Editor de atributos
El panel derecho del constructor visual te permite configurar diferentes tipos de atributos para cada componente. Los atributos que se pueden configurar dependen específicamente del componente seleccionado.
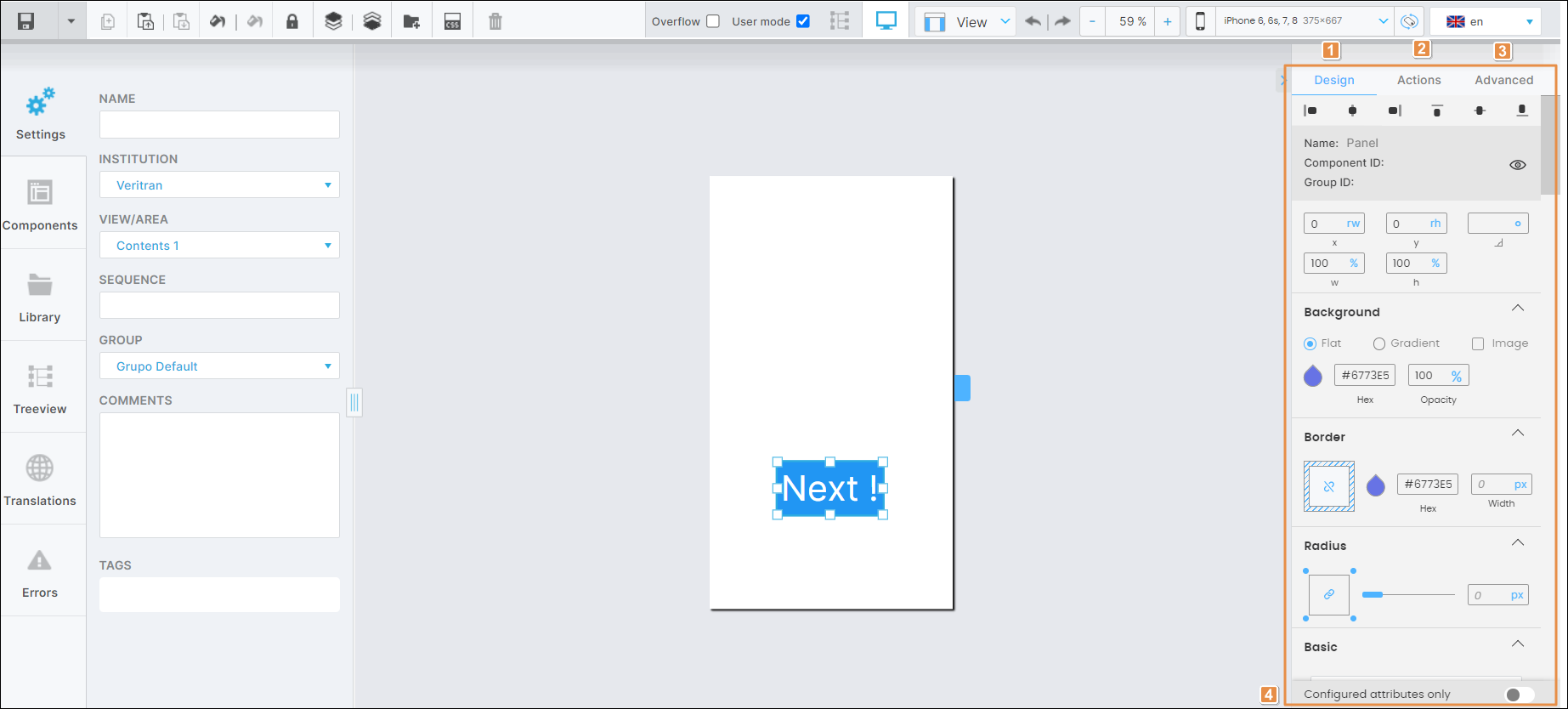
Consulta la imagen comentada a continuación para obtener más información.

Pestaña Design. Ficha que contiene la información básica del componente seleccionado y los atributos que determinan el aspecto que tendrá en la app.
Pestaña Actions. Pestaña que contiene los atributos para establecer animaciones para un componente en la pantalla de tu app y determina cómo el usuario de la app invoca diferentes efectos y desencadena diferentes acciones mientras interactúa con la app.
Pestaña Advanced. Pestaña que contiene los atributos avanzados del componente seleccionado.
Configured attributes only. Por defecto, el interruptor está desactivado (gris). Si el interruptor está activado (azul), el panel derecho sólo muestra los atributos preconfigurados o configurados previamente por otro usuario. Haz clic en el interruptor para activarlo o desactivarlo.
Sugerencia
Haz clic en la flecha situada a la izquierda de la pestaña Design (ve la imagen anterior) para ocultar el panel derecho. Para mostrarlo, vuelve a hacer clic en la flecha.