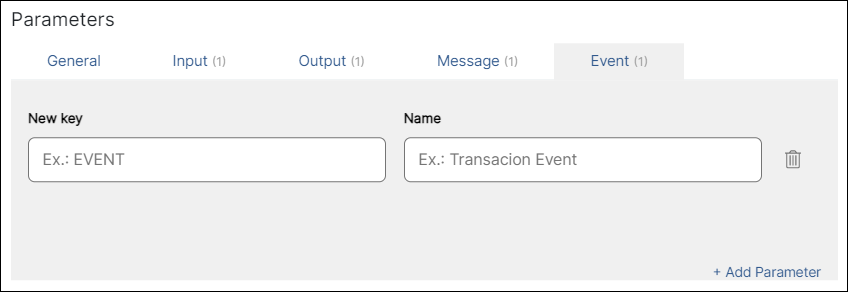
Evento
En esta sección, puedes definir los eventos que la interfaz deja a disposición de la app principal. Los eventos configurados se ejecutarán tal como los define la interfaz. Una vez que se creen instancias de la interfaz, puedes ver estos eventos en la pestaña Actions, ubicada en el panel derecho del constructor visual.
Consulta la imagen comentada a continuación para obtener más información sobre cómo configurar los parámetros del evento.

New key | Escribe un nombre para identificar el parámetro. |
Name | Escribe un nombre para el evento. Este aparece en la sección Actions > Events & Actions, que se encuentra en el panel derecho del constructor visual cuando se invoca la interfaz en tu app. |
Delete | Haz clic en el icono de la papelera ubicado junto a un parámetro para eliminarlo. |
+ Add Parameter | Haz clic para agregar un nuevo parámetro de evento. |
Sugerencia
Una vez que crees una interfaz nueva o guardes los cambios realizados en la configuración de una existente, aparecerá un símbolo verde que dice NEW junto al nombre de esa interfaz.