Acerca de DevTools
DevTools es una herramienta de eliminación de bugs y de análisis en tiempo de ejecución que te permite inspeccionar una app diseñada con Studio en tu dispositivo y ver sus registros y arrays en tiempo real. Esta herramienta acelera el proceso de detección de problemas de lógica en las instancias de construcción y control de calidad después de la publicación de una app.

DevTools se sincroniza con una app ya instalada en tu dispositivo y te permite realizar varias acciones, como:
visualizar la configuración de una app;
ver los registros y arrays en diferentes contextos;
modificar los valores de los registros y arrays para testearlos en tu configuración;
añadir registros y arrays nuevos;
crear capturas de contexto para un momento específico dentro de tu app;
exportar y grabar contextos; y
ejecutar comandos en una consola para implementarlos en tiempo real.
Para acceder a DevTools, visita: http://devtools.veritran.com/.
Importante
DevTools no debe usarse en las instancias de producción.
Prerrequisitos
Para ejecutar y testear una app, primero debes otorgarle permiso a DevTools en el binario de la app antes de generarla. También, debes permitir que una propiedad complete el proceso de autorización. Para hacerlo, copia la propiedad vtua.ini.debug.interfaces=Y en el archivo de configuración del binario.
Luego, instala la app construida con Studio en tu dispositivo (Android o iOS). Los binarios deben generarse desde una rama master.
Por último, conecta la computadora y el dispositivo móvil que ejecuta la app a la misma conexión de internet.
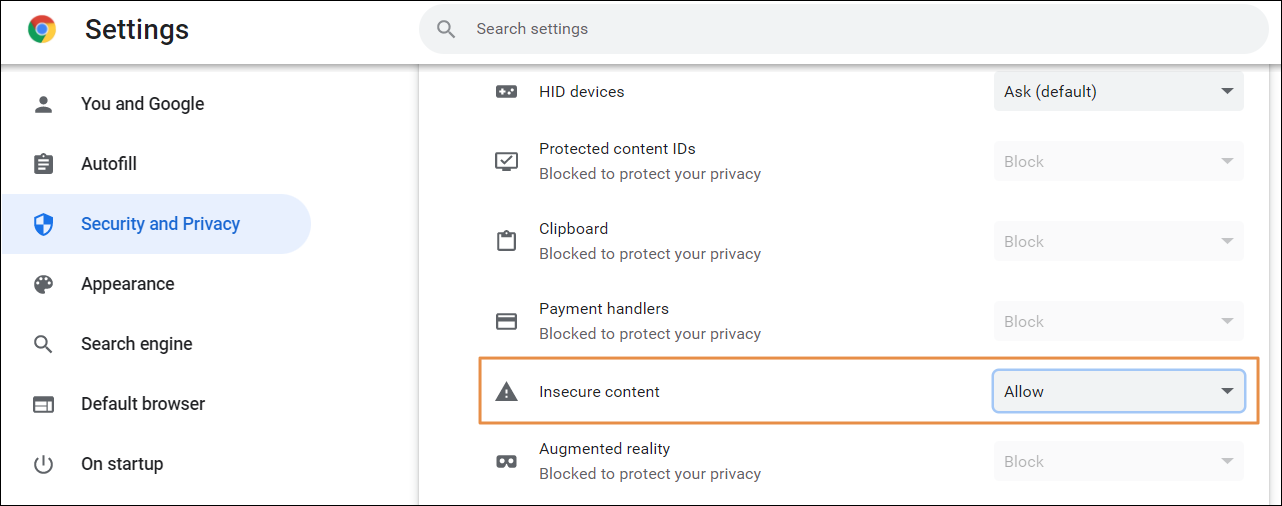
Antes de inspeccionar una app con el navegador Google Chrome, es posible que debas cambiar algunas configuraciones de seguridad para evitar recibir un error de intercambio de recursos de origen cruzado (CORS). Visita Arreglar errores de CORS en Chrome para saber cómo hacerlo.
Inspeccionar una app
Importante
Antes de inspeccionar tu app, conecta tu computadora y dispositivo móvil a la misma conexión de internet.
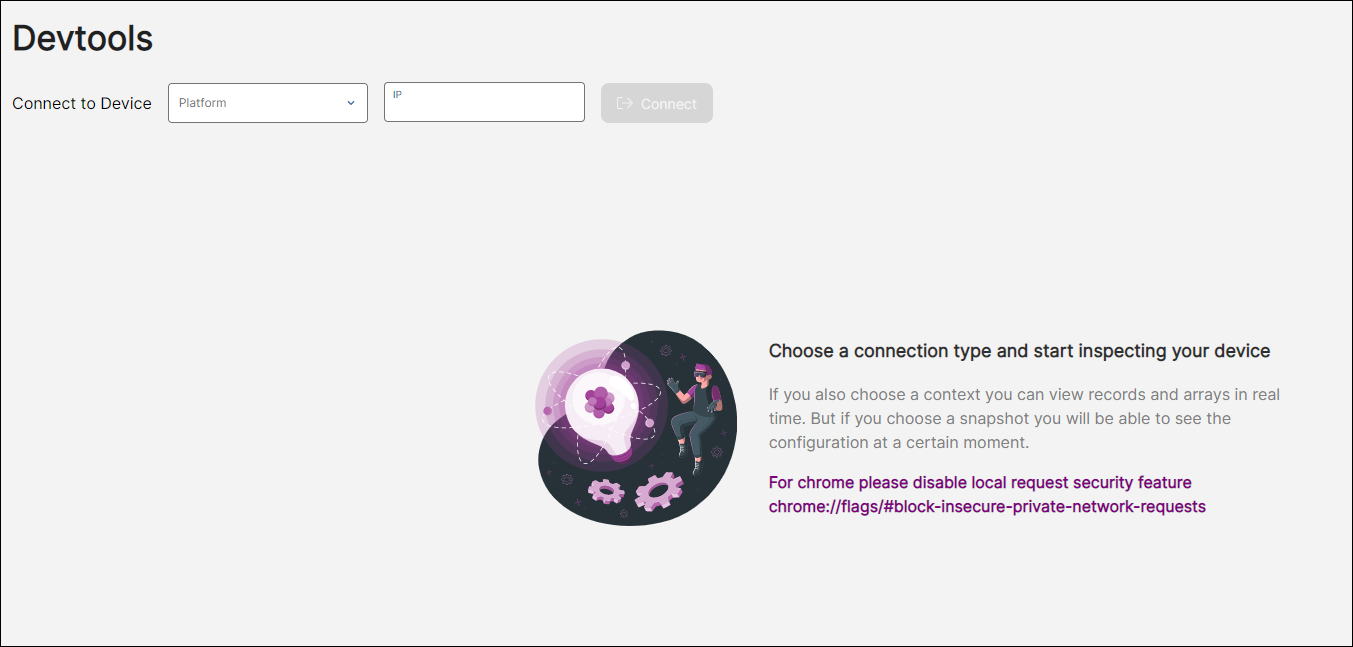
Para sincronizar con tu dispositivo móvil e inspeccionar una app, abre la página DevTools e ingresa la dirección IP de tu dispositivo en el campo Conectar con dispositivo. Selecciona Móvil en el menú desplegable y luego haz clic en Conectar. A continuación, se te redirigirá a la página de inicio de DevTools. Lee la Página de inicio de DevTools para aprender acerca de la UI y cómo operar la herramienta.
Ten en cuenta que las conexiones web aún no están disponibles en la versión actual y, por otro lado, las conexiones personalizadas ya no son compatibles.