Crea o edita un módulo
Si no hay módulos creados, o después de revisar el contenido de los módulos existentes identificas que no cumplen con tus requisitos, puedes crear otros nuevos. Los módulos se pueden crear desde la página Modules (Apps & Modules > Modules).
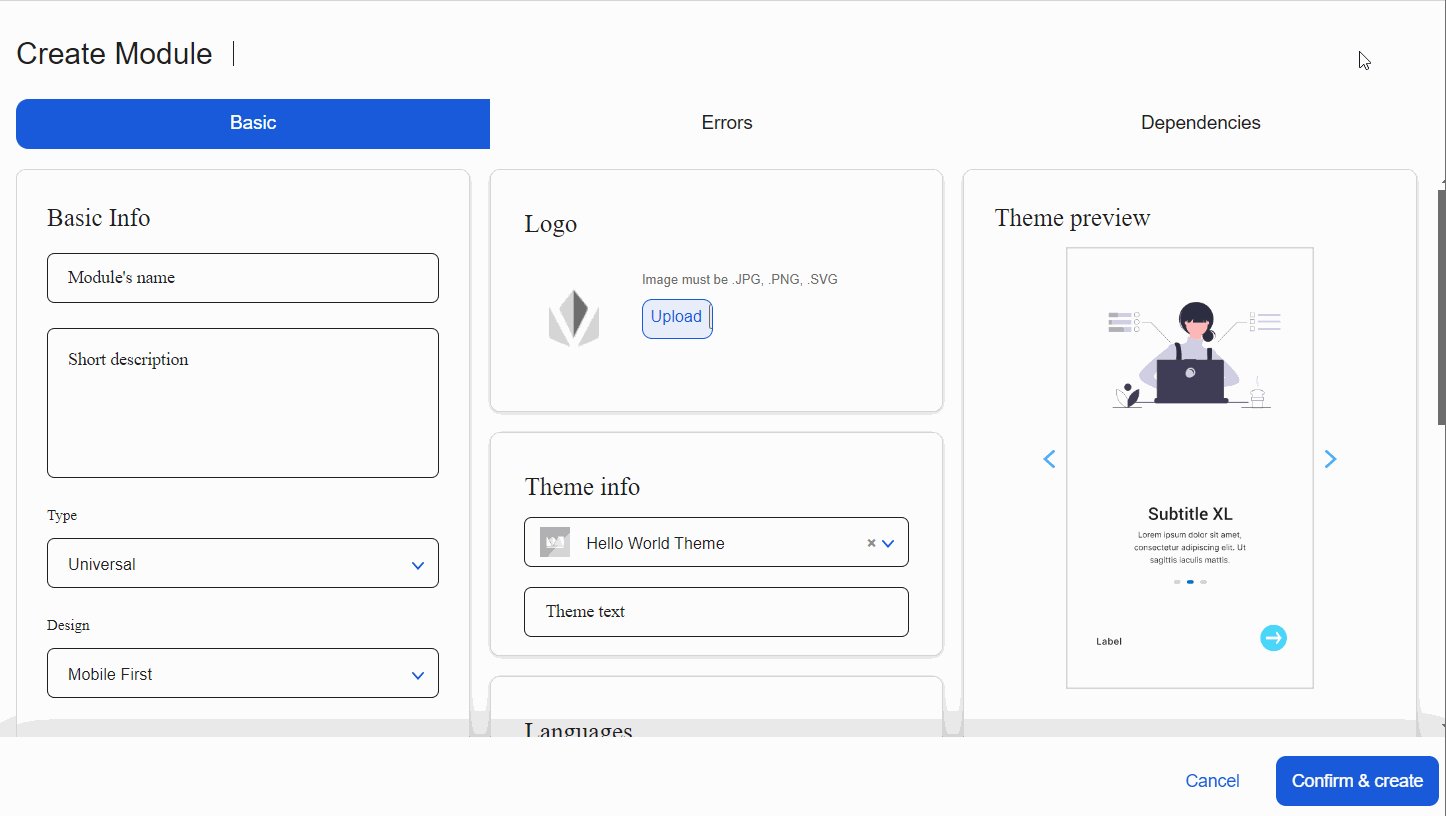
Haz clic en + Create module. Se abre la página Create Module, donde tienes que completar tres pestañas: Basic, Errors y Dependencies.
En la pestaña Basic, completa la configuración básica del módulo que incluye el nombre, la descripción y el tipo de módulo que vas a crear. Solo los campos Modules name y Markeplace Bundle son obligatorios.
Nota
El nombre del módulo debe ser único. Si el nombre que ingresaste ya existe, no podrás crear el módulo.

Basic Info.
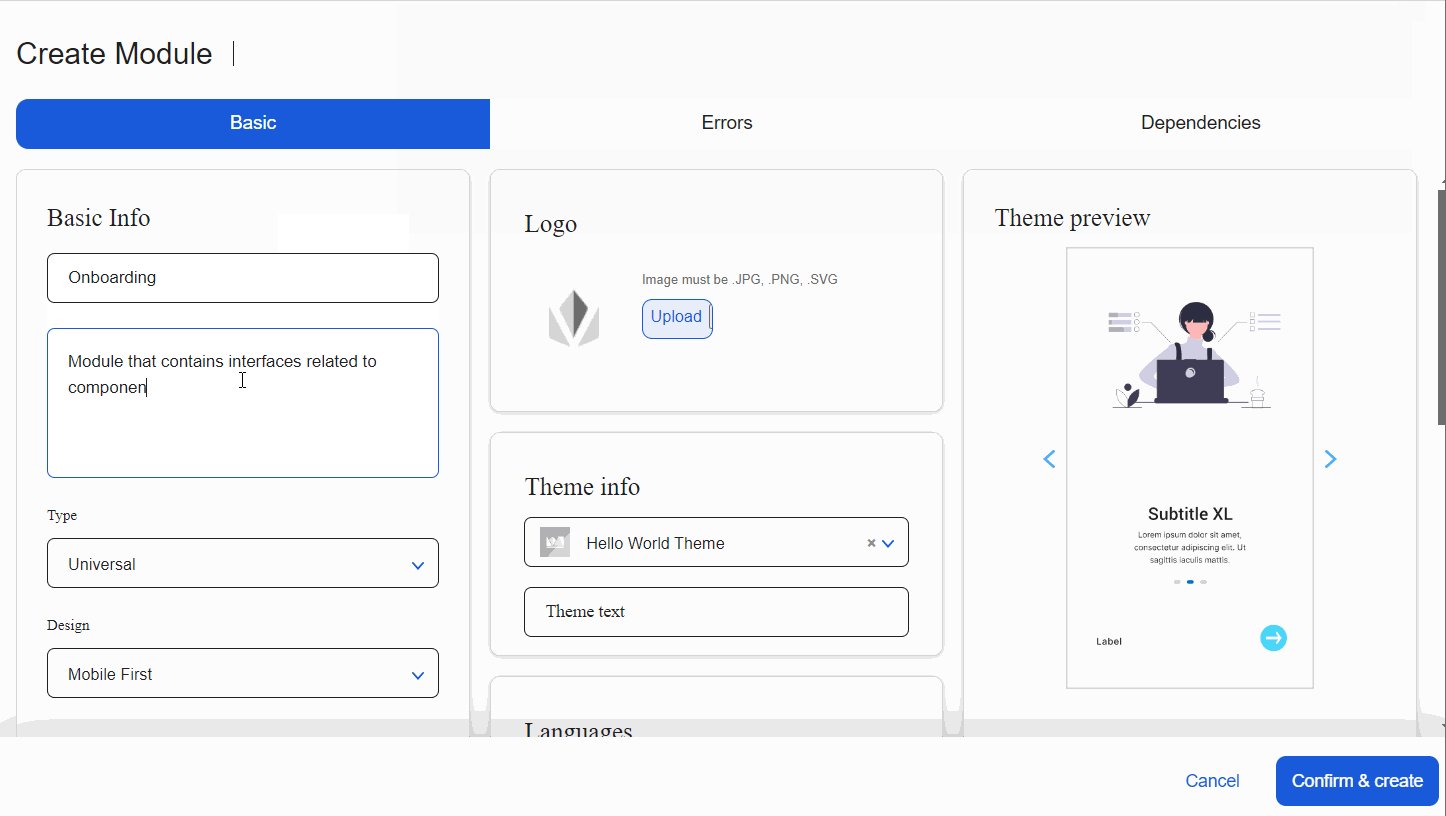
Module's name Ingresa un nombre que describa brevemente su objetivo principal. Para este ejemplo, ingresa a Onboarding.
Buena práctica
El nombre debe incluir el propósito del módulo. Por ejemplo: para fines de reutilización, Reusable transaction labels; para fines de desacoplamiento, Onboarding flow.
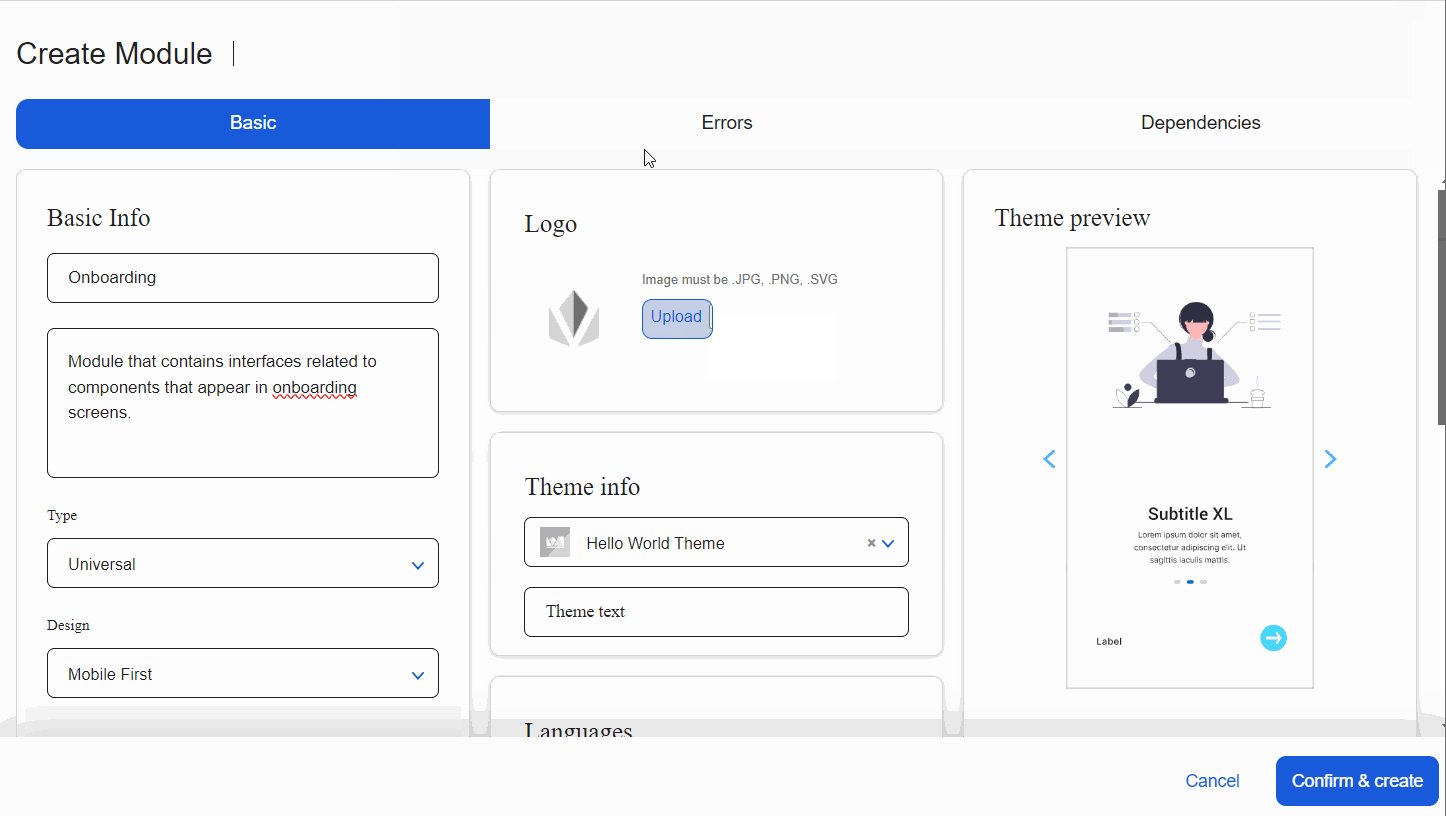
Short description Especificar el contenido del módulo o las interfaces que se crearán dentro de él y su propósito. Para este ejemplo, introduce Modules that contain interfaces related to components that appear in onboarding screens.
Type Haz clic en la flecha y selecciona Universal si el módulo es para apps móviles o Web si es para apps web. Para este ejemplo, deja seleccionada la opción Universal.
Importante
Este campo funciona como en el caso de las apps. Si elijes Universal, cuando configures una pantalla, el editor de pantallas mostrará las opciones del dispositivo. Si elijes Web, muestra las opciones de breakpoints. Lee Screens Editor Navigation para más información.
Design Haz clic en la flecha y selecciona Mobile First para definir si el diseño del módulo prioriza la vista móvil o Desktop First si prioriza la vista web. Si seleccionaste Universal como tipo, el sistema no tiene en cuenta el campo Design, por lo que puedes dejar la configuración predeterminada. Para este ejemplo, deja seleccionada la opción Mobile First.
Buena práctica
Como mejor práctica, utiliza el diseño Mobile First.
Theme info. En esta sección, puedes seleccionar un tema para establecer un estilo para el módulo y sus interfaces. Sin embargo, si seleccionas una opción, no impactará en la app o el módulo padre.
Buena práctica
Los módulos no deben tener temas aplicados. En su lugar, una vez invocadas, las interfaces del módulo heredarán el tema aplicado a la app en la que se incluyen. Sin embargo, si seleccionas un tema no tendrá efecto cuando se invoque desde la app o el módulo padre.
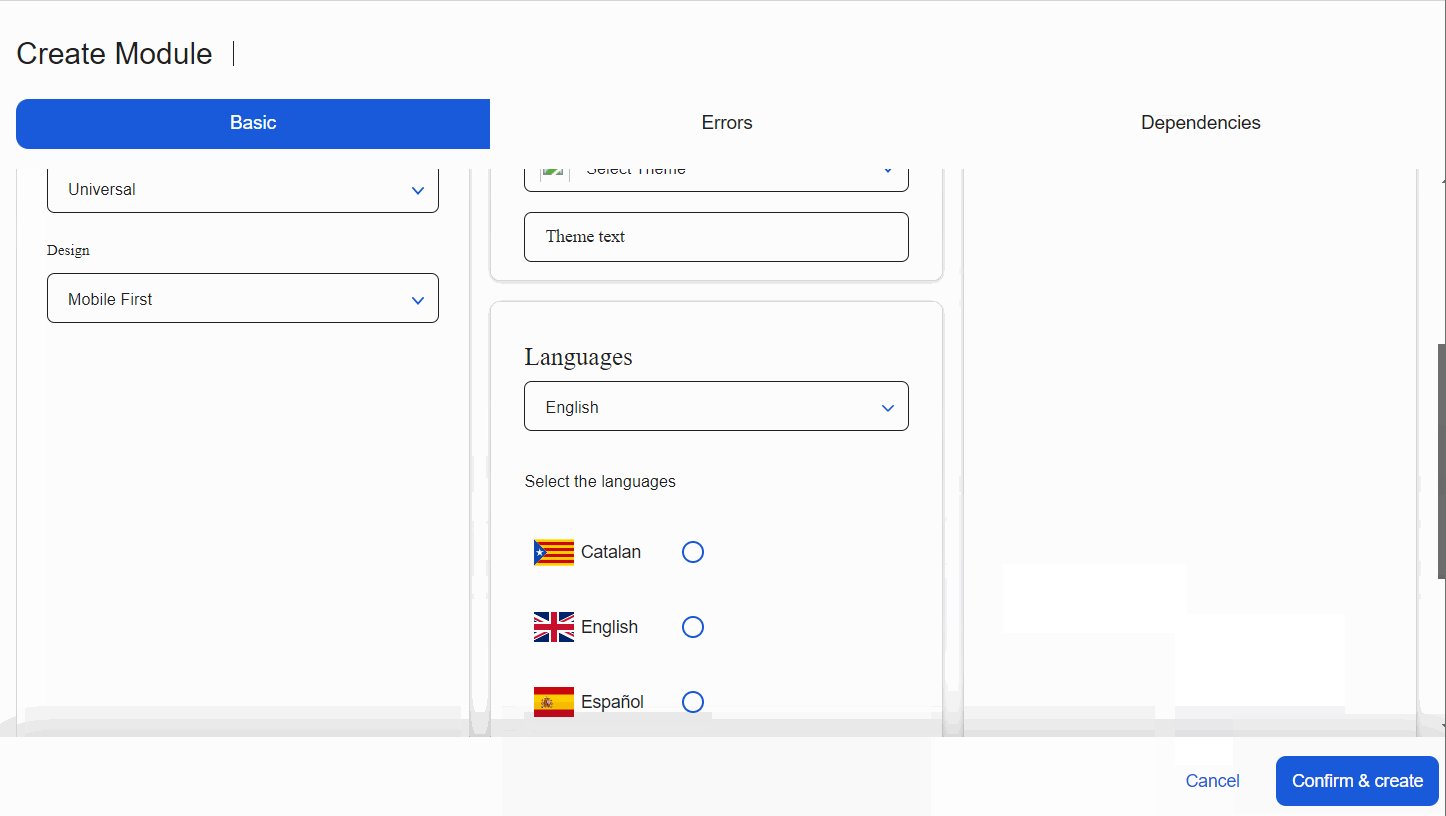
Idiomas. En esta sección, puedes seleccionar los idiomas del módulo, que solo tienen efecto en los componentes o las interfaces de pantalla que contiene. Cuando invocas las interfaces de tipo componente o de tipo pantalla desde el editor de pantallas de una app u otro módulo, el editor te permite cambiar los idiomas seleccionados y agregar traducciones a cualquier texto que aparezca dentro del componente o pantalla invocados.
Theme Preview. En esta sección, puedes ver la apariencia del tema seleccionado para el módulo. Como no tienes que configurar la sección Theme, la vista previa aparecerá vacía.
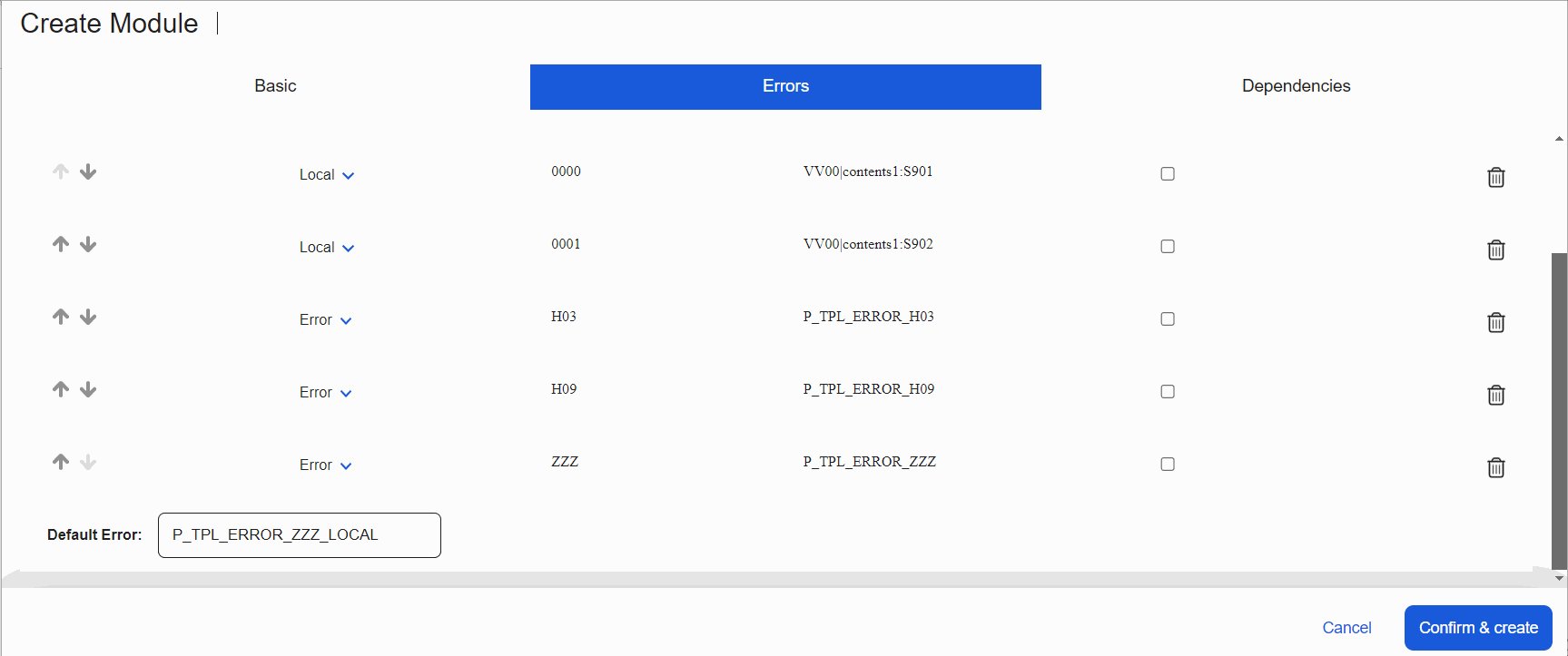
Haz clic en la pestaña Errors y haz cambios en la configuración de errores o agrega nuevos errores que procesará el módulo. Los errores se crean y configuran en el middleware. Luego, en Studio, los invocas y estableces la acción o el evento que ejecutarán como resultado en el módulo.
En esta sección, puedes establecer los errores que pueden ocurrir en la app o el módulo padre donde se utilizan las interfaces del módulo y el resultado que tendrán. También puedes hacer clic en + New error y configurarlo de acuerdo con la información explicada a continuación.

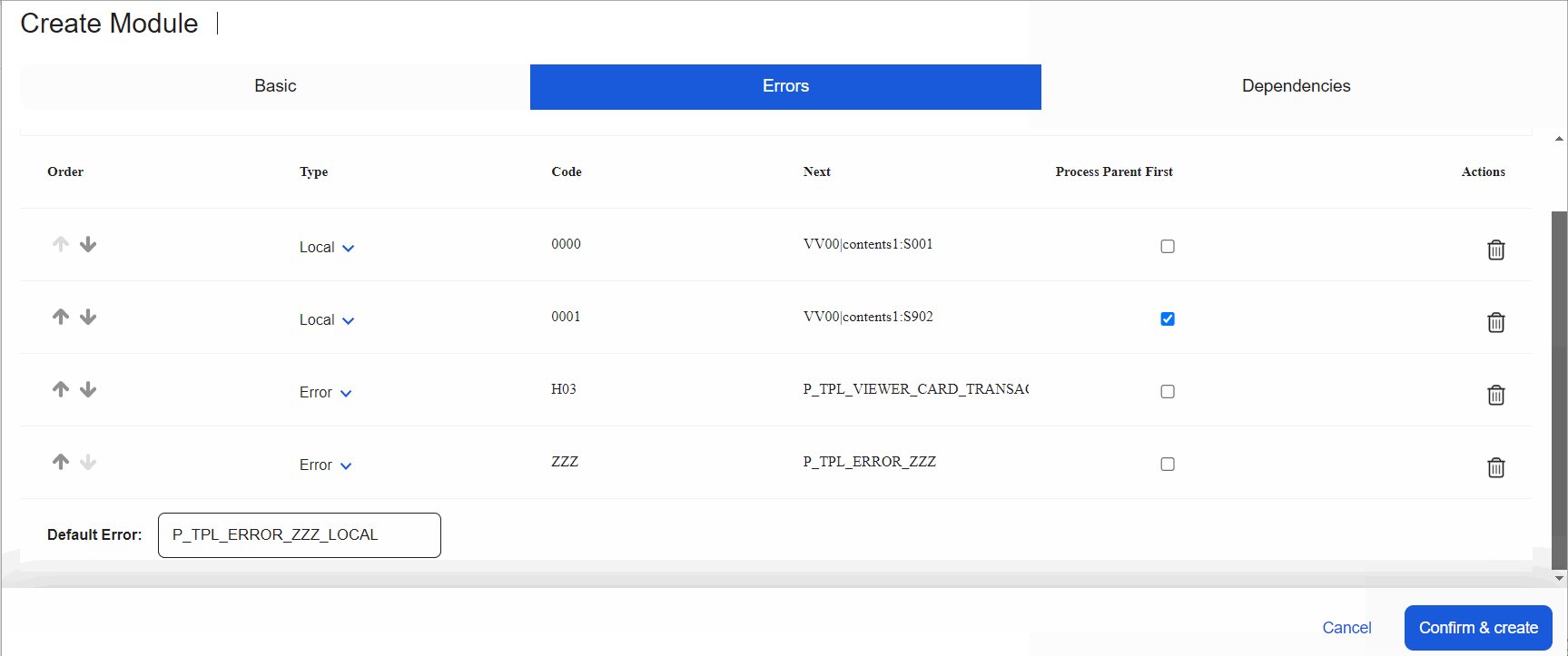
Order
Opción que establece la prioridad de orden en la que la app o el módulo procesa los errores.
Cambia el orden, por ejemplo, para procesar primero el error ZZZ (error predeterminado). Este es un tipo de error genérico que agrupa errores que no tienen un origen específico. Como resultado, este error se aplicará cada vez que se produzca un error en la app y si no se ha definido previamente ningún otro error o se enumera después de este error en la lista Errors.
Si tienes diferentes errores, no es necesario que cambies el orden. Para establecer un orden, haz clic en las flechas arriba o abajo según corresponda y mueve el error a través de la lista.
Type
Haz clic en la flecha para cambiar o establecer el origen del error. Local se refiere a un error generado dentro de la propia app o módulo; Error se refiere a un error que resulta de una transacción y Event pronto será eliminado y no debe ser utilizado. Haz clic en la flecha y selecciona la opción que necesitas.
Code
Código interno numérico utilizado para identificar el error, previamente definido en el middleware.
Nota
Si no estás familiarizado con los códigos y su significado, ponte en contacto con tu lead.
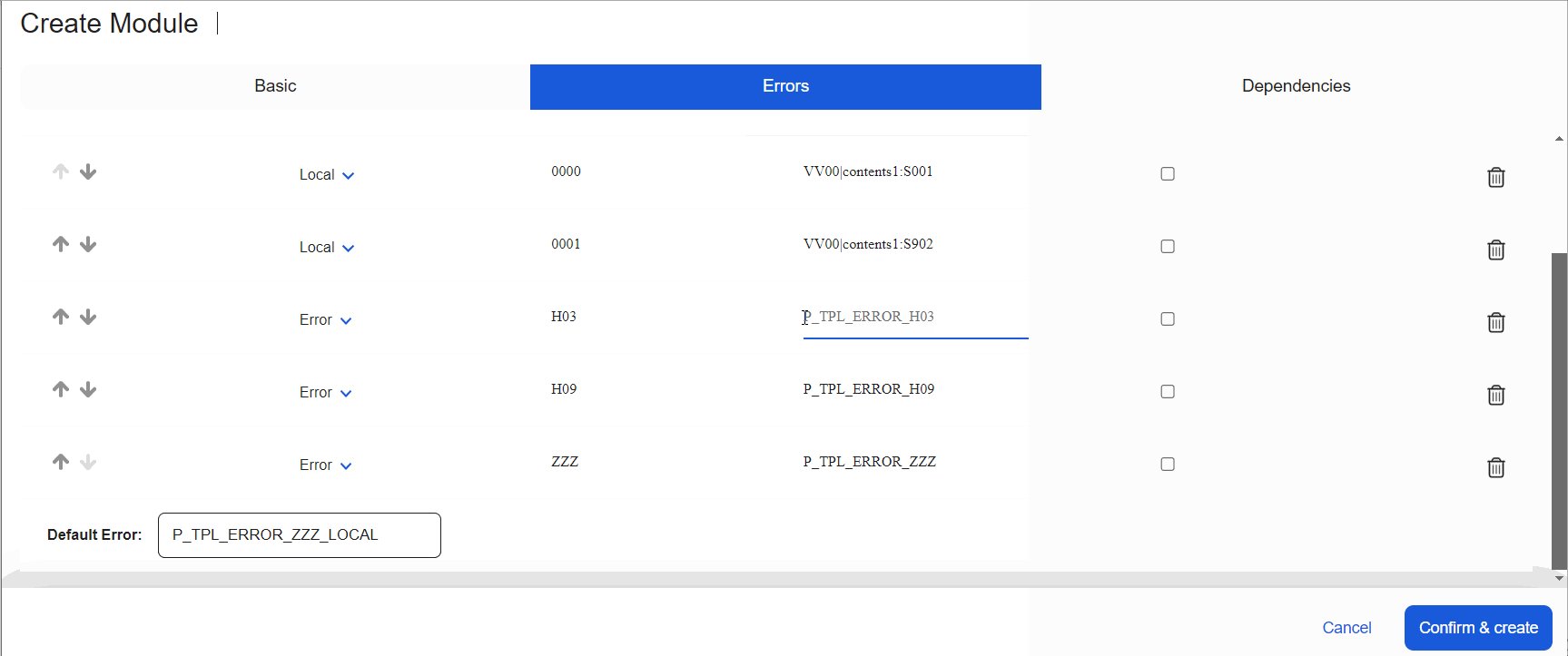
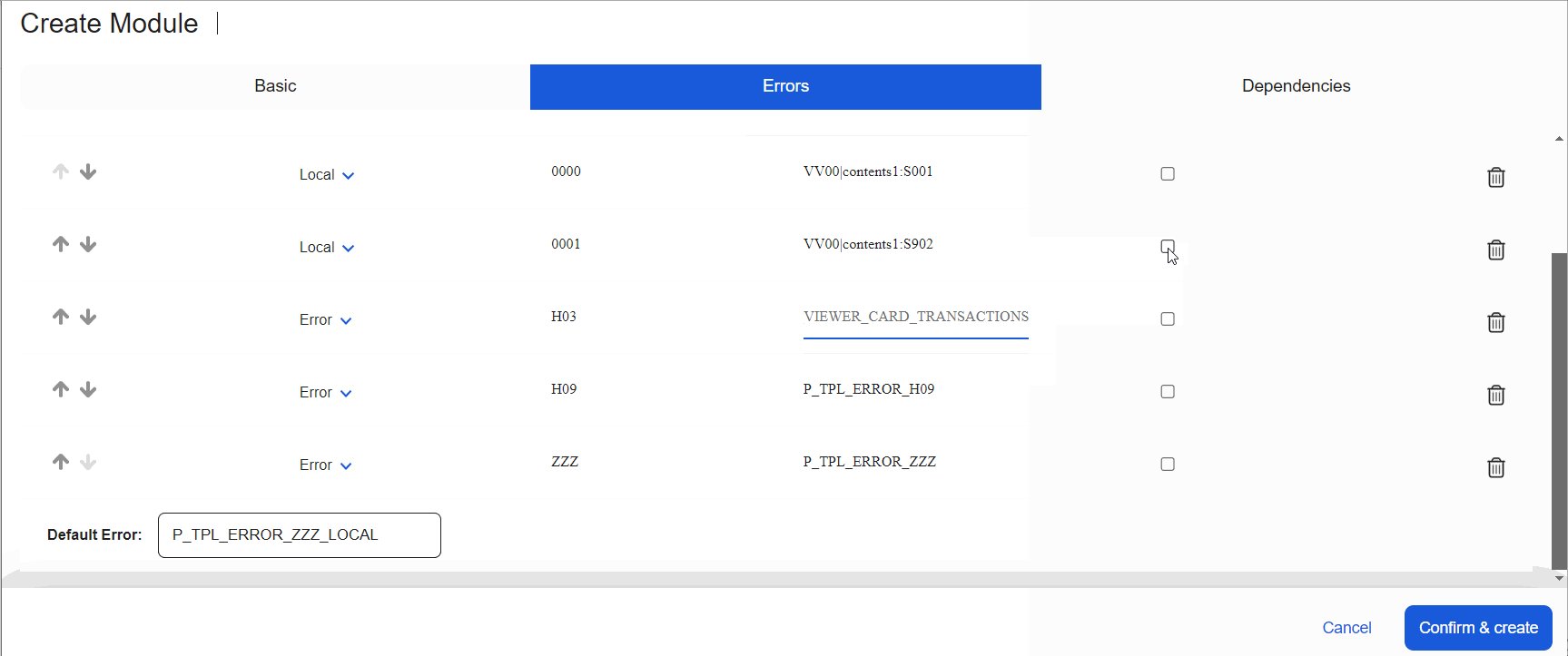
Siguiente
Evento o acción que se ejecuta cuando se produce el error. Las expresiones predeterminadas son ejemplos.
Agrega cualquier expresión, por ejemplo, un proceso, una transacción o una vista. Para invocar un elemento específico, debes escribir la expresión con un formato específico: una letra que indique el elemento invocado y el nombre del elemento. Lee Sintaxis de expresiones para aprender a escribir expresiones.
Sugerencia
Cada expresión comienza con una letra específica. Si olvidas incluirlo en la sintaxis, no se invocará al elemento.
Process Parent First
Haz clic en la casilla de verificación para que, si la app o el módulo padre (en el que se utiliza el módulo) tiene ese error configurado, se procesará en lugar del error del módulo. Sin embargo, si la casilla de verificación está seleccionada y ese error no se puede encontrar en el padre, se procesará el error del módulo.
Acciones
Haz clic en Delete (icono de papelera) para borrar el error. Esta acción no se puede deshacer.
Default error
Acción o evento que se ejecutará si no hay errores configurados en el módulo. Para cambiarlo, haz clic en el campo e introduce la expresión deseada que representa el evento que se ejecutará cuando se produzca un error.
Haz clic en la pestaña Dependencies, donde verás una lista de los módulos disponibles en el ambiente y los vinculará al módulo que estás creando. Si vinculas un módulo como una dependencia, las interfaces de tipo componente o de tipo pantalla dentro de ellos están disponibles para su uso dentro de ese módulo. Para vincular un módulo, revisa la lista y haz clic en el interruptor. Una vez vinculados, los módulos seleccionados estarán disponibles para su uso dentro de las interfaces del módulo que estás creando.
Importante
Si deseas utilizar el módulo actual en una app u otro módulo, tienes que vincularlo como una dependencia en los ajustes de esa app o módulo. Luego, puedes invocar las interfaces del módulo desde las pantallas de la app o el módulo.
Haz clic en Confirm & create para guardar los ajustes del nuevo módulo.
Serás redirigido a la página Apps and Modules, y un mensaje de confirmación indicará que el módulo se creó correctamente. Haz clic en la pestaña Modules y, a continuación, haz clic en la tarjeta del módulo creado para comenzar a trabajar en él.
Nota
Si estás editando un módulo con más de una rama, aparecerá la lista de ramas. Haz clic en la rama en la que deseas trabajar para ser redireccionado al Overview.
Después de crear el módulo, tienes que continuar creando diferentes elementos que te permitirán conectar el módulo con la app o el módulo padre. Lee las instrucciones a continuación para tener una introducción sobre los pasos a seguir después de crear el módulo:
Crea la vista o vistas (Branch Edition > Views) que se requerirán para configurar las interfaces, que luego se invocarán desde las pantallas de la app o el módulo padre. Para saber más, lee Views.
Sugerencia
Las vistas representan el espacio visual donde se incluirán las pantallas de la app. Cada vista puede tener un diseño o área visual específica, que es el espacio visual donde se creará el contenido de la pantalla. Las vistas deben crearse primero para crear y configurar el contenido de las pantallas de la app.
Crea la pantalla donde configurarás el componente o flujo de pantalla que formará parte de la vista contenedora en la configuración de interfaz del módulo.
Crea las interfaces (Overview > Interfaces o Branch Edition > Interfaces), según sea necesario de acuerdo con los flujos de pantalla o componentes que deseas reutilizar o conectar con la app o el módulo padre. Para saber más, lee Interfaces.
[en] Link the module as a dependency to the parent app or module.
Invoca las interfaces configuradas desde las pantallas de la app o el módulo padre.
Edita un módulo
Para editar los ajustes de un módulo, ve a la página Modules (Apps & Modules > Modules) y haz clic en la tarjeta del módulo que deseas modificar.
Nota
Recuerda que, si el módulo contiene ramas, selecciona la rama de la lista de ramas para que te redireccione al Overview.
En la Overview, haz clic en Settings o ve a Branch Edition > Settings. Puedes realizar cambios en las pestañas Basic, Errors y Dependencies como si estuvieras creando el módulo. El campo Module's name es el único que no se puede editar.