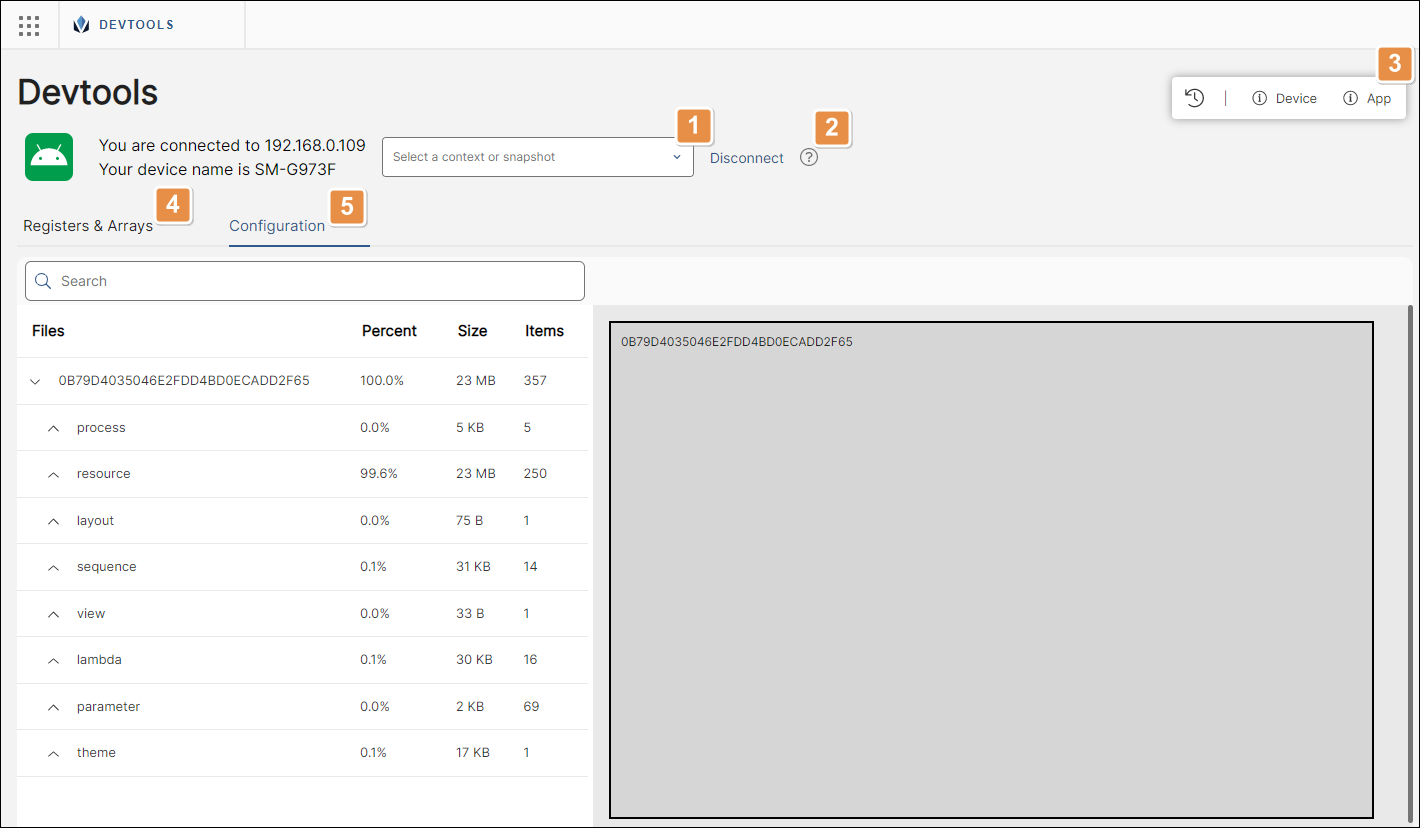
Página de inicio de DevTools
Una vez que te conectes a la app en tu dispositivo, se te dirigirá a la página de inicio con el panel de configuración abierto, que mostrará los detalles sobre la configuración de tu app. Consulta la imagen comentada a continuación para obtener más información sobre cómo navegar por la UI.

Menú desplegable contextual. Los contextos son un conjunto de valores de registros y arrays. Elige entre los diferentes contextos disponibles, como Global, Modules o Snapshots si están disponibles. Global te permite analizar toda la app. Debajo de Modules puedes ver una lista de cada módulo de Studio que forma parte de tu app, en caso de existir. Selecciona de la lista el que quieras analizar. LasCapturas son un tipo de contexto preconfigurado de Studio. Lee Captura para conocer más sobre este tipo de contexto.
Disconnect. Haz clic para desconectarte de tu dispositivo.
Barra de herramientas.
Actividad contextual
Verifica el historial de cada cambio aplicado al contexto seleccionado. Esto incluye las actualizaciones realizadas a los arrays y registros. Además, hay una barra de búsqueda que puedes usar para encontrar los registros y arrays por nombre o valor.
Device
Muestra información básica del dispositivo conectado, como modelo, nombre del dispositivo, sistema operativo, uso de memoria RAM, espacio del disco y proveedor. Además, detalla la vista que estás navegando.
App
Muestra las propiedades de la app y sus valores.
Panel Registers & Arrays. En este panel, se muestra información sobre los registros y arrays configurados en tu app para el contexto seleccionado en el menú desplegable.
Panel Configuration. Este panel aparece automáticamente cuando accedes a DevTools. Detalla información sobre la configuración de tu app y sus elementos.