Módulos
El concepto de modularidad implica a construir apps creando configuraciones más pequeñas, llamadas módulos, que permiten y facilitan la construcción colaborativa.
Los módulos son unidades de configuración que se pueden instanciar a través de sus interfaces en una app u otro módulo, que se denomina app o módulo padre. Tienen las mismas funcionalidades que una app, pero no se pueden publicar.
Los constructores de apps definen si pueden reutilizar o deben construir módulos al inicio del proyecto. Los módulos te permiten reutilizar componentes y ahorrar tiempo durante el proceso de construcción o reutilizar flujos de pantallas para garantizar la calidad y el correcto funcionamiento de las diferentes partes de tu app.
Los módulos pueden contener interfaces de tipo componente o de tipo pantalla:
Las interfaces de tipo componente tienen una funcionalidad limitada, y con ellas puedes crear las partes de una pantalla, como un campo de entrada, un encabezado o un pie de página.
Las interfaces de tipo pantalla tienen una funcionalidad más completa y amplia, y permiten la creación de flujos de pantalla.
Navega por la página Modules

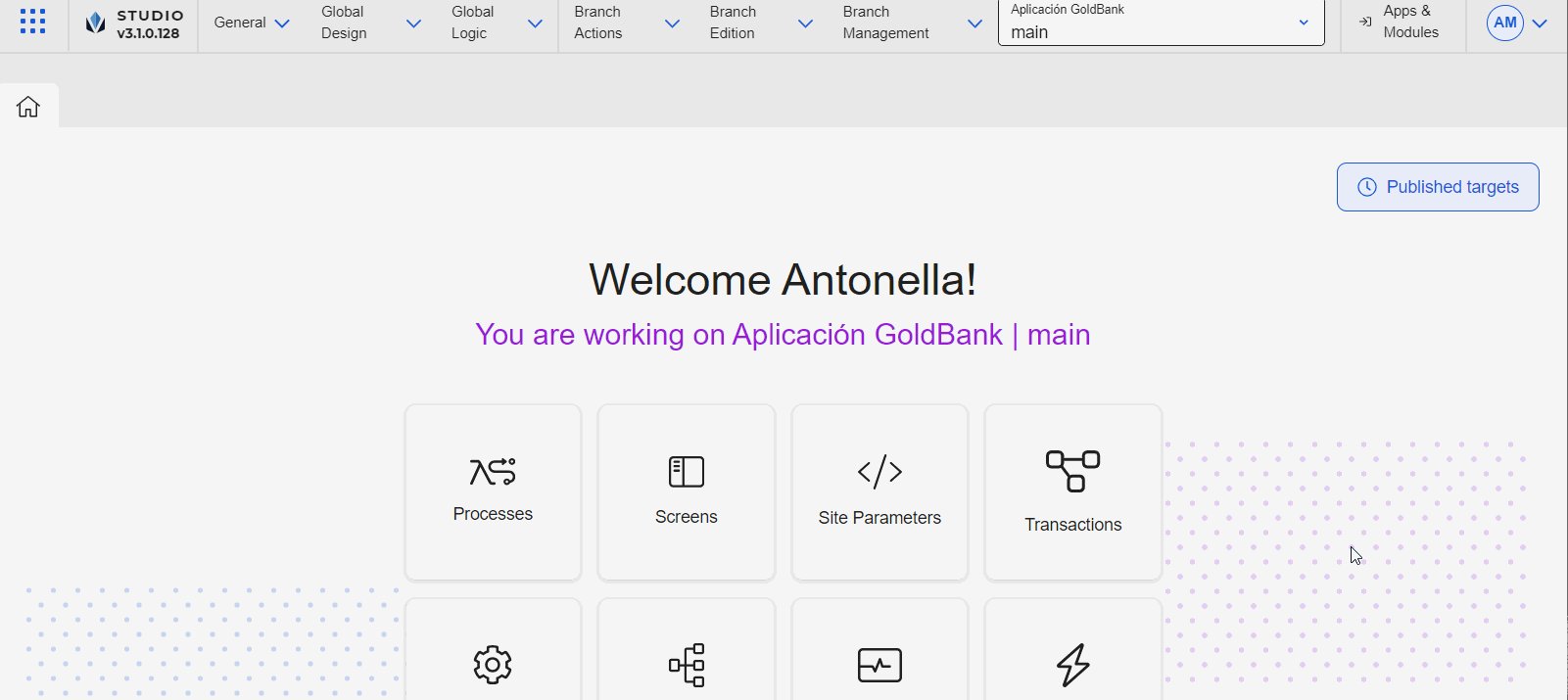
Para acceder a la página Modules, tienes dos opciones. Si inicias sesión en Studio por primera vez o tu sesión se cerró, Studio se abrirá en el dashboard. Ve a la pestaña Modules. Si ya estás en una rama específica, haz clic en Apps & Modules en el Overview. Luego, haz clic en la pestaña Modules.
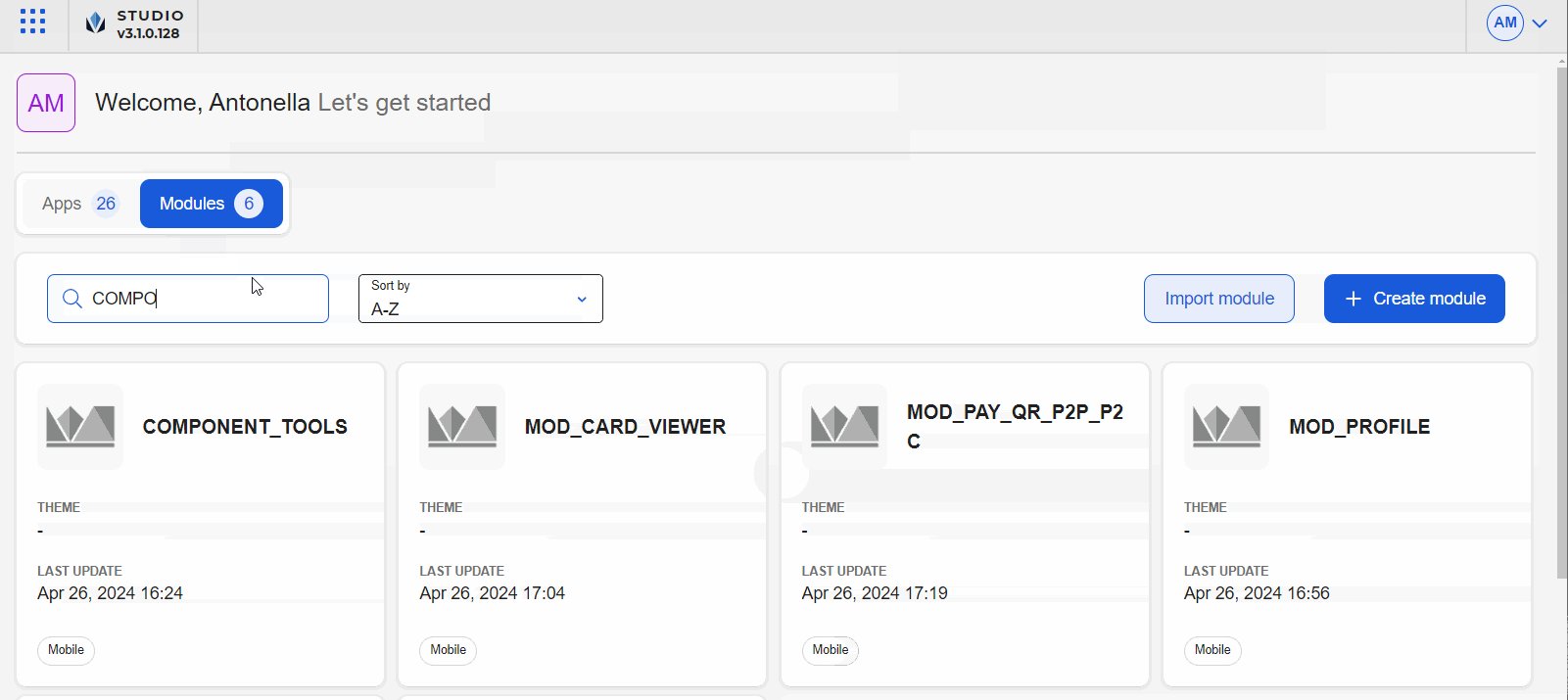
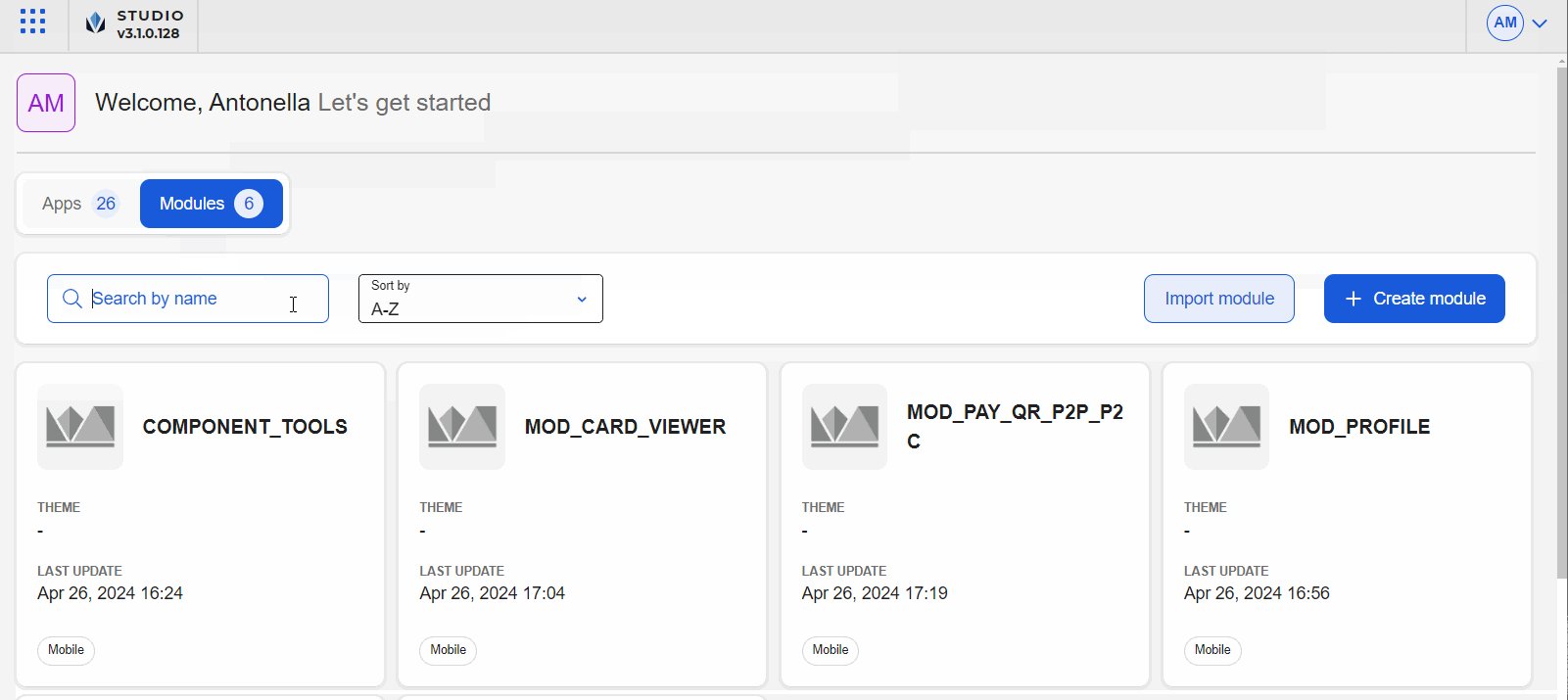
En ambos casos, se abre la página Modules y muestra una lista de los módulos (en formato tarjeta) creados por ti o tu equipo en el ambiente. Desde esta página, puedes crear o utilizar módulos existentes e importar módulos creados en un ambiente diferente.
Si creaste y exportaste un módulo y quieres importarlo a tu ambiente actual, haz clic en Import module. Se abre la página Import Application/Module. Haz clic en Upload para abrir el explorador de archivos y abrir el archivo del módulo en formato xml. Por ejemplo, puedes importar un módulo si lo creaste en un ambiente de pruebas y ahora deseas usarlo en tu ambiente de desarrollo.
Nota
La página Modules no tiene un botón de Export. Para exportar un módulo, ve a Branch Management > Export branch. Desde el archivo zip descargado en tu dispositivo, exporta el archivo .xml que luego importarás a otro ambiente.
Para definir si usar un módulo creado previamente o crear uno nuevo, primero revisa el contenido de los módulos disponibles para identificar si puedes reutilizar las interfaces de tipo componente o de tipo pantalla dentro de ellos.
Buena práctica
Cuando se inicia el proyecto, los constructores de la app definen si necesitan crear módulos y componentes reutilizables y flujos de pantalla. Sin embargo, pueden construirlos en cualquier momento del proceso de construcción. Esto significa que todos los integrantes del equipo deben estar al tanto de los módulos creados, de sus propósitos y de las interfaces que contienen.
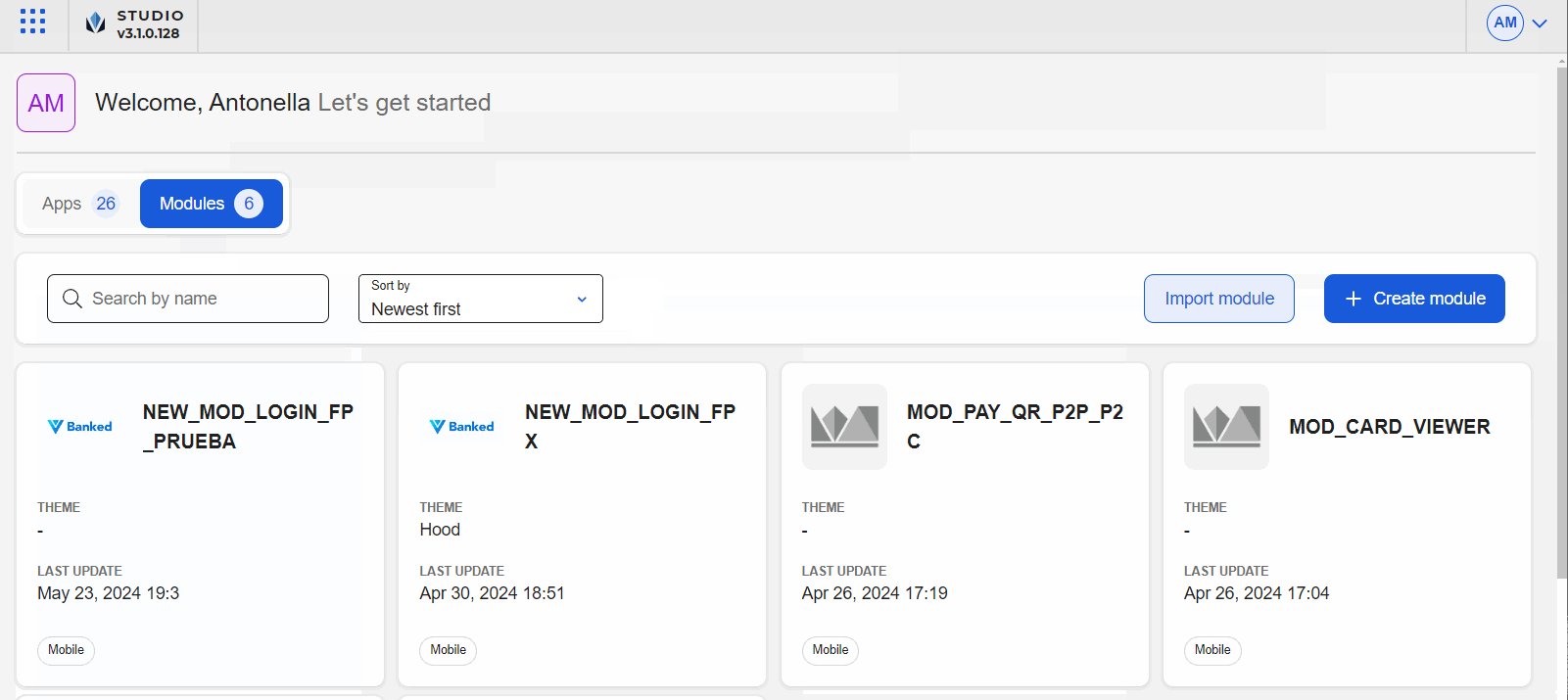
Por defecto, los módulos se organizan en orden alfabético descendente (A-Z). Para modificar la organización de módulos, haz clic en la flecha y selecciona una opción. Las opciones disponibles son: A-Z, Z-A, Oldest first, Newest first.
En la tarjeta del módulo, puedes ver el tema aplicado al módulo, la última fecha y hora de actualización y el tipo, tal como se configuró al crearlo.
Luego, accede a las interfaces del módulo haciendo clic en la tarjeta del módulo para ver los flujos de componentes o de pantallas que contiene.
Si el módulo contiene ramas, se abrirá la lista de ramas para que selecciones una. Si el módulo solo tiene la rama principal, la lista no aparecerá y se abrirá directamente. En ambos casos, el módulo se abre en la página Overview. Para ver sus interfaces, haz clic en Interfaces o ve a Branch Edition > Interfaces. Lea Interfaces para aprender a acceder y navegar por las interfaces de un módulo.
Si no hay módulos creados, o después de revisar el contenido de los módulos existentes identificas que no cumplen con tus requisitos, haz clic en + Create module. Lee Crea un módulo para obtener más información.