[en] Navigation with Branches

[en] The navigation only includes one level with modules.
[en] The navigation allows for multiple modules in the same level. This means that level 1 may include more than one module invoked from the parent app.
[en] The parent app at the root level works as an orchestrator but does not close a module before opening the following module.
[en] All modules are at the same level and have the same parent app at the root level. This means that, for example, mod2 is not invoked from the module mod1 but from the parent app.
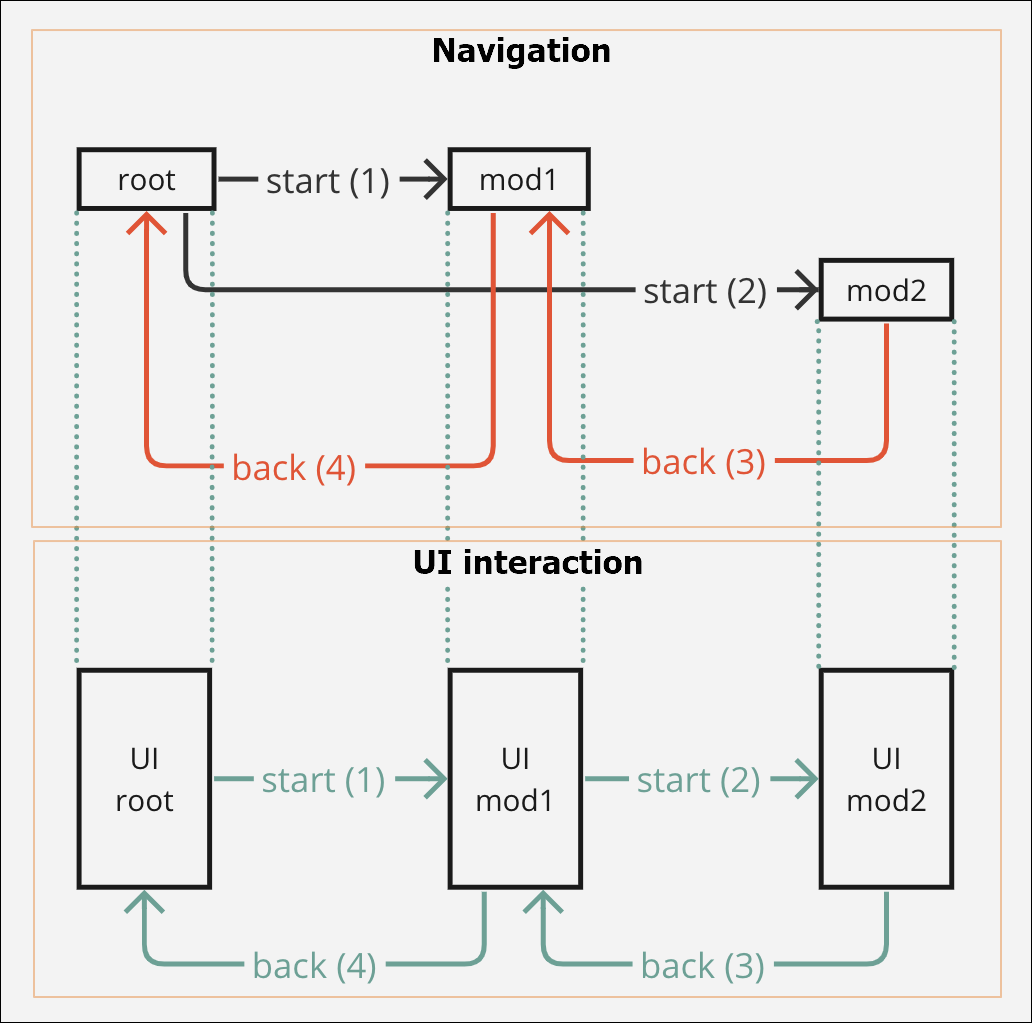
[en] In this section you can see the two main aspects of the navigation case: first, the navigation itself - that is to say, when the module is invoked and appears on screen and then, when it is closed, to which predecessor (either a module or the parent app) it goes back. Then, the UI interaction, which refers to the visual impact of the navigation in the app, that is to say, the screens that will be shown to the app user.
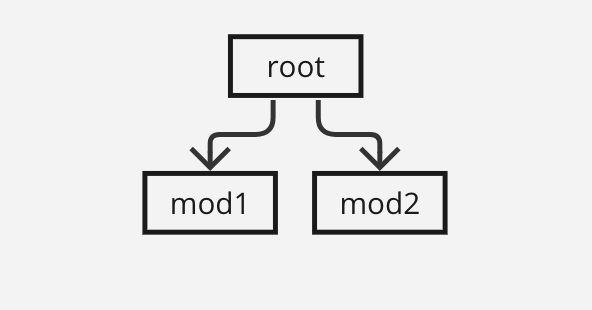
[en] The image below shows the navigation in steps and how the user will see the navigation in the app. In this case, the root is the parent app and from that app, you invoked the modules mod1 and mod2, which are not connected between them. The parent app invokes the module mod1 and later invokes the module mod2.
[en] This navigation case is useful, for example, to handle errors: if an error occurs in the module and no error has been defined in it, the error will execute the action defined in the parent app. As a result, it is easier to track the errors that may occur in the app. To learn more about errors inheritance, read Create or Edit a Module.
Nota
[en] The main difference between linear navigation and navigation with branches refers to the connection with the parent app or root. In linear navigation, mod1 responds to the parent app and mod2 responds to the module mod1. In navigation with branches, both modules mod1 and mod2 respond to the parent app at the root level.

Nota
[en] Use the scroll bar to the right to see all the columns in the table below.
[en] Action executed | [en] Navigation step | [en] Syntax | [en] Description | [en] Explanation and examples |
|---|---|---|---|---|
[en] root opens mod1 | [en] start (1) | [en] LMOD1(INTERFACE1) | [en] You are at the root level in the parent app and you invoke the module mod1. | [en] You are in the Sign in screen of the app. You need to reuse the content of the module mod1, which contains an onboarding screens flow. To reuse it, you must invoke the module's screen flow from a component within the Sign in screen. [en] For this example, you define that, when the app user clicks on the Sign in button, the module's content (that is, the screens flow) is invoked. Therefore, you select the button component, go to the right panel and then to the Actions tab. In the On Click attribute of the Events and Actions section, you click the vertical-three dot icon. The Create new link opens, and you select Module Screen from the drop-down menu. Then, you select the screens flow you want to link and click Ready to link. For this example, the syntax displayed will be L28E76850A1C48D8F4D2700A4FBB027(HOME), where L represents the screens flow, 28E76850A1C48D8F4D2700A4FBB027 represents the screens flow selected, and (HOME) represents the container view where the screens flow opens. |
[en] root -> mod1(root) | [en] N/A | [en] N/A | [en] The screens flow of the module mod1 is displayed on screen. The flow is invoked from the root app (parent app). | [en] The app displays the container view that represents the first screen of the screens flow invoked of the module mod1 . Mod1 screens flow contains three screens. |
[en] root executes event | [en] N/A | [en] E__CURRENT_MODULE_ [en] INTERFACE__(ONSUCCESS) | [en] Module mod1 (level 1) indicates an action to the parent app that must be executed upon an On Success event in the module. The parent app executes the action defined as indicated by mod1. Nota[en] Usually, the action to be executed by the parent app is a process that contains as the last step a NEXT block that shows the following module. | [en] [en] For this example, you define that this message must be communicated to the parent app when the user clicks on an arrow icon. Therefore, you select the icon component that represents the arrow, go to the right panel and then to the Actions tab. In the On Click attribute of the Events and Actions section, you set the Interface Message ONSUCCESS as explained before. Upon this message, a process will be executed, that invokes the module mod2. |
[en] root opens mod2 | [en] start (2) | [en] LMOD2(INTERFACE2) | [en] When the action set is executed, the parent app shows the module mod2. | [en] Now that the ON SUCESS interface message was communicated from the module mod1, the parent app invokes the module mod2. You have to invoke the module from the On Success event in the parent app. As a result, when mod1 indicates the On Success message, the parent app is ready to invoke and then show the module mod2. |
[en] root-> mod1(root)-> mod2(root) | [en] N/A | [en] N/A | [en] The app shows the module mod2. | [en] The parent app displays the container view that represents the first screen of the screens flow invoked of the module mod2. For this example, the first container view is a screen that shows a Welcome message together with a list of useful links. [en] In this step, the parent app (at the root level) is still in charge of invoking the module. Importante[en] In this step, module mod1 is still open but is not displayed visually on the app screen. Therefore, it is still in the navigation stack. |
[en] mod2 back-close | [en] back (3) | [en] E__CURRENT_MODULE_ [en] INTERFACE__(CLOSE) | [en] You are in module mod2 (level 2) and you configure an event to close it. | [en] You have to close the module mod2. To close the module, you have to set an event in the module that indicates the current screen opened - that is to say, the Welcome message screen of the flow invoked, to close itself. [en] For this example, you are in the module screen mentioned before. You select to text label component that represents the welcome message, go to the right panel and then to the Actions tab. In the On Click attribute of the Events and Actions section, you click the vertical-three dot icon. The Create new link opens, and you select Interface Message from the drop-down menu. Then, select CLOSE MODULE, which appears by default. [en] For this example, the syntax displayed will be E__CURRENT_MODULE_INTERFACE__(CLOSE), where E represents the closing event requested, CURRENT_MODULE_INTERFACE represents the screens flow invoked and (CLOSE) represents the event to be executed when the app user performs the action. |
[en] root-> mod1(root) | [en] N/A | [en] N/A | [en] The app shows the module mod1. | [en] Now that you closed the module mod2, the app will display the module mod1 again, since it is still included in the navigation stack and was not closed before. Nota[en] The module will remain part of the navigation stack (that is to say, within the navigation levels) until it closes itself. If it is not closed, it will still be included in the navigation even though it is not displayed on the parent app screen. |
[en] mod1 back-close | [en] back (4) | [en] E__CURRENT_MODULE_ [en] INTERFACE__(CLOSE) | [en] You are in module mod1 (level 1) and you configure an event to close it. | [en] You have to close the module mod1 to go back to the screen of the parent app. To close the module, you have to set an event in a component of the screen in the screens flow - for this example, the third screen- indicating the module to close itself. In the desired event (for example, On Click), you must set the CLOSE MODULE interface message as explained before. |
[en] root | [en] N/A | [en] N/A | [en] The app goes back to the root level (level 0) and shows the screen of the parent app. | [en] You set events to close all the modules and now the app user sees the screen of the parent app. |