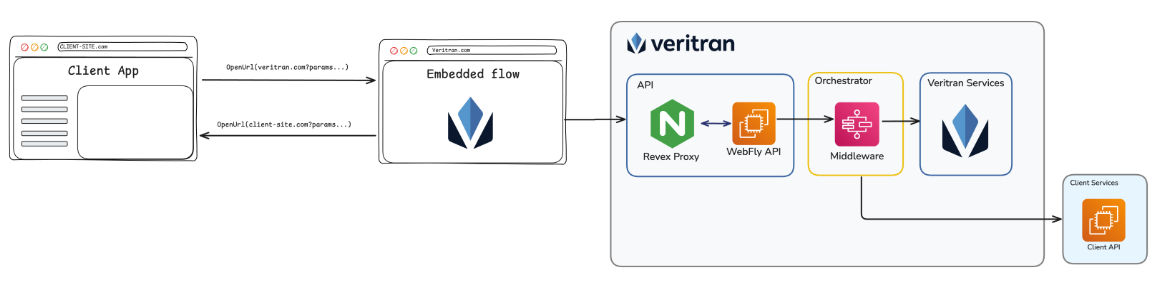
[en] Integration through Redirection among Apps
[en] In this scheme, the container application and the web application developed with Veritran technology operate independently. Both applications communicate through parameters sent via URLs used to invoke the applications.

[en] The GET method can be used to open the URL in a new tab, providing a sense of greater independence between apps. Use the following javascript code to integrate this functionality. Place this code in the action that initiates the flow, such as, for example, a click event on a button.
window.location.href="https://veritran.com?featureCode=OnBoarding&UserCode=0000"
[en] There is also the option to open the URL in the same tab. For that, use the following code as an integration guide:
window.open("https://veritran.com?featureCode=OnBoarding&UserCode=0000", "_blank");[en] If you need to use the POST method instead of GET, you can use the following HTML:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button onclick="openPageWithPost()">open with POST</button>
<script>
function openPageWithPost() {
var form = document.createElement("form");
form.method = "POST";
form.action = "https://veritran.com/api/deeplink";
form.target = "_self"; // Cambia a "_blank" si deseas abrir en otra pestaña
var input = document.createElement("input");
input.type = "hidden";
input.name = "featureCode";
input.value = "OnBoarding";
form.appendChild(input);
var userCode = document.createElement("input");
userCode.type = "hidden";
userCode.name = "UserCode";
userCode.value = "0000";
form.appendChild(userCode);
document.body.appendChild(form);
form.submit();
document.body.removeChild(form);
}
</script>
</body>
</html> [en] Read End of the Web App's Flow to learn how the web app continues its flow after the integration.