Módulos
Los módulos son unidades de configuración que se pueden reutilizar o a los que se les pueden crear instancias mediante sus interfaces en las apps principales u otros módulos y que tienen sus propios contextos, lo que les permite usar los procesos y registros sin afectar las otras partes de la configuración de la app. El concepto de modularidad hace referencia a la construcción de apps al crear partes más pequeñas (módulos) para habilitar y facilitar la construcción colaborativa. Puedes vincular tu módulo a los otros módulos disponibles habilitando sus dependencias en la configuración de módulos.
Para que estén disponibles para su uso en la app principal, los módulos deben estar vinculados como dependencias.
Hay dos tipos diferentes de módulos, a los que se denomina interfaces: Component y Screen.
Las interfaces de tipo Component tienen una funcionalidad limitada y permiten la creación de las partes de una pantalla, como un campo de entrada, un encabezado o un pie de página.
Las interfaces de tipo Screen tienen una funcionalidad más completa y amplia, y permiten la creación de pantallas completas o de flujos de pantalla.
Ambos tipos de módulos también pueden estar compuestos de procesos y registros.
Después de crear tu módulo y habilitar las dependencias en la configuración del módulo, debes crear las interfaces del módulo. Estas son funcionalidades que permitirán que el módulo instanciado se conecte con la app principal o con otro módulo.
En oposición a las apps, los módulos son conjuntos de pantallas y de procesos que no comienzan mediante una vista. Debes crear interfaces para usar dichos módulos y los procesos y las pantallas dentro de estos. Como resultado, crearás una instancia del contenido de un módulo al invocar sus interfaces desde una app o desde otro módulo.
Para obtener más información sobre el proceso de creación de instancias, lee la sección Instanciar módulo a continuación.
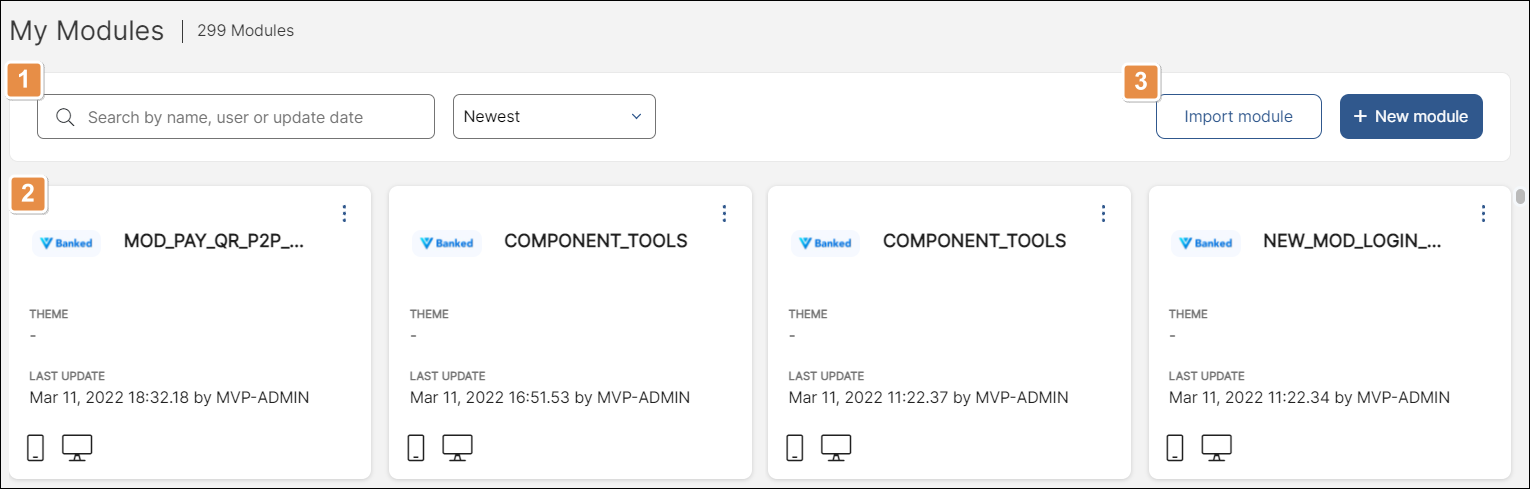
Para ver una lista de los módulos creados en el ambiente de Studio, crear o importar módulos nuevos, dirígete a Global > Modules. Se abrirá la página Modules [List]. Consulta la imagen comentada a continuación para obtener más información.

Barra de búsqueda y criterios de orden. Busca los módulos por nombre, tema, usuario o actualización. Haz clic en el menú desplegable para ordenar los módulos por fecha de creación o en orden alfabético.
Lista de los módulos en la vista de tarjeta. Lee la sección Tarjetas de módulos a continuación para obtener más información.
Herramientas. Cada herramienta se explica según el orden en el que aparece.
Import module
Haz clic en este botón para importar un módulo desde tus archivos.
+ New module
Haz clic para crear un módulo.
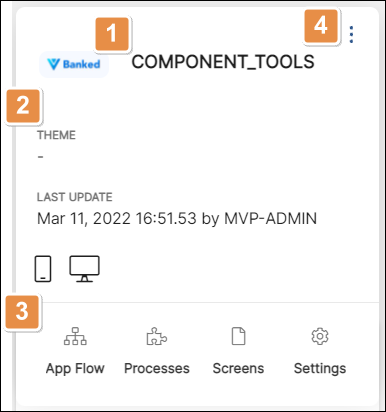
Tarjetas de módulos
Los módulos aparecen en la vista de tarjeta por defecto. Consulta la imagen comentada a continuación para obtener más información sobre la vista de tarjeta y la información del módulo.

Nombre del módulo. Muestra el nombre y el icono seleccionado para el módulo.
Información del módulo. En esta sección, aparecen los tipos de dispositivos para los cuales está configurado el módulo, la fecha en la que el módulo se actualizó por última vez y el tema del módulo.
Accesos directos. Haz clic en App Flow, Processes, Screens o Settings para editar la configuración de un módulo. Para obtener más información sobre estos temas, lee App Flow, Procesos, Screens y Configuración del módulo.
Más opciones. Haz clic en los tres puntos verticales para abrir una lista de más opciones y secciones relacionadas con el módulo.
Package extension
Haz clic en el paquete y descarga el archivo de configuración del módulo seleccionado.
Export module
Haz clic en esta opción para exportar el módulo seleccionado y poder exportar las dependencias por separado. Se descargará un archivo en formato .xml a tu dispositivo. Tanto tú como otros usuarios pueden importar el módulo usando ese archivo.
Copy module
Haz clic aquí para duplicar el módulo seleccionado. Agrega un nombre nuevo y una descripción a la copia y haz clic en Confirm copy.
Export
Haz clic en esta opción para exportar el módulo a tu dispositivo, con o sin dependencias. Se descargará un archivo en formato .xml a tu dispositivo. Luego, tanto tú como otros usuarios pueden importar el módulo a otro ambiente de Studio. Para leer más sobre este proceso, lee Exportar un módulo.
Interfaces
Las interfaces te permiten conectar tu módulo con una app principal u otro módulo. Haz clic para ver las interfaces creadas para tu módulo o para crear nuevas.
Quality assurance
Haz clic en la página de Quality Assurance para llevar a cabo pruebas unitarias en el módulo seleccionado. Lee Quality Assurance para obtener más información sobre este tema.
Parameters
Haz clic en esta opción para ver una lista de los parámetros de sitio configurados para el módulo.
Views
Haz clic aquí para ver una lista de las site views asociadas al módulo.
Modules
Haz clic para acceder a la página [Modules] list donde figuran los módulos vinculados a ese módulo. La página tiene las mismas funcionalidades que la página descrita en este artículo.
Dependencies
Haz clic en esta opción para ver las dependencias de un módulo en un diagrama. Para obtener más información sobre las dependencias, lee Configuración del módulo.
Delete
Haz clic en esta opción para eliminar el módulo.
Instanciar un módulo
Puedes instanciar las interfaces de tipo pantalla o las interfaces de tipo componente de un módulo, que aparecen respectivamente como componentes o pantallas en elConstructor visual.
En el caso de un módulo que contiene interfaces de tipo componente, dichos componentes aparecen en la pestaña Components en el panel izquierdo en el constructor visual y se pueden agregar a cualquiera de las pantallas de la app principal si se los arrastra y suelta en el constructor visual. Las interfaces de tipo componente se comportan como cualquier otro componente creado en Studio. Para obtener más información, lee Instanciar una interfaz de tipo componente.
En el caso de un módulo que contiene interfaces de tipo pantalla, dichas pantallas se pueden vincular a cualquier componente en cualquiera de las pantallas de la app principal mediante un wizard disponible en la pestaña Actions del panel derecho del componente seleccionado. Para obtener más información, lee Instanciar una interfaz de tipo pantalla.