Configuración de la app
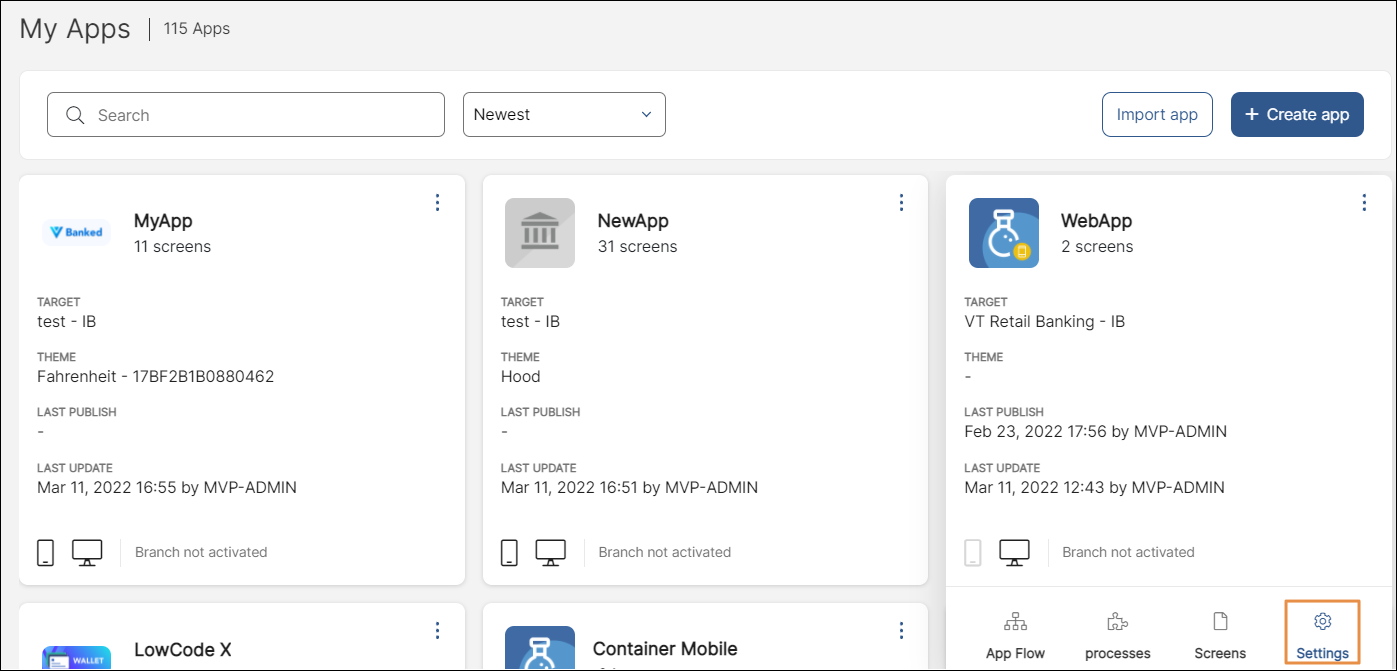
Para ver o editar la configuración de una app, haz clic en Global > Applications. Usa la barra de búsqueda e ingresa el nombre, el tema, el usuario o la fecha de actualización, o explora las tarjetas para buscar la app que deseas editar. Coloca el cursor sobre la tarjeta de la app y haz clic en Settings.

Por defecto, la página se abre en la pestaña Basic. Haz clic en las pestañas Errors y Dependencies para abrirlas. Obtén más información sobre cada una de las secciones a continuación.
Basic
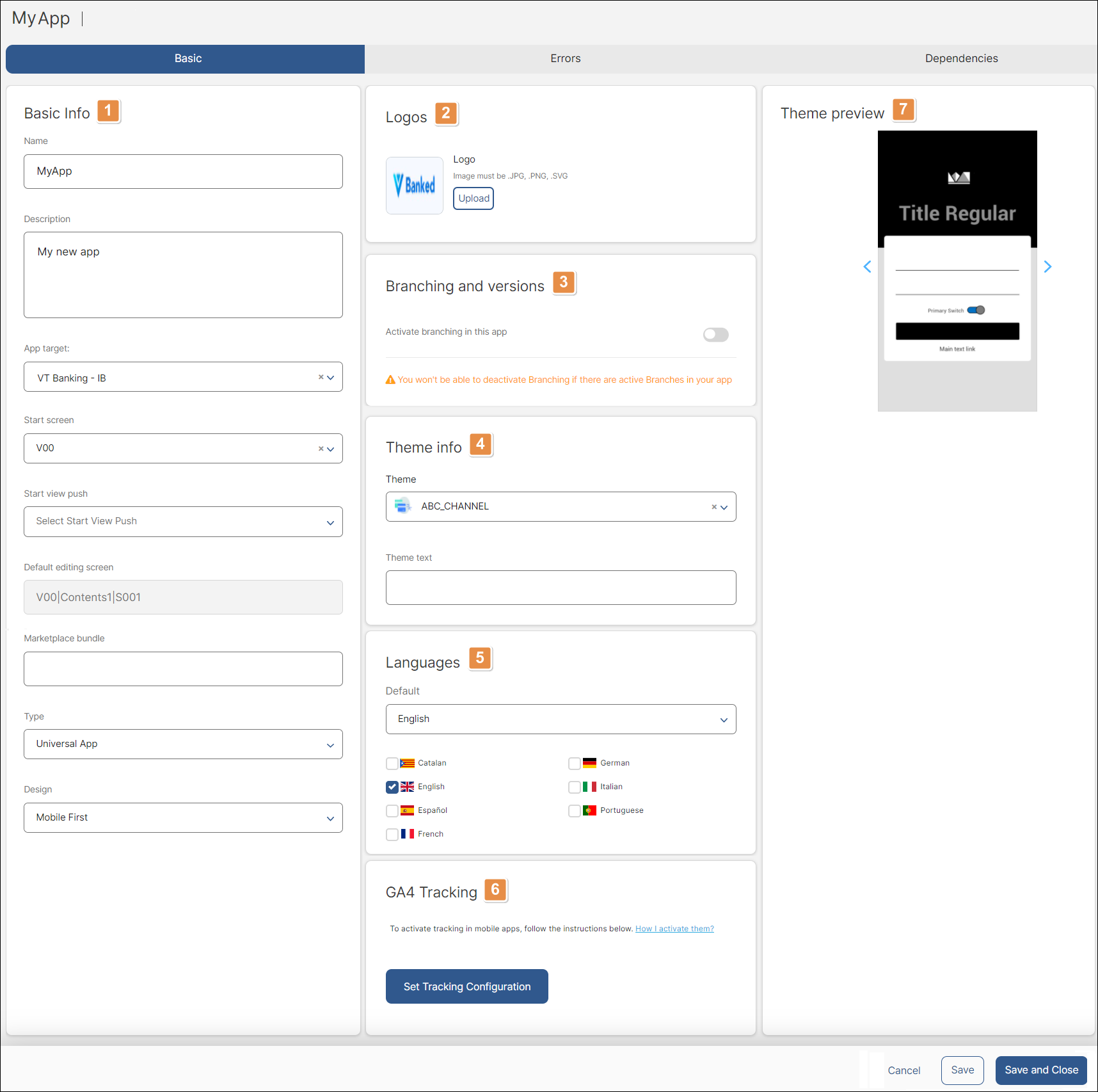
En la pestaña Basic, aparece la información general de la app. Puedes editar el contenido de cualquiera de los campos en las seis secciones, a menos que estén en gris. Consulta la imagen comentada a continuación para aprender más.

Basic Info.
Name
Nombre asignado a la app.
Description
Texto corto que describe la app.
App Target
Configuración donde se publicará la app. Selecciona cualquiera de las opciones del menú desplegable para cambiar esta configuración.
Start Screen
Pantalla de inicio que se mostrará cuando el usuario inicie la app. Selecciona cualquiera de las opciones del menú desplegable para cambiar esta configuración.
Start View Push
Pantalla de inicio que se mostrará si la app se abre mediante una notificación push. Selecciona cualquiera de las opciones del menú desplegable para cambiar esta configuración.
Default Editing Screen
Primera pantalla que aparece disponible para la edición. Este campo aparece en gris y no se puede modificar.
Marketplace Bundle
Nombre o identificador que se usa para identificar tu app o módulo en Veritran Marketplace.
Type
Tipo de app. Puedes seleccionar una opción del menú desplegable: puede ser Universal (tanto para móviles como para web) o Web únicamente.
Design
Vista de diseño. Puedes elegir una opción del menú desplegable para definir si el diseño de la app prioriza la vista para móviles (Mobile First) o la vista para escritorio (Desktop First).
Logos. En esta sección, puedes ver el logotipo que se configura para tu app o cargar un logotipo nuevo para tu app haciendo clic en el icono Upload junto a este. La imagen debe estar en formato .JPG, .PNG o .SVG.
Branching and Versions. Haz clic en el interruptor de alternación para activar el trabajo con ramas de tu app. Este interruptor se vuelve azul, lo que significa que el trabajo con ramas está activo. Al activarlo, puedes crear diferentes ramas para tu app para probar nuevas funciones y actualizaciones en un ambiente colaborativo. Para obtener más información sobre el trabajo con ramas y cómo activarlo, leeConstrucción colaborativa.
Theme info. En esta sección, puedes ver el tema seleccionado para tu app durante el proceso de creación. Para editar el tema, elige una de las opciones disponibles en el menú desplegable. Como alternativa, completa el campo Theme Text con el nombre del tema que deseas seleccionar.
Languages. En esta sección, puedes ver y editar los idiomas configurados para tu app. Haz clic en las casillas para agregar nuevos idiomas. Para editar el idioma predeterminado, haz clic en la flecha hacia abajo en el campo Default y selecciona un idioma nuevo del menú desplegable.
GA4 Tracking: este campo solo se encuentra disponible para las apps móviles. Haz clic en Set Tracking Configuration para permitir el seguimiento en tu app móvil y visualizar los datos relacionados con la interacción de los usuarios. Para obtener más información sobre esta función de seguimiento, dirígete a Seguimiento.
Theme preview. En esta sección, puedes ver cómo lucen las pantallas de tu app considerando el tema elegido.
Haz clic en Save para guardar los cambios realizados o Save and Close para guardar los cambios y regresar a la página anterior. Si no deseas guardar los cambios, haz clic en Cancel.
Errores

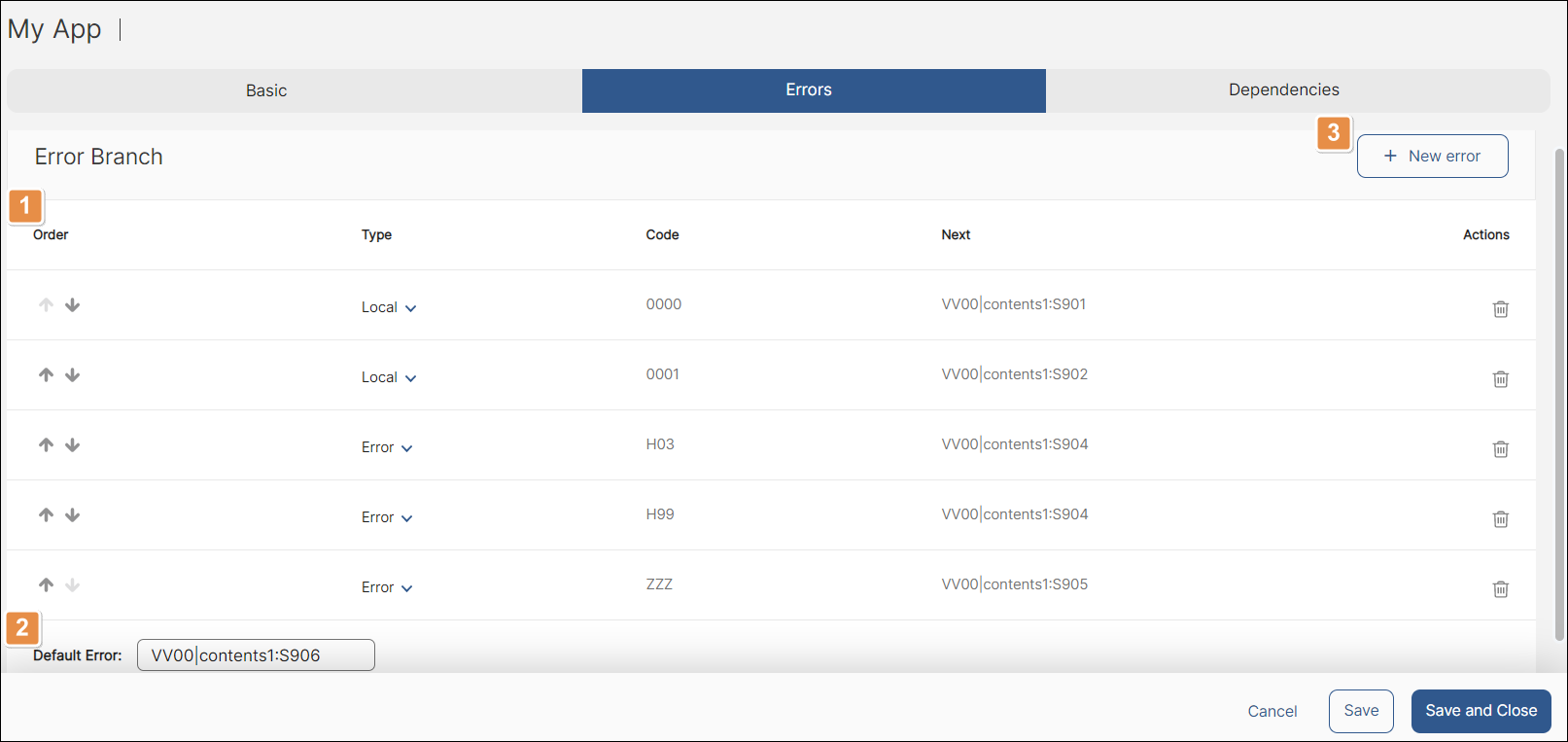
Lista de errores. Consulta una lista de cada error configurado para tu app, divididos en las siguientes columnas.
Order
Posición del conjunto de errores de tu app. Haz clic en las flechas para mover los errores hacia arriba o hacia abajo en la lista y cambiar el orden.
Type
Tipo de error configurado.
Local
Error generado dentro de la app en sí.
Error
Error que generalmente se genera de una transacción.
Event
Este tipo de error ya no se encuentra disponible y quedará obsoleto pronto.
Code
Código numérico que se usa para identificar cada error específico. Los códigos de error y los eventos que desencadenan la aparición de estos se configuran en el middleware, fuera del ambiente de Studio.
Next
Acción que se desencadenará si se produce el error configurado. Puede invocar una pantalla con un mensaje, una ventana emergente, un proceso o bien otro evento.
Actions
Para eliminar un error, haz clic en Delete Row (icono de la papelera) en la fila correspondiente.
Default Error. Acción que se ejecutará por defecto en caso de que se produzca un error diferente de los configurados.
New Error. Haz clic aquí para agregar un error nuevo de los creados en Middleware. En la lista, aparece una nueva fila en blanco. Completa todos los atributos del error de acuerdo con su configuración en Middleware.
Haz clic en Save para guardar los cambios realizados o haz clic en Save and Close para guardar los cambios y regresar a la página de inicio. Si no deseas guardar los cambios, haz clic en Cancel.
Dependencies
En la pestaña Dependencies aparece una lista de los módulos disponibles en Studio e información como el nombre, descripción y las interfaces que contienen.
En esta sección, vinculas los módulos y sus componentes a tu app principal o a otro módulo. Para vincular un módulo, busca la fila de tu módulo y haz clic en el interruptor de alternación. Este se vuelve azul, lo que significa que el módulo ahora se ha vinculado.
Para ver las interfaces creadas dentro de un módulo, coloca el cursor sobre el ícono del signo de pregunta que se encuentra al lado del módulo que quieres inspeccionar. Verás un listado que detallará, entre paréntesis, el nombre de la interfaz y el tipo.