Instanciar un módulo de tipo pantalla
Al instanciar un módulo de tipo pantalla, puedes redirigir al usuario de la app desde cualquier pantalla o proceso de una app a la pantalla de un módulo vinculándolo a través de las acciones disponibles para un componente específico.
Para invocar pantallas de módulos desde el constructor visual, primero debes vincular el módulo a la app en las dependencias de la app. Al habilitar las dependencias, podrás utilizar el contenido del módulo en el constructor visual para la app seleccionada. Para saber más sobre cómo activar las dependencias, lee Configuración de la app.
Una vez activadas las dependencias, abre el constructor visual en la pantalla que deseas editar. A continuación, haz clic en el componente a través del cual deseas redirigir al usuario de la app a la pantalla del módulo. Haz clic en la pestaña Actions del panel derecho y, en la sección Events & Actions, busca la acción que deseas utilizar como activador y haz clic en los tres puntos verticales. En la ventana Create new link que se abre, haz clic en la flecha hacia abajo y selecciona Module Screen en el menú desplegable.
Se abre la ventana Link to Module y aparecen listados todos los módulos que contienen interfaces de pantalla que se vincularon a la app como dependencias. Haz clic en el módulo de pantalla que deseas instanciar y completa los parámetros disponibles. Las pestañas incluyen información básica sobre el módulo, valores de entrada y salida, mensajes y eventos configurados para cada una de las interfaces de pantalla del módulo e información sobre el flujo de pantallas a seguir. Para más información, consulte las secciones Target, Inputs & Outputs, y On Next.
Target
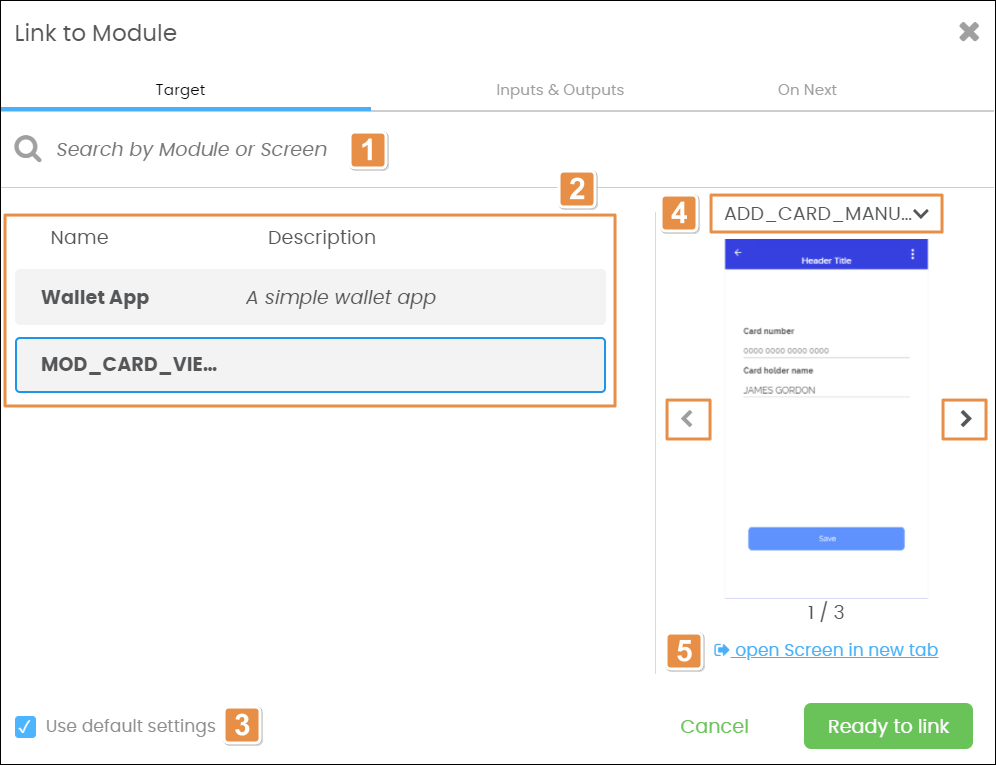
Se abre la ventana Link to Module en la pestaña Design. En esta pestaña, puedes seleccionar el módulo de tipo pantalla que se va a instanciar y configurar sus parámetros básicos. Consulta la imagen a continuación para obtener más información sobre los parámetros que debes configurar.
Importante
La pestaña Inputs & Outputs y la pestaña On Next aparecerán habilitadas para su configuración sólo si no utilizas la configuración por defecto.

Barra de búsqueda. Introduce el nombre del módulo o la pantalla de interfaz que deseas vincular al componente.
Módulos. Lista de módulos activados en las dependencias de la app. Selecciona el módulo deseado.
Use default settings. Desmarca la casilla si deseas que la pestaña Inputs & Outputs y la pestaña On Next aparezcan habilitadas para la configuración.
Vista previa de la pantalla. Vista previa de las interfaces de pantalla creadas en el módulo. Haz clic en el nombre de la pantalla de interfaz o en la flecha hacia abajo para seleccionar una interfaz de pantalla del menú desplegable que se vinculará al componente. También puedes hacer clic en los botones de navegación Previouso Nextpara elegir la interfaz de pantalla.
Open Screen in new tab. Haz clic para editar la interfaz de la pantalla por separado en el constructor visual.
Atención
Si haces clic en Open Screen in new tab, se te redirigirá a esa pantalla de interfaz. Por lo tanto, se cierra la ventana Link to Module y no se guardan los datos introducidos en la configuración de parámetros.
Inputs & Outputs
La pestaña Inputs & Outputs contiene los parámetros de entradas, salidas, eventos y mensajes configurados para la interfaz de pantalla específica del módulo seleccionado en la pestaña Target. Esto significa que refleja la configuración establecida cuando se creó la interfaz de tipo pantalla. Para obtener más información sobre cómo configurar los parámetros de las interfaces, consulta Crear o editar interfaces.
Nota
Cualquier parámetro que no haya sido configurado en la sección Interfaces del módulo no aparecerá listado en las subsecciones de esta pestaña.
Haz clic en la pestaña Inputs, Outputs, Events o Messages, en función de los parámetros que desees editar, y modifica los valores como desees. En todos los casos, podrás editar los valores de asignación de parámetros, pero los campos de nombres de parámetros aparecerán desactivados.
On Next
En la pestaña On Next, puedes configurar el paso que debe ejecutarse después de que el usuario de la app llegue a la pantalla del módulo y se complete el flujo de pantallas. Utiliza los botones de opción para seleccionar una opción de la lista:
Back to Start | Opción por defecto que no implica ninguna otra acción. El usuario de la app será redirigido a la pantalla de enlace de la app. |
Custom | Introduce el id del proceso o vista que se va a ejecutar o redirigir, respectivamente. |
Una vez configurados todos los parámetros, haz clic en Ready to Link para vincular la pantalla del módulo con el componente en la pantalla de la app o haz clic en Cancel para volver al constructor visual.