Design
En la pestaña Design, puedes configurar la información básica del componente seleccionado y los atributos que determinan el aspecto que tendrá el componente en la app.
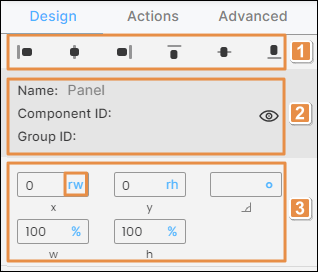
Para todos los componentes, puedes ver y editar tus detalles básicos y tus atributos de alineación y tamaño. Consulta la imagen a continuación para obtener más información.

Alineación. Alineación del componente con respecto a los ejes X e Y del canvas o del componente contenedor. Haz clic en cualquiera de los seis iconos de alineación para colocar el componente en la posición deseada. También puedes fijar la posición de tu componente haciendo clic en él y desplazándolo por la pantalla.
Nota
Los valores de los campos X e Y de la sección de atributos de posición (punto 3 a continuación) cambiarán en función de la alineación seleccionada o de la posición en la que coloques el componente en el lienzo.
Información general. Consulta el cuadro a continuación para obtener más información.
Name
Nombre que recibe el componente cuando se crea. Para editar el nombre, posa el cursor sobre el campo y, una vez que aparezca el icono del lápiz, haz clic en él y realiza las modificaciones necesarias.
Component ID
ID dado al componente cuando se crea. Para editar el ID, posa el cursor sobre el campo y, una vez que aparezca el icono del lápiz, haz clic en él y realiza las modificaciones necesarias. El valor establecido para el ID de componente debe ser único, lo que significa que ningún otro componente puede tener el mismo ID.
Group ID
ID dado al componente cuando se crea. Para editar el ID, posa el cursor sobre el campo y, una vez que aparezca el icono del lápiz, haz clic en él y realiza las modificaciones necesarias.
Importante
Haz clic en el icono del ojo para ocultar el componente dentro de la pantalla. El icono del ojo abierto se cierra para mostrar que el componente está ahora oculto. Para volver a mostrar el componente, ve a la pestaña Treeview del panel izquierdo, busca el componente y haz clic en el icono del ojo cerrado.
Atributos de posición.
x
Posición del componente respecto al eje X (línea horizontal). Completa con la posición deseada y elige una de las unidades de medida disponibles en el menú desplegable. Si has elegido previamente una alineación y luego editas este campo, el nuevo valor anulará la alineación seleccionada anteriormente.
y
Posición del componente con respecto al eje Y (línea vertical). Completa con la posición deseada y elige una de las unidades de medida disponibles en el menú desplegable. Si has elegido previamente una alineación y luego editas este campo, el nuevo valor anulará la alineación seleccionada anteriormente.
ángulo
Ángulo con el eje vertical en el que se sitúa el componente. Completa, si es necesario, con el ángulo deseado.
Nota
Los cambios realizados en este atributo no se reflejarán en el canvas.
w
Ancho del componente. Completa con el ancho deseado del componente.
h
Altura del componente. Completa con la altura deseada del componente.
En los campos x, y, ángulo, w y h, puedes cambiar la unidad de medida especificada. Para modificarla, haz clic en la unidad de medida de cada campo (texto de color azul) y selecciona una opción del menú desplegable. Consulta la lista a continuación para obtener más información sobre las unidades de medida disponibles.
%. Porcentaje.
mm. Milímetros.
in. Pulgadas.
px. Píxeles. En el caso de los dispositivos móviles (incluidos los sistemas operativos Android e iOS), la unidad de medida px se interpreta como dp (píxeles independientes de la densidad). Al seleccionar esta unidad de medida, los componentes visuales de la pantalla se muestran de forma uniforme, independientemente de la densidad de la pantalla.
r. Esta unidad de medida no debe utilizarse.
rw. Ancho relativo.
rh. Altura relativa.
br. Esta unidad de medida no debe utilizarse.
Importante
Como mejor práctica, debes utilizar las unidades de medida px (píxeles) o % (porcentaje). Recuerda que px se interpreta como píxeles independientes de la densidad en los dispositivos móviles.
El resto de atributos configurables en la pestaña Design depende del componente seleccionado. Para saber cómo configurar un componente específico, ve a la sección Biblioteca integrada, donde encontrarás una lista de los componentes disponibles y cómo configurar sus atributos.