Panel de Registros & Arrays
Con DevTools puedes visualizar, crear y editar los registros y arrays en tu app mientras se ejecuta en tu dispositivo.
En este panel, se muestran registros y arrays en tiempo real, mientras se ejecutan en la app, para el contexto seleccionado en el menú desplegable contextual. Este panel se actualiza cada vez que realizas una acción nueva en tu app o cuando cambias la vista que estás navegando.
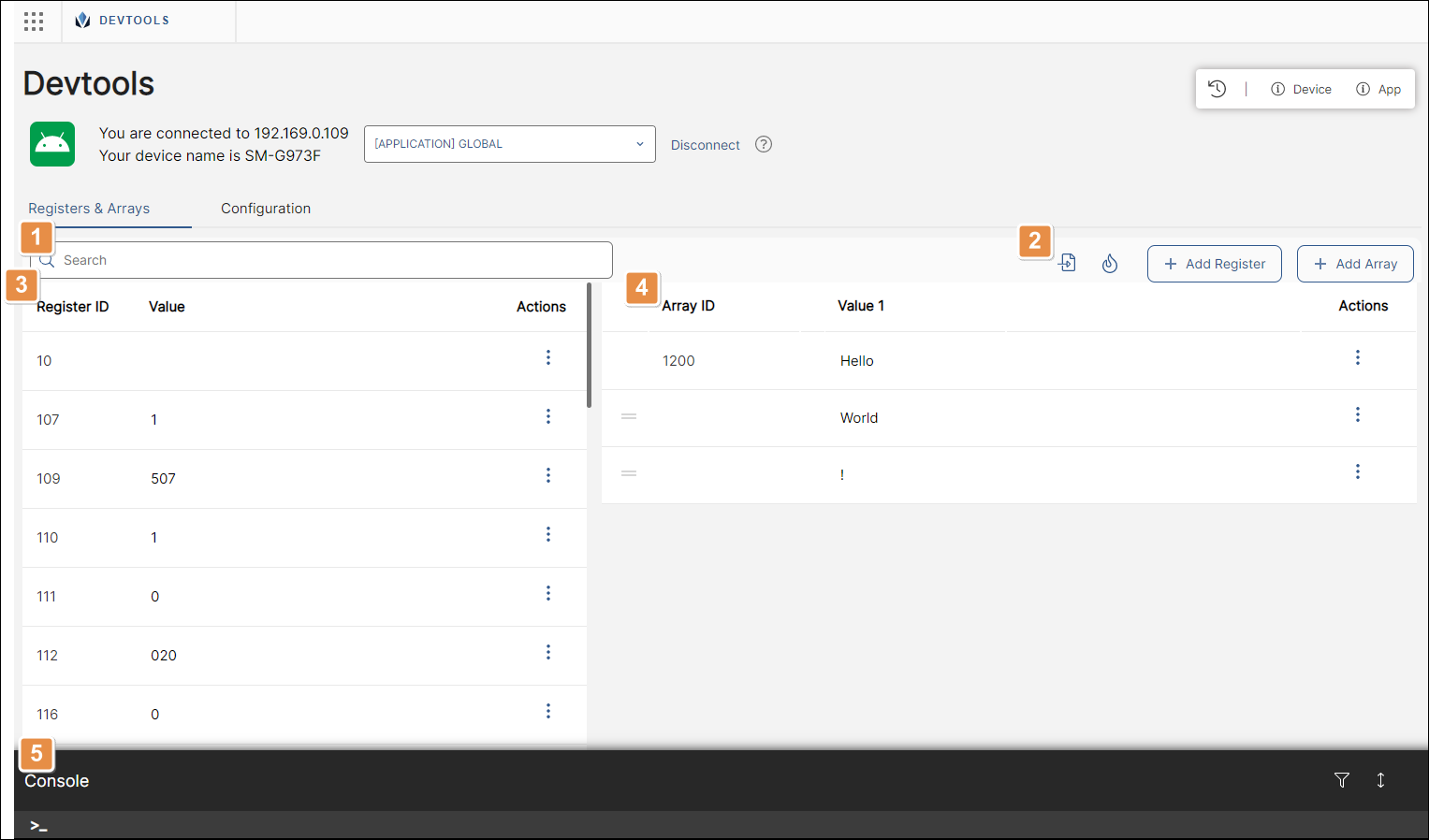
Puedes ver los registros en la parte izquierda de la pantalla y los arrays en la parte derecha. Visualiza la imagen de muestra comentada que se indica a continuación para conocer más sobre este panel.

Barra de búsqueda. Utiliza esta barra de búsqueda para encontrar arrays y registros por nombre o valor.
Herramientas. Se describen según el orden de aparición.
Export Context
Haz clic para exportar el estado de la app a tu computadora en formato .JSON. Esto incluye los registros y arrays y sus valores configurados en la app en el momento en que haces clic en export.
Burn context in your device
Haz clic para cargar un archivo .JSON y duplicar o clonar en tu dispositivo los valores de los registros y arrays incluidos en el archivo. Aparecerá una nueva ventana modal. Busca el archivo en tu computadora, luego haz clic en Burn.
Add Register
Haz clic aquí para añadir un registro nuevo a la sección de registros de la pantalla. Aparecerá un nuevo registro vacío en la parte superior de la lista. Añade un identificador y haz clic en el icono de guardar. Luego, edita su valor.
Add Array
Haz clic aquí para agregar un array nuevo a la sección de arrays de la pantalla. Aparecerá un nuevo campo vacío para el identificador del array en la parte superior de la lista. Agrega un ID y haz clic en el icono de guardar. Luego, busca el nuevo array en la lista y agrega su valor al campo Value 1.
Sección de registros. Consulta una lista de registros en tiempo real mientras interactúas con tu app según el contexto que estés navegando.
Register ID
Identificador del registro.
Value
Valor del registro. Este campo es editable. Haz clic en el valor para editarlo. Escribe el valor nuevo y haz clic en el botón save.
Actions
View History
Visualiza un historial de actualizaciones realizadas en el registro seleccionado.
Delete Register
Haz clic para borrar este registro desde la app en este dispositivo.
Sección de arrays. Consulta una lista de arrays en tiempo real mientras interactúas con tu app según el contexto que estés navegando.
Array ID
Identificador del array.
Value 1
Valor del array. Este campo es editable. Haz clic en el valor para editarlo. Escribe el valor nuevo y haz clic en el botón save.
También puedes agregar más columnas de valores. Pasa el cursor sobre la columna Value 1 y haz clic en el icono de añadir «+». Aparecerá una columna Value 2 donde podrás agregar un valor nuevo para el array. Puedes agregar tantos valores como sean necesarios.
Actions
Add row
Haz clic para agregar una nueva fila debajo de cada valor. Puedes agregar un valor a esa fila nueva.
Delete row
Esta opción no está disponible para la primera fila. Haz clic para borrar filas adicionales.
View History
Ve un historial de actualizaciones realizadas en el array seleccionado. Esta opción solo aparece en la primera fila.
Console. Esta consola muestra los logs para cada acción realizada en la app y te permite ejecutar comandos. Para abrirla, haz clic en el botón de expansión en la esquina superior derecha de la consola. Consulta Console para obtener más información sobre esta sección y cómo interactuar con ella.
Importante
Tras actualizar los registros o arrays, o crear nuevos, debes enviar un comando de actualización en la consola. Escribe ECOMPONENTNAME(REFRESH), luego presiona Enter.
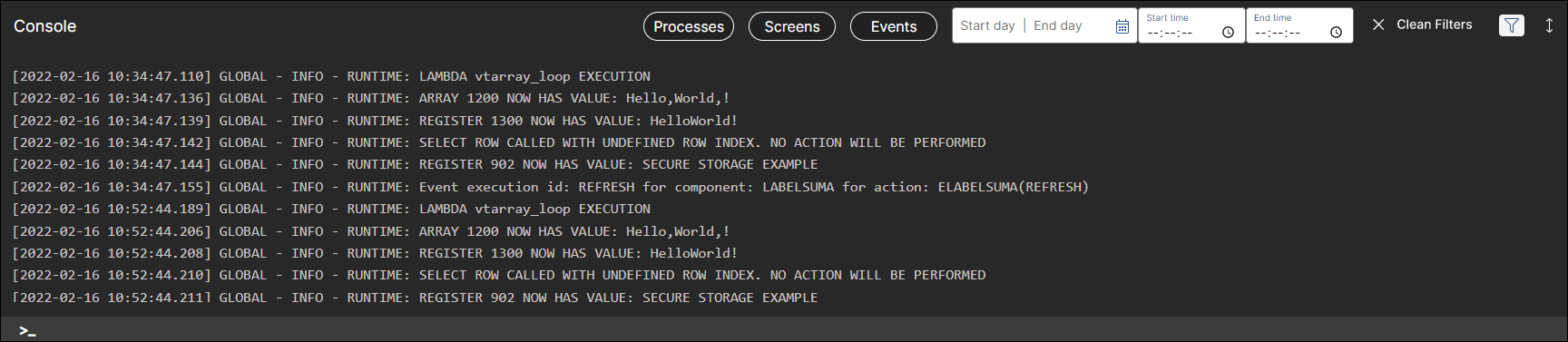
Consola
La consola de DevTools es accesible desde el panel Registers & Arrays. Aquí se muestran los logs por cada evento ejecutado en la app y te permite interactuar con la app mientras envías comandos de configuración que impactan en la app mientras esta se ejecuta.

Detalla los eventos y elementos que se están ejecutando en la app con su nombre, categoría, tiempo y también el contexto en el que se está analizando. Puedes diferenciar entre los tipos de procesos, valores de registros, pantallas que se visualizan en la app y mucho más.
Si quieres filtrar los logs, haz clic en el icono de filtro que se encuentra al lado del icono de expansión y aparecerán las categorías Processes, Screens y Events. Puedes seleccionar más de una a la vez y también filtrar los resultados por fecha.
Para actualizar la app que estás ejecutando y que las actualizaciones se reflejen en tu dispositivo, puedes usar uno de los siguientes comandos:
Comando | Función | Ejemplo |
|---|---|---|
ECOMPONENTNAME(REFRESH) | Usa este comando en la consola para actualizar un componente en tu dispositivo después de realizar actualizaciones, como crear o editar registros o arrays. | ECOMPONENTONE(REFRESH) |
V{idView}|{idLayout}:{idSequence} | Usa este comando en la consola para actualizar toda la pantalla. | VV00|contents1:S012 |