How to activate and invoke a notifications module
Platform component | Veritran Studio - Modules |
Version | 2.10/2.11/3.0 |
Context
You are working on a new app for GoldBank and you want the user to be able to read any notifications sent by the bank from a specific section of the app. This means that the app should have a notification button to redirect the user to a notifications inbox.
To do so, you need to activate and invoke a notifications module that includes both elements: a set of screens that make up the notifications inbox and the button component to access those screens.
Solution
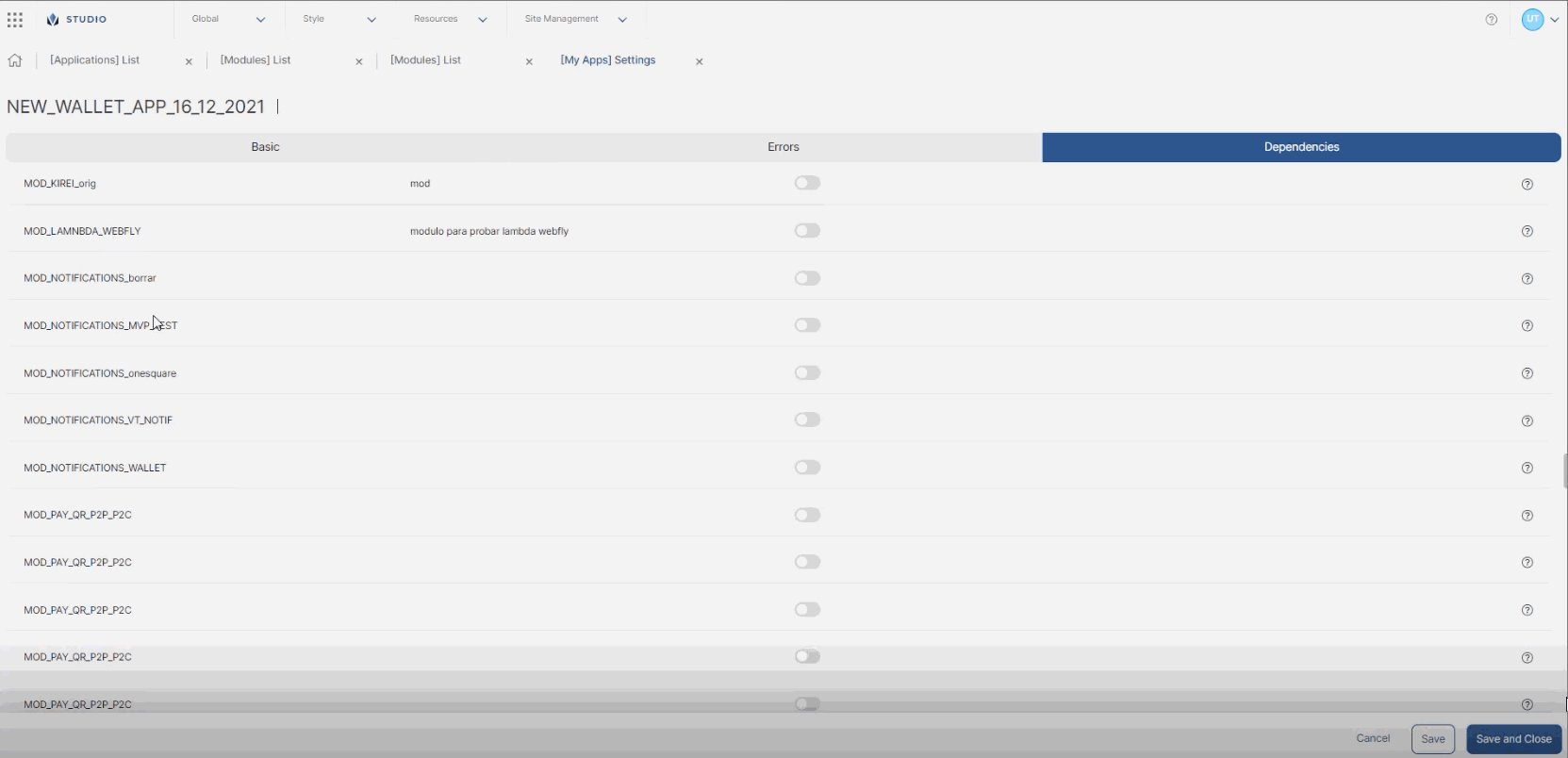
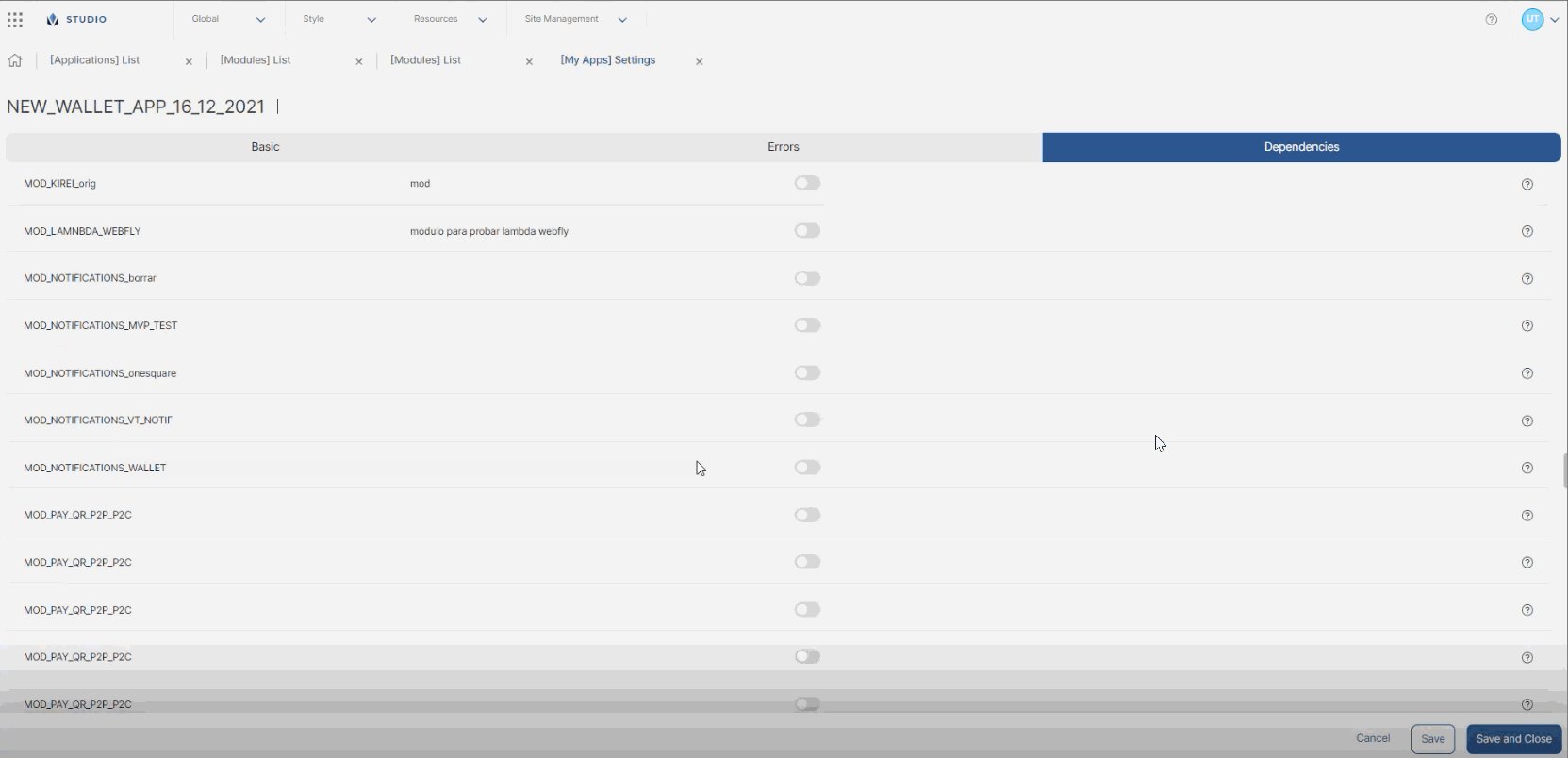
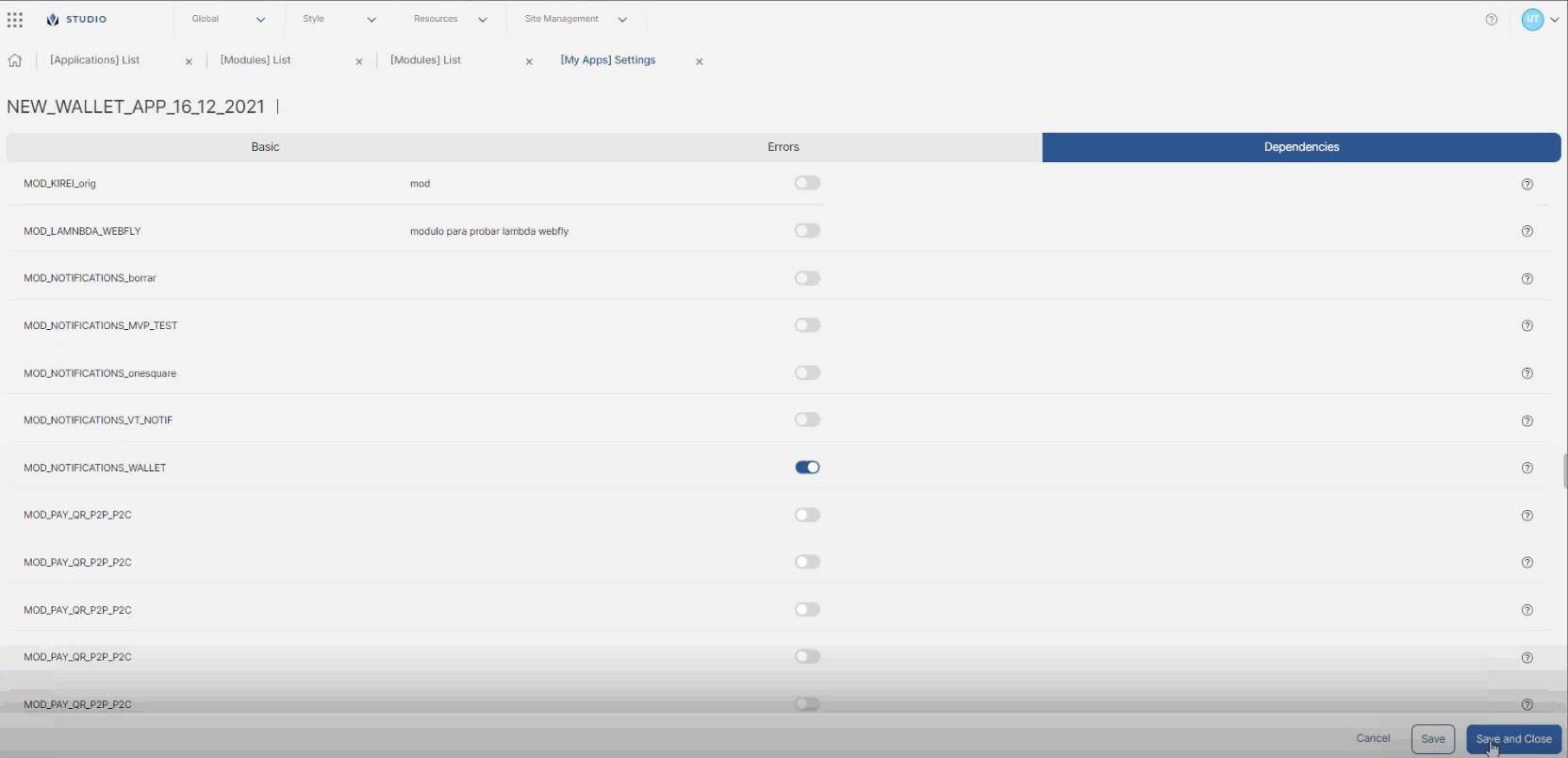
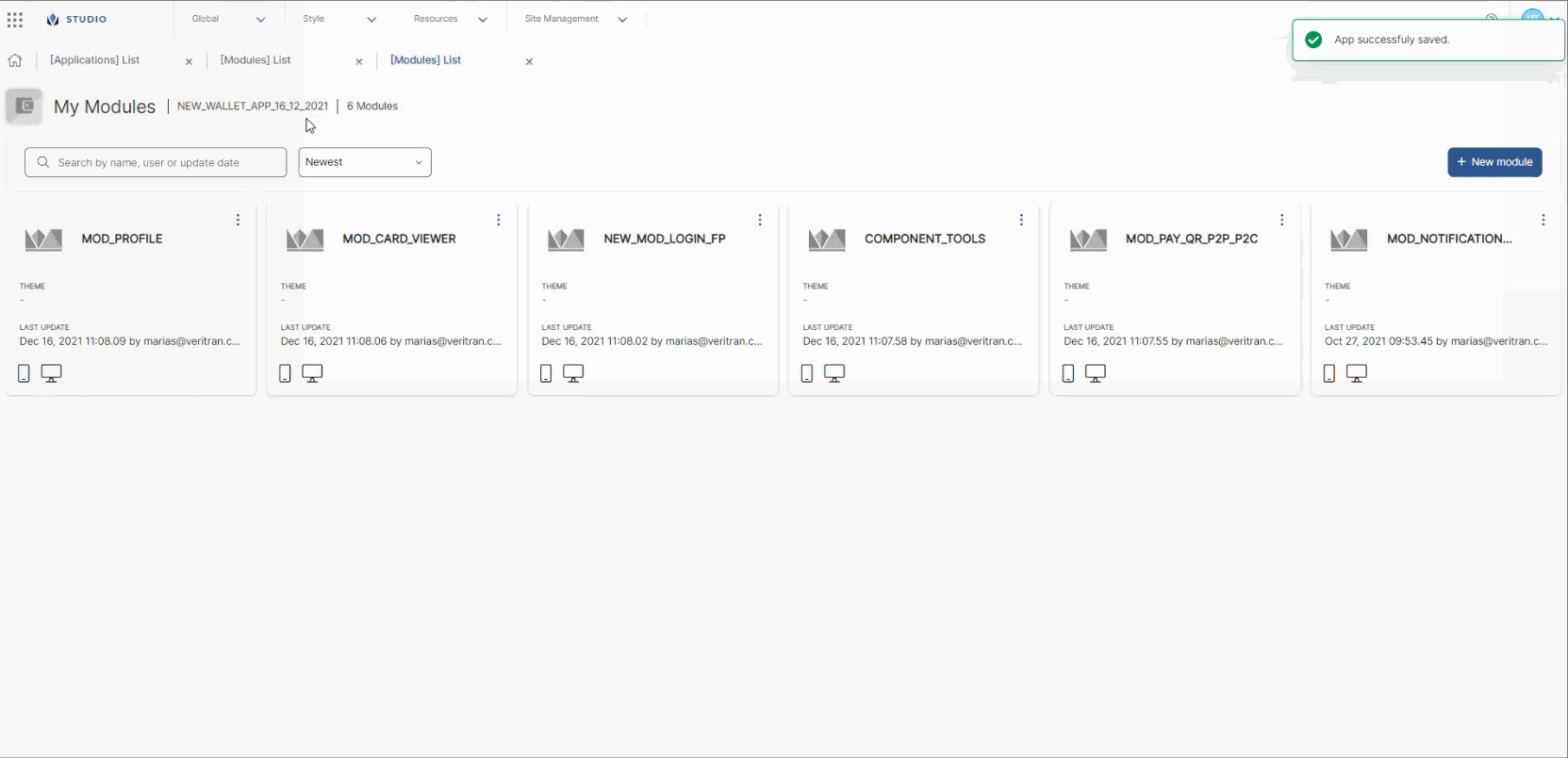
Activate the module as a dependency from the Dependencies tab in your app's Settings. In this example, the MOD_NOTIFICATIONS_WALLET module. The toggle switch turns blue when the module is linked to your app, as shown in the animated image below. Click Save and Close to finish the activation process.

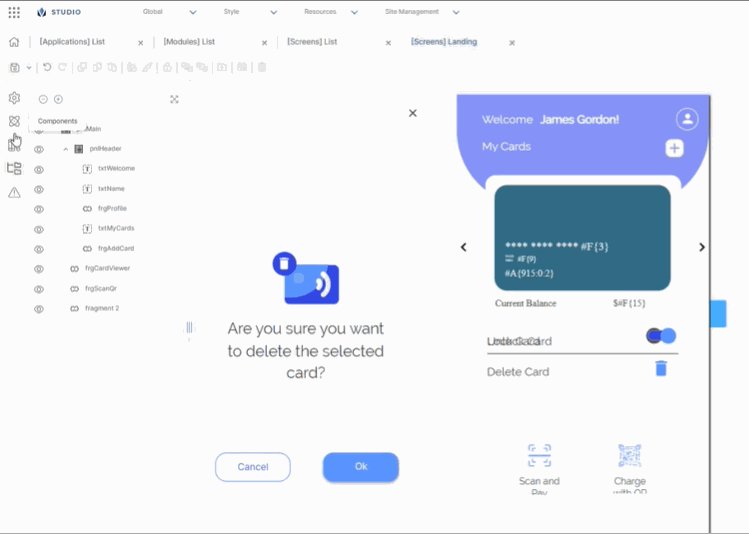
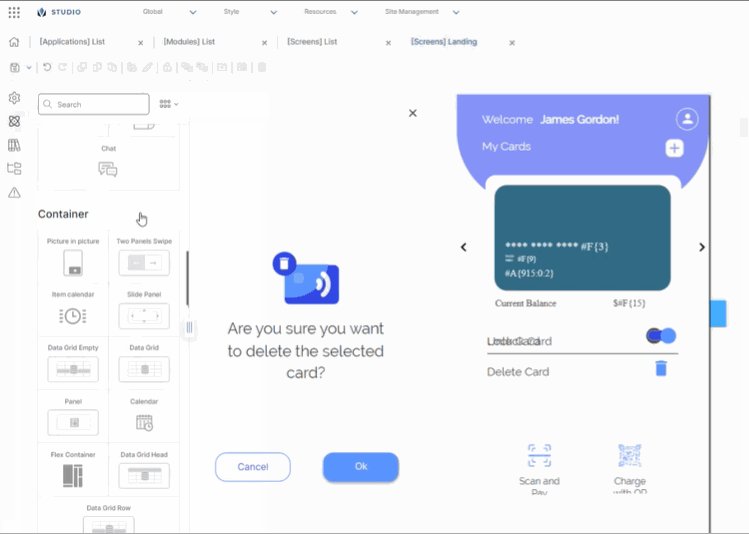
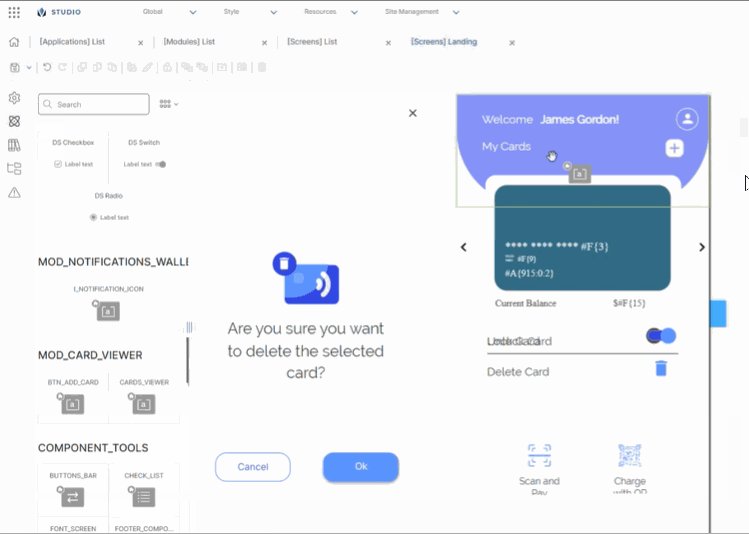
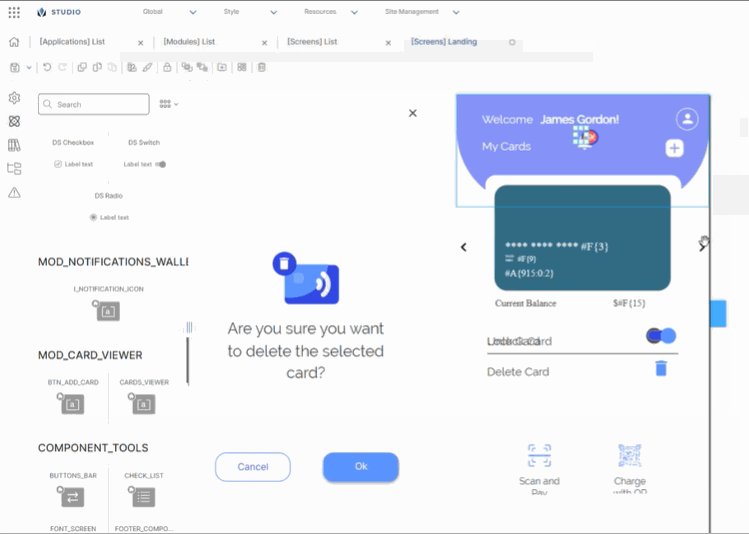
Once activated, go to the screens editor, find the notifications icon component within the MOD_NOTIFICATIONS_WALLET category of the list of components, and drag and drop it into your app's screen as shown in the animated image below.

Important
The module will adopt the app's theme, unless the module has a theme specifically set.
You can then modify the component's size and any other attributes to fit the screen.