[en] Actions
[en] In the Actions tab, you can set animations for the components in the screen of your app and determine how the user invokes different effects and triggers actions while interacting with the app.
Importante
[en] Sections and attributes in the Actions tab depend on the component selected. To learn how to configure a specific component, go to the Built-in Library section.
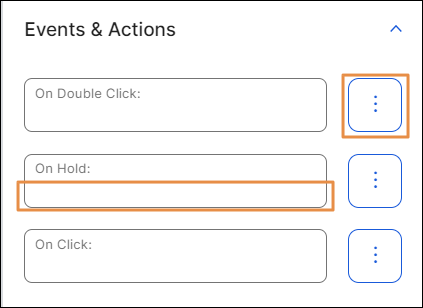
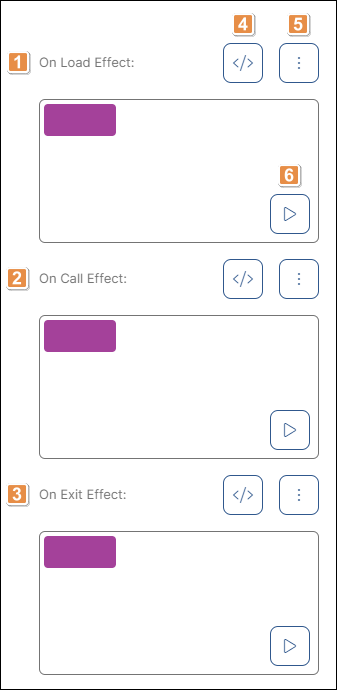
[en] Refer to the sections below to learn more about potential categories to set events, actions and animations that may appear depending on the component selected and their main purpose.
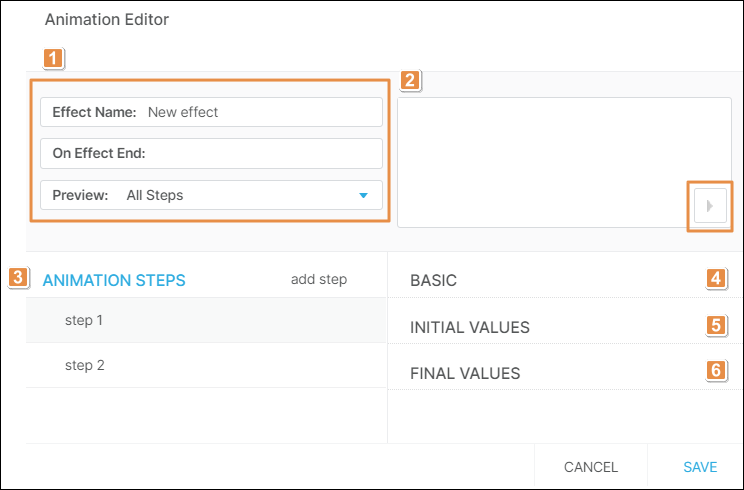
[en] Animation Editor
[en] In the Animation Editor, you can set the basic details and configure the steps and respective parameters for the effect selected. Refer to the annotated image below to learn more.

[en] Basic details.
[en] Effect Name
[en] Enter a name for the selected effect.
[en] On Effect End
[en] Action to be executed after the animation ends. This feature has not been implemented yet.
[en] Preview
[en] Animation preview. Click the arrow and select the number of animation steps you want to see in the preview panel: All Steps or Selected Step. By default, the All Steps option is selected. If you choose Selected Step, click the desired step and the animation will appear in the Preview panel.
Nota
[en] The Preview panel shows the configured steps but does not display the whole screen and its components. To preview the whole screen, you need to generate and publish the app.
[en] Play animation. Click to see how the component will behave when the animation is executed.
[en] Animation Steps. Click add step to add a new step to the animation. The steps are numbered in order of creation, but you can change the order by double clicking the desired step and dragging it up or down in the steps list. To delete a step, click Delete (trash can icon). To configure a step, click it and set the Basic, Initial Values and Final Values sections.
[en] Basic section. Complete the following parameters:
[en] Name
[en] Enter a name for the step. You will see the change applied to the step's name in the step list.
[en] Delay
[en] Time (in seconds) that elapses before the animation begins. By default, the value is 0. Enter the desired number or enter 0 for the animation to begin immediately.
[en] Duration
[en] Total duration (in seconds) of the animation. By default, the value is 1. Enter the desired number.
[en] Repeat
[en] Enter a number to determine how many times the animation steps repeat. By default, the value is 0. This attribute has not been implemented yet.
[en] Curve
[en] Curve to be used in the animation. The options available in the drop-down menu are: linear, easeIn, easeOut, easeInOut. This attribute has not been implemented yet.
[en] Damping Ratio
[en] Oscillation of the animation. Values can range between 0 and 1. By default, the value is 1. Enter a value closer to 0 to increase the oscillation of the animation or enter 1 to reduce the swinging effect of the animation without oscillation. This parameter is not mandatory.
[en] Position Type
[en] Final position of the component with regard to its initial position. By default, the value selected is Absolute. Click the arrow and choose one of the positions available: Absolute or Relative. Select Absolute so that the component changes its position considering the final values in the Abs Left and Abs Top parameters. Select Relative so that the component changes its position by adding or subtracting the values in the Abs Left and Abs Top parameters (Final Values section) to or from the initial position values.
[en] Initial Values section. Values set for the component's attributes at the initial stage of the animation. The parameters in this section include: Abs Left, Abs Top, Scale, Alpha, Rotation.
Nota
[en] Initial Values are configured automatically using the values previously set in the Animation section of the Actions tab and in the basic details section of the Design tab of the selected component. Therefore, they are grayed-out and cannot be modified.
[en] Final Values section. In this section, you can set the values that the component's attributes adopt at the final stage of the animation.
[en] Abs Left
[en] Final position of the component in the X axis after the animation is executed. Enter a numerical value. Then, click the arrow to the right of the field and select a unit of measurement from the drop-down menu.
[en] Abs Top
[en] Final position of the component in the Y axis after the animation is executed. Enter a numerical value. Then, click the arrow to the right of the field and select a unit of measurement from the drop-down menu.
[en] Scale
[en] Component's dimension. Enter the value to set the final scale of the component after the animation is executed. By default, the scale value is 1, which equals the component’s original size. The value can be any number starting on 1.
[en] Alpha
[en] Component’s transparency or opacity. Enter the value to set the final level of opacity of the component after the animation is executed. The value can range from 0 to 1, considering 1 as the value that grants the highest level of transparency.
[en] Rotation
[en] Component's rotation. Enter the value to set the component's final angle of rotation after the animation is executed. The value can go from 0 to 90, and is expressed in degrees.
[en] Click Save to save changes and close the Animation Editor, or click Cancel to close without saving changes.