Obtiene una lista a partir de un objeto JSON
Ve a continuación un ejemplo sobre cómo crear un proceso lambda para mostrar la lista de tarjetas del usuario final en la pantalla de inicio de la app. Ten en cuenta que, ya que los procesos varían según la funcionalidad que desees construir y los requisitos del cliente, es posible que encuentres diferentes enfoques sobre cómo crear un proceso similar.
Considera el siguiente escenario: Debes crear un proceso lambda para mostrar la lista de tarjetas del usuario final en la pantalla de inicio de la app. Para ello, primero debes ejecutar la call API de Entrust para solicitar la lista de tarjetas. La solución Entrust Digital Card proporciona de forma segura funciones de tarjeta digital a las apps móviles. La API devuelve un objeto JSON que debes analizar. Con la información obtenida del JSON analizado, debes completar el array que mostrará la lista de tarjetas en la pantalla de inicio de la app.
Prerrequisitos
Para este ejemplo, ten en cuenta que necesitas usar tres elementos:
La call API de Entrust, que debe estar disponible en tu ambiente cuando creas el proceso. Para aprender a utilizar las call APIs, consulta Utiliza una call API. Si no ves la call API habilitada en tu ambiente, comunícate con el equipo de Mobile Producto.
Un proceso lambda que valida el usuario y la contraseña. El proceso para obtener las tarjetas del usuario se invocará desde el proceso que valida el usuario y la contraseña para mostrar las tarjetas del usuario en la pantalla de aterrizaje una vez verificada la identidad del usuario. Para saber cómo crear el proceso de validación de inicio de sesión, consulta Crear un proceso Lambda.
La pantalla de inicio donde se mostrarán las tarjetas.
Nota
Si bien los últimos dos elementos no son indispensables para crear el proceso lambda, debes tenerla definida de antemano para completar la configuración del proceso.
Cómo crear un proceso lambda para mostrar la lista de tarjetas del usuario final
Ve a Branch Edition > Processes.
En la pestaña Lambda processes, haz clic en + New lambda process. Se abre el editor de procesos lambda.
En la pestaña Process Basic Info que se abre por defecto, completa la información sobre la transacción que estás construyendo.
En el campo Name, agrega un nombre al proceso lambda que represente su funcionalidad. Para este ejemplo, ingresa Get card list from JSON.
En el campo Description, agrega un texto breve que explique el objetivo de la lógica creada. Si hay una call API incluida en el proceso, agrega su código a la descripción del proceso para rastrearla fácilmente. Para este ejemplo, ingresaParses Entrust JSON to obtain end user's card list and display it in the landing screen.
En el campo Tags, agrega palabras clave para que tú y tu equipo puedan agrupar fácilmente los procesos según su funcionalidad. Para este ejemplo, introduce cards.
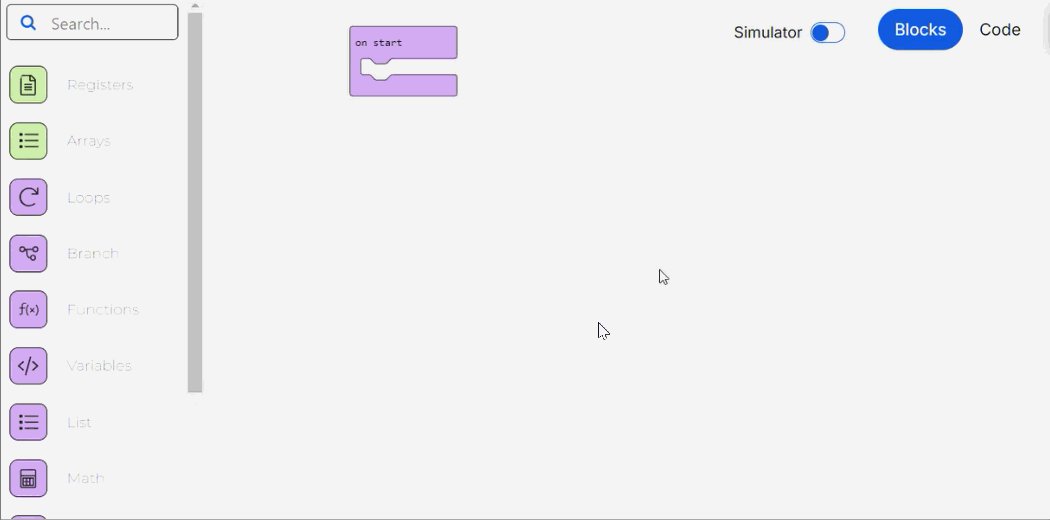
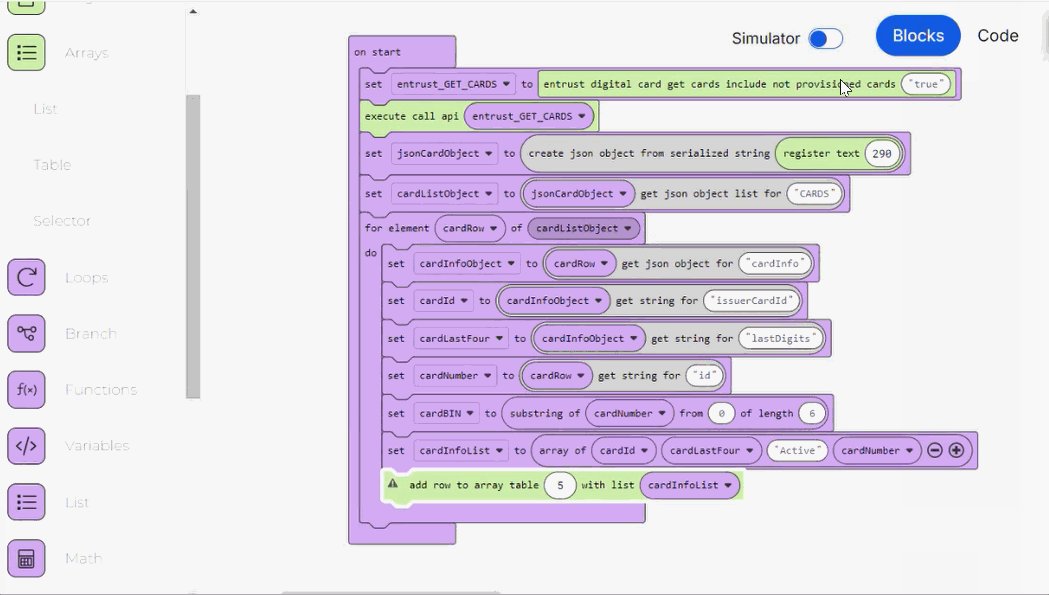
Ahora, puedes comenzar a arrastrar bloques desde el panel izquierdo al canvas para construir tu proceso. Sigue las instrucciones a continuación para ejecutar la call API para solicitar la lista de tarjetas,recorrer el objeto JSON devuelto por la call API y popular el array para mostrar la lista de tarjetas en la pantalla de inicio.
Ejecuta la call API para solicitar la lista de tarjetas
En primer lugar, configura la función de la call API que obtiene la lista de tarjetas del usuario como una variable. Para hacerlo, sigue estos pasos:

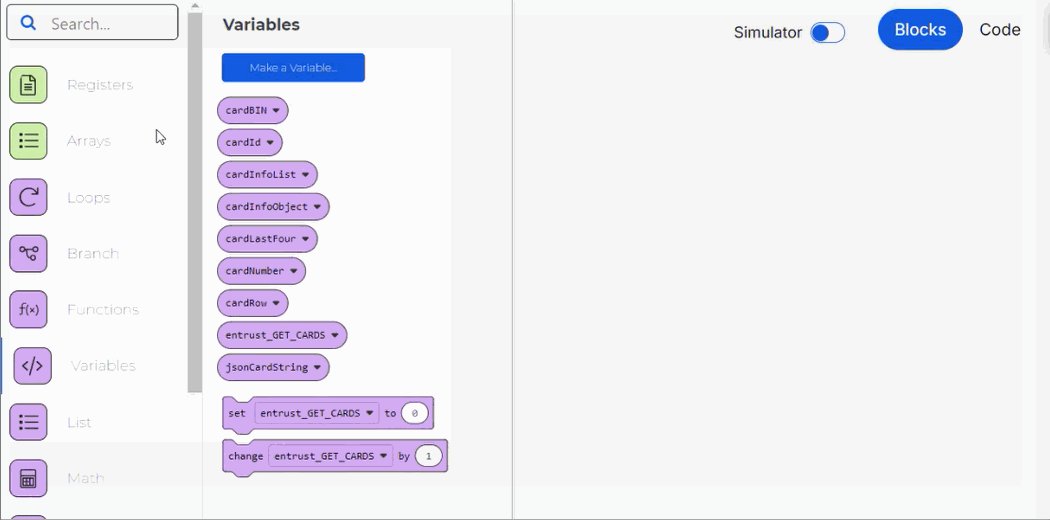
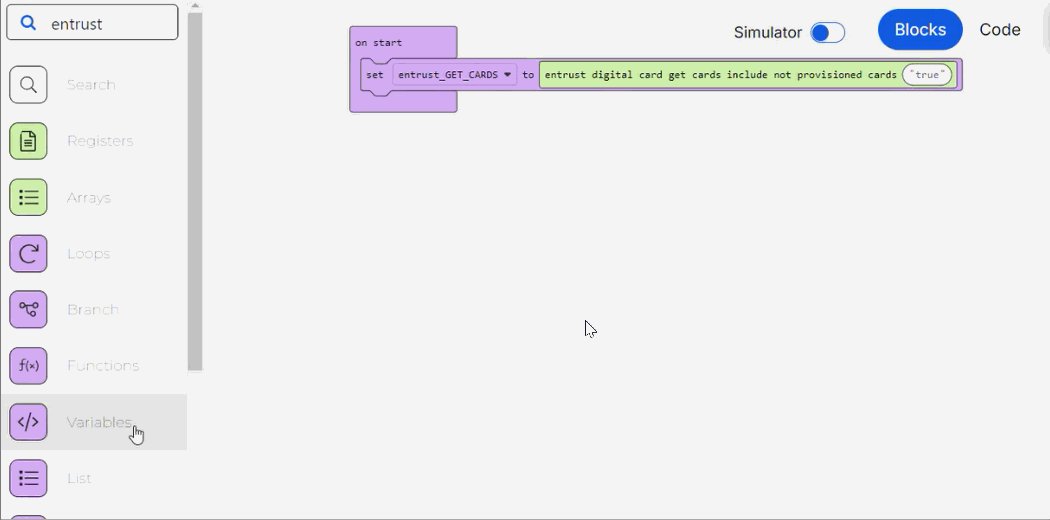
Ve a la lista de bloques y busca la categoría de bloques Variables o escribe Variablesen la barra de búsqueda
Haz clic para abrir la categoría y haz clic en Make a Variable... para crear una nueva.
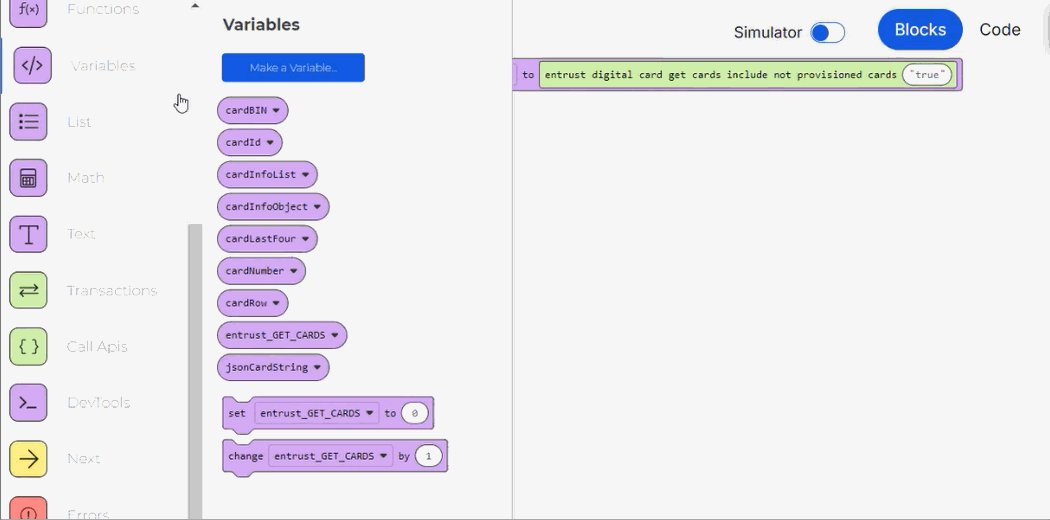
Define el nombre de la variable y haz clic en Ok para finalizar el proceso de creación. Para este ejemplo, ingresa entrust_GET_CARDS.
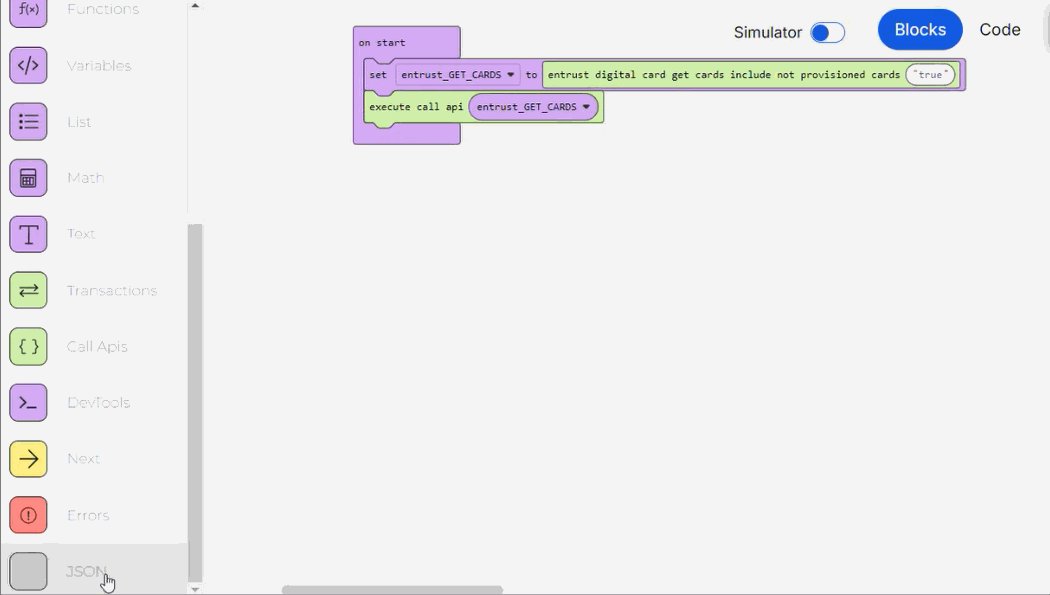
A continuación, busca el bloque set variable to, arrástralo al canvas y conéctalo al bloque on start.
Selecciona la variable entrust_GET_CARDS del menú desplegable de variables.
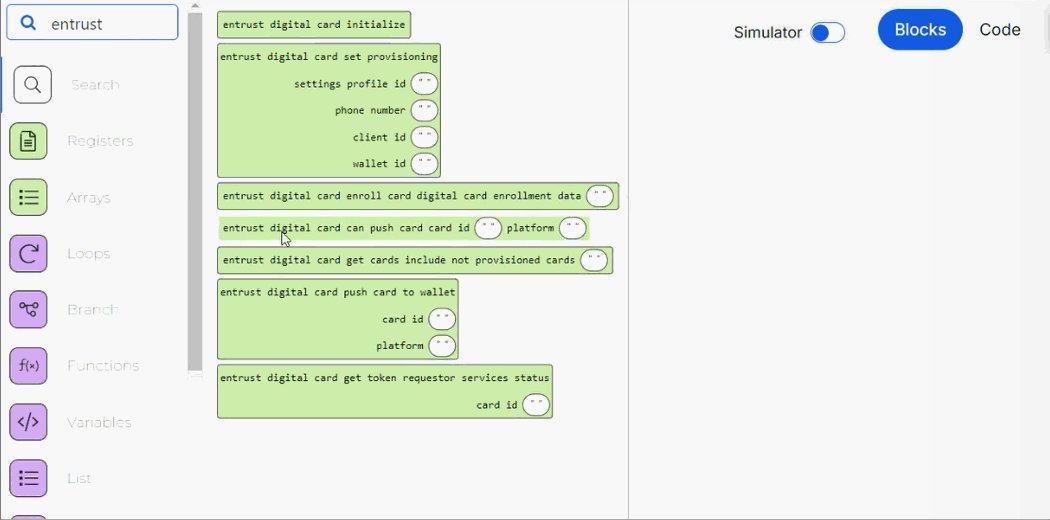
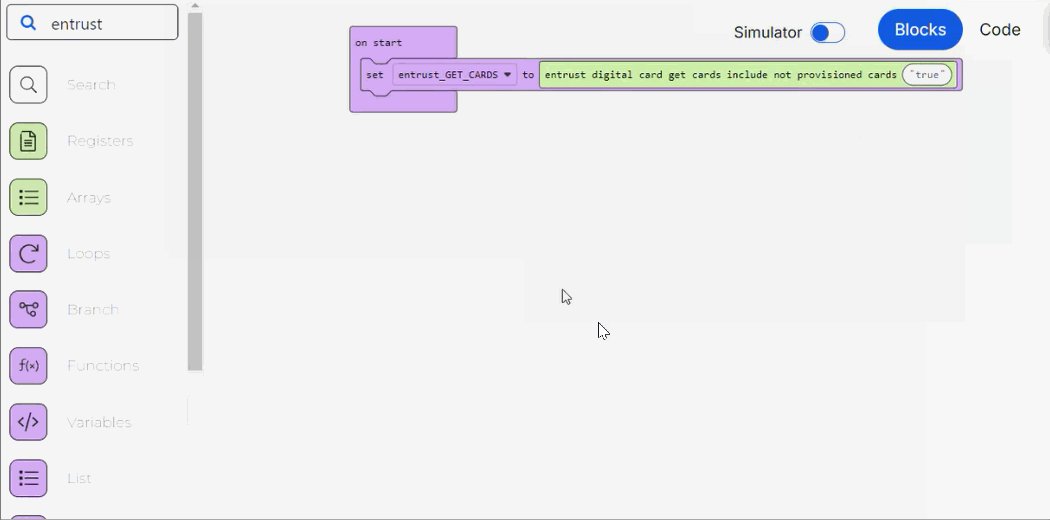
Luego, busca la función de la API que obtiene las tarjetas del usuario. Para este ejemplo, busca el bloque entrust digital card get cards include not provisioned cards. Arrastra el bloque de la función de la API al canvas y conéctalo al bloque set variable to.
Por último, define el valor del bloque como true. Para ello, ve a la lista de bloques y busca la categoría de bloques Text, o escribetext en la barra de búsqueda.
Haz clic para abrir la categoría y ver las funciones disponibles. Arrastra el bloque " " en el canvas y conéctalo a la ranura de valor del bloque entrust digital card get cards include not provisioned cards. Completa el bloque de texto con true.
Buenas prácticas
Guarda la función de la API como una variable para mejorar la legibilidad del proceso lambda y poder reutilizar fácilmente la función dentro del proceso lambda tantas veces como necesites.
Luego, para ejecutar la call API de Entrust para obtener el JSON con el listado de tarjetas del usuario, sigue estos pasos:

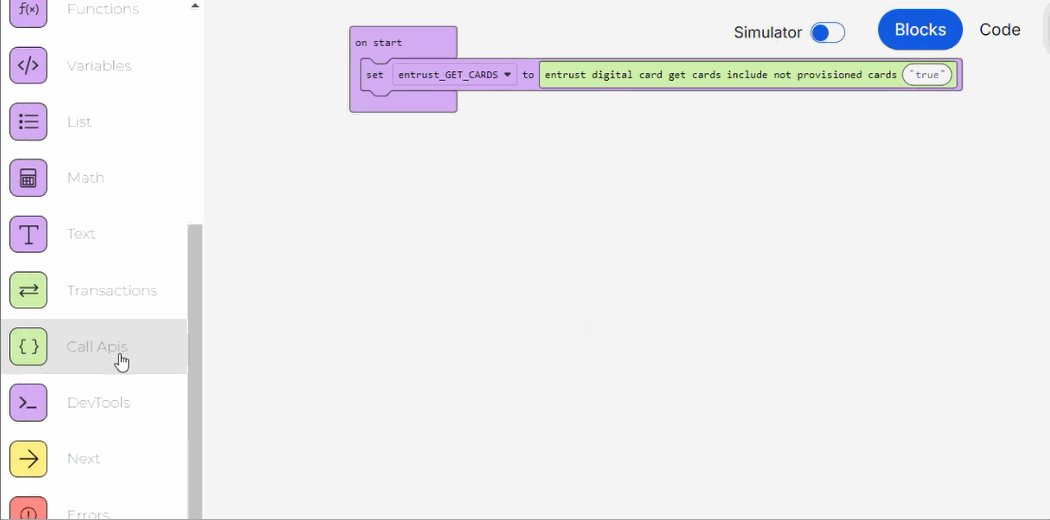
Ve a la lista de bloques y busca la categoría Call APIs o escribe call apis en la barra de búsqueda.
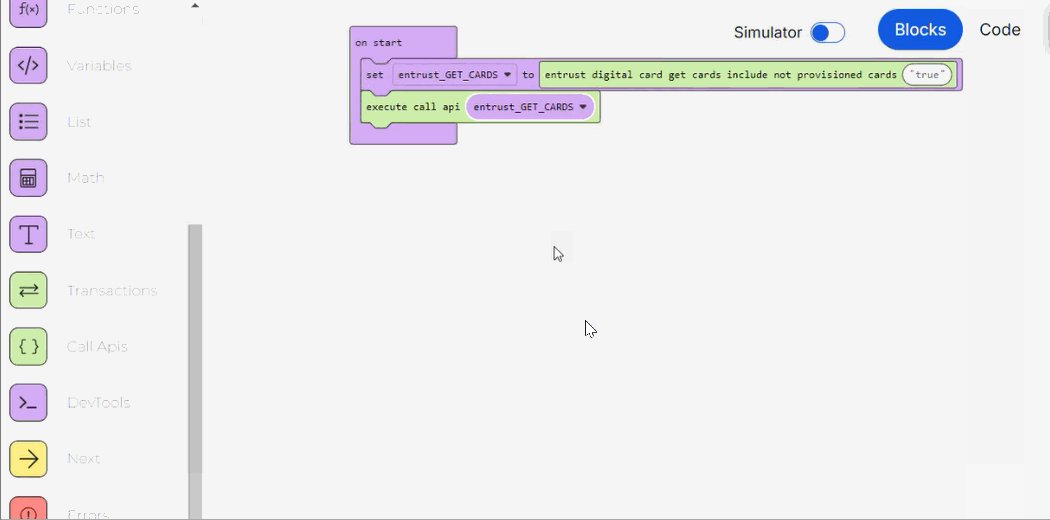
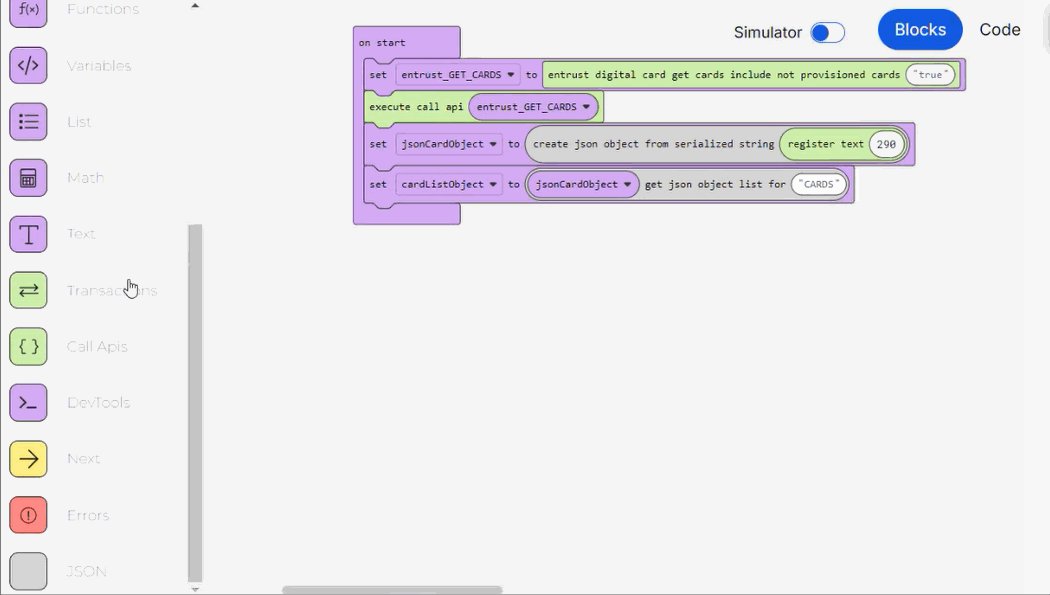
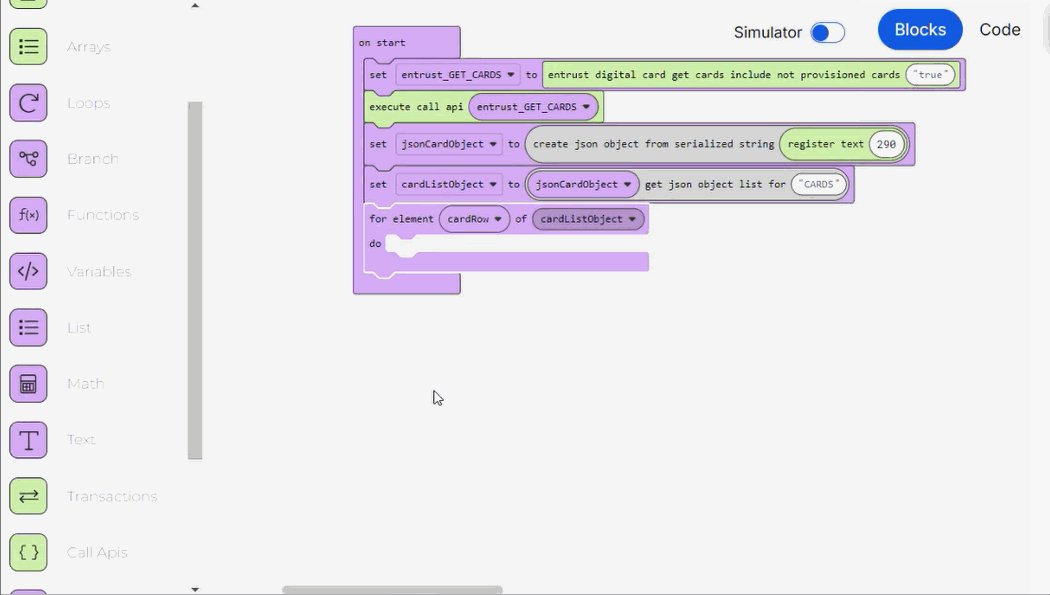
Haz clic para abrir la categoría y ver las funciones disponibles. Arrastra el bloque execute call api al canvas y conéctalo al bloque on Start.
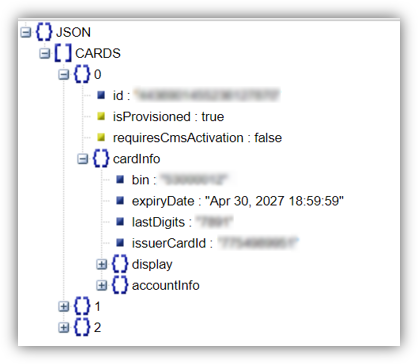
Conecta la variable entrust_GET_CARDS a la ranura de valor del bloque. El JSON devuelto por la call API se almacena en el registro 290 y tiene la siguiente estructura:

Recorre el objeto JSON devuelto por la call API
Primero, crea un nuevo objeto JSON a partir de la lista de tarjetas del usuario devuelta por la función de la call API en el registro 290 y configúralo como una variable. Para hacerlo, sigue estos pasos:
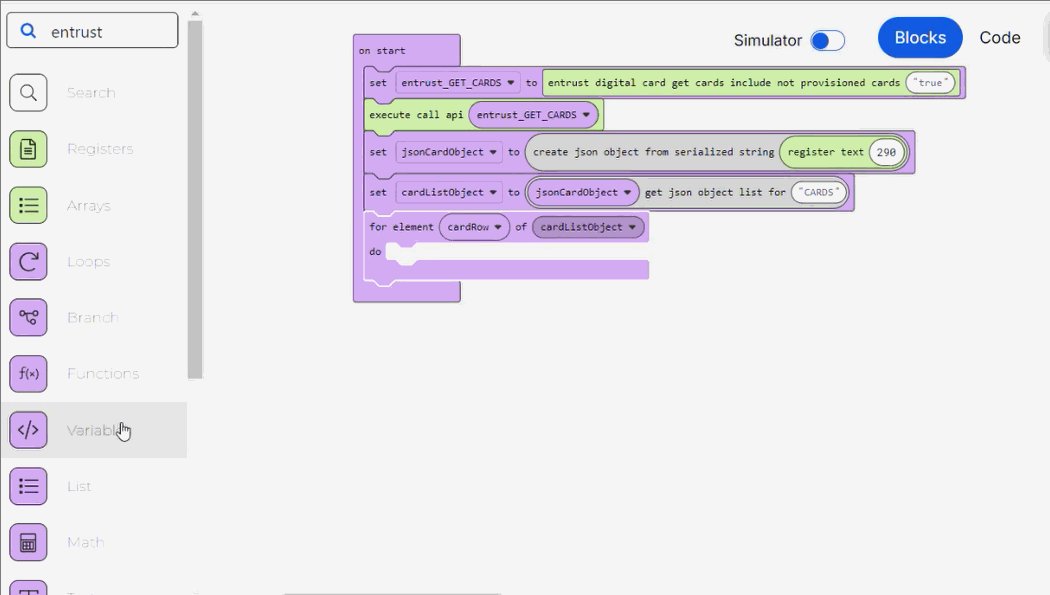
Ve a la lista de bloques y busca la categoría de bloques Variables o escribe variables en la barra de búsqueda.
Haz clic para abrir la categoría y haz clic en Make a Variable... para crear una nueva.
Define el nombre de la variable y haz clic en Ok para finalizar el proceso de creación. Para este ejemplo, ingresa objeto jsonCard.
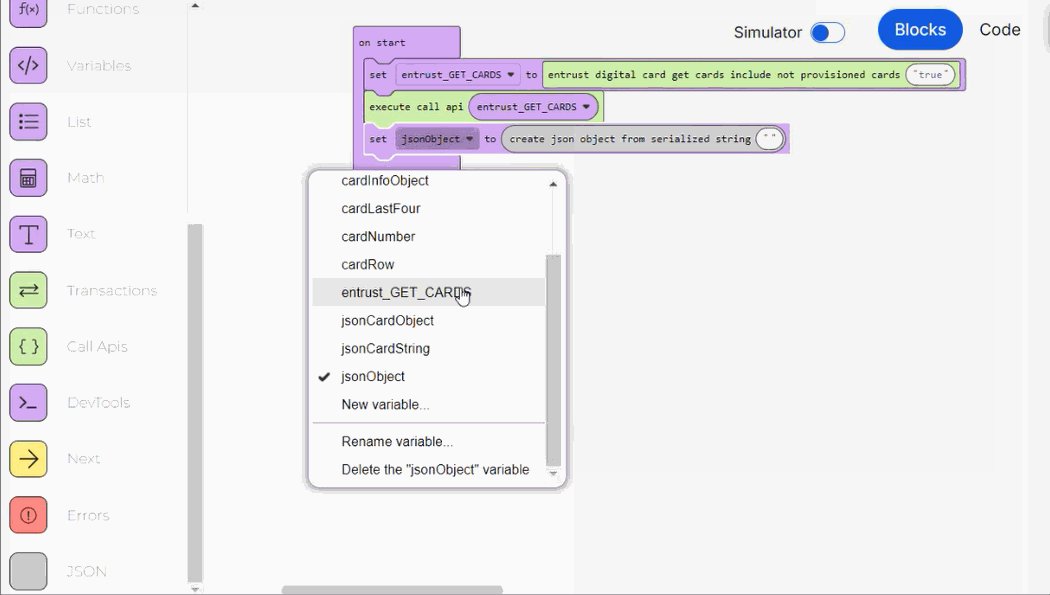
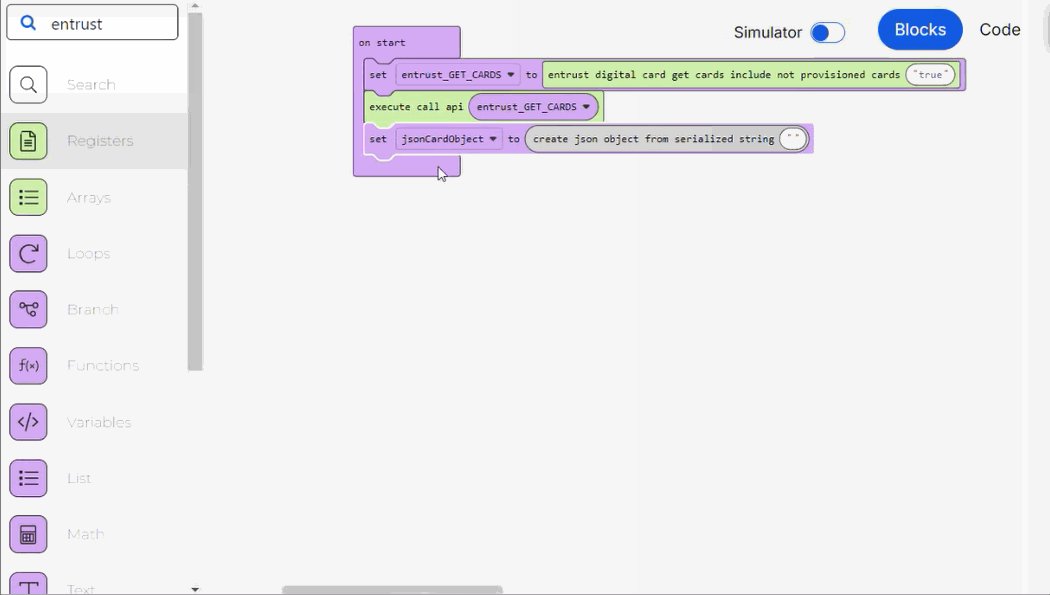
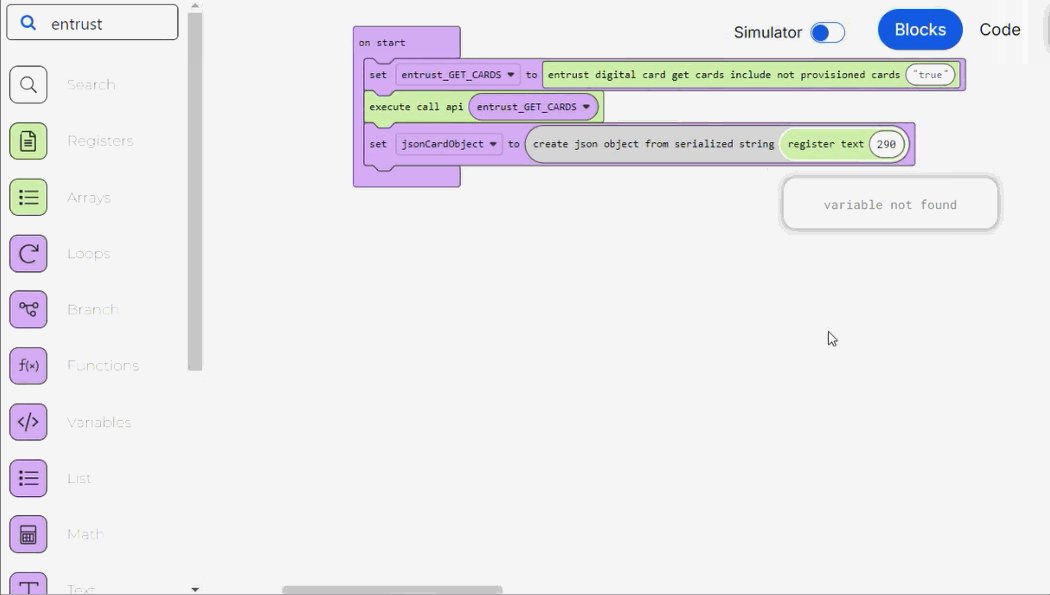
Luego, encuentra el bloque set variable to que ya contiene el bloque create json object from serialized string dentro de su ranura de valor en la categoría de bloques JSON, suéltalo en el canvas y conéctalo al bloqueon start debajo del bloque execute call api.

Selecciona la variable jsonCardObject creada previamente desde el menú desplegable de variables.
Por último, completa la ranura de valor del bloque con el registro donde se guarda el JSON. Para ello, ve a la lista de bloques y busca la categoría de bloques Registers o escribe registers en la barra de búsqueda.
Haz clic para abrir la categoría y ver las funciones disponibles. Arrastra el bloque register text al canvas y conéctalo al bloque create json object from serialized string.
Completa el bloque con el registro 290.
Luego, obtén la información del objeto de lista CARDS y configúralo como una variable. Para hacerlo, sigue estos pasos:
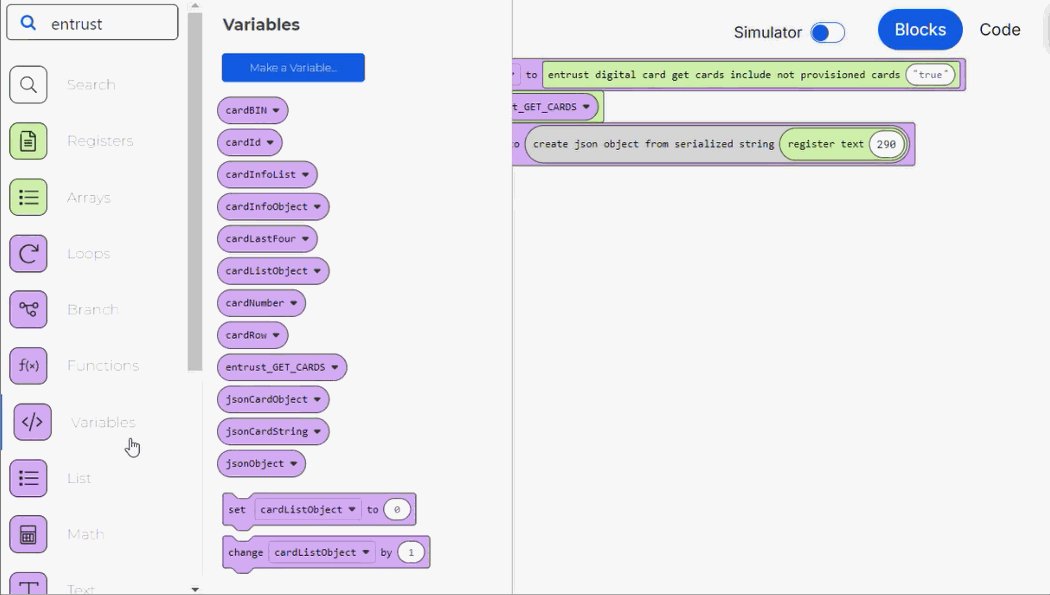
Ve a la lista de bloques y busca la categoría de bloques Variables o escribe variables en la barra de búsqueda.
Haz clic para abrir la categoría y haz clic en Make a Variable... para crear una nueva.
Define el nombre de la variable y haz clic en Ok para finalizar el proceso de creación. Para este ejemplo, ingresacardListObject.
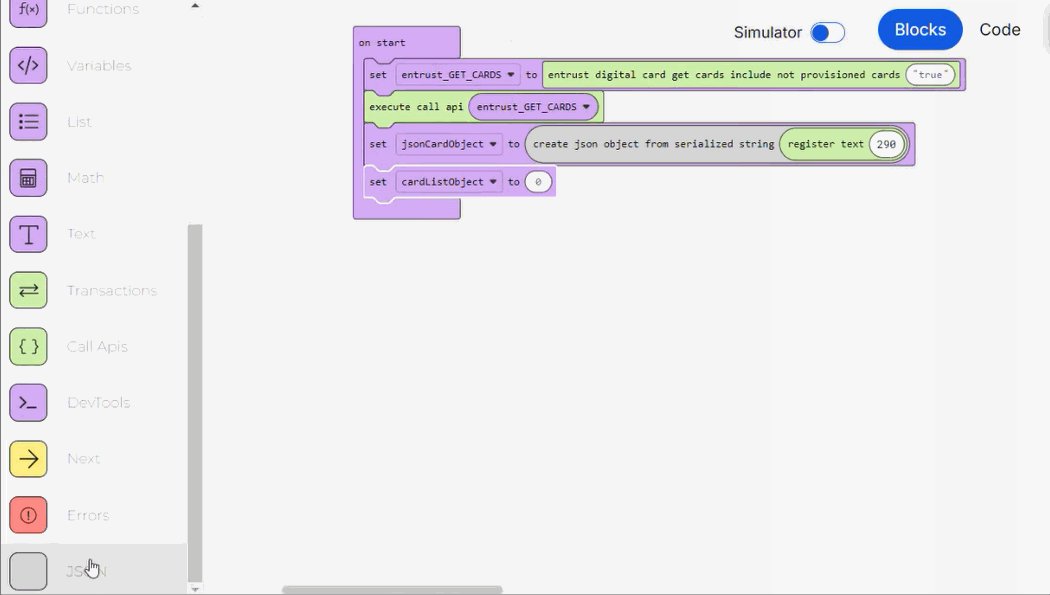
A continuación, busca el bloque set variable to, llevalo al canvas y conéctalo al bloque on start.

Selecciona la variable cardListObject del menú desplegable de variables.
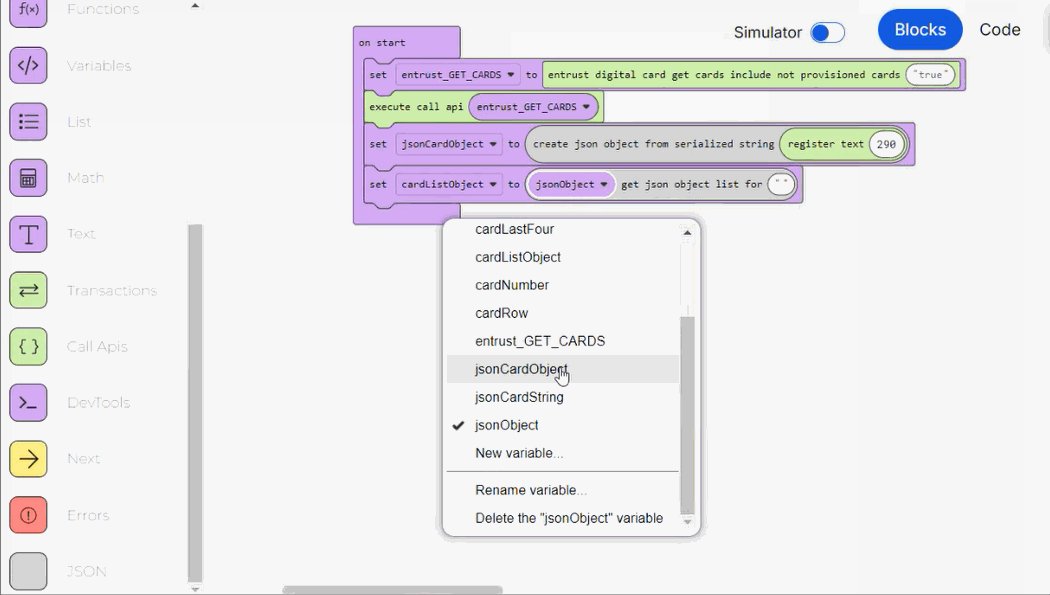
Luego, busca el bloque que obtiene la lista de tarjetas. Para este ejemplo, busca el bloque get json object list for. Arrastra el bloque al canvas y conéctalo al bloque set variable to.
Completa la primera ranura de valor con la variable jsonCardObject.
Por último, completa el valor de texto del bloque con el nombre del objeto de la lista. Para este ejemplo, introduce CARDS.
Ahora, puedes obtener la información proporcionada para cada tarjeta en la lista. Para hacerlo, sigue estos pasos:
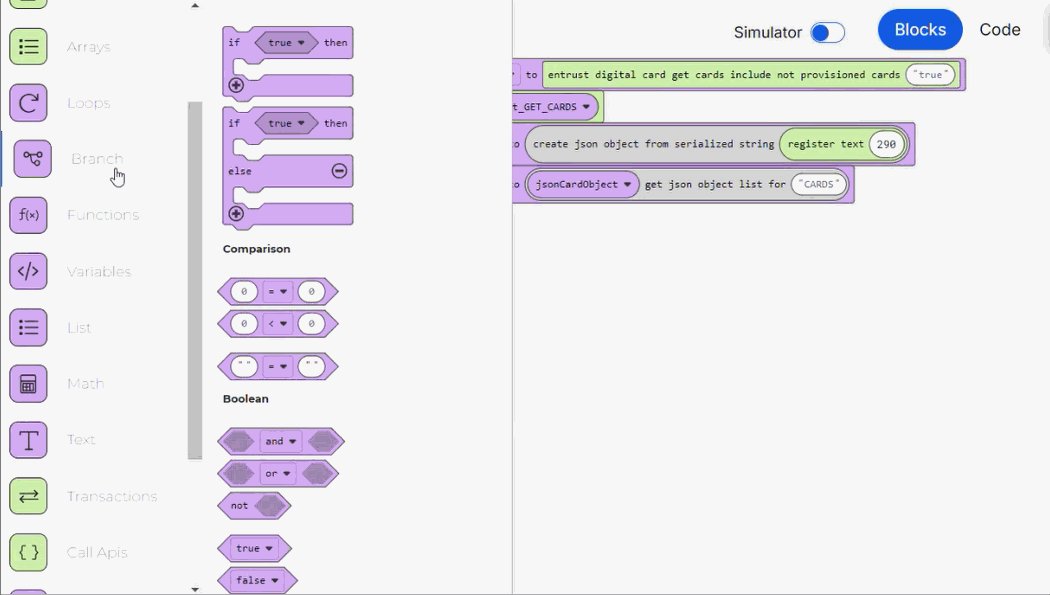
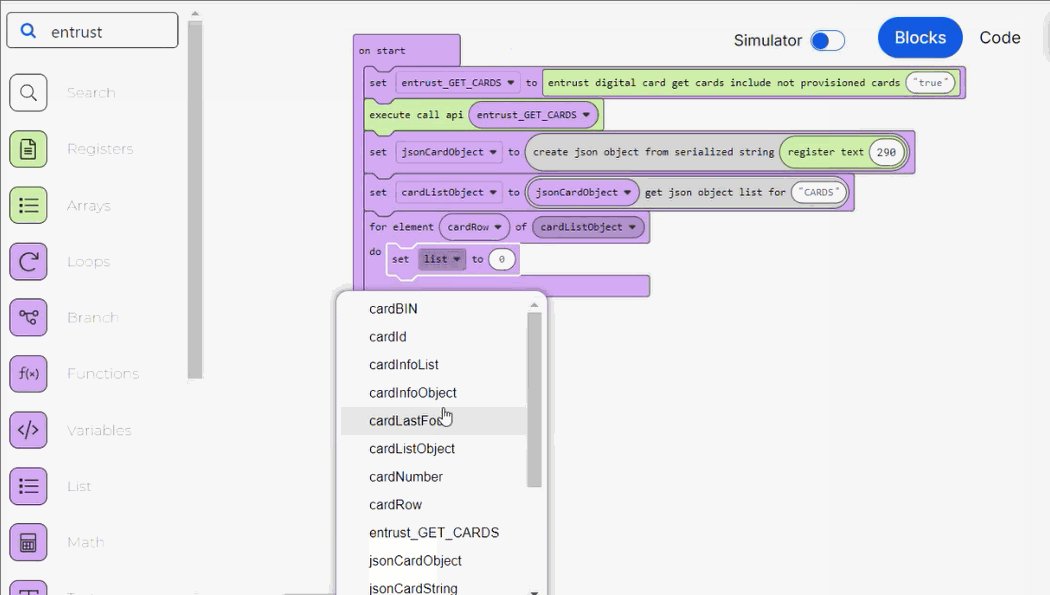
Ve a la lista de bloques y busca la categoría de bloques Loops o escribe loops en la barra de búsqueda.

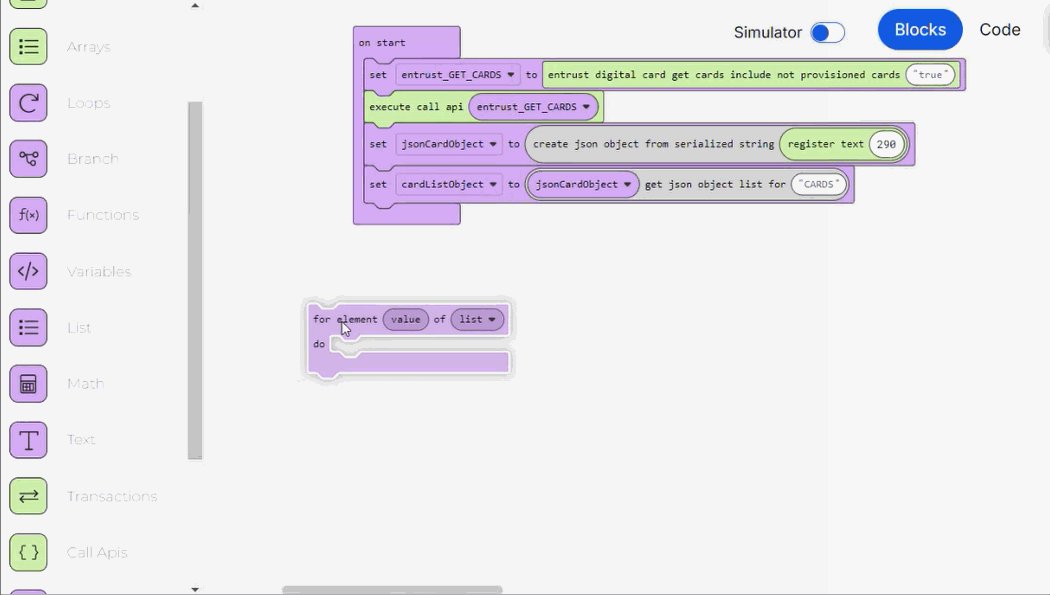
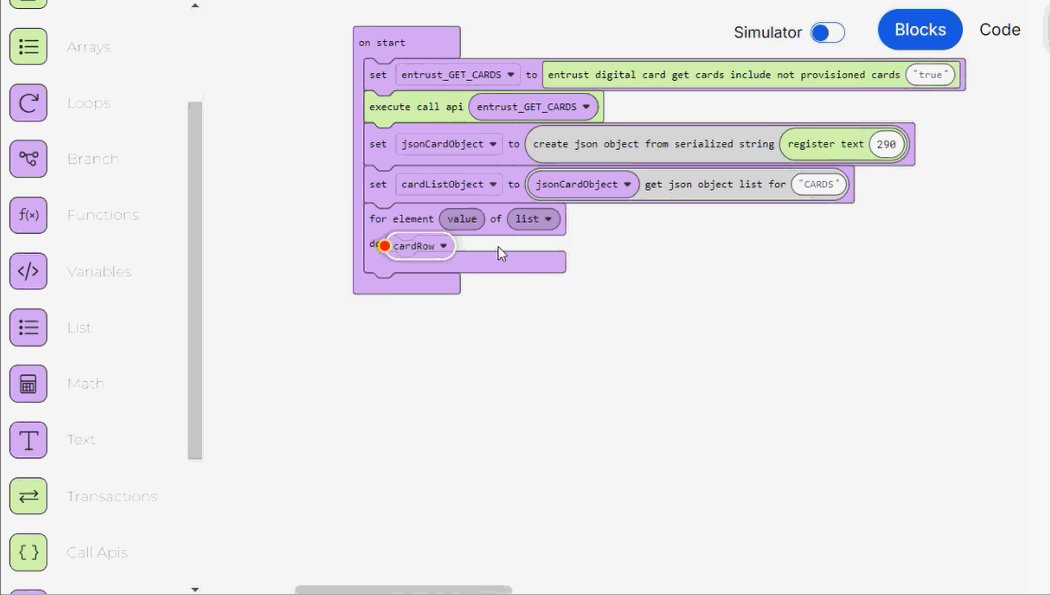
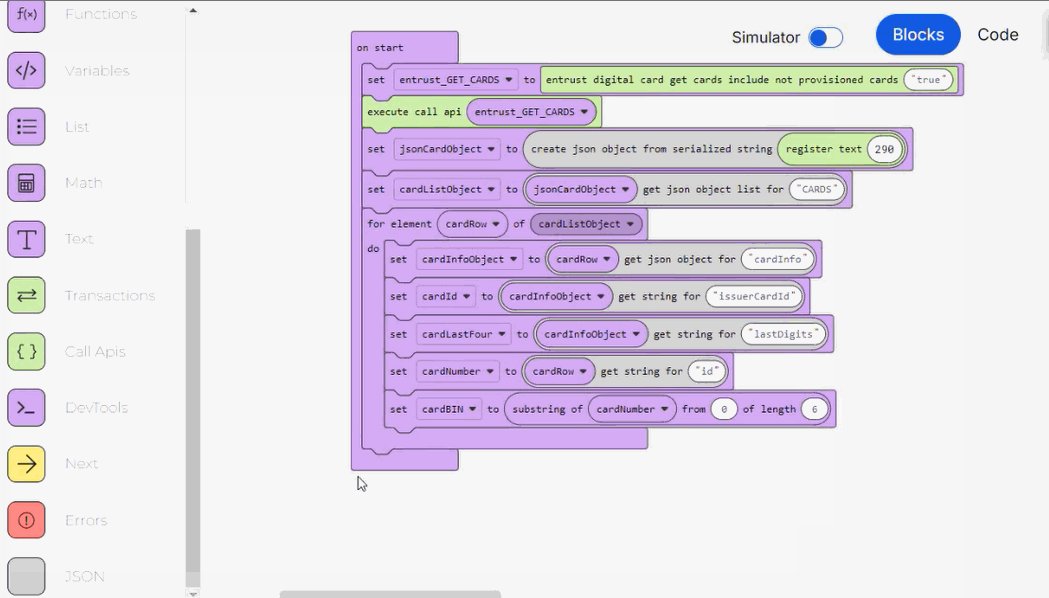
Haz clic para abrir la categoría y ver las funciones disponibles. Arrastra el bloque for element al canvas y conéctalo al bloque on start debajo del último bloque set variable to. El bloque de bucle repite la ejecución de las acciones definidas dentro de su ranura en cada elemento de la lista, en este caso, en cada lista de tarjetas.
Crea una nueva variable con el nombre tarjetaRow y conéctala a la primera ranura de valor del bloque for element.
Completa la segunda ranura de valor del bloque for element con la variable cardListObject.
Luego, recorre cada fila de la lista para extraer su información. Para hacerlo, sigue estos pasos:
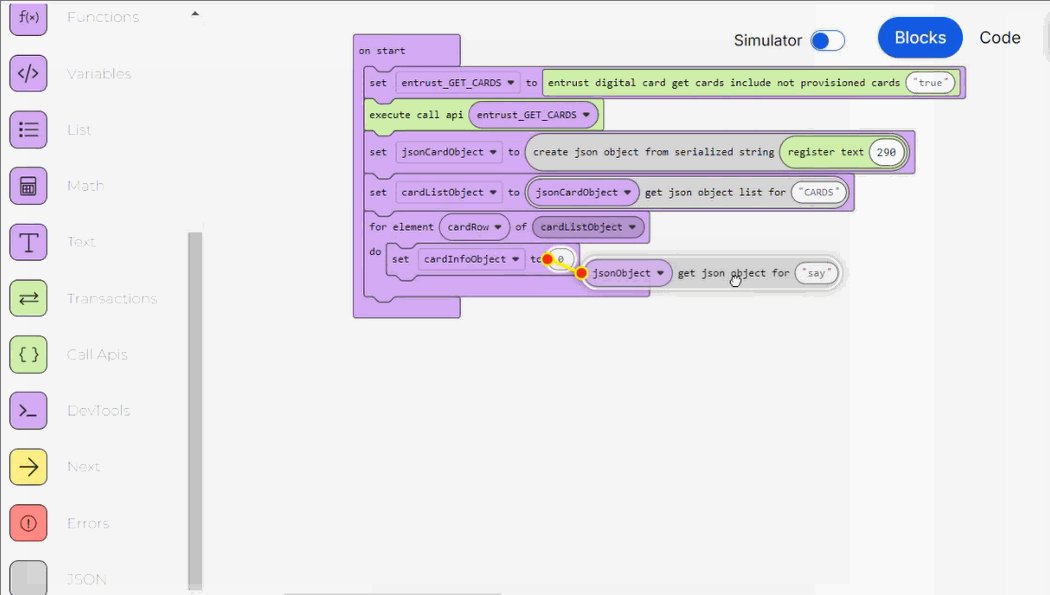
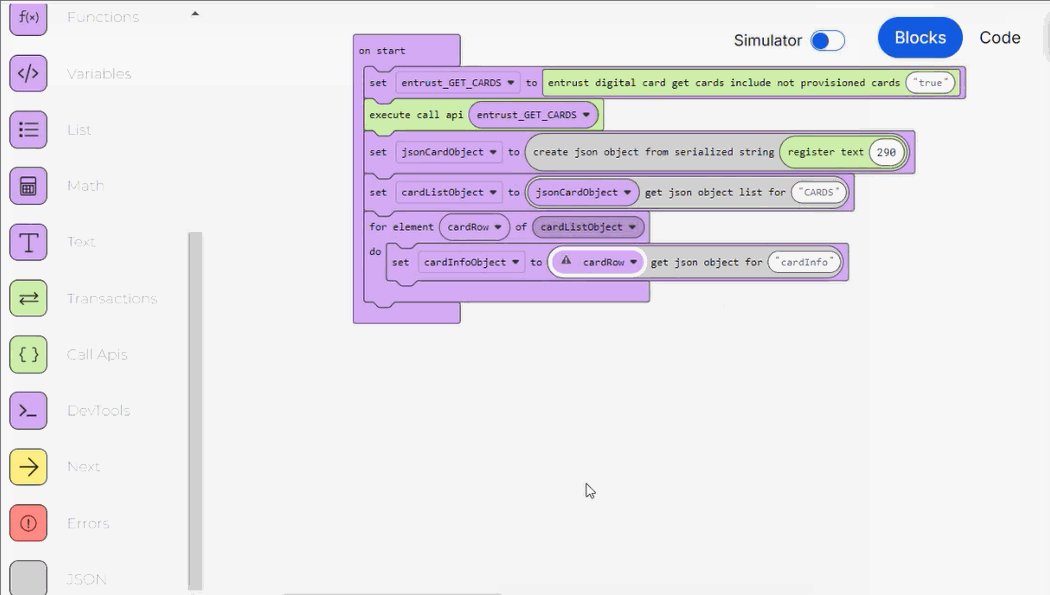
Para recorrer la sublista cardInfo dentro de cada lista de tarjetas, configura una nueva variable con el nombre cardInfoObject y conéctala al bloque for element.

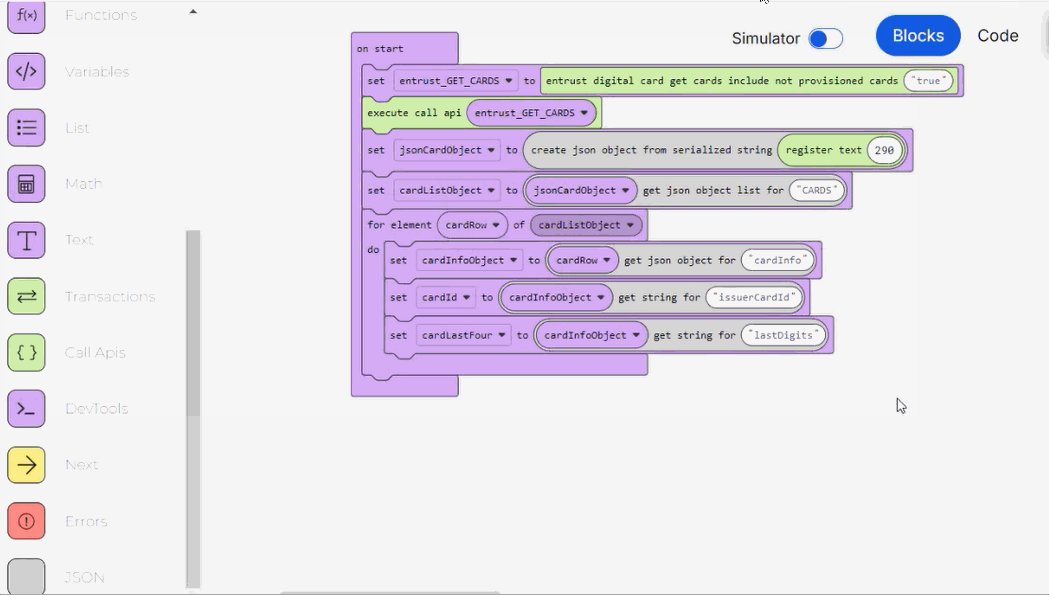
Ve a la categoría de bloques JSON en la lista de bloques a la izquierda y arrastra el bloque get json object for al canvas.
Conéctalo a la variable cardInfoObject y completa el primer valor del bloque con la variable tarjetaRow y el segundo valor del bloque con la fila deseada. Para este ejemplo, completa el segundo valor con cardInfo.
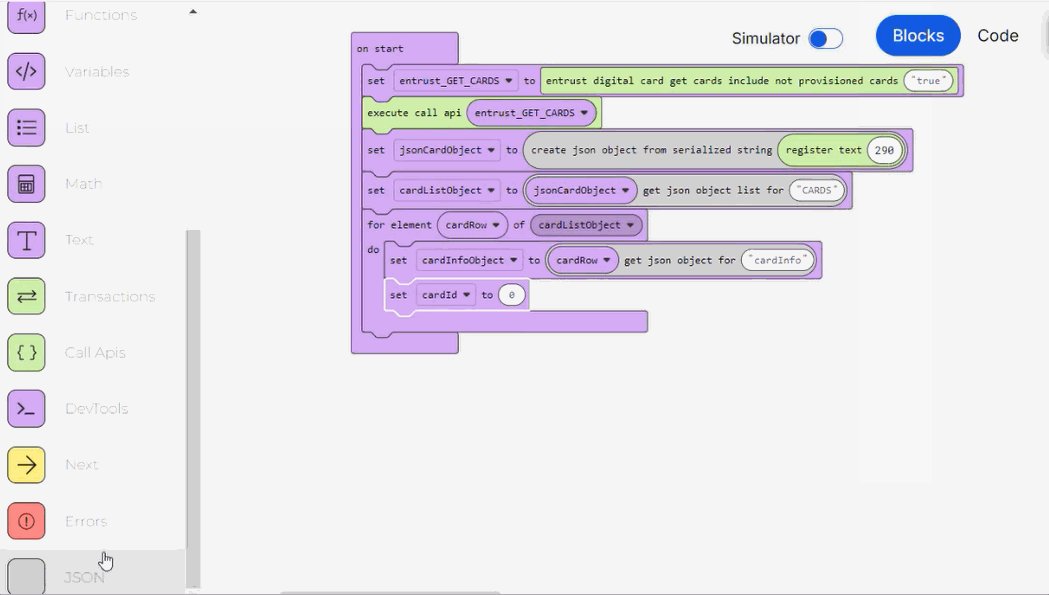
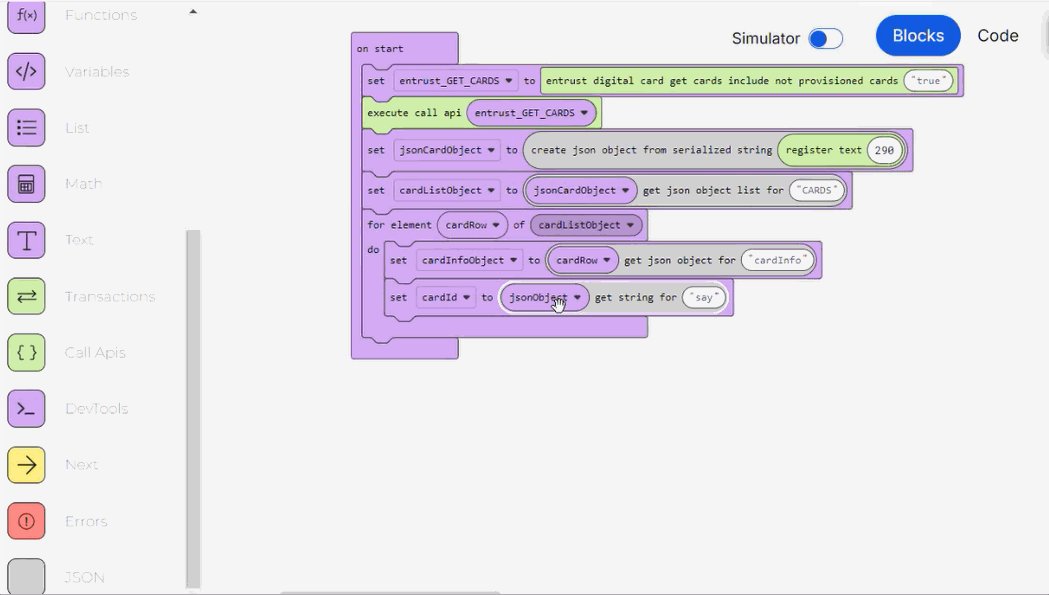
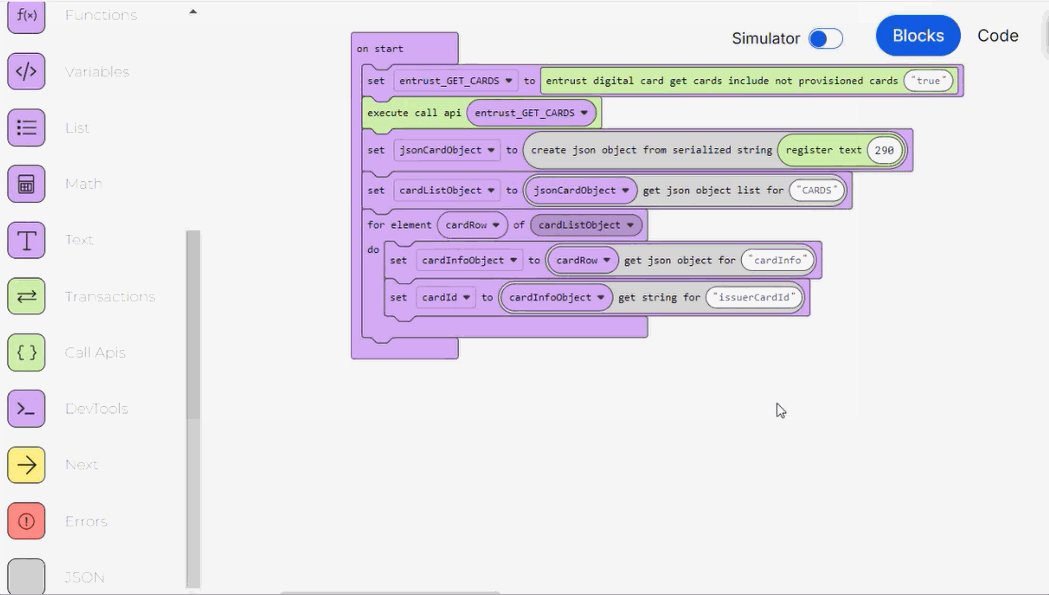
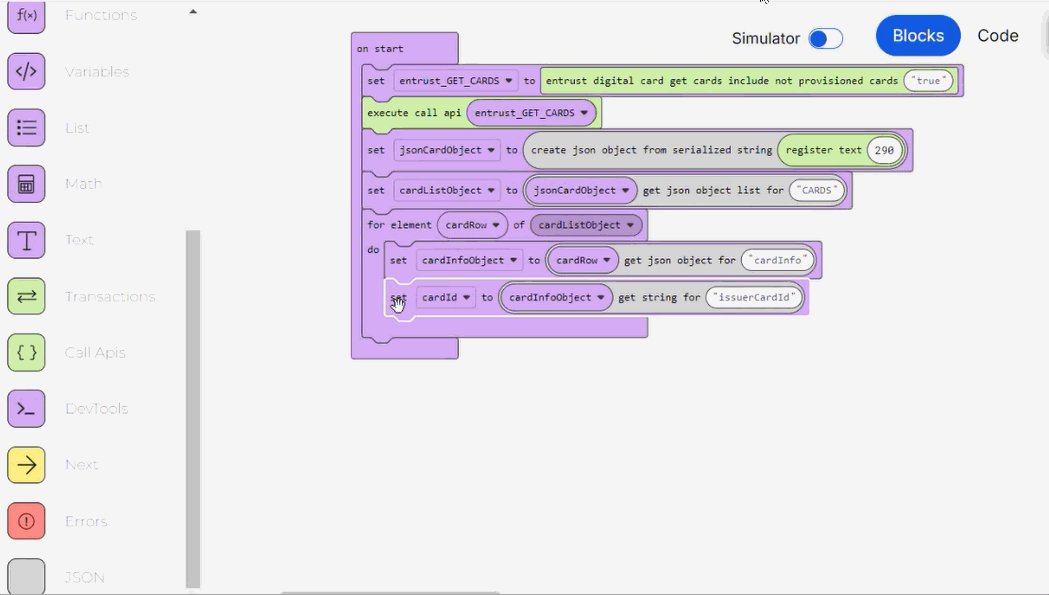
Para obtener el ID de la tarjeta de la sublista cardInfo, configura una nueva variable con el nombre cardId y conéctala al bloque for element debajo del bloque set variable to anterior.

Ve a la categoría de bloques JSON en la lista de bloques a la izquierda y arrastra el bloque get string for al canvas.
Conéctalo a la variable cardId y completa el primer valor del bloque con la variable cardInfoObject y el segundo valor del bloque con la fila deseada. Para este ejemplo, completa el valor del texto con issuerCardId.
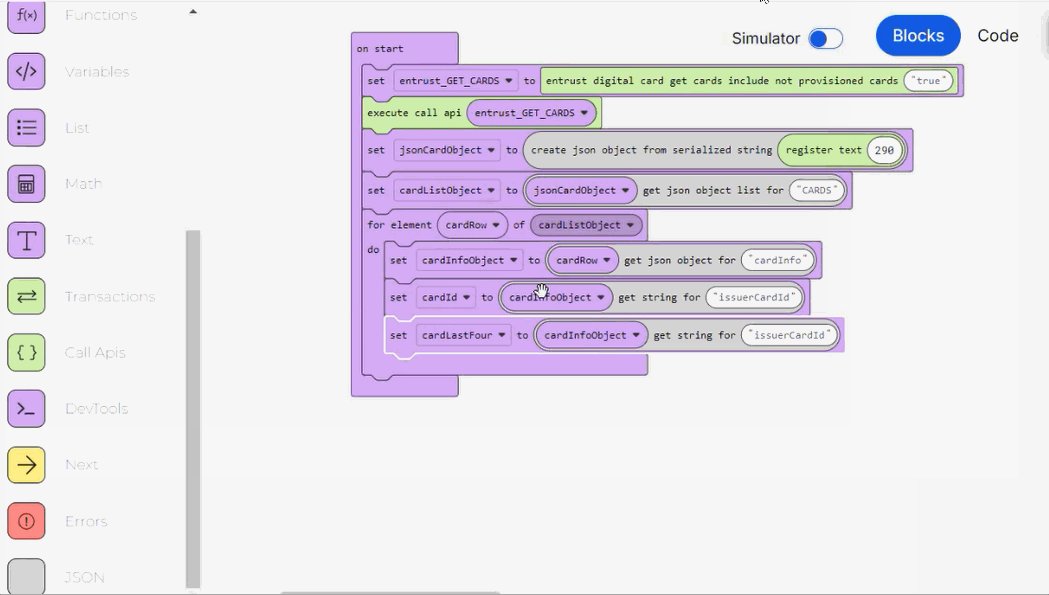
Para obtener los últimos cuatro dígitos de la tarjeta de la sublista cardInfo, crea una nueva variable con el nombre cardLastFour y conéctala al bloque for element debajo del bloque set variable to anterior.
Ve a la categoría de bloques JSON en el menú de bloques a la izquierda y arrastra el bloque get string for al canvas.
Sugerencia
Dado que la estructura de este bloque y el anterior es la misma, puedes duplicar el último bloque set variable to configurado y reemplaza sus valores por los nuevos para acelerar el proceso de construcción.
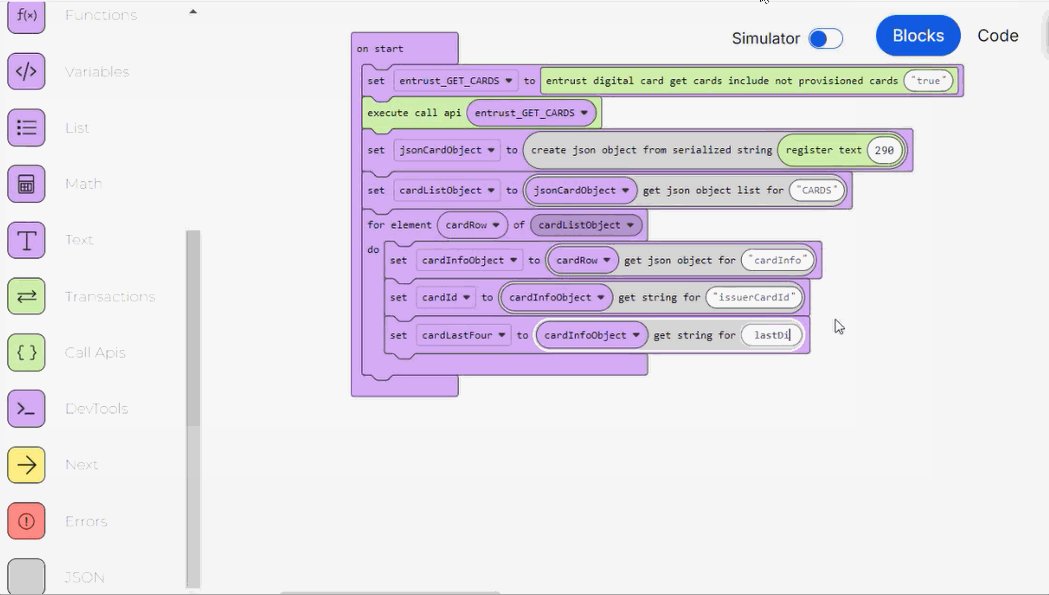
Conéctalo a la variable cardLastFour y completa el primer valor del bloque con la variable cardInfoObject y el segundo valor del bloque con la fila deseada. Para este ejemplo, completa el valor del texto con lastDigits.

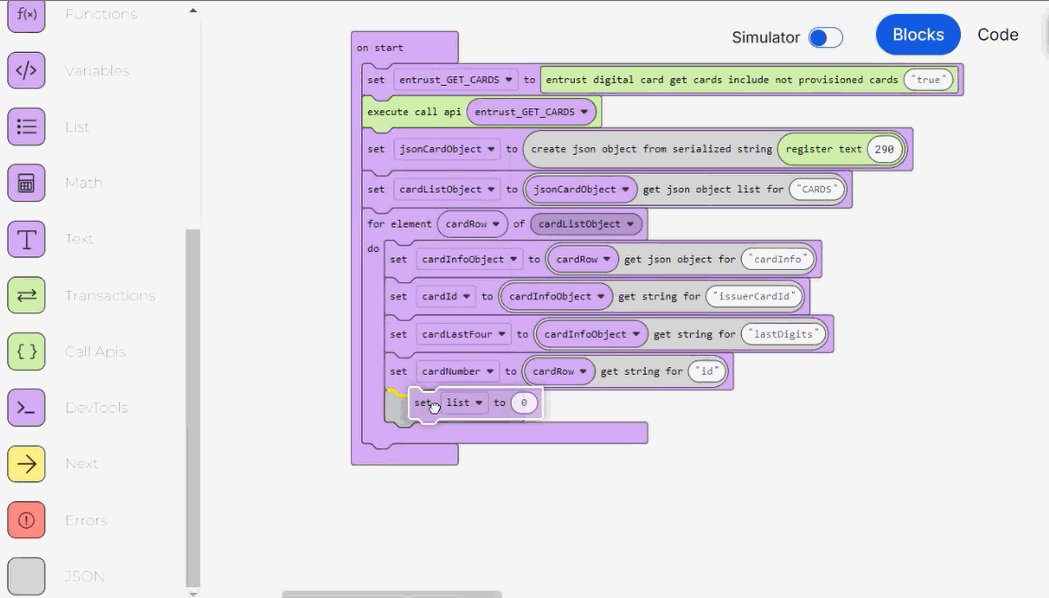
Para obtener el número de tarjeta de cada lista de tarjetas, crea una nueva variable con el nombre cardNumber y conéctala al bloque for element debajo del bloque set variable to anterior.
Ve a la categoría de bloques JSON en el menú de bloques a la izquierda y arrastra el bloque get string for al canvas.
Sugerencia
Dado que la estructura de este bloque y el anterior es la misma, puedes duplicar el último bloque set variable to configurado y reemplaza sus valores por los nuevos para acelerar el proceso de construcción.
Conéctalo a la variablecardNumber y completa el primer valor del bloque con la variable cardRow y el segundo valor del bloque con la fila deseada. Para este ejemplo, completa el valor del texto con id.
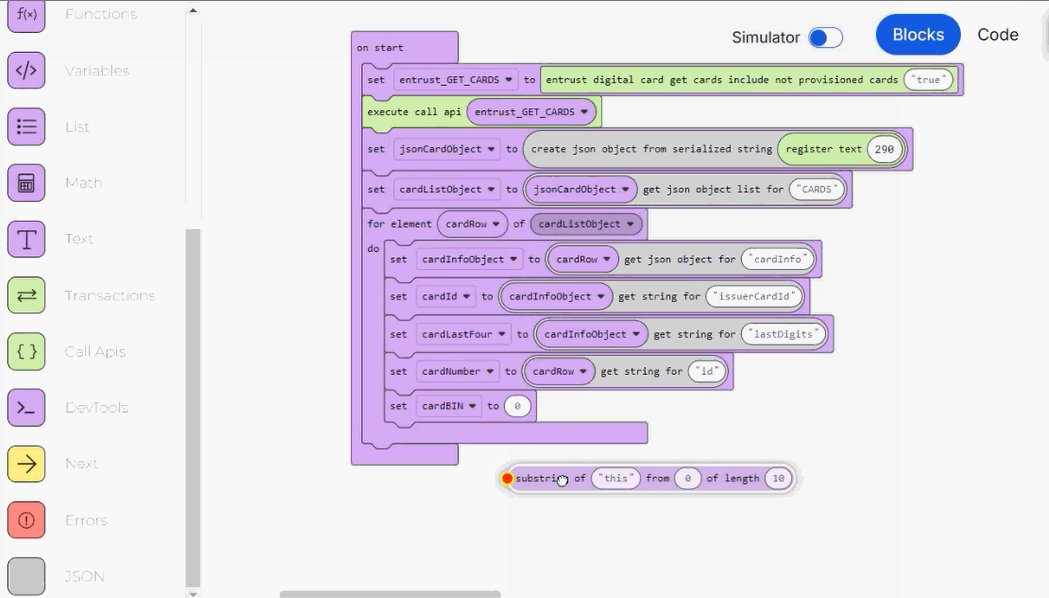
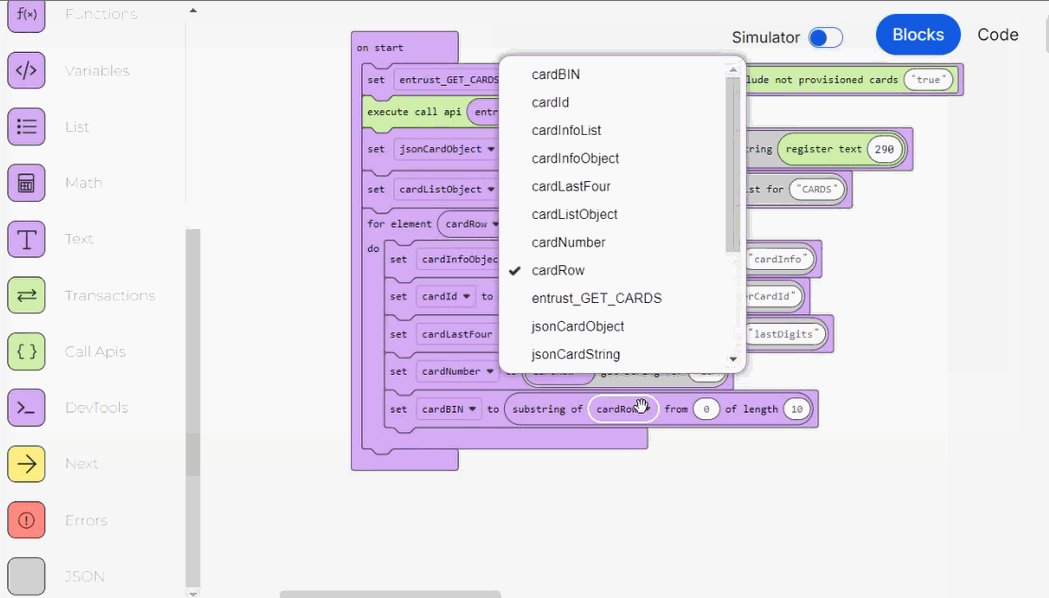
Para obtener los primeros seis números de la tarjeta, crea una nueva variable con el nombre tarjetaBIN y conéctala al bloque for element debajo del bloque set variable to anterior.

Ve a la categoría de bloques Text en el menú de bloques de la izquierda y arrastra el bloque substring of en el canvas.
Conéctalo a la variable cardBIN y completa el primer valor del bloque con la variable cardNumber, y el segundo y tercer valor corresponden a la longitud de la cadena que deseas guardar. Para este ejemplo, ingresa de 0 a 6.
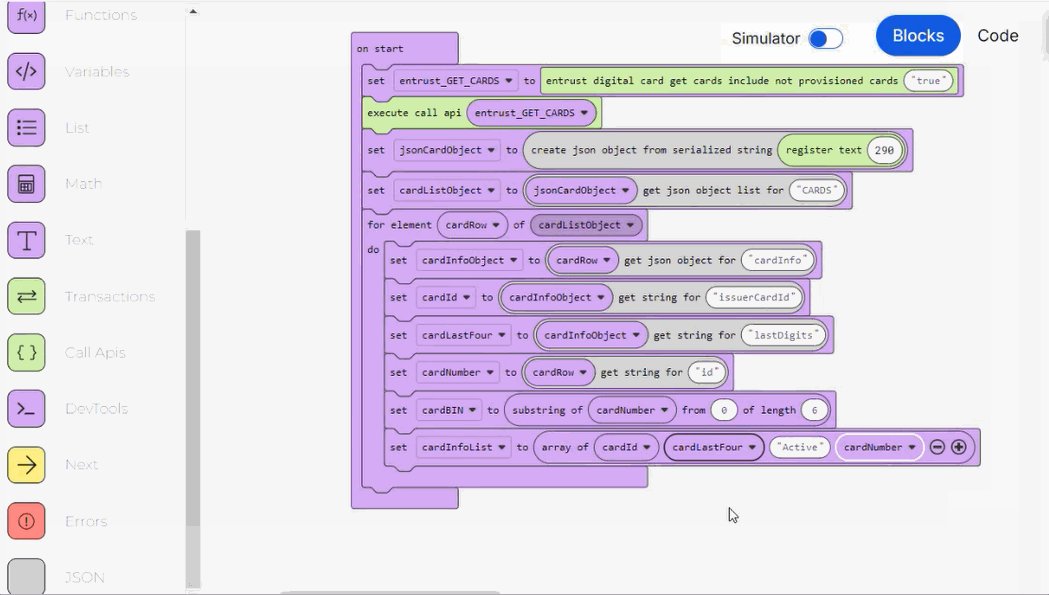
Completa el array para mostrar la lista de tarjetas en la pantalla de inicio
Una vez que hayas extraído la información requerida, configura una nueva variable para almacenar la información en una nueva lista y agrégala a la tabla del array que contiene la lista de tarjetas. Para hacerlo, sigue estos pasos:
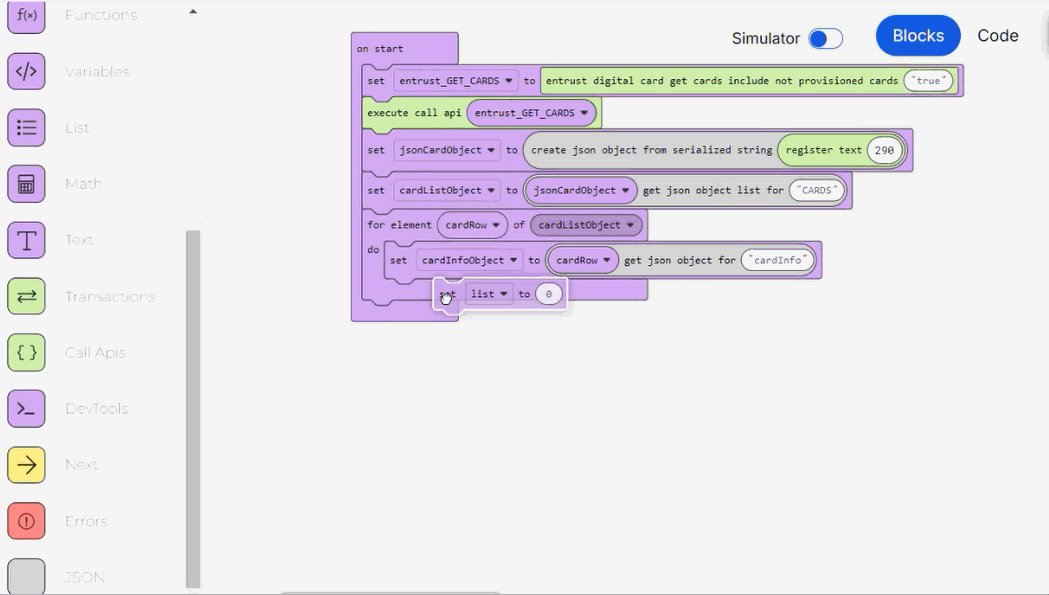
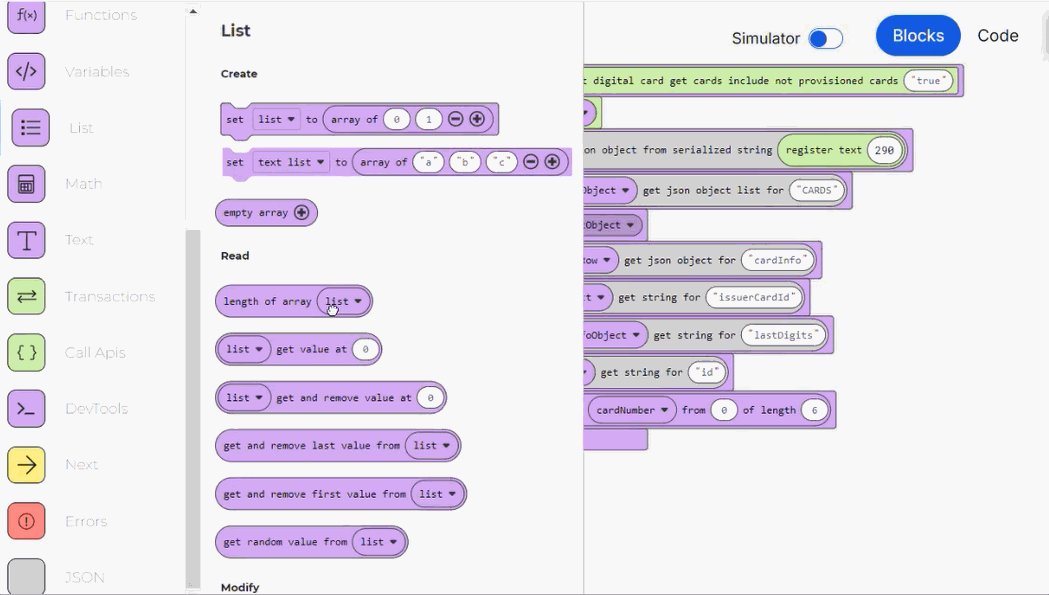
Ve a la categoría de bloques List en el menú de bloques a la izquierda y arrastra el bloque set [text list] to array en el canvas.
Conéctalo al bloque for element debajo del bloque set variable to anterior.

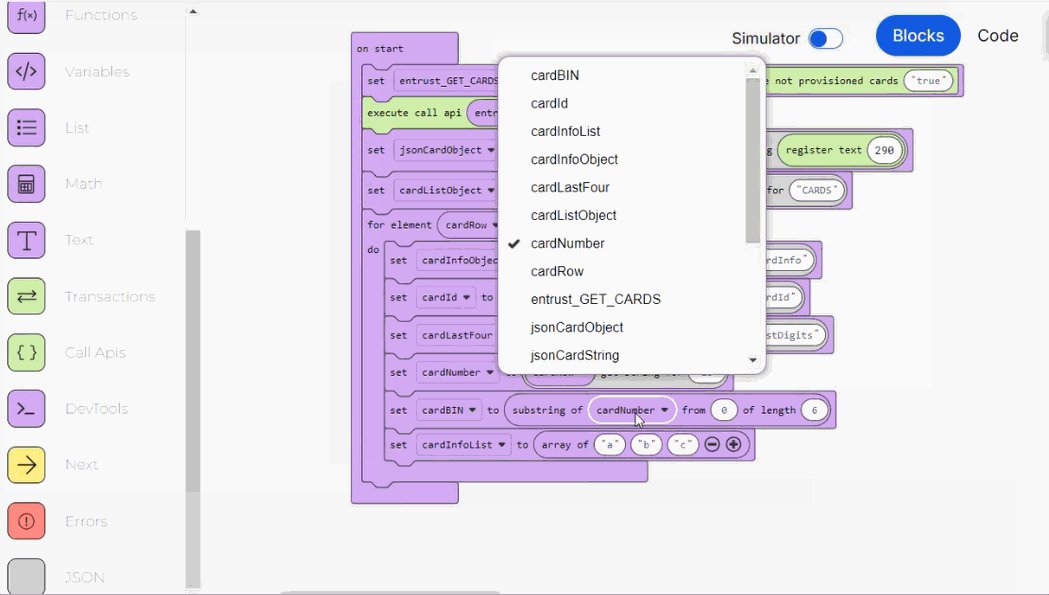
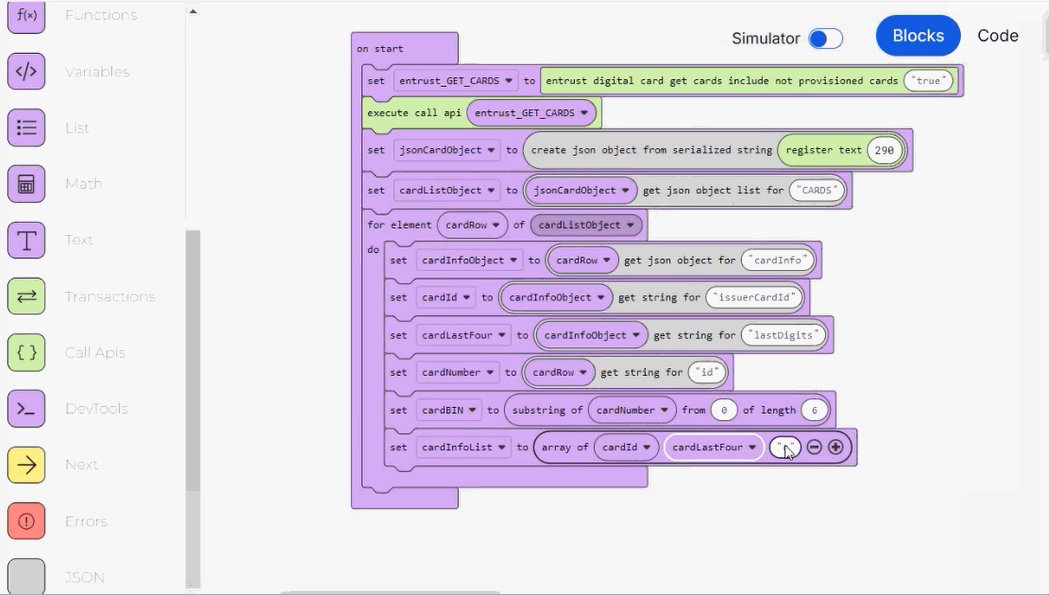
Selecciona los elementos de la lista que desea incluir en la el array. Para este ejemplo, completa las variables cardID y cardLastFour en las dos primeras ranuras, la tercera ranura con el texto Active, y la ranura final con la variable cardNumber.
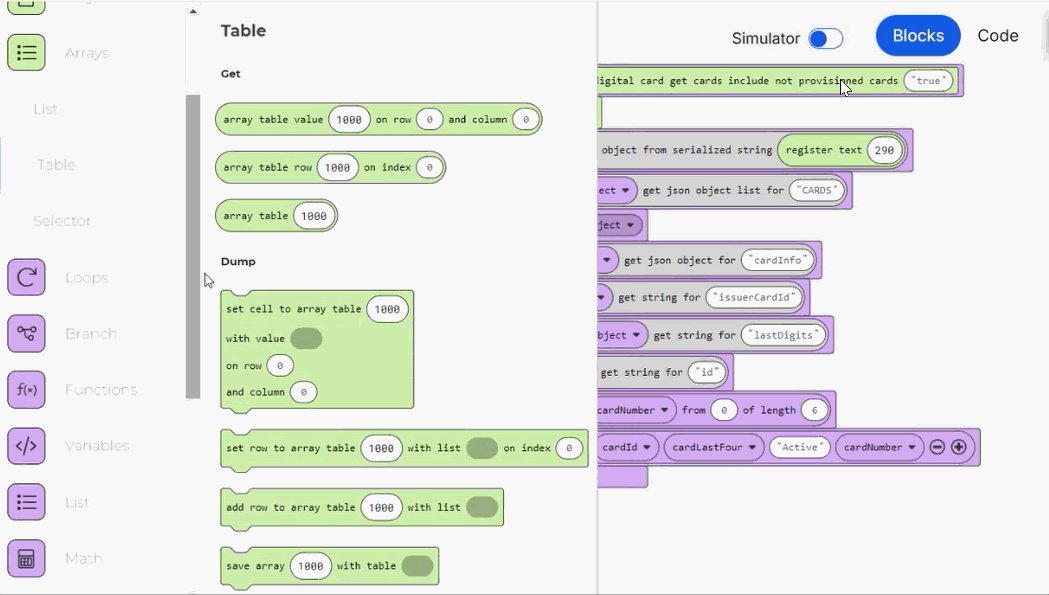
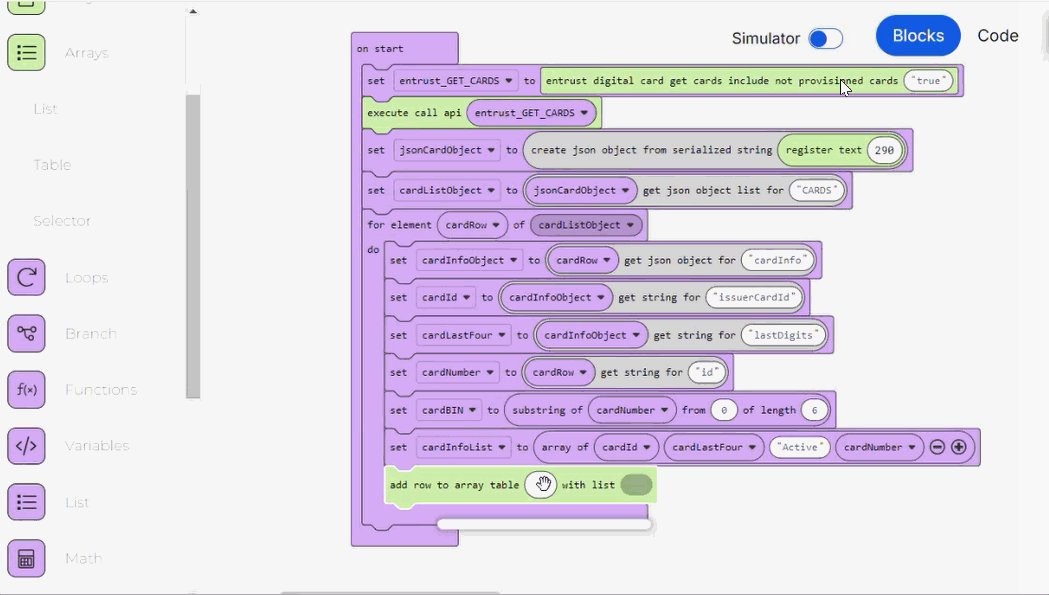
Finalmente, ve al menú de bloques y busca la categoría de bloques Arrays en el menú de bloques a la izquierda y arrastra el bloque add row to array table block en el canvas.
Conéctalo al bloque for element debajo del bloque set [text list] to array.

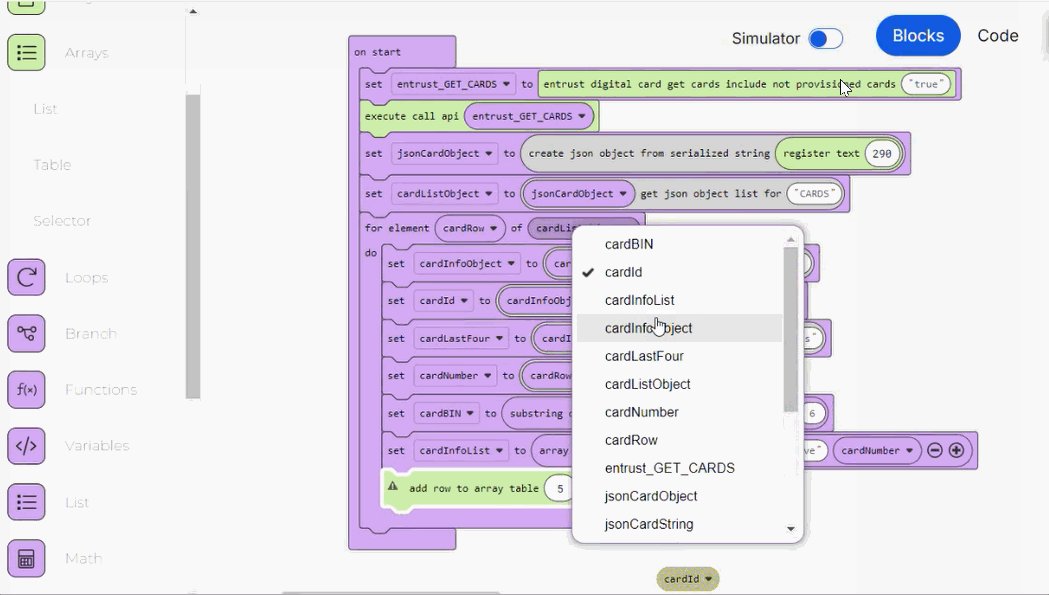
Completa la primera ranura de valor con el número de fila donde deseas almacenar la lista dentro de la tabla del array. Para este ejemplo, ingresa 5 y la segunda ranura de valor con la variable cardInfoList.
Antes de guardar, puedes ejecutar el proceso en el simulador para probar la lógica del proceso lambda y asegurarte de que funciona como se espera. Este paso es opcional.
Haz clic en Save en la barra de acciones.
Se abrirá el modal para agregar el mensaje de commit, completa la descripción de los últimos cambios realizados y, si corresponde, los detalles del ticket de JIRA relacionado, luego haz clic en Save nuevamente para finalizar el proceso de creación. El proceso lambda creado está listo para ser invocado desde un bloque Next dentro del proceso lambda que valida el usuario y contraseña al iniciar sesión, para mostrar las tarjetas del usuario en la pantalla landing.