Instanciar un módulo de tipo componente
Instanciar un módulo de tipo componente te permite usar los componentes creados como interfaces dentro del módulo en las diferentes pantallas de una app mientras editas la pantalla en elConstructor visual. Puedes usar estos componentes como lo harías con cualquier otro componente disponible en el constructor visual en el mismo ambiente de Studio.
Para invocar los módulos desde el constructor visual, primero debes vincular el módulo a la app en las dependencias de esta. Habilitar las dependencias te permite usar el contenido del módulo en el constructor visual para la app principal seleccionada. Para obtener más información sobre cómo habilitar dependencias, lee Configuración de la app.
Una vez que las dependencias estén activadas, abre la pantalla que deseas editar en el constructor visual. Haz clic en la pestaña Components, ubicada en el panel izquierdo y desplázate por la lista de para buscar el módulo previamente vinculado a la app. En la pestaña Components, encontrarás todos los componentes disponibles en Studio, además de las interfaces de tipo componente creadas dentro de los módulos vinculados que figurarán como componentes por separado. Para agregar el componente de un módulo, arrastra y suelta el componente deseado en cualquier posición en el canvas. Luego, puedes configurar los atributos del componente seleccionado en el panel derecho.
Importante
Si el tema aplicado al módulo y, por lo tanto, a las interfaces del componente, es diferente del tema de la app, el tema del módulo prevalece y el aspecto de cada componente será definido por el tema configurado para el módulo. Si no se ha configurado un tema para el módulo que contiene la interfaz del componente, esa interfaz hereda el tema de la app. Para obtener más información, lee la sección Herencia de tema a continuación.
Los valores que se configuraron con anterioridad en los parámetros de la interfaz de tipo componente se podrán ver desde diferentes secciones del Editor de atributos (panel derecho):
Valores de entrada y de salida. Los valores de entrada y de salida aparecerán en las secciones Basic Inputs y Basic Outputs de la pestaña Design del panel derecho. Estos valores se pueden editar desde el constructor visual.
Valores de los eventos. Los valores de los eventos configurados se mencionan en la sección Events and actions de la pestaña Actions del panel derecho. Estos valores no se pueden editar desde el constructor visual.
Valores de los mensajes. Para ver los valores de los mensajes, dirígete a la sección de Events and actions en la pestaña Actions del panel derecho, haz clic en los tres puntos verticales y selecciona Event en el menú desplegable. Luego, aparecerán los valores de los mensajes configurados en el menú desplegable Actions. Estos valores no se pueden editar desde el constructor visual.
Herencia de tema
Hay un conjunto de reglas que se aplican a la herencia de temas y varían en función del tema aplicado a las apps, los módulos y los diferentes elementos dentro de ellos.
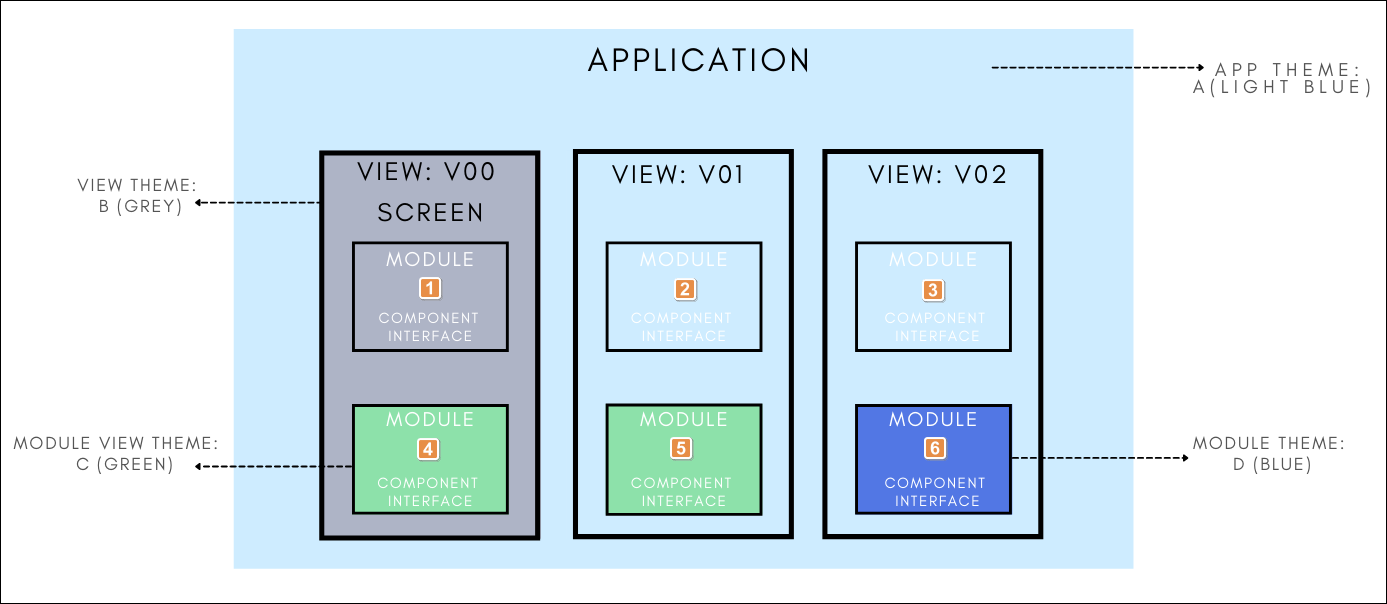
En el diagrama a continuación, se explican los diferentes casos que ilustran cómo el sistema define el tema que se aplicará a la interfaz de tipo componente usada como componente en la app principal.
Sugerencia
A modo ilustrativo, la app, las site views de la app, las pantallas de la app, las site views de los módulos y las interfaces de tipo componente tienen diferentes temas aplicados.
Las interfaces de tipo componente, que aparecen como componentes en el constructor visual, a cuyos módulos se les ha aplicado un tema, tendrán ese mismo tema cuando se invoquen en la app principal.
Sin embargo, si el módulo donde se desarrolló esa interfaz de tipo componente no tiene aplicado un tema, el componente usado en el constructor visual heredará el tema de la app principal.

La app principal tiene aplicado el Tema A. La site view de la app que contiene la pantalla tiene aplicado el Tema B. Debido a que ni el módulo ni el módulo de la site view donde se incluye la interfaz del componente tienen aplicado un tema, la interfaz del componente hereda el tema de la site view de la app principal.
La app tiene aplicado el Tema A, pero la site view de la app que contiene la pantalla no tiene un tema. Debido a que ni el módulo ni el módulo de la site view donde se incluye la interfaz del componente tienen aplicado un tema, la interfaz del componente hereda el tema aplicado a la app principal.
La app tiene aplicado el Tema A, pero la site view de la app que contiene la pantalla no tiene un tema. Debido a que ni el módulo ni el módulo de la site view donde se incluye la interfaz del componente tienen aplicado un tema, la interfaz del componente hereda el tema aplicado a la app principal.
La app tiene aplicado el Tema A. La site view de la app que contiene la pantalla tiene aplicado el Tema B. El módulo no tiene ningún tema. Sin embargo, debido a que la site view del módulo donde se desarrolló la interfaz del componente tiene aplicado el Tema C, la interfaz del componente hereda el tema de la site view del módulo.
La app tiene aplicado el Tema A, pero la site view de la app que contiene la pantalla tiene aplicado un tema. El módulo tampoco tiene un tema. Sin embargo, debido a que la site view del módulo que contiene la pantalla en la que se incluyó la interfaz del componente tiene aplicado el Tema C, la interfaz del componente hereda el tema de la site view del módulo.
La app tiene aplicado el Tema A, pero la site view de la app que contiene la pantalla no tiene ningún tema. El módulo tiene aplicado el Tema D, pero la site view que contiene la pantalla en la que se incluyó la interfaz del componente no tiene ningún tema aplicado. Por lo tanto, la interfaz del componente hereda el tema del módulo.