Flex Container
Flex Container es un componente de contenedor que permite agregar otros componentes en su interior. Facilita el posicionamiento y la alineación de los distintos componentes incluidos, y organiza el espacio ocupado por el componente en la pantalla. Para insertar el componente Flex Container en la pantalla, ve al panel izquierdo en el constructor visual. Recorre la lista de componentes para encontrar el componente Flex Container o haz clic en la barra de búsqueda y escribe el nombre. A continuación, arrastra y suelta el componente en el canvas y configura sus atributos en el panel derecho. Consulta las siguientes secciones para obtener más información.Visual Builder - Left Panel
Importante
El componente Flex Container puede utilizarse en apps web y móviles (tanto en dispositivos Android como iOS).
Attributes
En el panel derecho, puedes configurar diferentes atributos para personalizar el componente. Consulta Design, Actions y Advanced a continuación para obtener más información.Visual Builder - Right Panel
Design
En la pestaña Design, puedes configurar la información básica del componente seleccionado y los atributos que determinan el aspecto que tendrá el componente en la app. Consulta las secciones a continuación para obtener más información.Design Tab
En esta sección, rellena los detalles básicos del componente seleccionado y los atributos de alineación y tamaño. Esta sección está disponible para cada componente arrastrado al lienzo. Para saber más, lee Design.Design Tab
Sugerencia
Cualquier cambio realizado en el tamaño y la posición del contenedor flex afecta a todos los componentes que contiene.
En esta sección, puedes definir los ajustes del fondo del componente. Consulta la tabla a continuación para obtener más información.
Flat | Haz clic en el botón de opción Flat para establecer un único color para el fondo del componente. Para establecer un color, haz clic en el campo y escribe un código de color hexadecimal o haz clic en el icono cuadrado para abrir el selector de color. En el selector de color, selecciona un color o haz clic en HEXA o RGBA, luego haz clic en el campo de la izquierda y escribe un código de color HEXA o RGBA, respectivamente. Para establecer un nivel de opacidad, escribe el porcentaje en el campo Opacity. |
Gradient | Haz clic en el botón de opción Gradient para establecer un degradado de color para el fondo del componente. Haz clic en cada uno de los iconos cuadrados para abrir el selector de color. En el selector de color, selecciona el color o haz clic en HEX o RGB, luego haz clic en el campo de la izquierda y escribe un código de color HEXA o RGBA para formar el degradado de color. Haz clic en Switch direction para invertir el orden de los colores seleccionados para el degradado. Haz clic en Change to horizontal direction o Change to vertical direction para definir la dirección del degradado en posición horizontal o vertical, respectivamente. |
Background Image | Haz clic en la casilla Image para añadir una imagen al fondo del componente. Puedes utilizar una imagen de fondo con las opciones de fondo flat y gradient. Haz clic en el campo Background Image y escribe el nombre de la imagen de fondo, o haz clic en Select an image para abrir el selector de imágenes. Selecciona una de las imágenes de la lista o utiliza la barra de búsqueda para encontrar una imagen por su nombre. |
Nota
Si seleccionas el fondo Flat, no podrás elegir el fondo Gradient y viceversa. La opción Background Image está disponible en ambos casos.
En esta sección, puedes definir el estilo de uno o varios bordes de tu componente.
Para fijar todos los bordes del componente, haz clic en el icono de eslabón de cadena situado en el centro del cuadrado. La cadena aparece intacta y todos los bordes del cuadrado se vuelven azules.
Para configurar los atributos de los bordes individualmente, haz clic en el borde deseado del icono cuadrado; el borde seleccionado se vuelve azul y el icono de eslabón de cadena aparece roto. Recuerda configurar los atributos para cada borde que desee personalizar.
A continuación, debes establecer el color y la anchura del borde o bordes que desees configurar. Consulta la tabla a continuación para obtener más información.
Color | Color del borde. Para establecer el color, haz clic en el campo Hex y escribe el código de color hexadecimal o haz clic en el icono cuadrado para abrir el selector de color. En el selector de color, selecciona un color o haz clic en HEXA o RGBA, luego haz clic en el campo de la izquierda y escribe un código de color HEXA o RGBA, respectivamente. |
Width | Ancho del borde. Escriba un número para establecer el ancho. Para cambiar la unidad de medida, haz clic en la unidad de medida seleccionada en el campo Width (texto de color azul) y selecciona una opción del menú desplegable. |
En esta sección, puedes configurar el radio para definir la redondez de las esquinas del componente.
Por defecto, todas las esquinas del componente aparecen seleccionadas. La cadena aparece intacta y los puntos que representan cada esquina del cuadrado se vuelven azules. Si utilizas esta opción, se aplicarán los mismos atributos a todas las esquinas.
Para configurar los atributos de las esquinas individualmente, haz clic en la esquina deseada del icono cuadrado; el punto de la esquina seleccionada se vuelve azul y el icono de eslabón de cadena aparece roto. Recuerda configurar atributos para cada esquina que desees personalizar.
Para aumentar o disminuir el tamaño del radio de los bordes o de un borde específico, escribe el valor en el campo Radius o utiliza la barra deslizante situada a la izquierda o a la derecha, respectivamente. Si el valor de la barra deslizante es superior a cero, los lados del icono cuadrado se vuelven azules y el valor aparece automáticamente en el campo de valor.
Para cambiar la unidad de medida, haz clic en la unidad de medida seleccionada (texto de color azul) y elige una opción del menú desplegable.
En esta sección, puedes configurar cómo se muestran los componentes dentro del contenedor flex. Consulta la siguiente tabla para obtener más información.
Direction | Dirección de los componentes dentro del contenedor flex. Haz clic en Row para que los componentes secundarios se organicen en filas o en Column para que se organicen en columnas. También puedes hacer clic en el ícono de las flechas de doble sentido ( NotaLas opciones de alienación y justificación cambian en función de la dirección seleccionada. |
Align | Alineación de los componentes dentro del contenedor flex con respecto al espacio del contenedor. Si has seleccionado Row en la sección Direction, haz clic en una opción para definir la alineación de los componentes a los cuales debes considerar como si estuvieran en una fila. Si has seleccionado Column en la sección Direction, haz clic en una opción para definir la alineación de los componentes a los cuales debes considerar como si estuvieran en una columna. Las opciones disponibles son: Start, Center, End, Stretch, Baseline. |
Justify | Justificación de los componentes dentro del contenedor flex con respecto al espacio del contenedor. Las opciones disponibles son: Start, Center, End, Space between, Space around. |
Children | Organización de los componentes cuando se alcanza la anchura máxima del contenedor flex. Haz clic en Don't Wrap para que los componentes que superen la anchura máxima del contenedor no se coloquen debajo del resto de los componentes, en Wrap para que los componentes que superen la anchura máxima del contenedor se coloquen debajo del resto de los componentes. A continuación, selecciona una de las opciones de ajuste para que los componentes se organicen según un área específica del contenedor flex. Las opciones disponibles son: Start, Center, End, Stretch, Space between o Space around. También puedes hacer clic en el ícono de las flechas de doble sentido ( |
En esta sección puedes configurar los atributos básicos del componente. Consulta la tabla a continuación para obtener más información.
Important For Accessibility | Atributo que define si el lector de pantalla lee o ignora el valor definido en el atributo Texto de accesibilidad del componente. Haz clic en la flecha y selecciona una opción del menú desplegable. Elige true para que el lector de pantalla lea el componente o false para que el lector de pantalla no lea el componente. El valor por defecto es false. |
Exclusive Accessibility | Atributo que define qué componentes deben ser leídos por el lector de pantalla. Haz clic en la flecha y selecciona una opción del menú desplegable. Elige true para indicar al lector de pantalla que dé prioridad a este componente y a sus componentes secundarios e ignore todos los demás componentes de la pantalla. Elige false para indicar al lector de pantalla que lea todos los componentes de la pantalla. Si no se configura, el comportamiento del atributo es por defecto falso. |
Accessibility Role | Atributo que indica al lector de pantalla que lea la función del componente. Haz clic en la flecha y selecciona una opción del menú desplegable. Las opciones disponibles son button, checkbox, image, imageButton, link, none, radioButton, search y switch. Elige la opción que mejor se adapte a la función que desees dar al componente en la pantalla. |
Do Not Read My Children | Atributo que define si el lector de pantalla debe leer los componentes hijos dentro del componente contenedor. Haz clic en la flecha y selecciona una opción del menú desplegable. Elige true para que el lector de pantalla lea los componentes hijo o false para que no los lea. Para aplicaciones móviles, si el atributo no está configurado, el comportamiento por defecto es falso. |
Accessibility Text | Texto alternativo. Añade un texto breve para describir el componente a los usuarios que no puedan verlo. El texto será leído por iOS Voice Over o Android Talk Back. También puedes añadir el texto de accesibilidad al diccionario de traducciones o seleccionar una traducción existente si hay idiomas seleccionados en la configuración de tu app. |
Accessibility Order | Atributo que indica al lector de pantalla el orden en que debe leer los componentes. Para configurarlo, haz clic en el campo e introduce un número para definir el orden. Por ejemplo, si este componente debe leerse en tercer lugar, introduce el valor |
En esta sección puedes configurar los atributos de tamaño y posición del componente. El único atributo que debe configurarse es el Position Type, que se refiere a la posición del componente. Consulta la tabla a continuación para obtener más información.
Position Type | Haz clic en la flecha y selecciona un tipo en el menú desplegable. Consulta la tabla a continuación para saber más sobre las opciones disponibles.
|
En esta sección, puedes configurar los atributos para establecer las propiedades de margen y relleno. Consulta la siguiente tabla para obtener más información.
Propiedades de relleno | Espacio entre el borde del componente y el contenido del componente (valor). Introduce un valor para cada una de las propiedades de relleno: Padding Top, Padding Left, Padding Bottom and Padding Right. Puedes hacer clic en la flecha situada a la derecha de cada campo de relleno y seleccionar la unidad de medida deseada en el menú desplegable. |
Propiedades de los márgenes | Para definir la unidad de medida, haz clic en la flecha del campo de la derecha y selecciona una opción del menú desplegable. |
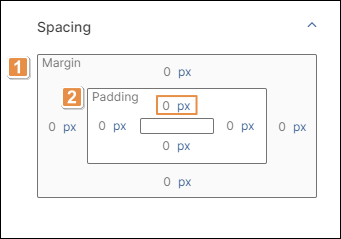
Si arrastras y sueltas un componente text input, text label , button, image o flex container dentro de un contenedor flex primario, la sección Margins & alignment no aparecerá disponible para su configuración en la pestaña Design. En su lugar, debes configurar la sección Spacing para definir las propiedades de relleno del margen para los cinco componentes mencionados. Consulta la imagen comentada que figura a continuación para obtener más información.Image
Sugerencia
Para identificar si un componente está colocado dentro del contenedor flex, comprueba el Treeview en el constructor visual.Visual Builder (home)

Margin properties. Para configurar los márgenes, haz clic en el campo numérico de cada margen (izquierdo, derecho, superior, inferior) e introduce el valor deseado. A continuación, haz clic en la unidad de medida situada a la derecha y selecciona una opción de la lista.
Padding properties. Para configurar el relleno de los lados del componente, haz clic en el campo numérico de cada propiedad de relleno (izquierda, derecha, arriba, abajo) e introduce el valor deseado. A continuación, haz clic en la unidad de medida situada a la derecha y selecciona una opción de la lista.
En esta sección, puedes definir el orden de los componentes dentro de la pantalla. Consulta la tabla a continuación para obtener más información.
Z-Index | Propiedad que define el orden de posición de los componentes. Si varios componentes se solapan, los componentes con un índice Z más alto se colocarán sobre los que tengan un índice más bajo. Este campo se rellena automáticamente. |
En esta sección se configuran los parámetros aplicables a las sombras del componente.
Shadow offset-x | Introduce un valor para la sombra con respecto al eje X (horizontal), que considera el centro del componente como punto de partida. Si el valor es un número negativo, la sombra apuntará hacia la izquierda. Puedes hacer clic en la flecha situada a la derecha del campo de la sombra y seleccionar una unidad de medida en el menú desplegable. |
Shadow offset-y | Introduce un valor para la sombra con respecto al eje Y (vertical), que considera el centro del componente como punto de partida. Puedes hacer clic en la flecha situada a la derecha del campo de la sombra y seleccionar una unidad de medida en el menú desplegable. |
Shadow Blur Radius | Introduce un valor para la anchura del radio de la sombra. Puedes hacer clic en la flecha situada a la derecha del campo de la sombra y seleccionar una unidad de medida en el menú desplegable. |
Shadow Color | Para establecer el color de la sombra, haz clic en el campo y escribe un código hexadecimal o haz clic en el ícono cuadrado para abrir el selector de color. En el selector de color, selecciona un color o haz clic en HEXA o RGBA, luego haz clic en el campo de la izquierda y escribe un código de color HEXA o RGBA, respectivamente. |
Actions
En la pestaña Actions, puedes establecer animaciones para los componentes de la pantalla de tu app y determinar cómo el usuario invoca efectos y desencadena acciones mientras interactúa con la app. Consulta las secciones a continuación para obtener más información.Actions Tab
En esta sección, puedes establecer eventos o acciones que una determinada acción desencadenará, como hacer clic o doble clic en un componente. Para este componente, el único evento que se puede configurar es On Click, lo que significa que solo se puede establecer una acción que se produzca después de que el usuario de la app haga clic o toque el componente.
Para configurar el evento o la acción que se activará, dirígete al campo On Click y escribe la acción o haz clic en los tres puntos verticales. Se abre la ventana Create new link. Haz clic en la flecha hacia abajo y selecciona uno de los tipos de enlace disponibles en el menú desplegable: View, SW States, Process, Lambda, Pop Up, Toggle, Event, Link, Mail, Module Screen o Interface Message. Aparece un nuevo menú desplegable. Haz clic en la flecha hacia abajo y selecciona la acción o evento dentro del tipo seleccionado. A continuación, completa los parámetros aplicables a la opción seleccionada. Una vez configurados los parámetros necesarios, haz clic en Accept.
En esta sección, puedes establecer diferentes efectos sobre los atributos del componente y las animaciones a través de las cuales se producen los efectos. En primer lugar, debes seleccionar los atributos para los que deseas establecer efectos. Consulta la tabla a continuación para obtener más información.
Alpha | Transparencia u opacidad del componente. Introduce el valor para establecer la opacidad inicial del componente antes de que se ejecute la animación. El valor puede oscilar entre 0 y 1, considerando 1 como el valor que otorga el mayor nivel de transparencia. |
Scale | Dimensión del componente. Introduce el valor para establecer la escala inicial del componente antes de que se ejecute la animación. Por defecto, el valor de escala es 1, que equivale al tamaño original del componente. El valor puede ser cualquier número empezando por 1. |
A continuación, se configura la animación a través de la cual se ejecutarán los efectos previamente definidos. Consulta la tabla siguiente para obtener más información sobre las animaciones disponibles.
On Load Effect | Animación ejecutada inmediatamente después de cargar la pantalla. |
On Call Effect | Animación ejecutada al invocarla a través de un mensaje. |
On Exit Effect | Animación reproducida antes de cerrar una pantalla. Este efecto aún no se ha aplicado. |
En todos los casos, puedes establecer el código de la animación o configurarla con el Editor de animaciones. Para configurar la animación, haz clic en </> y, a continuación, haz clic en el campo de texto para empezar a escribir el código o haz clic en los tres puntos verticales para abrir el Editor de animación. Consulta Actions para aprender a utilizar el editor.Actions Tab
Advanced
En la pestaña Advanced, puedes configurar atributos avanzados para el componente. Consulta las secciones a continuación para obtener más información.Advanced
En esta sección puedes configurar los atributos básicos del componente. Consulta la tabla a continuación para obtener más información.
CSS Class | CSS o estilo invocado desde Style > Themes y aplicado al componente. Haz clic en el campo para abrir el menú desplegable y selecciona uno de los estilos disponibles. |
Profile Option | Código aplicado en referencia al perfil de usuario de la app. Haz clic en el campo e introduce el código. |
Visible | Atributo que define si el componente es visible en la app. Haz clic en la flecha y elige una opción del menú desplegable. Selecciona true para que el componente sea visible en la app o false para que no lo sea. |
Accessibility Text | Texto alternativo. Añade un texto breve para describir el componente a los usuarios que no puedan verlo. El texto será leído por iOS Voice Over o Android Talk Back. También puedes añadir el texto de accesibilidad al diccionario de traducciones o seleccionar una traducción existente si hay idiomas seleccionados en la configuración de tu app. |
Scroll | Atributo que define si el usuario de la app puede desplazarse para visualizar el componente si éste sobrepasa el área visual de la pantalla del dispositivo. Haz clic en la flecha y selecciona auto, yes, o no en el menú desplegable. |
En esta sección se configura el estilo del componente. Consulta la tabla a continuación para obtener más información.
Resource Origin | Método a través del cual se carga el recurso referenciado por el componente. Rellena este campo si el componente seleccionado hace referencia a un recurso, como una imagen o un vídeo. Haz clic en la flecha y selecciona una de las opciones disponibles en el menú desplegable: elige L (Local) para recuperar el contenido codificado de los recursos locales o elige H (HTTP) para recuperar el contenido de los recursos del Comm Server. | ||||||||||||||||
Expires | Indica la forma y validez de la caché del recurso HTTP definido. Por defecto, no se define ningún valor. Si el campo permanece vacío, la imagen se descargará cada vez que se utilice. Para definir este atributo, haz clic en el campo e introduce el valor deseado. Consulta la tabla a continuación para obtener más información sobre los valores que se pueden configurar.
SugerenciaIndependientemente de este atributo, si el usuario de la app elimina la app o sus datos, las imágenes almacenadas en caché también se eliminarán. | ||||||||||||||||
Extend to Status Bar | Atributo que indica que los atributos de fondo del componente se extienden a la barra de estado del sistema del dispositivo. Haz clic en la flecha y elige una opción del menú desplegable. Selecciona true para que los atributos se extiendan hasta la barra de estado o false para que no se extiendan. Lee Background para saber qué atributos se extienden a la barra de estado. | ||||||||||||||||
Status Bar Style | Haz clic en la flecha y elige una opción del menú desplegable. Selecciona dark para que la barra de estado esté en modo oscuro o light para que la barra de estado esté en modo claro. |
En esta sección, puedes establecer atributos avanzados relacionados con el diseño del componente, así como acciones que se ejecutarán en circunstancias específicas. Consulta la tabla a continuación para obtener más información.
Background Aspect Keep | Atributo que indica que la imagen de fondo establecida en la sección Background debe mantener su relación de aspecto y no ocupar el espacio total del fondo. Haz clic en la flecha y selecciona no para que la imagen de fondo no mantenga su relación de aspecto o yes para que mantenga su relación de aspecto. |
Background Horizontal Align | Atributo que indica la alineación horizontal de la imagen de fondo definida en la sección Background. Haz clic en la flecha y selecciona una opción del menú desplegable. Las alineaciones disponibles son: center, left y right. |
Background Vertical Align | Atributo que indica la alineación vertical de la imagen de fondo definida en la sección Background. Haz clic en la flecha y selecciona una opción del menú desplegable. Las alineaciones disponibles son: bottom, middle y top. |
Screenshot Disabled | Atributo que determina si se pueden hacer capturas de la pantalla de la app. Haz clic en la flecha y selecciona false para activar las capturas de pantalla o true para desactivarlas. |
En esta sección, puedes configurar diferentes atributos que afectan a lo que ves en el constructor visual.
Importante
Los cambios realizados en esta sección no aparecerán en la app publicada.
El único atributo para configurar es Background Image, que es la imagen aplicada al fondo del componente. Para establecer la imagen de fondo, haz clic en el campo y escribe el nombre de la imagen, o haz clic en el icono de la lupa para abrir el selector de imágenes. En el selector de imágenes, selecciona una de la lista o utiliza la barra de búsqueda para encontrar una imagen por su nombre.
