Screens Editor
The screens editor is a low-code tool that allows you to create or edit the screens of your context (app or module and branch). To access the screens editor for your context, go to Branch Edition > Screens. To create a new screen, click + New screen. To edit an existing screen, find it in the list and click Design or double click the screen's card.
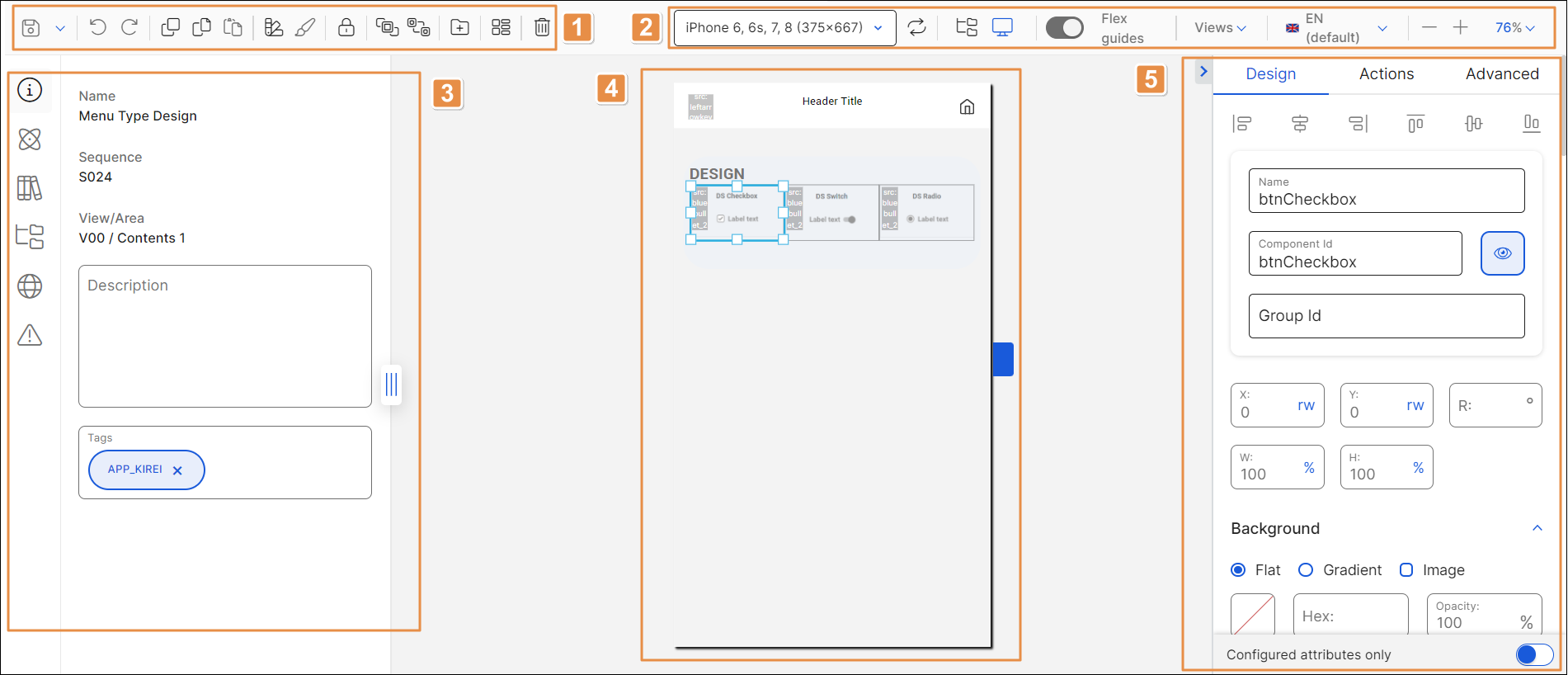
The screens editor opens in a new tab, and shows the new screen or the screen you selected to edit. Refer to the annotated image and sections below to learn more about the screens editor’s interface.

Toolbar
The toolbar contains a set of essential tools you can use while building your screens. Refer to the table below to learn more about the tools available.
 | Save options. Click Save and continue (floppy disk icon) to save changes and continue working. A modal opens. Click the arrow to access more saving options, as explained below.
When there are unsaved changes, a circle appears in the screens editor tab, to the right of the screen's name. After you save changes, the circle disappears. | ||||||
 | Undo. Click to undo the last action performed in the canvas. | ||||||
 | Redo. Click to redo the last action undone in the canvas. | ||||||
 | Duplicate. Click to duplicate a selected component. NoteThis tool doesn't allow you to duplicate screens. | ||||||
 | Copy. Click to copy the selected component and its attributes. | ||||||
 | Paste. Click to paste the copied component in the selected screen. | ||||||
 | Copy styles. Click to copy the style of the selected component. | ||||||
 | Paste styles. Click to apply the copied style to the selected component. | ||||||
 | Lock. Click to disable changes to the selected component. All the sections in the right panel are grayed out to prevent changes. When a component is locked, the icon turns into an open lock. Click it to unlock the component. | ||||||
 | Arrange up. Click to move the selected component upwards in the treeview. | ||||||
 | Arrange down. Click to move the selected component downwards in the treeview. | ||||||
 | Create Library. Click to create a new library component from the component selected. The New Library Component modal opens, where you can fill in the following fields:
Click Save to save changes or Cancel to return to the screens editor without saving. | ||||||
 | Create theme. Click to create a new style and apply it to the selected component. Once you save the new style (click Create to save), it is available for reuse in other components. You can select it in the CSS Class drop-down menu in the Basic section of the Design tab of the attributes editor, and you can also find it listed in the Custom tab of the theme selected for your context. | ||||||
 | Delete. Click to delete the selected component from the screen. |
Important
All buttons, except for the Save options, are only enabled after you select a component within the canvas or the treeview.
Canvas Options
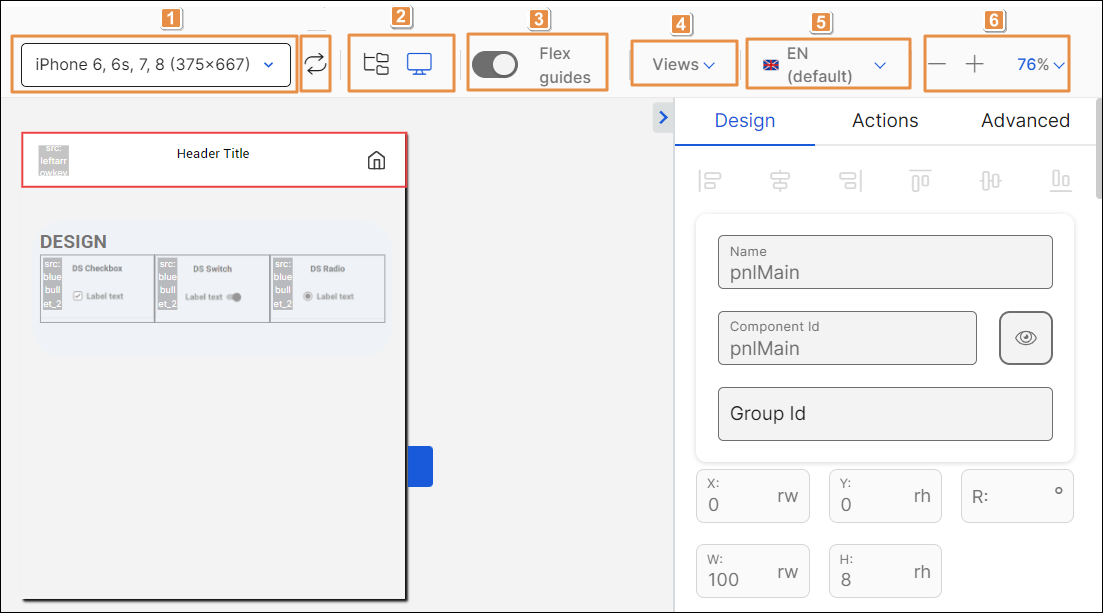
Canvas options affect how you view the screen. Refer to the annotated image below to learn more about each option.

Device view. In the case of mobile apps, you can select a device to see in the canvas how the screen will look like when the app is published. Click the arrow to open the drop-down menu and select a device or group of devices from the list. Each option includes the name of the device or devices and their screen resolution in pixels. In addition, click Rotate Device (
 ) to rotate the device view to horizontal or vertical position.
) to rotate the device view to horizontal or vertical position.Note
The devices drop-down menu and the Rotate Device option are only available for mobile apps.
If you are working on a web app, you will be able to select a view and a device to see in the canvas how the screen will look like when the app is published. Refer to the table below to learn more about the options available in the canvas for web apps.

Click to see the screen as a desktop-first project for desktop devices. Then, click the arrow and select an option from the list of devices (with their resolutions in pixels) available.

Click to see the screen as a mobile-first project for tablet devices. Then, click the arrow and select an option from the list of devices (with their resolutions in pixels) available.

Click to see the screen as a desktop-first project for smartphone devices in landscape orientation. Then, click the arrow and select an option from the list of devices (with their resolutions in pixels) available.

Click to see the screen as a desktop-first project for smartphone devices in portrait orientation. Then, click the arrow and select an option from the list of devices (with their resolutions in pixels) available.
Important
Device view options are only available for web apps.
Once you select a view, the icon appears highlighted in gray.
Canvas view modes. Refer to the table below to learn more.
Treeview Mode
Click to hide the canvas and open the treeview tab only. You won't be able to see the components in the simulator.
Simulator Mode
Click to open the treeview tab without hiding the canvas. By default, this option is selected.
Flex guides. Lines that behave as guides to delimit the sections within the structure of a flex component. By default, these guides are disabled.
Important
Flex guides only become available if you have flex components in the canvas, such as a flex container or a flex panel.
View modes. By default, the three view modes are selected (see image below). Click the arrow and select or unselect any options. Refer to the chart below to learn more about the views available.

Overflow
Allows you to see the components within the screen that occupy more space than the available in the canvas for the device selected. Click Overflow so that the components placed outside the canvas are not shown on screen. To deactivate the mode, click the check icon.
User mode
Allows you to see the simulated images and texts of the components within the screen. It also allows you to see how the values specified in the attributes of the components will look like in the app, instead of seeing only the space these components occupy in the screen. Click User mode so that you can see the simulation of components as they will look like in the app. To deactivate the mode, click the check icon.
Show Smart Guides
Guides that allow you to organize components within the screen by measuring the distance (expressed in pixels) between components in real time. Smart guides are cyan and magenta-colored lines that only appear in the canvas when you drag and drop a component or when you move a component within the canvas. Click Show Smart Guides to activate them. To deactivate guides, click the check icon.
Languages. Click the arrow and select a language from the drop-down menu.
Important
The Languages drop-down menu contains the languages selected in you app's settings. If no languages were set, English will be the default language for the app and the Languages menu won't be displayed in the in the screens editor.
Canvas zoom. Click - or + to decrease or increase the zoom on the canvas, respectively. You can also click the percentage field to type a custom percentage or click the arrow and choose an option from the drop-down menu: 25%, 50%, 100%, 200% or Fit Canvas.
Building Tabs and Left Panel
The left panel of the screens editor provides a set of tabs that allow you to build and customize your screen. Read Left Panel to learn more.
Canvas
The canvas is the simulator that allows you to see what the screen of your app will look like while adding or removing components and setting their attributes. It can also simulate the screen on different devices and with different resolutions.
As you drag certain types of components through the canvas, you can see the distance between them in pixels to help you design your screen.
Note
Certain changes made to the attributes of components (like changes to the angle and shadows) will not be reflected in the canvas as you are working. These changes will only appear in the screen upon publishing the app.
Attributes Editor (Right Panel)
The right panel of the screens editor allows you to set different types of attributes for each component. The attributes to be configured will specifically depend on the selected component. Read Attributes Editor to learn more.