Crear o editar un tema
Puedes crear o editar temas desde la página Themes (Style > Themes).
Para crear un tema nuevo, haz clic en + Create Theme. Para editar un tema existente, busca el tema que deseas editar explorando la lista o usando la barra de búsqueda y haz clic en Edit.
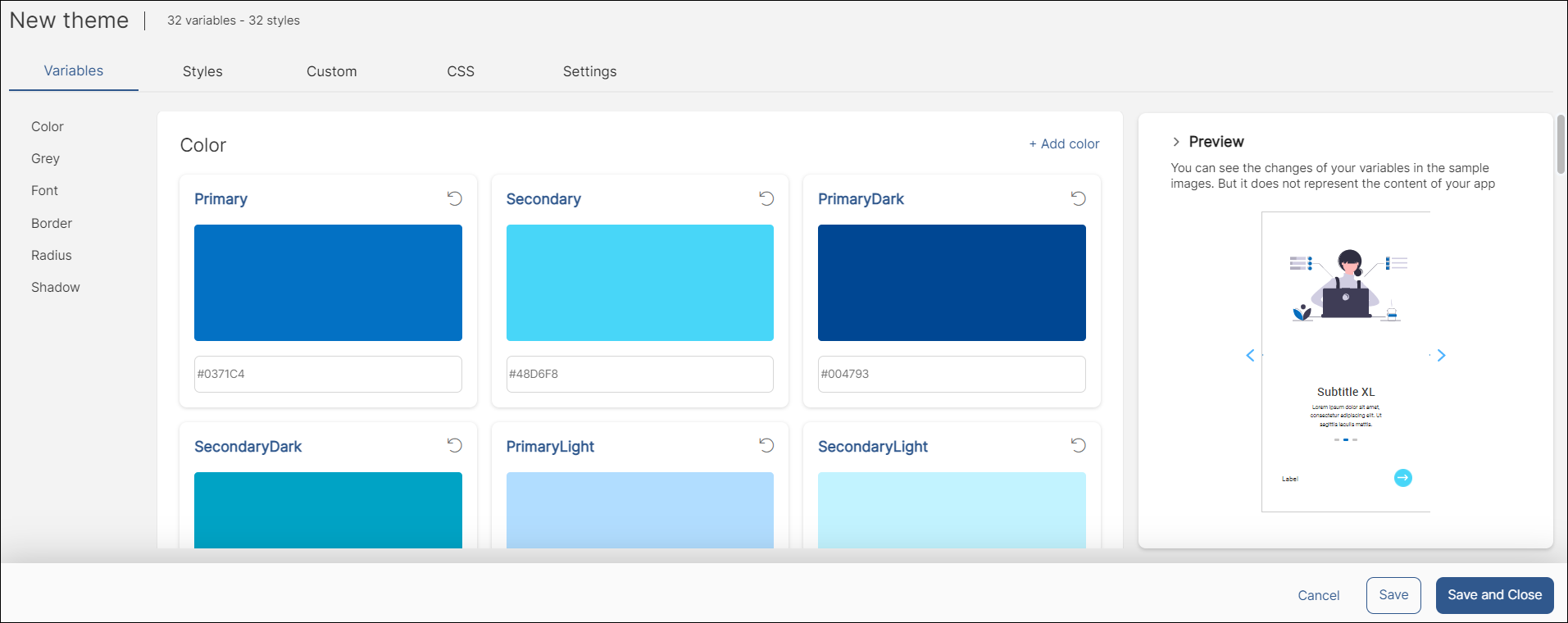
Se abre una página nueva donde puedes configurar las diferentes secciones del tema de tu app: Variables, Styles, Custom, CSS y Settings. La pestaña Variables se abre por defecto y debes hacer clic en las otras secciones para realizar los cambios. Consulta la imagen a continuación para obtener más información sobre estas secciones.

Variables. En esta sección, encontrarás un conjunto de variables cuyos valores se aplican a los atributos de estilo de tu app. Las variables pueden ser simples o complejas. Lee la sección Variables a continuación para obtener más información.
Styles. En esta sección, encontrarás un conjunto de estilos predefinidos que se asignarán a los componentes de una pantalla. Los estilos predefinidos se aplican al atributo CSS Class de los componentes: los componentes de la pantalla adquieren todas las propiedades o los atributos configurados para ese estilo.
Custom. En esta sección, encontrarás una lista de los estilos personalizados ya creados en Studio. Puedes editar los estilos existentes o crear nuevos personalizados para tu tema.
CSS. Esta sección te permite crear estilos específicos para las aplicaciones web usando un editor de código CSS.
Settings. Esta sección contiene información básica del tema que te permitirá identificarlo dentro del ambiente de Veritran Studio.
Nota
Nota: la Preview te permite ver los cambios realizados en las variables en cada una de las pantallas de ejemplo.
Una vez que haces los cambios, haz clic en Save para guardarlos y seguir haciendo cambios o en Save and Close para guardarlos y regresar a la página Themes. Para aplicar un tema a tu app, dirígete a la configuración de la app y selecciona el tema que deseas aplicar. Dirígete a Configuración de la app para obtener más información.
Ten en cuenta que, si tu app contiene módulos (con o sin un tema aplicado), se han establecido algunas reglas respecto de la herencia de temas. Para aprender sobre este tema, lee la sección Herencia de temas en Instanciar un componente de tipo módulo.
Variables
Las variables pueden ser simples o complejas. Las primeras son aquellas en las que puedes configurar solo un valor, mientras las segundas son aquellas en las que puedes configurar más de un valor. Obtén más información sobre cómo configurarlas en la tabla a continuación:
Color: establece los colores de las propiedades del estilo. Las variables son Primary,Secondary, PrimaryDark, SecondaryDark, PrimaryLight, SecondaryLight, Success, Warning y Danger. | Haz clic en el color que deseas editar. Se abrirá un panel de colores donde puedes seleccionar el valor cambiando la escala de colores en el control deslizante o manteniendo presionado el cursor y seleccionando el color. También, puedes escribir el código de color. Puedes agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Add Color. |
Grey: establece los colores en diferentes sombras de gris de las propiedades de estilo. GreyLighter, Grey, GreyDarker, Text, Backgroundy White. | Dirígete al color que deseas editar. Puedes seleccionar la sombra moviendo el control de posición del control deslizante o escribiendo el código de color. Puedes agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Add Grey. |
Font: establece los valores de las propiedades de estilo que se aplicarán a los textos en las aplicaciones. | Coloca el cursor sobre la variable que deseas modificar y haz clic en Edit. Cambia la fuente, ingresa el tamaño y cambia la unidad de medida de la fuente. Puedes agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Add Font. |
Border: establece los valores de las propiedades del estilo que se aplicarán a los bordes de los elementos incluidos en tu app. Los tipos de bordes disponibles son: light, regular o heavy. | Coloca el cursor sobre la variable que deseas modificar y haz clic en Edit. Ingresa el tamaño y selecciona la unidad de medida del borde. Puedes agregar hasta tres bordes nuevos, además de las variables fijas haciendo clic en Add Border. |
Radius: establece los valores de las propiedades del estilo que se aplicarán al radio de los bordes de los componentes dentro de tu app. Los tipos de radios disponibles son: small, medium y large. | Coloca el cursor sobre la variable que deseas modificar y haz clic en Edit. Selecciona el radio moviendo el control de posición del control deslizante. También, puedes cambiar la unidad de medida en el menú desplegable. Puedes agregar hasta tres radios nuevos además de las variables fijas haciendo clic en Add Radius. |
Shadow: establece los valores de las propiedades del estilo que se aplicarán a las sombras de los componentes dentro de tu app. Los tipos de sombras disponibles son: small, medium y large. | Coloca el cursor sobre la variable que deseas modificar y haz clic en Edit. Puedes editar cuatro valores: Blur, Spread, X axis shift e Y axis shift. También, puedes cambiar el color de la sombra desde el menú desplegable. |
Styles
Lee la tabla a continuación para obtener más información sobre cómo configurar los estilos disponibles de los componentes dentro de las pantallas de tu app:
Button: los estilos disponibles son Main, Main Outline, Main Text, Second, Second Outline y Second Text | Coloca el cursor sobre el estilo de botón que deseas modificar y haz clic en Edit para cambiar los atributos usando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos nuevos de botones haciendo clic en Add Button. |
Checkbox: los estilos disponibles son Filled Checky Outline Check. | Coloca el cursor sobre el estilo de casilla que deseas modificar y haz clic en Edit para cambiar los atributos usando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos nuevos haciendo clic en Add Checkbox. |
Input: los estilos disponibles sonRegular Input, Password Input, Success Input, Warning Input y Error Input. | Coloca el cursor sobre el estilo de entrada que deseas modificar y haz clic en Edit para cambiar los atributos usando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos de entrada nuevos haciendo clic en Add Input. |
Panel: los estilos disponibles son Panel Primary, PanelBackground y PanelContent . | Coloca el cursor sobre el estilo de panel que deseas modificar y haz clic en Edit para cambiar los atributos usando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos nuevos de panel haciendo clic en Add Panel. |
Radio: el único estilo disponible es Regular Radio. | Coloca el cursor sobre el estilo de radio que deseas modificar y haz clic en Edit para cambiar los atributos usando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres radios nuevos haciendo clic en Add Radio. |
Switch: el único estilo disponible es Regular Switch. | Coloca el cursor sobre el estilo de interruptor que deseas modificar y haz clic en Edit para cambiar los atributos usando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos nuevos de interruptor haciendo clic en Add Switch. |
Text: los estilos disponibles son Caption, Label, Label2, Legal, Legal2, Paragraph, Paragraph2, SubtitleRegular, SubtitleRegular2, SubtitleXL, TitleRegular, TitleRegular2, TitleXL yTitleXL2. | Coloca el cursor sobre el estilo de texto que deseas modificar y haz clic en Edit para cambiar los atributos usando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos nuevos de texto haciendo clic en Add Text. |
Custom
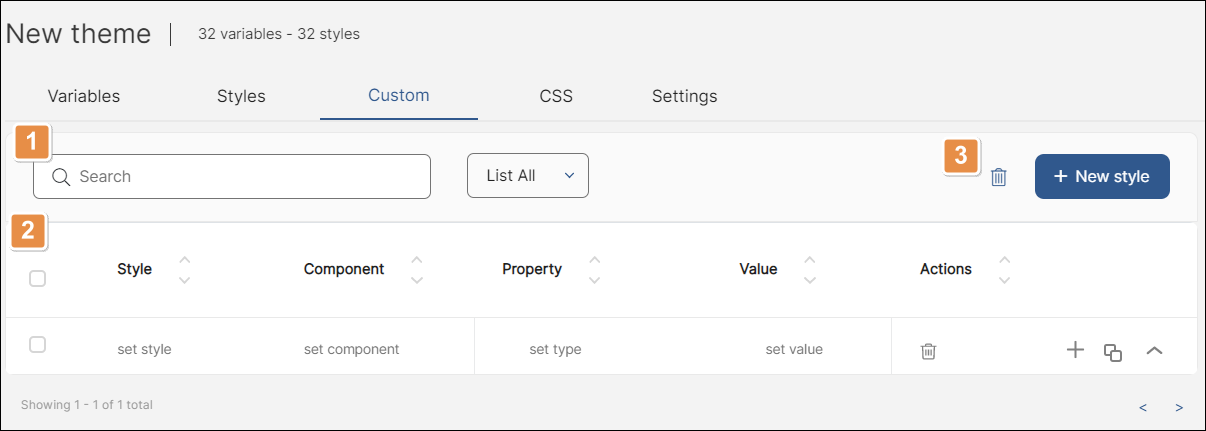
Consulta la imagen comentada a continuación para obtener más información sobre cómo gestionar la sección Custom y cómo crear o editar estilos personalizados.
Nota
Solo debes usar estilos personalizados si necesitas más estilos predefinidos disponibles en la sección Styles.

Barra de búsqueda y criterios de orden. Busca los estilos personalizados por componentes, nombres del estilo, tipos o valores. Haz clic en la flecha para ver una lista completa de los estilos personalizados o seleccionar mostrar un número limitado de estilos.
Lista de estilos personalizados. Consulta la lista de los estilos personalizados, si los hubiere. Lee la tabla a continuación para conocer la información mostrada. También, deberás completar estos campos para crear un nuevo estilo personalizado.
Style
Establece un nombre para el estilo personalizado. Agrega este nombre al atributo CSS Class en cada uno de los componentes de una pantalla donde desees aplicar este estilo.
Component
Configura un nombre general para un tipo de componente. De esta manera, el estilo personalizado se aplicará a cada componente del mismo tipo que se encuentre dentro de la app, sin la necesidad de aplicar el atributo CSS de forma individual.
Property
Establece un grupo de atributos para el estilo. Algunos de estos son width, height, backgroundColor, fontSize. También puedes agregar algunas categorías desde la sección Variables, como Font, Border, Radius o Shadow.
Value
Establece los valores en los atributos configurados en el campo “Property”. Puedes agregar el valor de un atributo o establecer una variable ya configurada en el campo de la pestaña Variables usando la sintaxis {{variableName}}. Si la variable configurada es compleja, aparecerá un icono de tres círculos. Para cambiar los valores de sus propiedades, haz clic en ese icono. Puedes cambiar la variable Font y los detalles (Family, Size, Weight, Style, Color).
Actions
Cada icono se explica según el orden en el que aparece a continuación:
Delete Style
Elimina el estilo seleccionado.
Add New Property
Agrega una nueva línea para crear una propiedad nueva con su valor.
Duplicate Style
Crea una copia exacta del estilo seleccionado.
Expand to Edit
Amplía el área de edición del estilo y obtiene detalles de las propiedades y el valor.
Herramientas.
Delete selected styles
Selecciona uno o más estilos marcando la caja que se encuentra junto a la entrada y haz clic aquí para eliminarlos.
+ New style
Haz clic para agregar un nuevo estilo personalizado y completa los campos obligatorios.
CSS
El editor de CSS te permite definir los estilos especiales para las aplicaciones web. Para crear un estilo nuevo, elige una de las dos alternativas: cargar un archivo CSS o escribir un CSS válido directamente.
Para cargar un archivo CSS, haz clic en Upload a CSS file y selecciona el archivo que deseas cargar desde el sistema.
Para escribir un CSS, haz clic en la leyenda (Type or paste valid CSS here) y escribe un CSS válido. Algunos de los estilos y propiedades válidos son Properties, Pseudo Classes y Media Queries.
Importante
Usa esta sección solo para configurar las propiedades específicas para las aplicaciones web que no sean compatibles con Veritran Studio.
Settings
Obtén más información sobre los campos que completarás para establecer las configuraciones del tema de la app en la tabla a continuación:
Name | Agrega un nombre al tema de tu app. |
Tags | Agrega palabras clave relacionadas con tu tema para identificarlo. |
Describe your theme | Escribe una breve descripción de tu tema. |
Thumbnail | Carga el logotipo que representa tu tema en el ambiente de Veritran Studio. |
Logo | Carga el logotipo que aparecerá en las pantallas de tu app. |