Contenedor de tarjetas
El componente Card Container permite configurar un carrusel de tarjetas. Para insertar un componente Card Container en la pantalla, ve al Panel Izquierdo en el constructor visual. Recorre la lista de componentes hasta encontrar el componente Card Container o haz clic en la barra de búsqueda y escribe su nombre. A continuación, arrastra y suelta el componente en el canvas y configura sus atributos en el panel derecho.
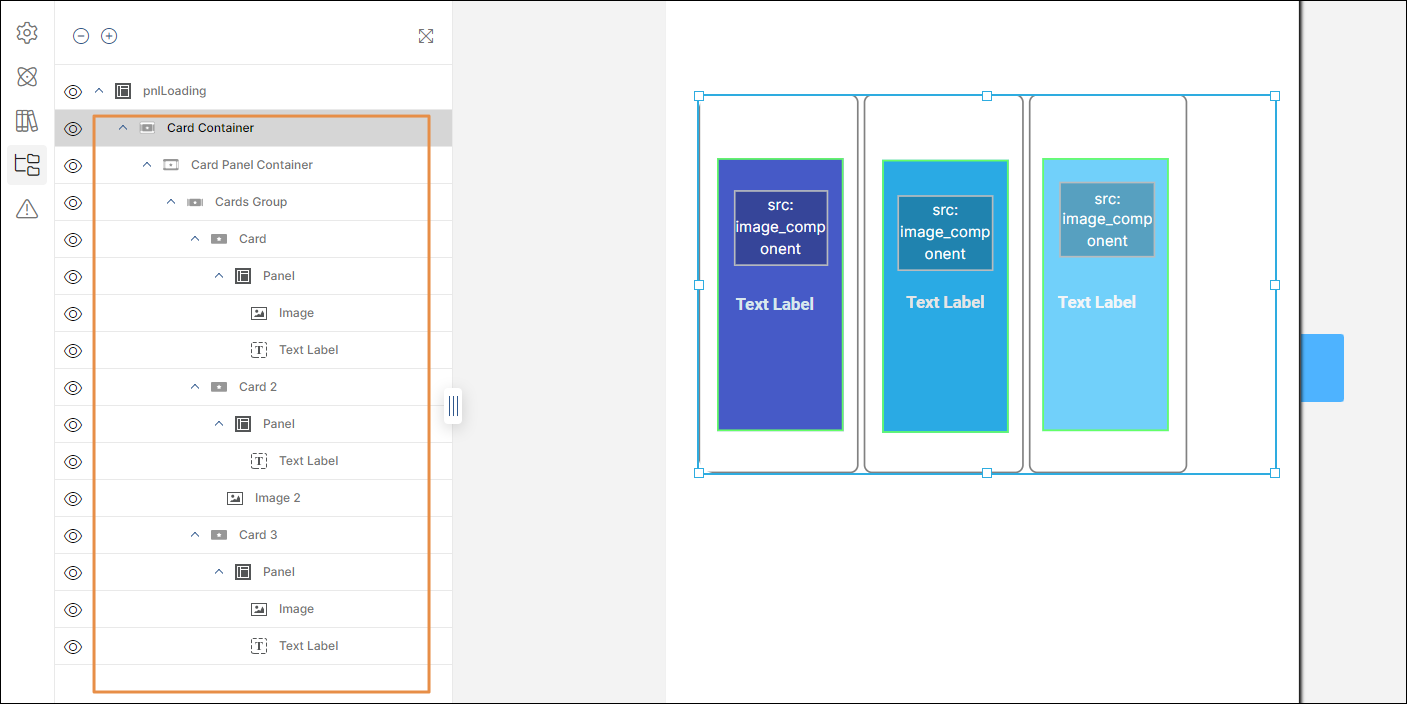
Una vez que arrastras el contenedor de tarjetas al canvas, deberás incluir otros componentes dentro de él para poder utilizar el componente principal. Sigue los pasos que se indican a continuación para configurar la jerarquía de los componentes en la vista en árbol (ver la imagen).

Arrastra y suelta el componente Card Container en el canvas.
Arrastra y suelta un Card Panel Container dentro del Card Container.
Arrastra y suelta un componente Cards Group dentro del Card Panel Container.
Arrastra y suelta tantos componentes Card como sea necesario dentro del componente Cards Group.
Arrastra y suelta un contenedor Panel dentro de cada componente Card.
Arrastra y suelta un componente Image y un componente Text Label dentro de cada Panel añadido a cada componente Card.
Importante
El componente Card Container sólo puede utilizarse en aplicaciones móviles (tanto para dispositivos Android como iOS).
Una vez definida la estructura, completa los atributos del contenedor de tarjetas. Consulta las secciones a continuación para obtener más información.
Atributos
En el panel derecho, puedes configurar diferentes atributos para personalizar el componente. Consulta Design, Actions y Advanced a continuación para obtener más información.
Design
En la pestaña Design, puedes configurar la información básica del componente seleccionado y los atributos que determinan el aspecto que tendrá el componente en la app. Consulta las secciones a continuación para obtener más información.
Actions
En la pestaña Actions, puedes establecer animaciones para los componentes de la pantalla de tu app y determinar cómo el usuario invoca efectos y desencadena acciones mientras interactúa con la app. Consulta las secciones a continuación para obtener más información.
Advanced
No hay atributos disponibles para configurar en la pestaña Advanced para el componente Card Container.