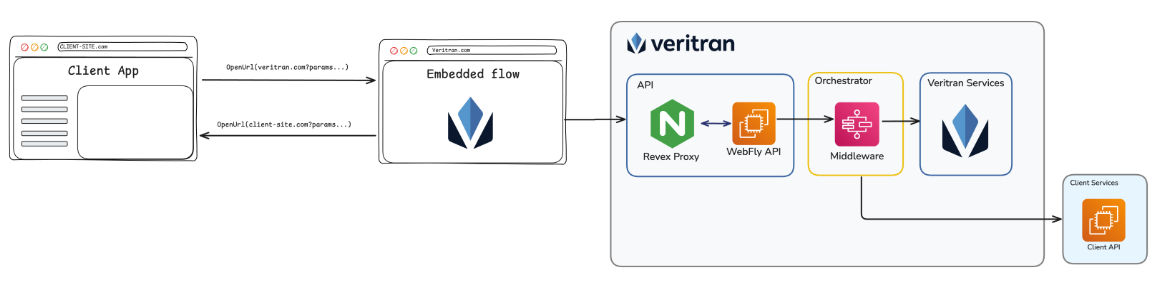
Integración mediante redirección entre aplicaciones.
En este esquema, la aplicación contenedora y la aplicación web desarrollada con tecnología Veritran operan de forma independiente. Ambas aplicaciones se comunican a través de parámetros enviados mediante URL utilizadas para invocar las aplicaciones.

El método GET se puede utilizar para abrir la URL en una nueva pestaña, lo que proporciona una sensación de mayor independencia entre aplicaciones. Utiliza el siguiente código javascript para integrar esta funcionalidad. Coloca este código en la acción que inicia el flujo, como, por ejemplo, un evento de clic en un botón.
window.location.href="https://veritran.com?featureCode=OnBoarding&UserCode=0000"
También existe la opción de abrir la URL en la misma pestaña. Para ello, utiliza el siguiente código como guía de integración:
window.open("https://veritran.com?featureCode=OnBoarding&UserCode=0000", "_blank");Si necesitas utilizar el método POST en lugar de GET, puedes usar el siguiente HTML:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button onclick="openPageWithPost()">open with POST</button>
<script>
function openPageWithPost() {
var form = document.createElement("form");
form.method = "POST";
form.action = "https://veritran.com/api/deeplink";
form.target = "_self"; // Cambia a "_blank" si deseas abrir en otra pestaña
var input = document.createElement("input");
input.type = "hidden";
input.name = "featureCode";
input.value = "OnBoarding";
form.appendChild(input);
var userCode = document.createElement("input");
userCode.type = "hidden";
userCode.name = "UserCode";
userCode.value = "0000";
form.appendChild(userCode);
document.body.appendChild(form);
form.submit();
document.body.removeChild(form);
}
</script>
</body>
</html> Lee Fin del flujo de la aplicación web para aprender cómo la aplicación web continúa su flujo después de la integración.