Estructura de la app
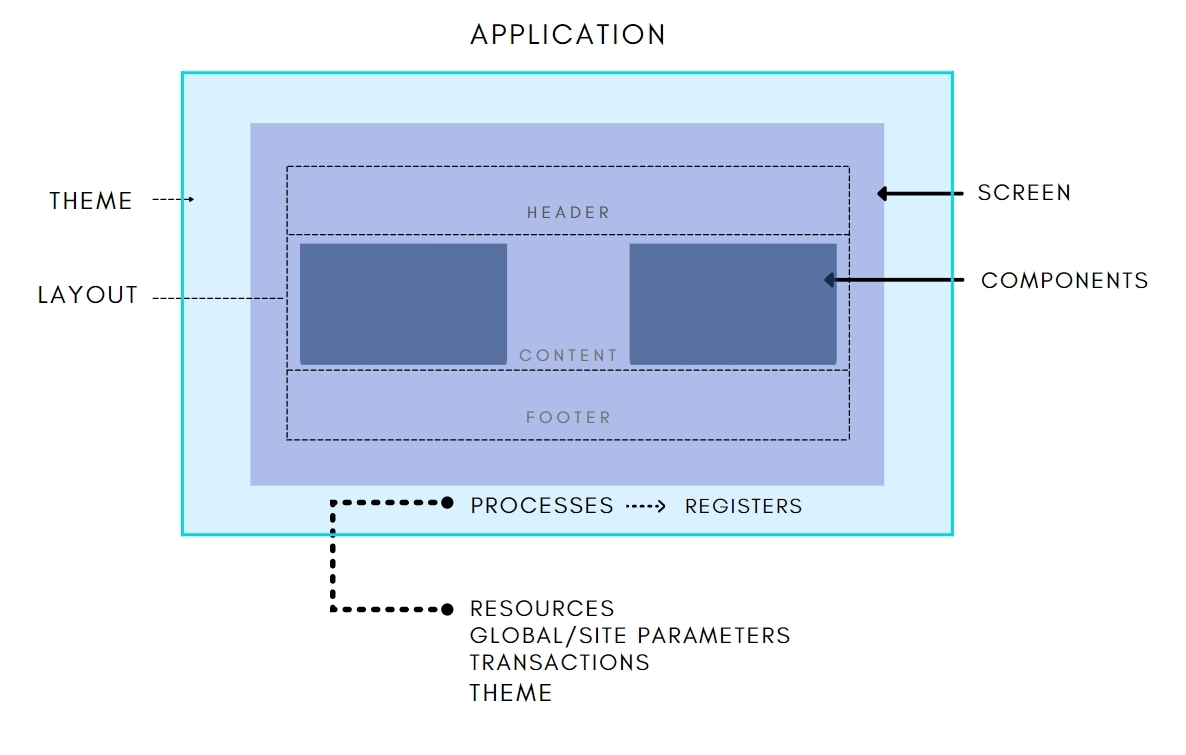
Las apps de Veritran Studio se construyen a partir de diferentes tipos de elementos. Consulta el diagrama y las definiciones que se indican abajo para comprender estos elementos y cómo interactúan en el desarrollo de tu app.
 |
Tema: grupo de variables, estilos y configuraciones personalizadas que define los colores, los tamaños, las fuentes, los fondos y otros elementos del aspecto de tu app. Puedes asignar el mismo tema para varias apps.
Layout: la manera en que se coordinan las secciones o los espacios de una pantalla (por ejemplo, una pantalla puede tener un área para un encabezado, una para el contenido y otra para el pie de página).
Componente: objeto nativo o un elemento visual que realiza una acción específica y se utiliza para construir una pantalla. Generalmente, puede personalizarse con atributos específicos.
Componente de biblioteca: componente que se ha guardado para volver a usarse en otras pantallas, módulos o apps.
Widget: función o componente mejorado creado fuera de Studio que puede integrarse en la app.
Pantalla: mencionada anteriormente como Site View o View Instance; una pantalla es cualquier vista de una app que contiene componentes y se crea usando la funcionalidad Drag & Drop.
Proceso: secuencia de pasos que añaden lógica a una app. Cada paso ejecuta una operación o función.
Registro: almacena los valores o la información disponible en toda la app. Los registros pueden consistir en números o nombres descriptivos.
Transacción: servicio ejecutado en el middleware de la plataforma Veritran que puede añadir lógica a tu app y permitirte conectarte con los servicios externos.
Recurso: elemento usado en Studio para construir apps, como imágenes, iconos, archivos de video o audio, fuentes, archivos .html, widgets, etc.
Parámetro: información de configuración global asignada a diferentes componentes de la plataforma o a apps individuales.